css实现聊天气泡效果
2017-08-27 20:02
489 查看
---------------------------------------
css功能强大,能实现很多炫
酷的效果,今天给大家分享
用css3绘制聊天气泡的方法:
---------------------------------------
在绘制气泡之前,先实现箭
头的绘制,代码如下:

效果如上图所示;
-----------------------------------------
从上面的图可以发现,在未设
置宽高的情况下,上下左右的
边框都是一个三角形,如果只
留下某一个方向上的border,
就可以实现三角箭头的效果;
实现css代码和效果如下:
----------------------------------------

-----------------------------------------
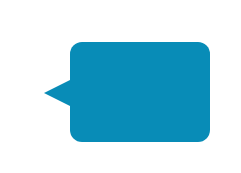
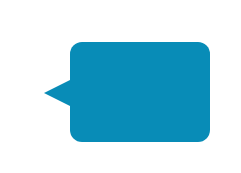
通过上面的箭头,我们就可以
绘制出一个聊天气泡了,代码
如下:
------------------------------------------

效果如上图所示:
------------------------------------
感谢大家的阅读;
css功能强大,能实现很多炫
酷的效果,今天给大家分享
用css3绘制聊天气泡的方法:
---------------------------------------
在绘制气泡之前,先实现箭
头的绘制,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>arrow</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#box{
width:0;
height:0;
border-top:30px solid black;
border-left:30px solid green;
border-right:30px solid red;
border-bottom:30px solid blue;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
效果如上图所示;
-----------------------------------------
从上面的图可以发现,在未设
置宽高的情况下,上下左右的
边框都是一个三角形,如果只
留下某一个方向上的border,
就可以实现三角箭头的效果;
实现css代码和效果如下:
----------------------------------------
#box{
width:0;
height:0;
border-top:30px solid black;
border-left:30px solid transparent;
border-right:30px solid transparent;
border-bottom:30px solid transparent;
}
-----------------------------------------
通过上面的箭头,我们就可以
绘制出一个聊天气泡了,代码
如下:
------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>arrow</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#box{
position: relative;
top:100px;
left:100px;
width: 140px;
height: 100px;
background: #088cb7;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#box:before{
position: absolute;
content: "";
width: 0;
height: 0;
right: 100%;
top: 38px;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
效果如上图所示:
------------------------------------
感谢大家的阅读;
相关文章推荐
- 使用css实现QQ聊天气泡效果
- 【HTML5】实现QQ聊天气泡效果
- 聊天气泡效果实现
- CSS实现气泡效果(bubble effect)
- resizableImageWithCapInsets实现登录按钮、胶囊tab按钮和聊天气泡贴图效果
- 仿微信聊天气泡效果实现
- css实现聊天气泡以及形状--边框法
- WindowLess RichEdit 实现QQ聊天窗口的气泡效果,设计思路和方法。
- Qt+html+JavaScript实现类似QQ聊天界面的气泡效果
- 分享Css3设计---纯Css实现超酷的iphone玻璃气泡效果
- DUILIB 实现微信气泡聊天效果
- android 仿微信聊天气泡效果实现思路
- 利用css实现聊天气泡
- android 仿微信聊天气泡效果实现思路
- 用两张图片实现类似于聊天气泡等的特殊轮廓图片的效果(已封装可以自定义修改)
- 巧用border特性实现聊天气泡效果
- css实现会话气泡的效果
- 用border-image实现QQ气泡聊天窗效果
- 纯CSS实现聊天框小尖角、气泡效果
- css实现会话气泡的效果
