Angular2开发环境搭建@WebStorm
2017-08-25 21:27
351 查看
1、设置淘宝镜像
npm install cnpm -g --registry=https://registry.npm.taobao.org
2、安装Typescript
cnpm install -g typescript
tsc -v
3、安装Angular2
cnpm install -g @angular/cli
ng -v
4、设置以后Angular2的所有包都从cnpm下载
ng set --global packageManager=cnpm
❖❖以下5-6可以不要❖❖
5、安装RxJS
cnpm install -g rxjs-es@latest
6、安装angular-in-memory-web-api
cnpm install -g angular-in-memory-web-api@latest
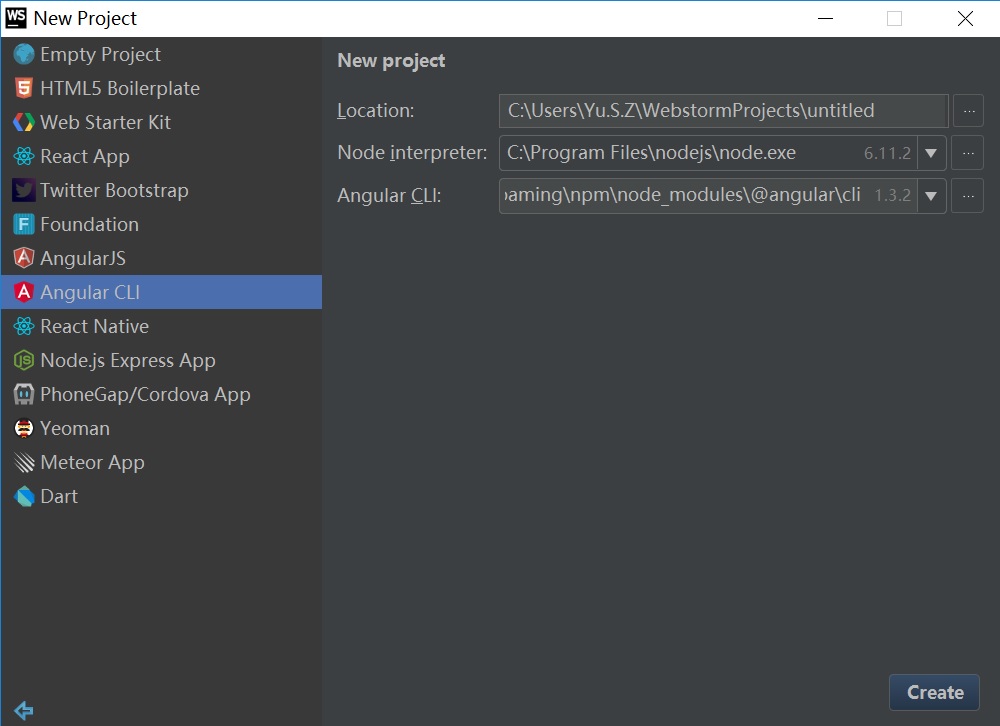
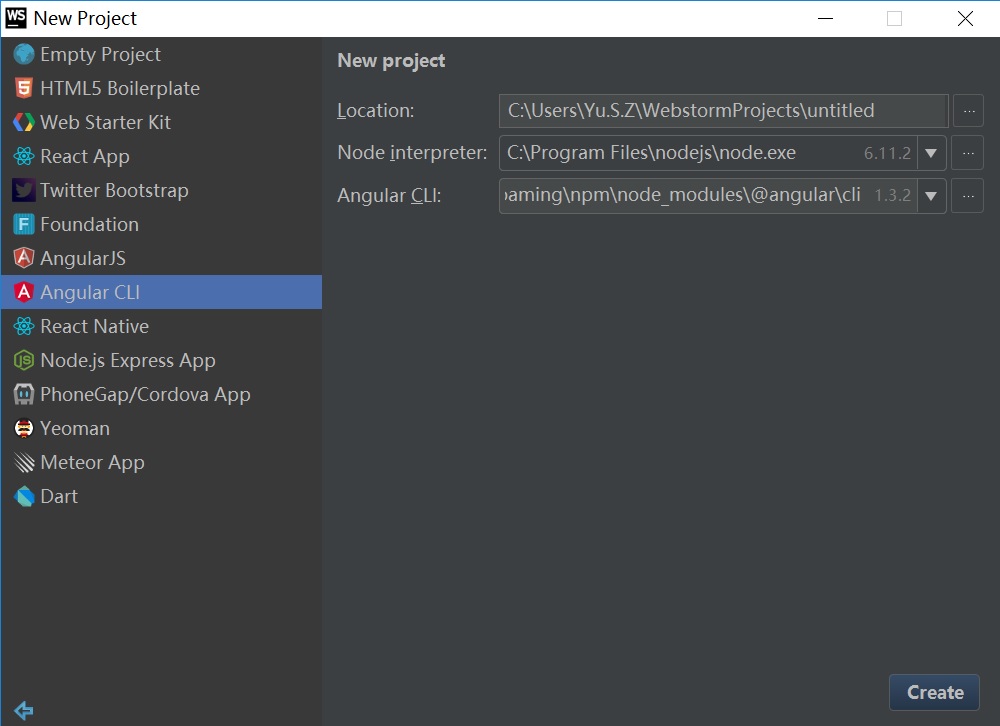
7、WebStorm创建Angular2工程
WebStorm版本:2017.2.2

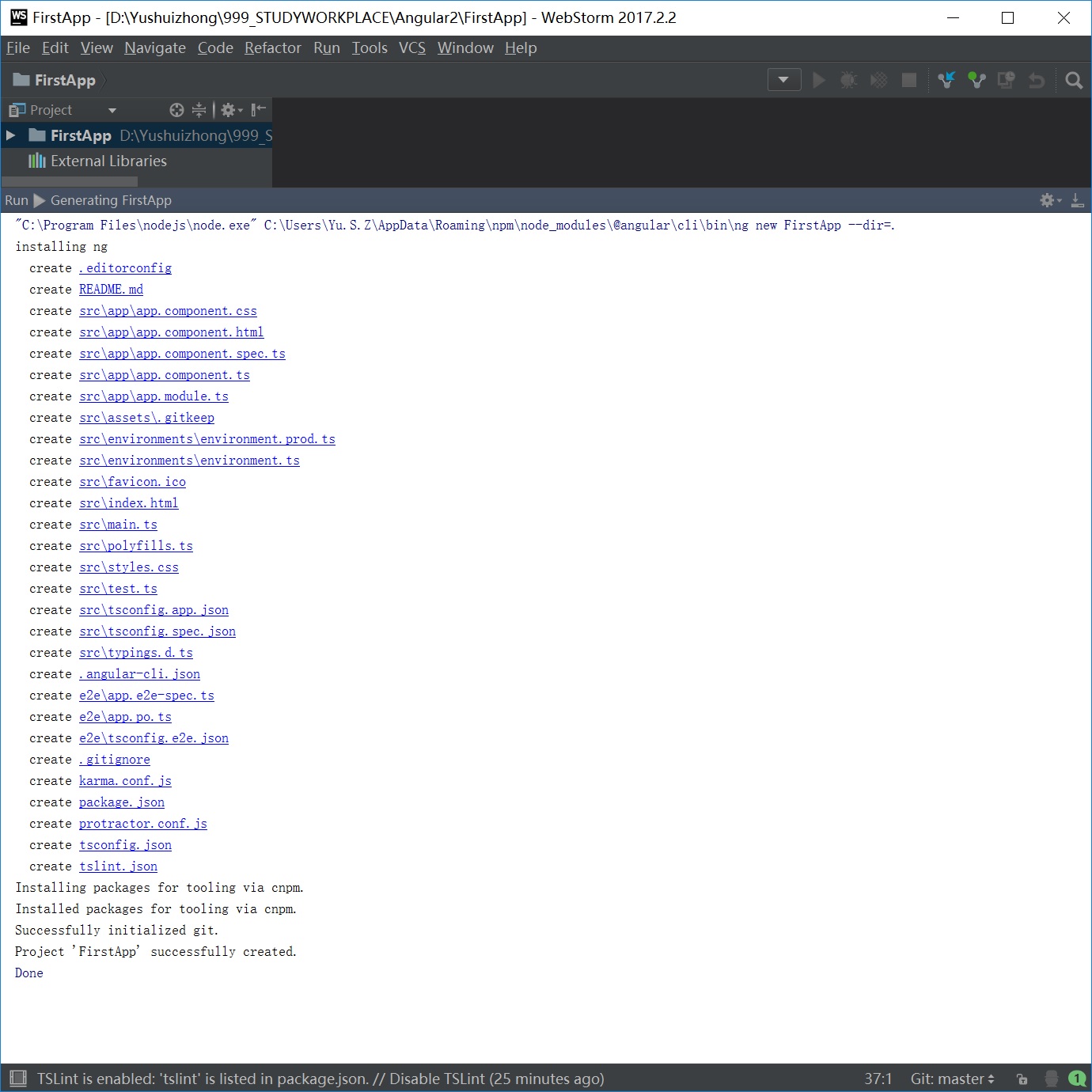
⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩
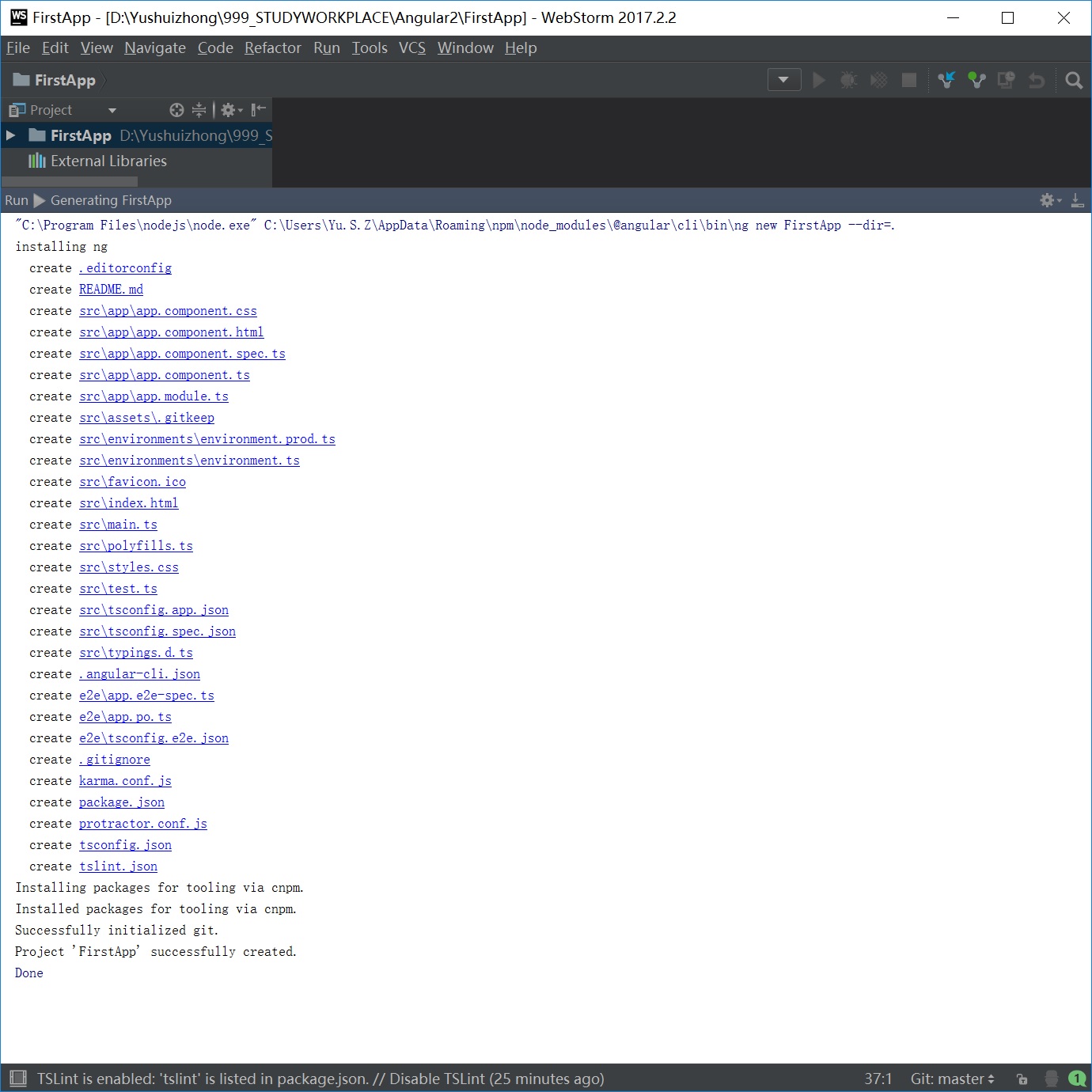
工程创建完成

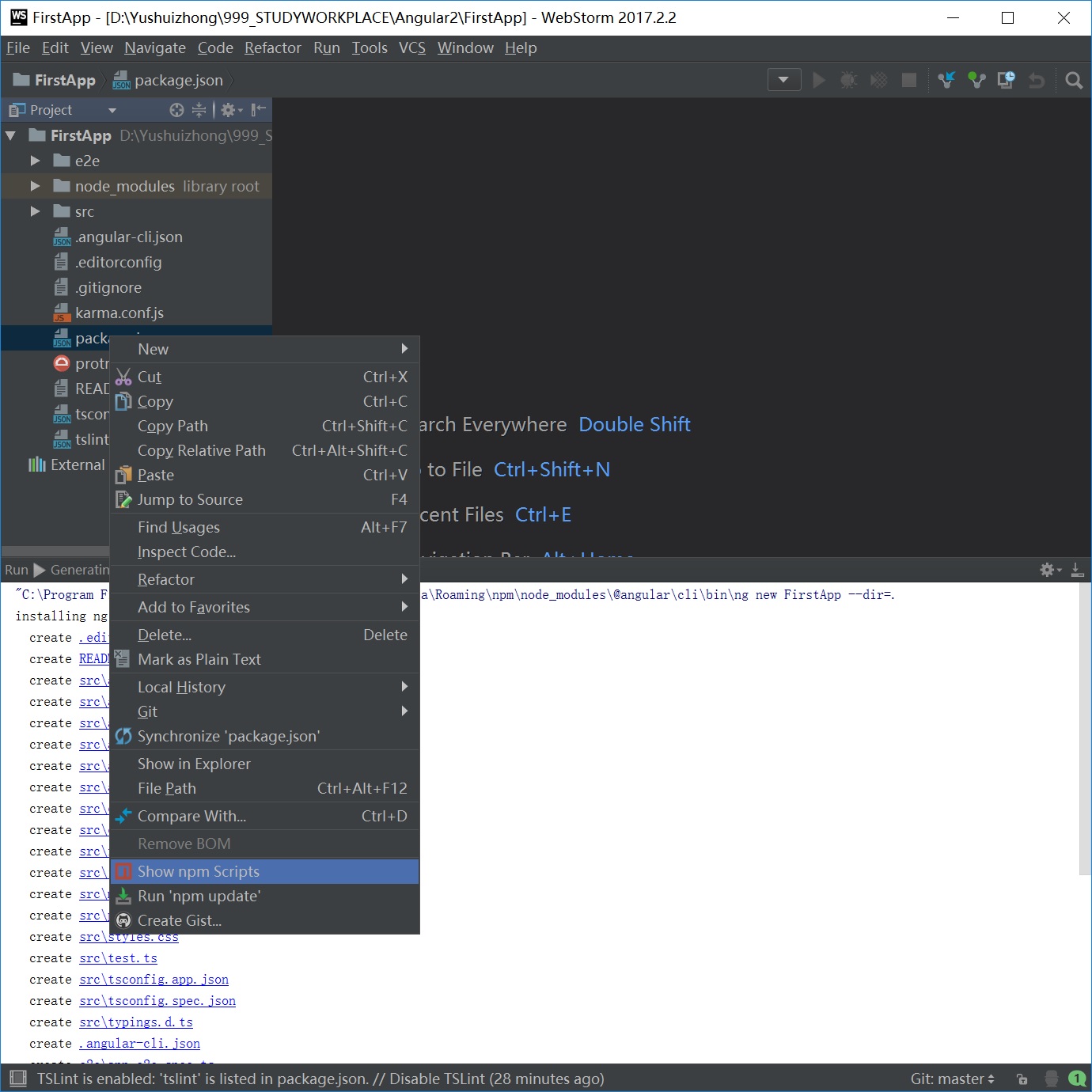
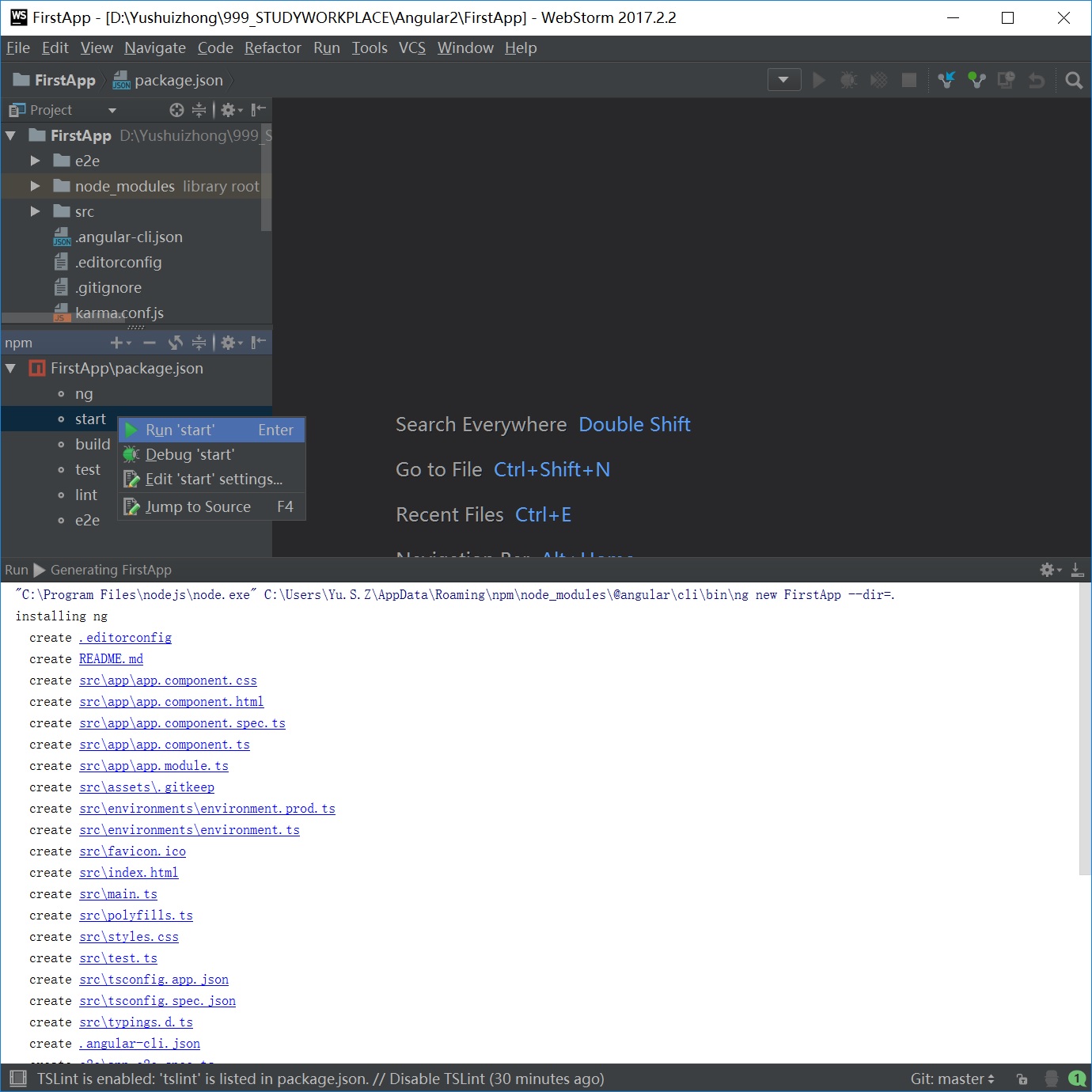
⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩
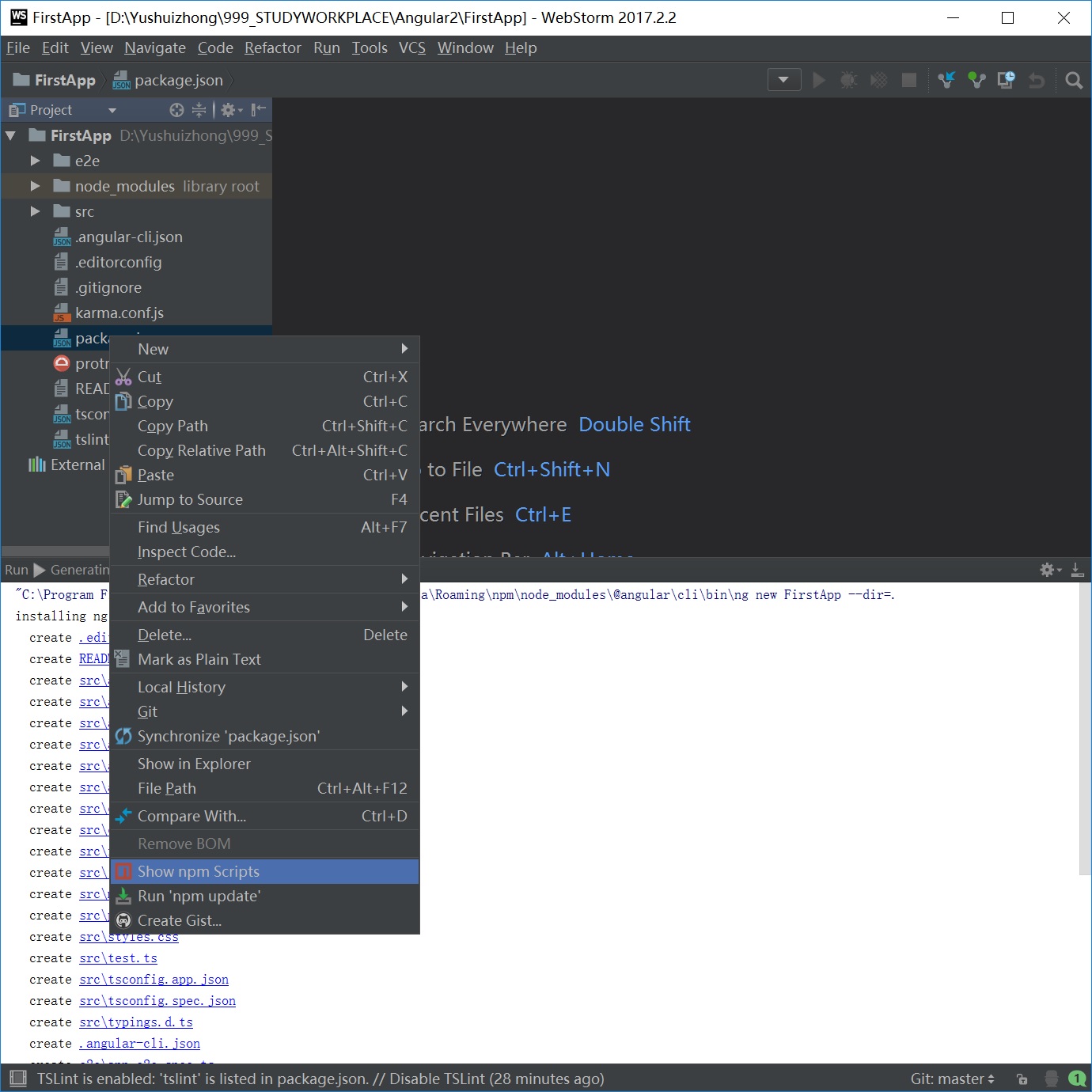
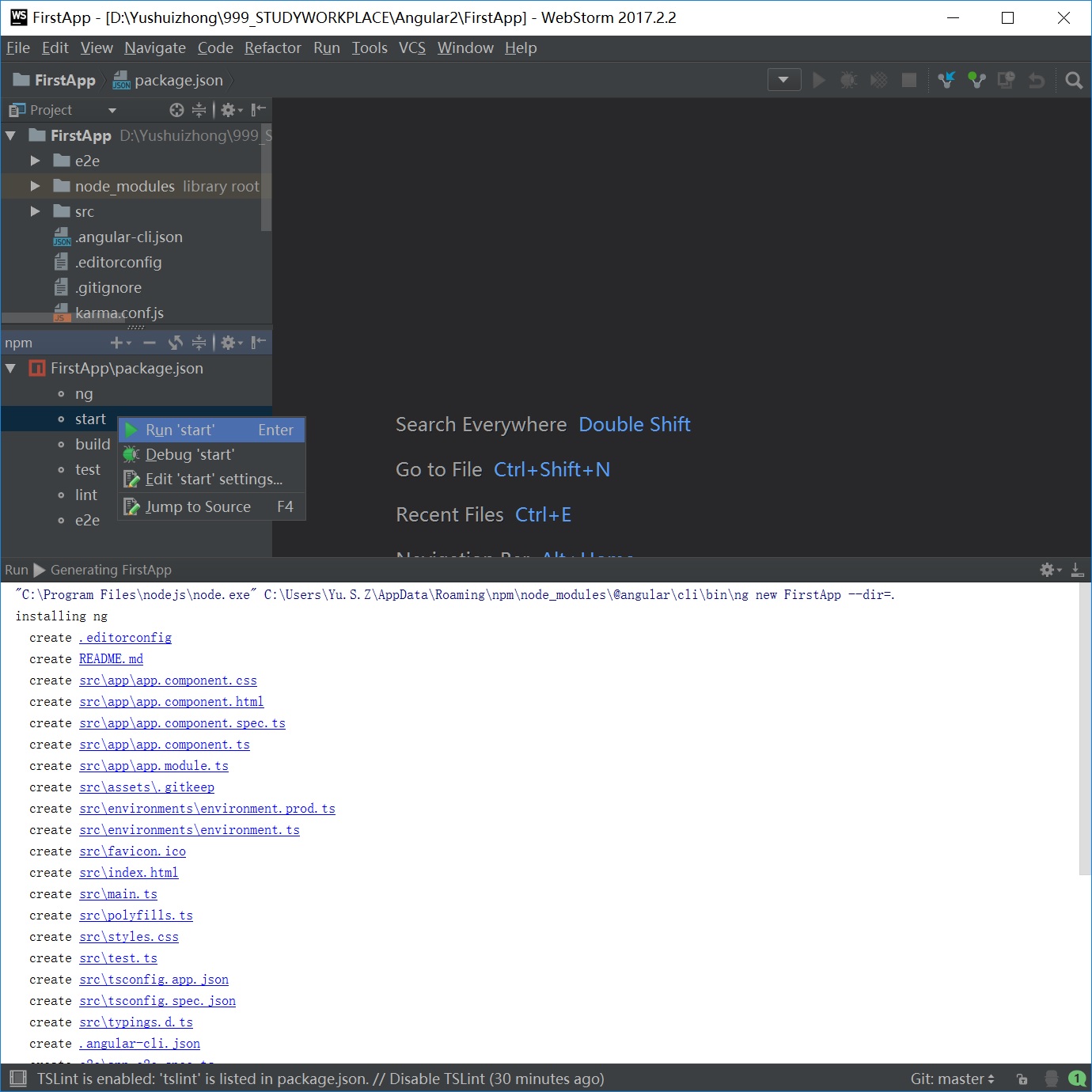
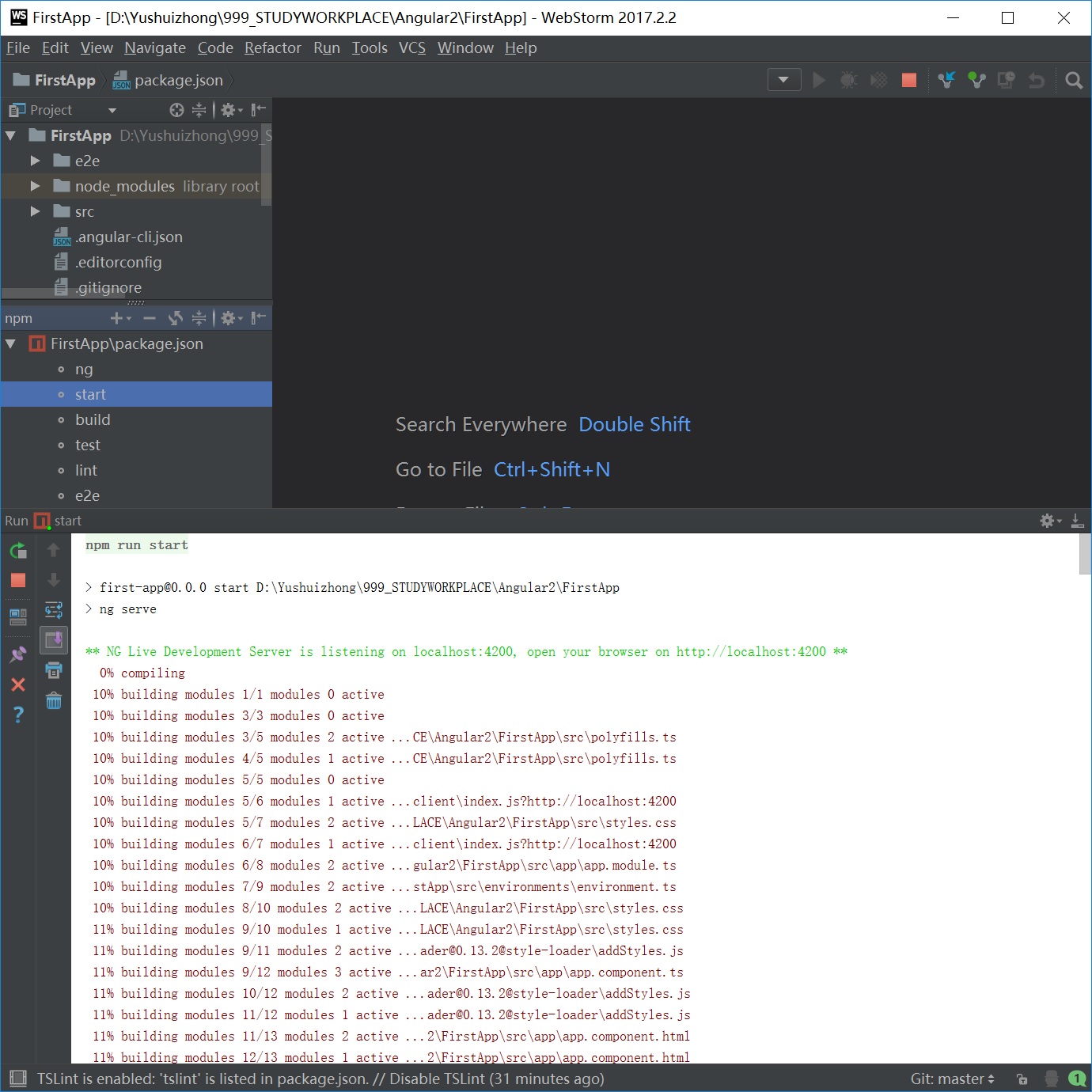
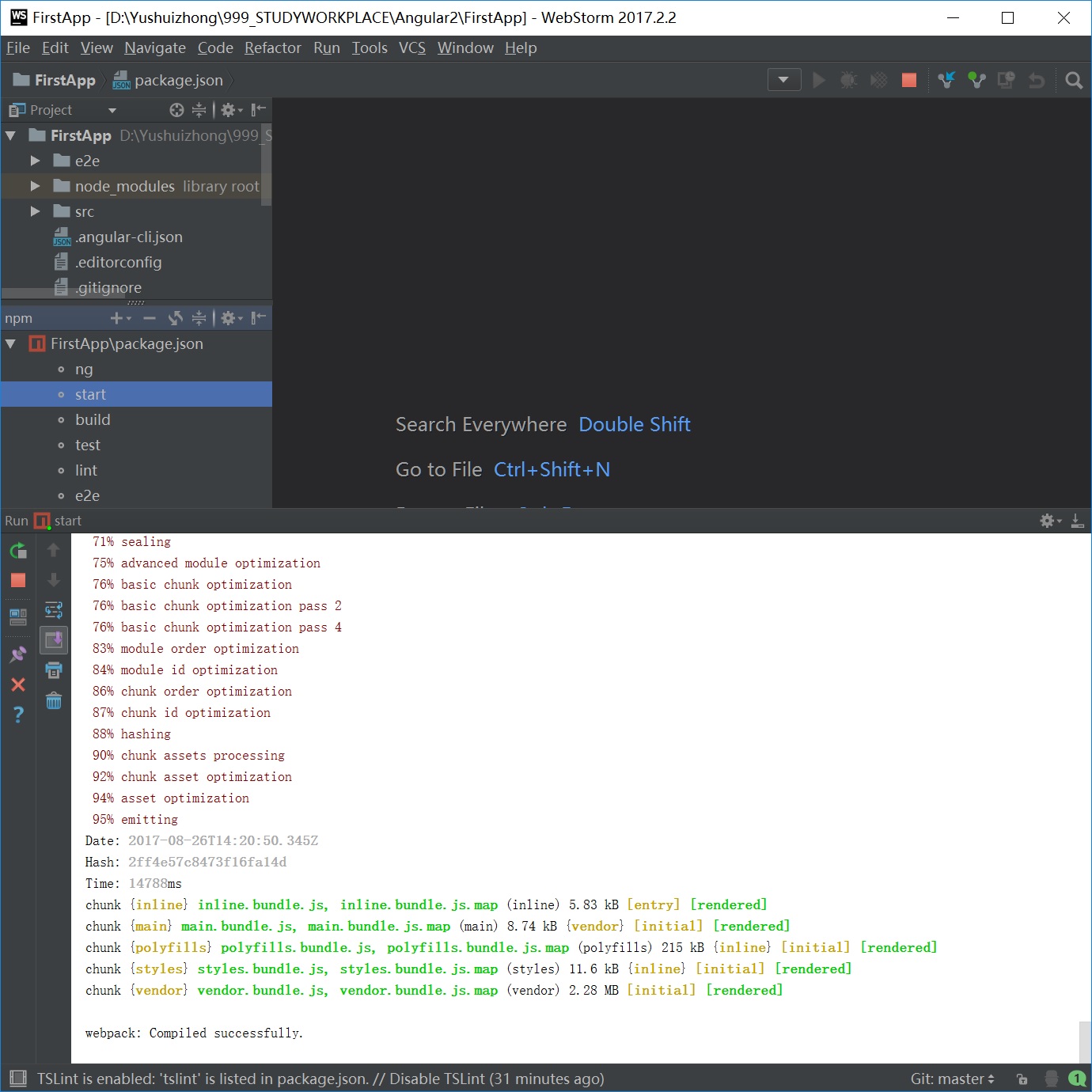
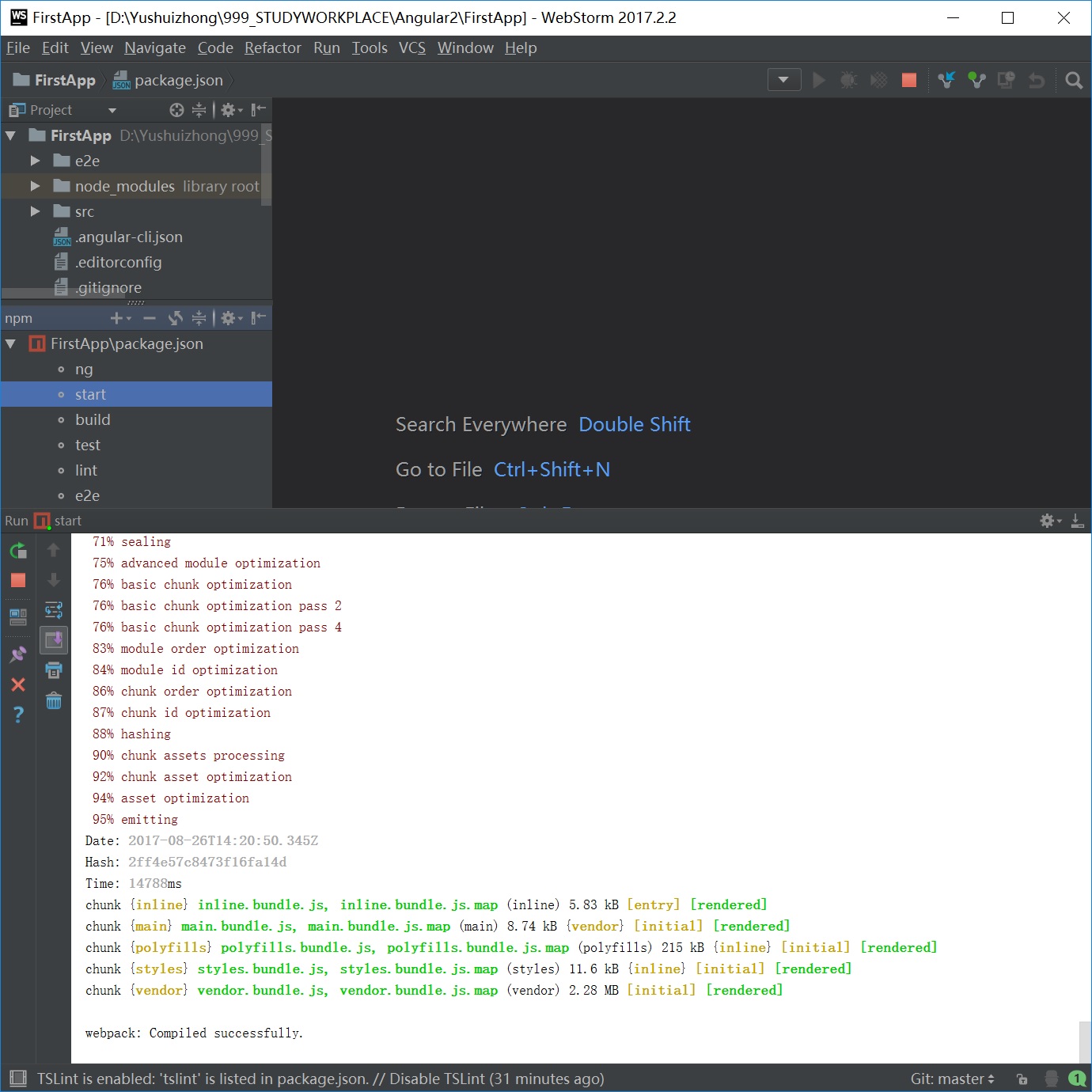
启动服务




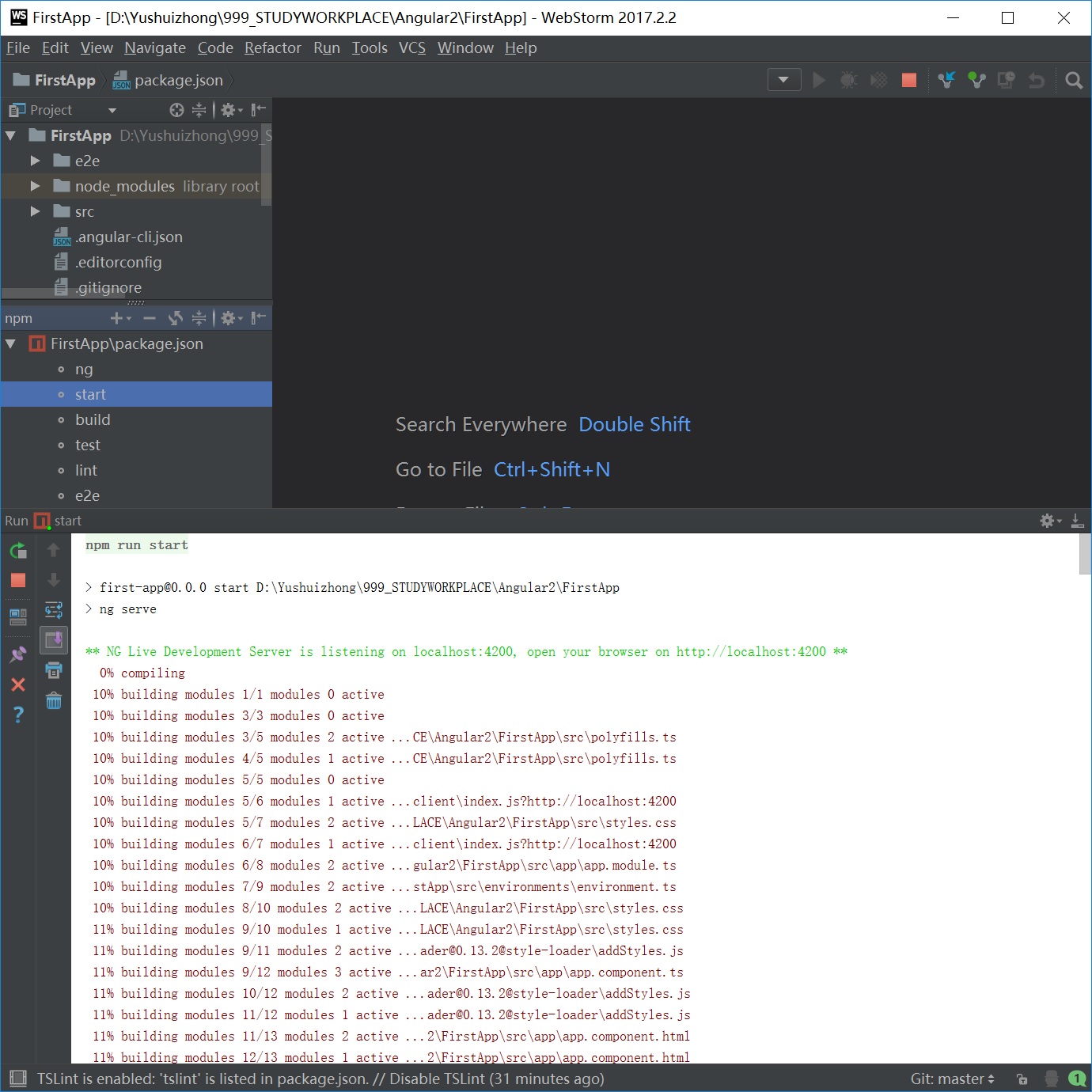
⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩
访问WEB

npm install cnpm -g --registry=https://registry.npm.taobao.org
2、安装Typescript
cnpm install -g typescript
tsc -v
3、安装Angular2
cnpm install -g @angular/cli
ng -v
4、设置以后Angular2的所有包都从cnpm下载
ng set --global packageManager=cnpm
❖❖以下5-6可以不要❖❖
5、安装RxJS
cnpm install -g rxjs-es@latest
6、安装angular-in-memory-web-api
cnpm install -g angular-in-memory-web-api@latest
7、WebStorm创建Angular2工程
WebStorm版本:2017.2.2

⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩
工程创建完成

⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩
启动服务




⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩
访问WEB

相关文章推荐
- 详解Angular 开发环境搭建
- SASS开发环境搭建(webstorm做编辑器)
- Angular 2 开发环境搭建
- Angular企业级开发(2)-搭建Angular开发环境
- WebApp Ionic +webStorm开发 环境搭建
- Angular4 开发环境搭建
- HybridAPP:AngularJS+Ionic+Cordova开发学习【二】环境搭建
- vue开发环境搭建(含WebStorm中vue的代码提醒和微信小程序开发代码提醒)
- Angular01 利用grunt搭建自动web前端开发环境、利用angular-cli搭建web前端项目
- webstorm 快速搭建 Cocos2d-HTML5 开发调试环境
- Angular基础入门2——开发环境的搭建
- SASS开发环境搭建(webstorm做编辑器)
- 使用cordova+Ionic+AngularJs进行Hybird App开发的环境搭建手册
- 使用yo angular-fullstack 开发基于node angular mongo程序的环境搭建
- Angular2 开发环境的搭建和@angular/cli(angular-cli)安装中的一些问题。
- 搭建Angular.io的开发环境
- 混合开发:ionic+angular+cordova环境搭建(android)
- 前端开发环境搭建 Grunt Bower、Requirejs 、 Angular
- SASS开发环境搭建(webstorm做编辑器)
