Jquery Ajax 提交json数据
2017-08-25 23:15
274 查看
在MVC控制器(这里是TestController)下有一个CreateOrder的Action方法
其中Person类如下:
这里类似购买火车票的一个场景,购买票的时候要求提供所有乘车人的信息(姓名、身份证号码)
前台视图的代码如下:
View Code
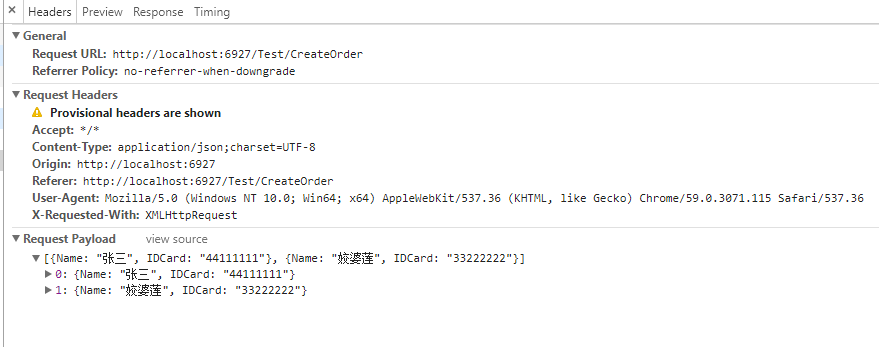
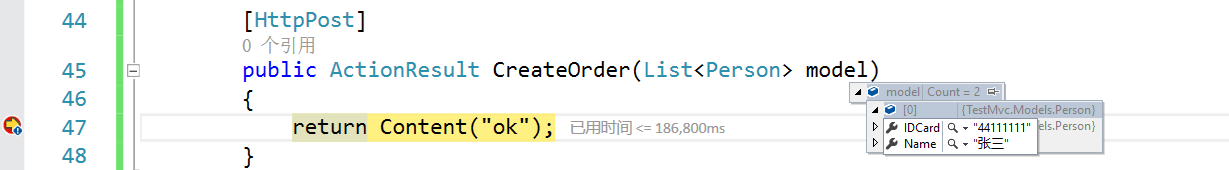
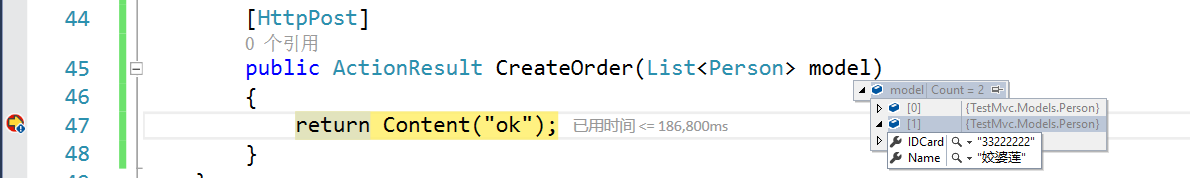
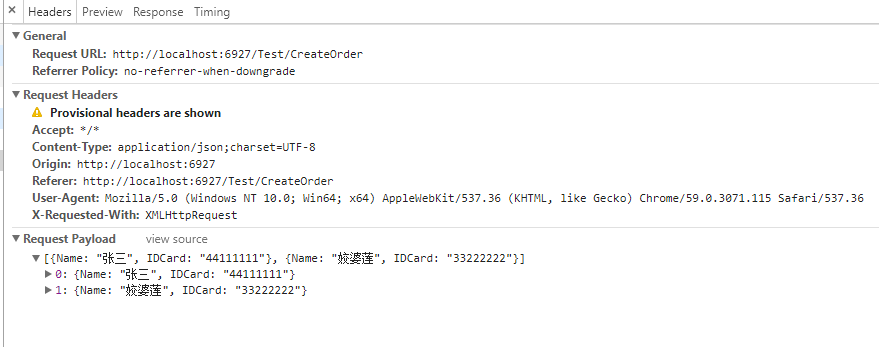
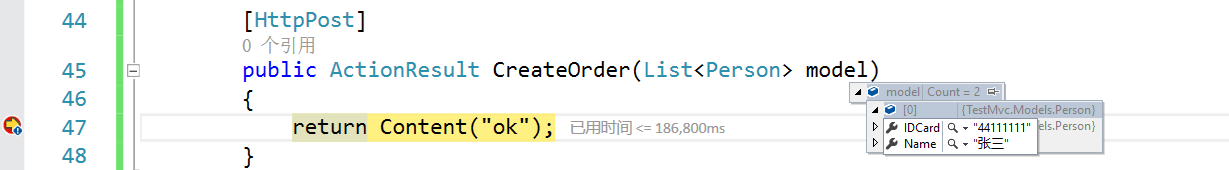
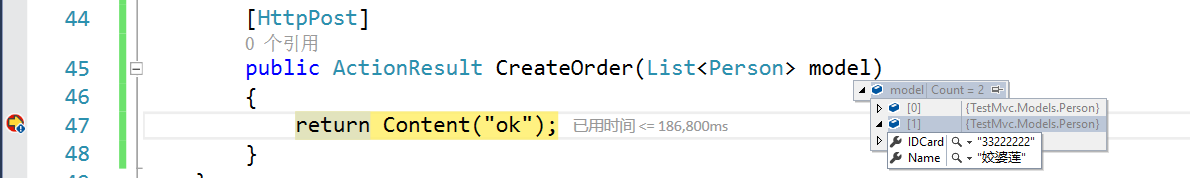
修改视图后,刷新页面,点击按钮再次发起请求



成功。
注意:jquery ajax请求中设置了contentType之后,需要将参数data设置为json字符串,使用JSON.stringify() ,否则提交时会提示如下:

[HttpPost]
public ActionResult CreateOrder(List<Person> model)
{
return View();
}其中Person类如下:
public class Person
{
public string Name { get; set; }
public string IDCard { get; set; }
}这里类似购买火车票的一个场景,购买票的时候要求提供所有乘车人的信息(姓名、身份证号码)
前台视图的代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>CreateOrder</title>
</head>
<body>
<input type="button" value="提交订单" id="btnSubmit" />
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
var persons = [{ Name: "张三", IDCard:"44111111"},{Name:"姣婆莲",IDCard:"33222222"}];
$(function () {
$("#btnSubmit").click(function () {
$.ajax({
url: '@Url.Action("CreateOrder","Test")',
type: 'POST',
data:JSON.stringify(persons),
contentType:"application/json;charset=utf-8",
success: function (responseText) {
}
});
});
});
</script>
</body>
</html>View Code
修改视图后,刷新页面,点击按钮再次发起请求



成功。
注意:jquery ajax请求中设置了contentType之后,需要将参数data设置为json字符串,使用JSON.stringify() ,否则提交时会提示如下:

相关文章推荐
- jquery ajax里面的datetype设成json时,提交不了数据的问题
- jquery ajax里面的datetype设成json时,提交不了数据的问题
- php模拟post提交提交json数据
- 整合struts2,jquery,json。采用jquery ajax,从struts2 action返回json类型数据
- PHP基于curl模拟post提交json数据示例
- jquery ajax提交表单数据的两种方式
- asp.net 利用jquery ajax 和json获取数据
- Jquery-ajax()方法提交json数据
- jQuery ajax中使用serialize() 方法提交表单数据
- JQuery以JSON方式提交数据到服务端
- 详谈 Jquery Ajax 异步处理Json数据.
- Jquery ajax方法解析返回的json数据
- paip.jquery ajax 请求JSON数据填充SELECT全过程纪录
- Struts JSON方式 提交数据 检查后返回检查结果
- jQuery ajax()使用serialize()提交form数据
- jQuery Ajax 向struts2发送请求,并返回json数据,遍历json数据
- Json_JSON编码格式提交表单数据详解
- android开发案例之使用JSON数据向服务器提交和获取服务器传递的Json数据
- CC3200 HTTP Cli通过POST的方式把json数据提交给服务器出现的问题
- jquery Ajax 方法返回数据的获取,包括JSON,XML,TXT
