原生JS实现tab切换--web前端开发
2017-08-25 17:01
405 查看
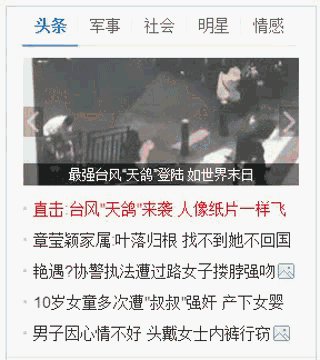
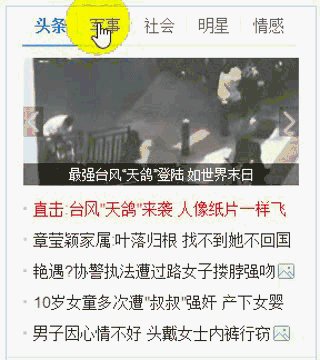
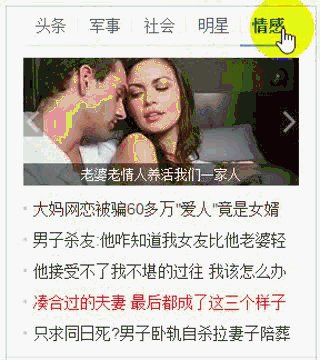
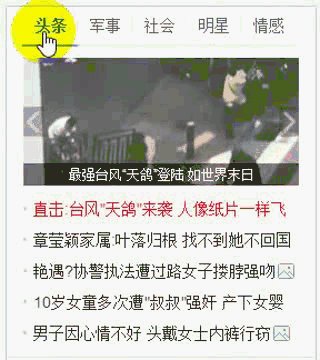
tab切换非常常见,应用非常广泛,比较实用,一般来说是一个网站必不可少的一个效果。例如:https://123.sogou.com/中的一个tab部分:

1、案例源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tab切换</title>
<style>
*{margin: 0;padding: 0}
aside{width:260px;height: 315px;border: 1px solid #c3ccd6;overflow: hidden;margin-top: 50px;}
ul{list-style-type: none;margin: 5px 5px 0 5px;width: 250px;height:30px;}
ul li a{float: left;width: 50px;height: 30px;line-height:30px;text-align: center;display: block;
text-decoration: none;font-size: 14px;color:#666; border-bottom: 2px solid white;}
ul li a:hover{font-weight:bold;color:#227fc6;border-bottom: 2px solid #227fc6 ;}
aside hr{width: 250px;margin: 0 auto;background-color:#ecf3f9;opacity: 0.5;}
aside .bottom section{margin: 5px auto;width: 250px;height: 115px;}
aside .bottom section img{width: 250px;height: 115px;}
aside .bottom ul li a{width: 250px;border: none;}
aside .bottom ul li a:hover{font-size: 14px;font-weight: normal;text-decoration: underline;} aside ul li .first{font-weight:bold;color:#227fc6;border-bottom: 2px solid #227fc6 ;}
</style>
</head>
<body>
<aside>
<ul>
<li onmouseover="tab('tab1')"><a href="#">头条</a></li>
<li onmouseover="tab('tab2')"><a href="#">军事</a></li>
<li onmouseover="tab('tab3')"><a href="#">社会</a></li>
<li onmouseover="tab('tab4')"><a href="#">明星</a></li>
<li onmouseover="tab('tab5')"><a href="#">情感</a></li>
</ul>
<hr>
<div class="bottom" >
<section>
<img src="images/2017-08-23_215120.png"/>
</section>
<ul>
<li class="first"><a href="#">直击:台风"天鸽"来袭人像纸片一样飞</a></li>
<li><a href="#">章莹颖家属:叶落归根找不到她不回国</a></li>
<li><a href="#">艳遇?协警执法遭过路女子搂脖强吻 </a></li>
<li><a href="#">10岁女童多次遭"叔叔"强奸 产下女婴</a></li>
<li><a href="#">男子因心情不好 头戴女士内裤行窃 </a></li>
</ul>
</div>
<div class="bottom" >
<section>
<img src="images/2017-08-23_214539.png"/>
</section>
<ul>
<li><a href="#">军报发文:敌人盲目自信或致不战自败</a></li>
<li><a href="#">南亚盟友向北京发密电:印已进伏击圈</a></li>
<li><a href="#">种因得果! 撞船的美舰全都来过南海</a></li>
<li><a href="#">北京砍新加坡第二刀 李显龙彻底傻眼</a></li>
<li><a href="#">华人归国感叹:中国跟俄罗斯差距太大</a></li>
</ul>
</div>
<div class="bottom" >
<section>
<img src="images/2017-08-23_214615.png"/>
</section>
<ul>
<li><a href="#">派出所长遭围殴 混乱中发生枪支走火</a></li>
<li><a href="#">警察出警身中数刀:先不要告诉我父母</a></li>
<li><a href="#">大学生带5枚手雷上火车 吓坏安检员</a></li>
<li><a href="#">无人机与客机擦肩而过 13趟航班停飞</a></li>
<li><a href="#">小伙救起溺水母子 自己体力不支遇难</a></li>
</ul>
</div>
<div class="bottom" >
<section>
<img src="images/2017-08-23_214642.png"/>
</section>
<ul>
<li><a href="#">李枫:为保护他人必须曝光郭敬明性侵</a></li>
<li><a href="#">张歆艺为袁弘庆生晒牵手照 两人甜齁</a></li>
<li><a href="#">蔡依林着鱼尾裤大步擦地 微露事业线</a></li>
<li><a href="#">尺度大解放 陈乔恩真空上阵秀豪乳 </a></li>
<li><a href="#">张馨予微博疑似暗讽杨幂 遭网友怒怼</a></li>
</ul>
</div>
<div class="bottom" >
<section>
<img src="images/2017-08-23_214658.png"/>
</section>
<ul>
<li><a href="#">大妈网恋被骗60多万"爱人"竟是女婿</a></li>
<li><a href="#">男子杀友:他咋知道我女友比他老婆轻</a></li>
<li><a href="#">他接受不了我不堪的过往 我该怎么办</a></li>
<li><a href="#">凑合过的夫妻 最后都成了这三个样子</a></li>
<li><a href="#">只求同日死?男子卧轨自杀拉妻子陪葬</a></li>
</ul>
</div>
</aside>
<script>
function tab(temp_tab) {
var tabs=["tab1","tab2","tab3","tab4","tab5"];
for(i=0;i<5;i++){
if(tabs[i]==temp_tab){
document.getElementById(tabs[i]).style.display="block";
}else{
document.getElementById(tabs[i]).style.display="none";
}
}
}
</script>
</body>
</html>
2、案例实现效果

案例未给出示例(搜狗tab)完整的细节实现,读者可根据示例,自行实现其细节部分。
案例源码文件:tab切换.zip
转载本文请注明出处,谢谢合作!
相关文章推荐
- 原生JS实现tab切换--web前端开发
- 基于jQuery实现多标签页切换的效果(web前端开发)
- 基于jQuery实现多标签页切换的效果(web前端开发)
- WEB前端开发学习----10. canvas实现画板的两个方法
- C#在WinForm和Web中实现回车键代替TAB键切换控件焦点
- Web开发中 前端路由 实现的几种方式和适用场景
- web前端实验一:利用Js捕获鼠标事件实现图片切换
- Web开发中 前端路由 实现的几种方式和适用场景
- 前端的小玩意(9.1)——做一个仿360工具箱的web页面(Tab按钮切换)
- web前端组件开发 之 弹窗组件实现
- EasyDSS高性能流媒体服务器前端重构(五): webpack + vue-router 开发单页面前端实现按需加载
- EasyDSS高性能流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载
- Web前端开发实战2:二级下拉式菜单之JS实现
- Web前端开发实战1:二级下拉式菜单之CSS实现
- 前端开发--TAB标签效果实现
- J2EE 关于Web前端与服务端实现开发分离的实践
- Web前端开发实战3:二级下拉式菜单之jQuery实现
- JavaScript-JS命名空间的构造和实现-[web前端开发]
- H5移动端开发Webview模式选项卡下实现滑屏切换与点击tap切换
- WEB前端开发学习----4.用JavaScript实现网页游戏的移动效果
