手机商城第五天,用recyclerview设置秒杀区域的布局,以及为该recyclerview设置item级的点击事件
2017-08-28 23:40
519 查看
代码已经托管到码云上,有兴趣的小伙伴可以下载看看:
https://git.oschina.net/joy_yuan/ShoppingMall
之前可能忘记了web端,也就是这个APP里面内容的来源。其实就是一个简单的Tomcat里的小项目,目的是给这个APP提供一个json字符串,以及字符串里对应的内容,如图片,文字,这个web项目会放到下面。
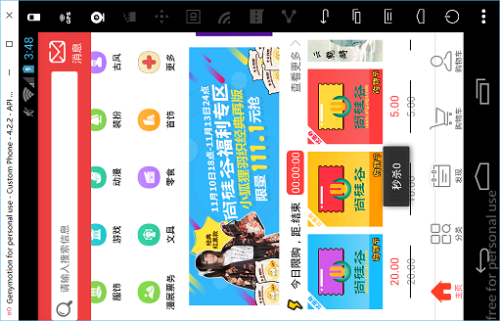
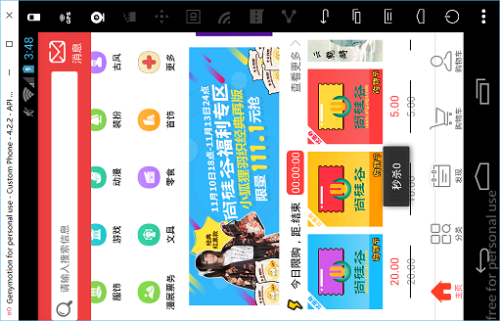
这次的效果图如下,设置秒杀的布局以及给秒杀的每个item设置点击事件

这个秒杀布局,用的是recyclerview的横向布局。
一、在homeFragmentAdapter里,设置这个区域
在onCreateViewHolder里,返回自定义的viewholder实例
二、这个recyclerview的布局
一个简单的线性布局,上面是个线性布局,有图片、文字,下面是个recyclerview,即我们的主角部分
三、自定义的viewholder来设置这个recyclerview的数据与显示
上面部分是在创建这个viewholder时,初始化布局里的各个控件
下面的setData()是在onBindViewHolder时调用,传入数据。
在这个setData()方法里,设置了rv_seckill的布局管理器,来控制这个recyclerview是横着显示还是竖着显示,然后设置了这个recycle人view的适配器,最后设置了recyclerview里每个item的点击事件,详细的见下面的关于这个recyclerview的适配器。
四、秒杀区域的适配器,在此实现了item的点击事件
这个适配器,同样是extends RecyclerView.Adapter,然后实现里面的三个方法,以及定义一个构造方法,在构造方法里,获取上下文,以及要显示的数据
在onCreateViewHolder里,返回自定义的viewholder对象
在onBindVIewHolder里绑定要显示的数据
利用Glide加载远程图片
注意的是:在自定义的viewholder里,有itemview这个对象,即每个recyclerview区域里的单独对象,给这个itemview设置点击事件,就可以实现recyclerview的item点击事件。
五、itemview的布局
最终实现了秒杀区域的recyclerview的布局,以及给其每个item添加点击事件
https://git.oschina.net/joy_yuan/ShoppingMall
之前可能忘记了web端,也就是这个APP里面内容的来源。其实就是一个简单的Tomcat里的小项目,目的是给这个APP提供一个json字符串,以及字符串里对应的内容,如图片,文字,这个web项目会放到下面。
这次的效果图如下,设置秒杀的布局以及给秒杀的每个item设置点击事件

这个秒杀布局,用的是recyclerview的横向布局。
一、在homeFragmentAdapter里,设置这个区域
在onCreateViewHolder里,返回自定义的viewholder实例
/**
* 创建viewholder 相当于baseadapter里的getview,相当于viewholder部分代码
* @param parent
* @param viewType 当前的类型
* @return 返回一个用来展示的控件的布局,如下方的R。layout.banner_viewpager这个布局的页面等
*/
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType==BANNER){
return new BannerViewHolder(context,layoutInflater.inflate(R.layout.banner_viewpager,null));
}else if (viewType==CHANNEL){
return new ChannelViewHolder(context,layoutInflater.inflate(R.layout.channel_item,null));
}else if (viewType==ACT){
return new ActViewHolder(context,layoutInflater.inflate(R.layout.act_item,null));
}else if (viewType==SECKILL){ //秒杀
return new SeckillViewHolder(context,layoutInflater.inflate(R.layout.seckill_item,null));
}
return null;
} 在onBindViewHolder里绑定这个秒杀区域的数据/**
* 相当于getview里的绑定数据
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
//通过position,来获取当前是哪个类型
if (getItemViewType(position)==BANNER){
//是banner类型,将holder强转为bannerviewholder
BannerViewHolder bannerViewHolder= (BannerViewHolder) holder;
bannerViewHolder.setData(resultBean.getBanner_info());
}else if (getItemViewType(position)==CHANNEL){
ChannelViewHolder channelViewHolder= (ChannelViewHolder) holder;
channelViewHolder.setData(resultBean.getChannel_info());
}else if (getItemViewType(position)==ACT){
ActViewHolder actviewholder= (ActViewHolder) holder;
actviewholder.setData(resultBean.getAct_info());
}else if (getItemViewType(position)==SECKILL){ //秒杀
SeckillViewHolder seckillViewHolder= (SeckillViewHolder) holder;
seckillViewHolder.setData(resultBean.getSeckill_info());
}
}二、这个recyclerview的布局
一个简单的线性布局,上面是个线性布局,有图片、文字,下面是个recyclerview,即我们的主角部分
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:padding="10dp" android:background="#fff" android:layout_width="380dp" android:layout_height="180dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:src="@drawable/home_arrow_left_flash" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:textColor="#000" android:text="今日限购,距.结束" android:layout_marginLeft="10dp" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/tv_time_seckill" android:textColor="#fff" android:text="00:00:00" android:padding="2dp" android:background="@drawable/time_shape" android:layout_marginLeft="10dp" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/tv_more_seckill" android:text="查看更多" android:gravity="end" android:drawableRight="@drawable/home_arrow_right" android:drawablePadding="5dp" android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> <android.support.v7.widget.RecyclerView android:id="@+id/rv_seckill" android:layout_width="380dp" android:layout_height="match_parent"></android.support.v7.widget.RecyclerView> </LinearLayout>
三、自定义的viewholder来设置这个recyclerview的数据与显示
上面部分是在创建这个viewholder时,初始化布局里的各个控件
下面的setData()是在onBindViewHolder时调用,传入数据。
在这个setData()方法里,设置了rv_seckill的布局管理器,来控制这个recyclerview是横着显示还是竖着显示,然后设置了这个recycle人view的适配器,最后设置了recyclerview里每个item的点击事件,详细的见下面的关于这个recyclerview的适配器。
class SeckillViewHolder extends RecyclerView.ViewHolder{
/**
* 初始化布局中的控件
*/
TextView tv_time_seckill;
TextView tv_more_seckill;
RecyclerView rv_seckill;
SeckillViewHolderAdapter seckillViewHolderAdapter;
/**
* 构造函数,对应上面传入的参数
* @param context
* @param view
*/
public SeckillViewHolder(Context context,View view){
super(view);
/**
* 实例化控件
*/
tv_time_seckill= (TextView) view.findViewById(R.id.tv_time_seckill);
tv_more_seckill= (TextView) view.findViewById(R.id.tv_more_seckill);
rv_seckill= (RecyclerView) view.findViewById(R.id.rv_seckill);
}
public void setData(ResultBeanData.ResultBean.SeckillInfoBean seckill_info) {
//1、得到数据
//2、设置数据:文本和recycleview的数据
seckillViewHolderAdapter=new SeckillViewHolderAdapter(context,seckill_info.getList());
rv_seckill.setAdapter(seckillViewHolderAdapter);
//要想recycleviewView起作用,还要设置管理器
/**
* 参数说明,第一个是上下文,第二个是方向:目前是水平方向,第三个是否采用倒序
*/
rv_seckill.setLayoutManager(new LinearLayoutManager(context,LinearLayoutManager.HORIZONTAL,false));
seckillViewHolderAdapter.setOnSeckillRecyclerView(new SeckillViewHolderAdapter.OnSeckillRecyclerView() {
@Override
public void onItemClick(int position) {
Toast.makeText(context,"秒杀"+position,Toast.LENGTH_SHORT).show();
}
});
}
}四、秒杀区域的适配器,在此实现了item的点击事件
这个适配器,同样是extends RecyclerView.Adapter,然后实现里面的三个方法,以及定义一个构造方法,在构造方法里,获取上下文,以及要显示的数据
在onCreateViewHolder里,返回自定义的viewholder对象
在onBindVIewHolder里绑定要显示的数据
利用Glide加载远程图片
注意的是:在自定义的viewholder里,有itemview这个对象,即每个recyclerview区域里的单独对象,给这个itemview设置点击事件,就可以实现recyclerview的item点击事件。
package com.yuanlp.shoppingmall.home.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.yuanlp.shoppingmall.R;
import com.yuanlp.shoppingmall.home.model.ResultBeanData;
import com.yuanlp.shoppingmall.utils.Constants;
import java.util.List;
/**
* Created by 原立鹏 on 2017/8/28.
*/
public class SeckillViewHolderAdapter extends RecyclerView.Adapter {
private final Context context;
private final List<ResultBeanData.ResultBean.SeckillInfoBean.ListBean> list;
public SeckillViewHolderAdapter(Context context, List<ResultBeanData.ResultBean.SeckillInfoBean.ListBean> list) {
this.context=context;
this.list=list;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemview=View.inflate(context, R.layout.item_seckill,null);
return new SeckillViewHolder(itemview);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
SeckillViewHolder seckillViewHolder= (SeckillViewHolder) holder;
//1、根据位置得到数据
ResultBeanData.ResultBean.SeckillInfoBean.ListBean listBean = list.get(position);
//2、绑定数据
Glide.with(context).load(Constants.IMG_URL+listBean.getFigure()).into(((SeckillViewHolder) holder).iv_figure);
((SeckillViewHolder) holder).tv_cover_price.setText(listBean.getCover_price());
((SeckillViewHolder) holder).tv_origid_price.setText(listBean.getOrigin_price());
}
@Override
public int getItemCount() {
return list.size();
}
class SeckillViewHolder extends RecyclerView.ViewHolder{
/**
* 初始化item_skill这个布局中的控件
* @param itemView
*/
ImageView iv_figure;
TextView tv_cover_price;
TextView tv_origid_price;
LinearLayout ll_root;
public SeckillViewHolder(View itemView) {
super(itemView);
//实例化控件
iv_figure= (ImageView) itemView.findViewById(R.id.iv_figure);
tv_cover_price= (TextView) itemView.findViewById(R.id.tv_cover_price);
tv_origid_price= (TextView) itemView.findViewById(R.id.tv_origid_price);
//这里的itemview代表的就是 在页面上显示的item,因此可以设置这个的点击事件来做点击事件
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Toast.makeText(context,"秒杀位置="+getLayoutPosition(),Toast.LENGTH_SHORT).show();
if (onSeckillRecyclerView!=null){
onSeckillRecyclerView.onItemClick(getLayoutPosition());
}
}
});
}
}
public interface OnSeckillRecyclerView{
public void onItemClick(int position);
}
private OnSeckillRecyclerView onSeckillRecyclerView;
public void setOnSeckillRecyclerView(OnSeckillRecyclerView onSeckillRecyclerView) {
this.onSeckillRecyclerView = onSeckillRecyclerView;
}
}五、itemview的布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/ll_root" android:padding="5dp" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/iv_figure" android:background="@drawable/new_img_loading_2" android:layout_width="100dp" android:layout_height="100dp"/> <TextView android:id="@+id/tv_cover_price" android:textSize="15sp" android:textColor="#ff4c4c" android:text="¥102.00" android:gravity="center_horizontal" android:layout_marginTop="5dp" android:layout_width="100dp" android:layout_height="wrap_content"/> <RelativeLayout android:layout_marginTop="2dp" android:layout_width="100dp" android:layout_height="wrap_content"> <TextView android:id="@+id/tv_origid_price" android:textColor="#9a9a9a" android:text="¥159.00" android:gravity="center_horizontal" android:layout_width="100dp" android:layout_height="wrap_content"/> <View android:background="@android:color/background_dark" android:layout_centerInParent="true" android:layout_width="70dp" android:layout_height="1dp"/> </RelativeLayout> </LinearLayout>
最终实现了秒杀区域的recyclerview的布局,以及给其每个item添加点击事件
相关文章推荐
- 关于recyclerview的横向布局的宽度以及item的点击事件的添加
- Android实现RecyclerView自定义列表、点击事件以及下拉刷新
- RecyclerView点击事件、加载不同布局
- **在布局文件中设置Button的点击事件,代码中方法要传入View的原因分析**
- recyclerview点击事件设置
- 【Android 界面效果48】Android-RecyclerView-Item点击事件设置
- RecyclerView的Item设置点击监听事件
- RecyclerView万能适配器以及点击事件
- 关于android自定义切割view并在每个区域设置点击事件
- RecyclerView的使用以及下拉刷新自动加载(添加点击事件、头部)
- Android-RecyclerView-Item点击事件设置
- Android中RecyclerView点击Item设置事件
- RecyclerView使用详解一代替ListView(点击事件,添加头布局,上拉刷新下拉加载)
- Android----------Recyclerview设置点击事件
- Android-RecyclerView-Item点击事件设置
- RecyclerView多布局与Item点击事件
- RecyclerView的使用 以及RecyclerView的自定义点击事件
- RecyclerView使用(二)多种Item布局、添加点击事件
- RecyclerView的Item点击事件,增加删除Item瀑布流动画效果,长按拖动Item,RecyclerView复杂布局、实现新闻频道选择器
- Recyclerview添加头布局和尾布局、item点击事件详解
