Bootstrap组件学习笔记(三)——导航
2017-08-24 23:34
302 查看
目录:
1.标签页导航
2.导航条
3.路径导航(面包屑导航)
1.标签页导航
1.1 总结

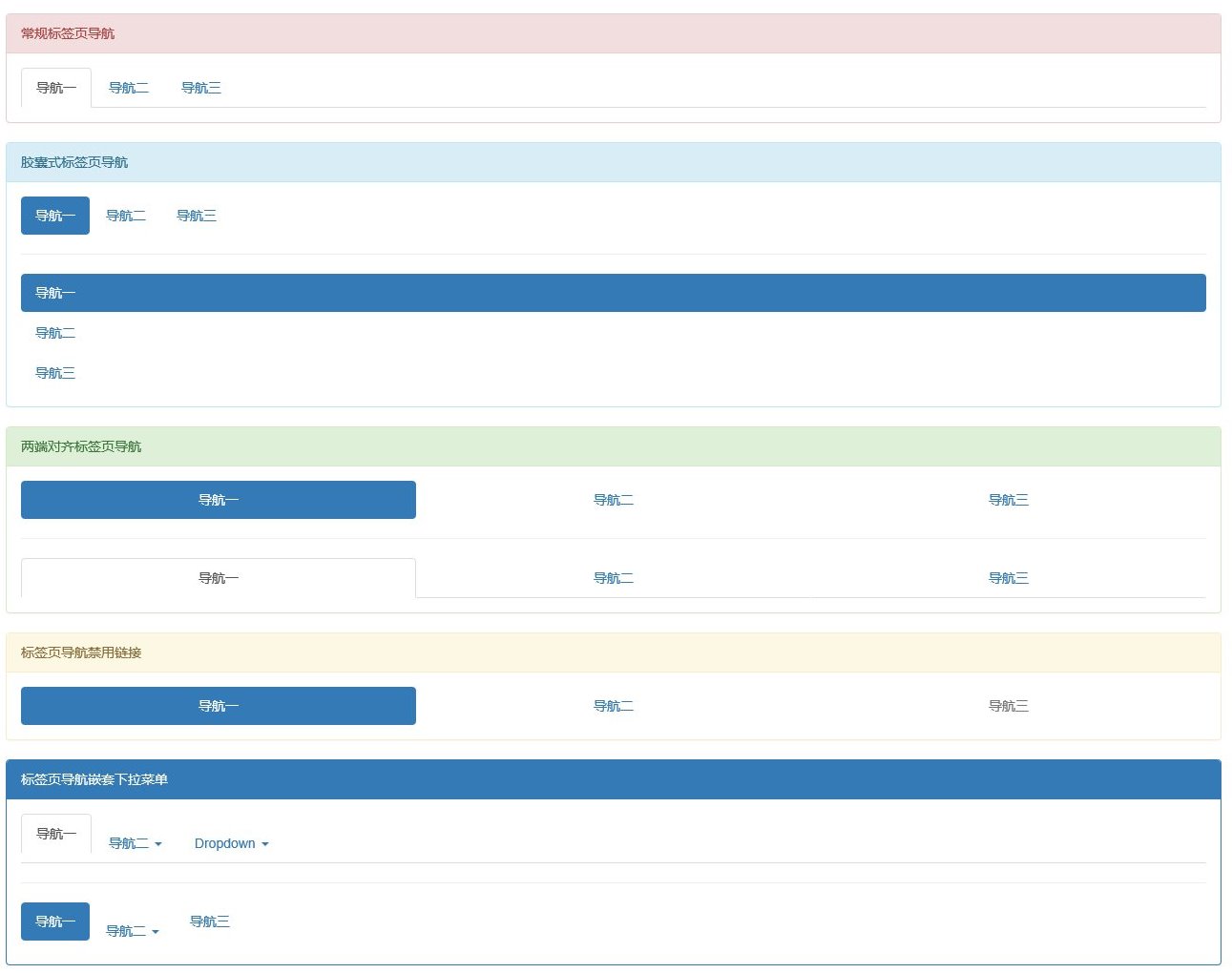
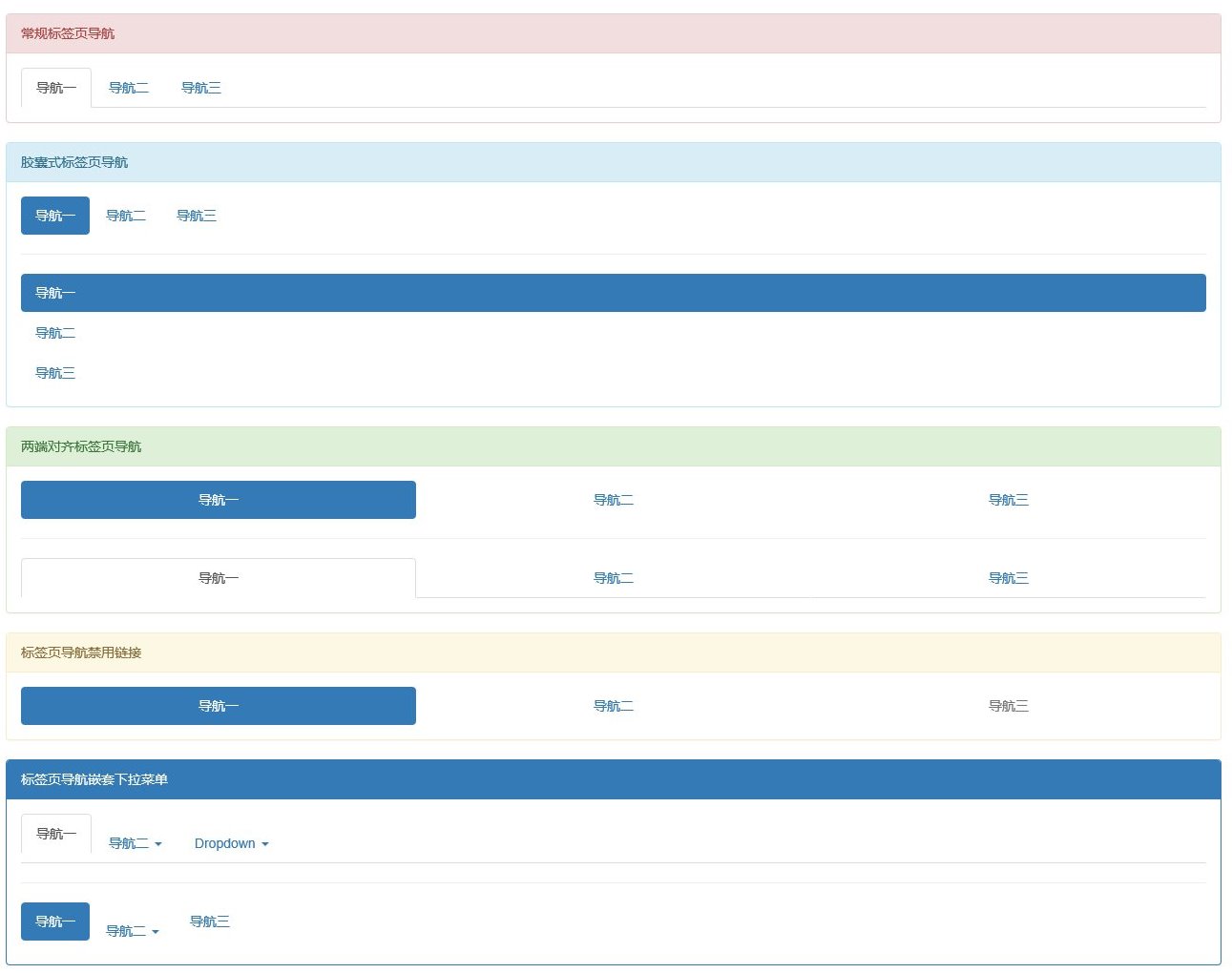
1.2 示例效果 截图

1.3 示例代码
1
2.1 总结

2.2 示例效果图

2.3 示例代码
3.路径导航(面包屑导航) 面包屑导航比较简单,我们就直接撸一个简单的示例好了
3.1 示例代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
3.2 示例效果截图

ok,bootstrap导航就学习到这儿。
1.标签页导航
2.导航条
3.路径导航(面包屑导航)
1.标签页导航
1.1 总结

1.2 示例效果 截图

1.3 示例代码
1
<!DOCTYPE html>2
<html>3
<head lang="en">4
<meta charset="UTF-8">5
<title>组件</title>6
<!--引入bootstrap样式文件-->7
<link href="css/bootstrap.min.css" rel="stylesheet">8
<!--引入jq(必须在bootstrap.min.js文件之前)-->9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>10
<!--引入bootstrap js-->11
<script type="application/javascript" src="js/bootstrap.min.js"></script>1225
</head>26
<body style="margin: 40px">272829
<div class="panel panel-danger">30
<div class="panel-heading">31
常规标签页导航32
</div>33
<div class="panel-body">34
<ul class="nav nav-tabs">35
<li role="presentation" class="active"><a href="#">导航一</a> </li>36
<li role="presentation"><a>导航二</a></li>37
<li role="presentation"><a>导航三</a></li>38
</ul>3940
</div>41
</div>4243
<div class="panel panel-info">44
<div class="panel-heading">45
胶囊式标签页导航46
</div>47
<div class="panel-body">48
<ul class="nav nav-pills">49
<li role="presentation" class="active"><a href="#">导航一</a> </li>50
<li role="presentation"><a>导航二</a></li>51
<li role="presentation"><a>导航三</a></li>52
</ul>53
<hr/>5455
<!--竖向排列-->56
<ul class="nav nav-pills nav-stacked">57
<li role="presentation" class="active"><a href="#">导航一</a> </li>58
<li role="presentation"><a>导航二</a></li>59
<li role="presentation"><a>导航三</a></li>60
</ul>61
</div>62
</div>636465
<div class="panel panel-success">66
<div class="panel-heading">67
两端对齐标签页导航68
</div>69
<div class="panel-body">70
<ul class="nav nav-pills nav-justified">71
<li role="presentation" class="active"><a href="#">导航一</a> </li>72
<li role="presentation"><a>导航二</a></li>73
<li role="presentation"><a>导航三</a></li>74
</ul>75
<hr/>7677
<ul class="nav nav-tabs nav-justified">78
<li role="presentation" class="active"><a href="#">导航一</a> </li>79
<li role="presentation"><a>导航二</a></li>80
<li role="presentation"><a>导航三</a></li>81
</ul>82
</div>83
</div>8485
<div class="panel panel-warning">86
<div class="panel-heading">87
标签页导航禁用链接88
</div>89
<div class="panel-body">90
<ul class="nav nav-pills nav-justified">91
<li role="presentation" class="active"><a href="#">导航一</a> </li>92
<li role="presentation"><a>导航二</a></li>93
<li role="presentation" class="disabled"><a>导航三</a></li>94
</ul>9596
</div>97
</div>9899
<div class="panel panel-primary">100
<div class="panel-heading">101
标签页导航嵌套下拉菜单102
</div>103
<div class="panel-body">104105
<ul class="nav nav-tabs">106
<li role="presentation" class="active">107
<a href="#">导航一</a>108
</li>109
<li class="dropdown" role="presentation">110
<a aria-expanded="false" aria-haspopup="true" role="button" class="dropdown-toggle" data-toggle="dropdown" href="#">111
导航二 <span class="caret"></span>112
</a>113
<ul class="dropdown-menu">114
<li><a href="#">下拉链接</a> </li>115
<li><a href="#">下拉链接</a> </li>116
<li><a href="#">下拉链接</a> </li>117
</ul>118
</li>119120
<li role="presentation" class="dropdown">121
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">122
Dropdown <span class="caret"></span>123
</a>124
<ul class="dropdown-menu">125
<li><a href="#">Action</a></li>126
<li><a href="#">Another action</a></li>127
<li><a href="#">Something else here</a></li>128
<li role="separator" class="divider"></li>129
<li><a href="#">Separated link</a></li>130
</ul>131
</li>132
</ul>133134
<hr/>135136
<!--胶囊式-->137
<ul class="nav nav-pills">138
<li role="presentation" class="active"><a href="#">导航一</a> </li>139
<li class="dropdown" role="presentation">140
<a aria-expanded="false" aria-haspopup="true" role="button" class="dropdown-toggle" data-toggle="dropdown" href="#">141
导航二142
<span class="caret"></span>143
</a>144
<ul class="dropdown-menu">145
<li><a href="#">下拉链接</a> </li>146
<li><a href="#">下拉链接</a> </li>147
<li><a href="#">下拉链接</a> </li>148
</ul>149
</li>150
<li role="presentation"><a>导航三</a></li>151
</ul>152153
</div>154
</div>155
</body>156
</html>2.导航条
2.1 总结

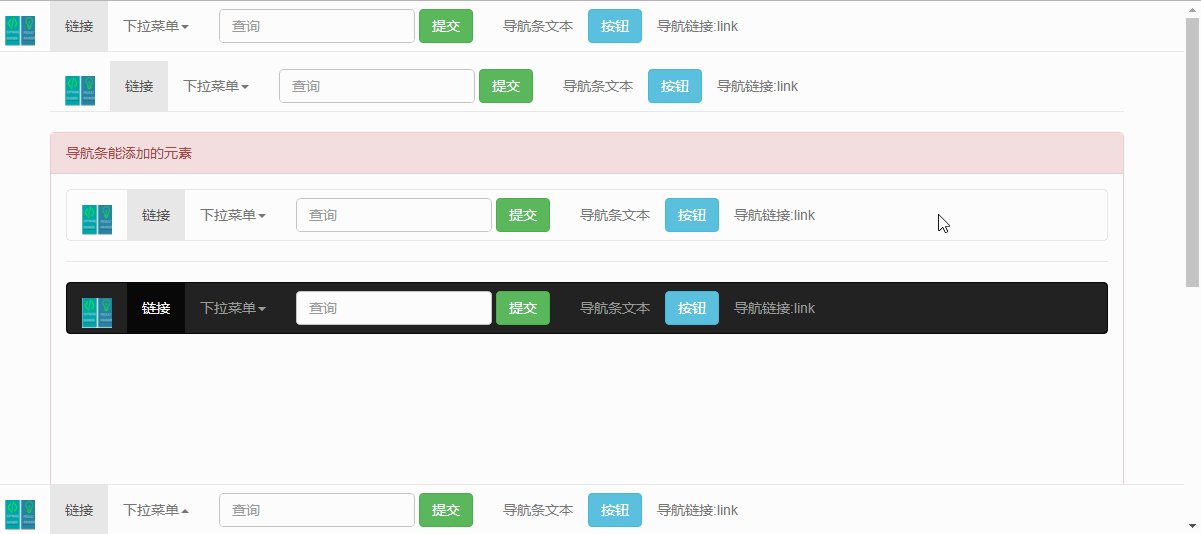
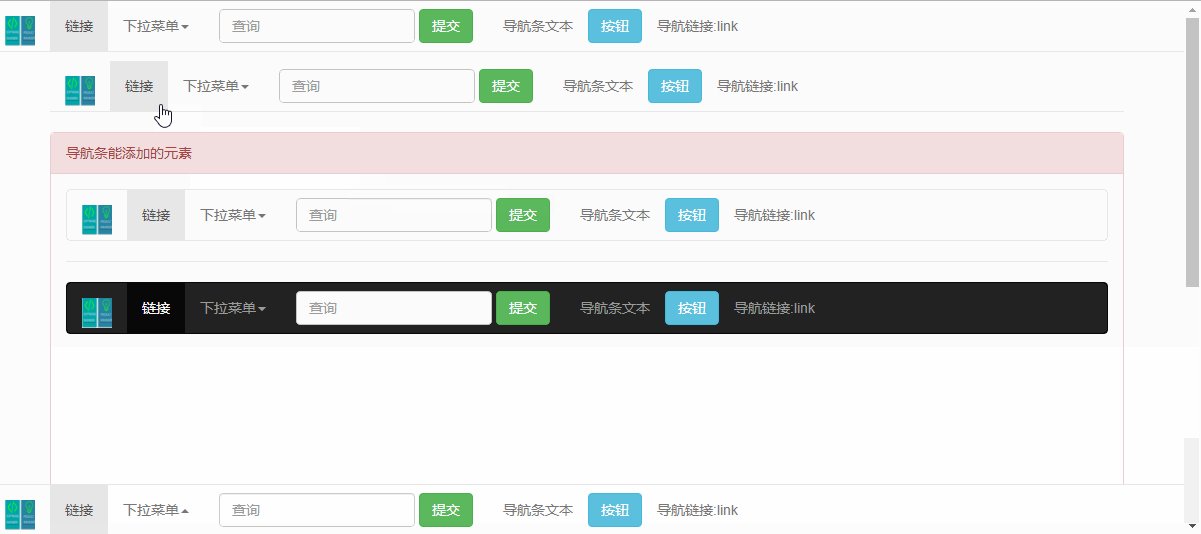
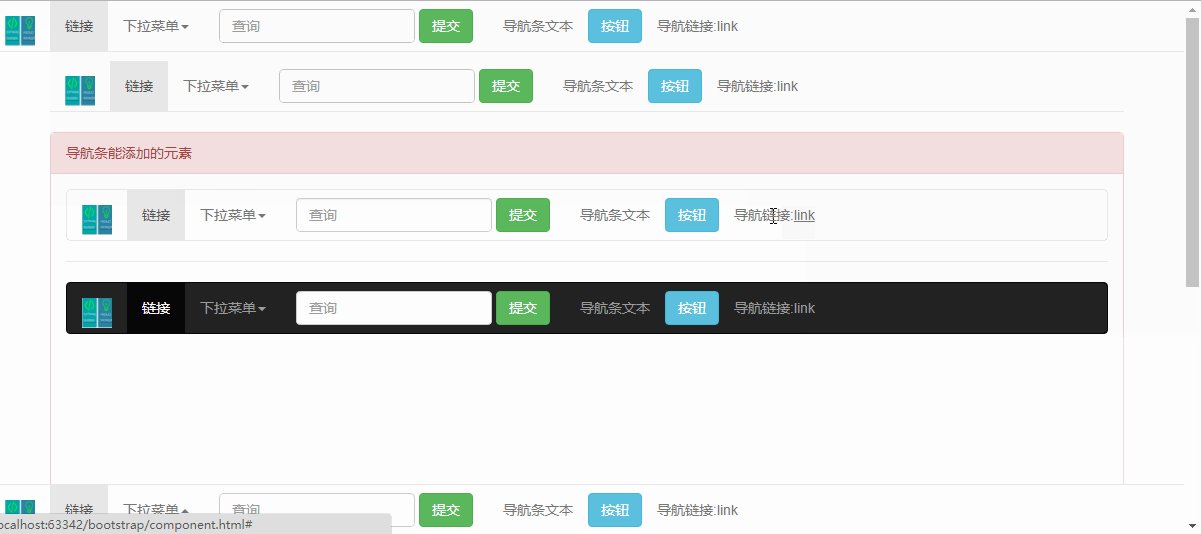
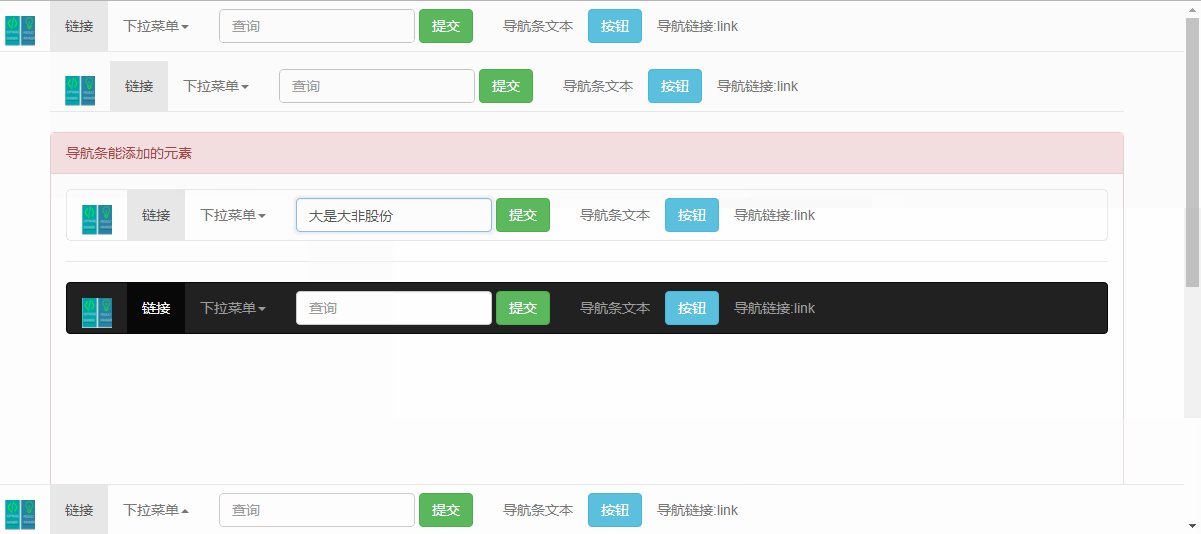
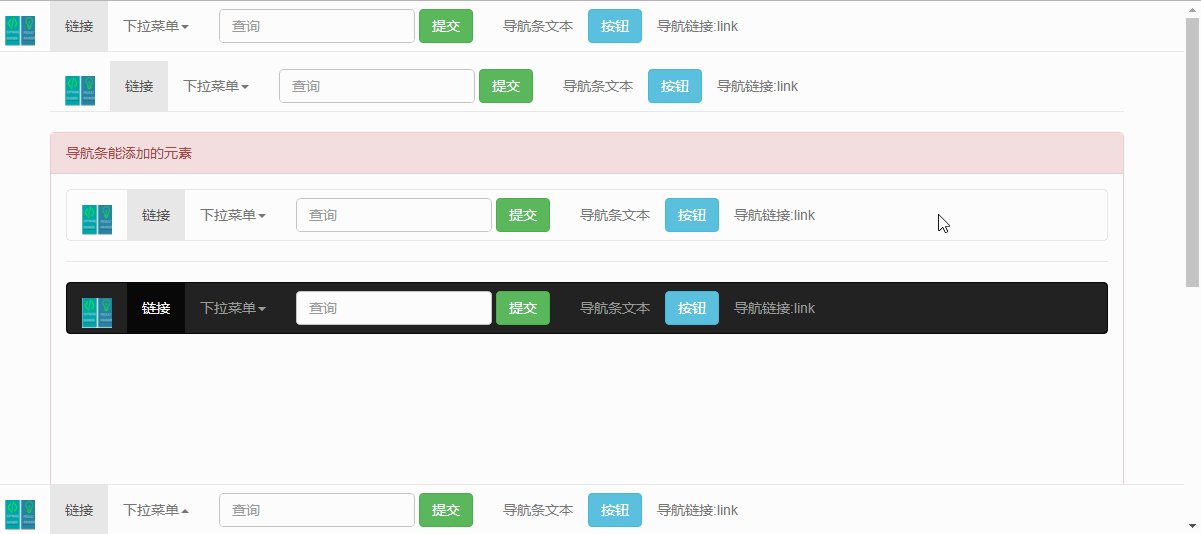
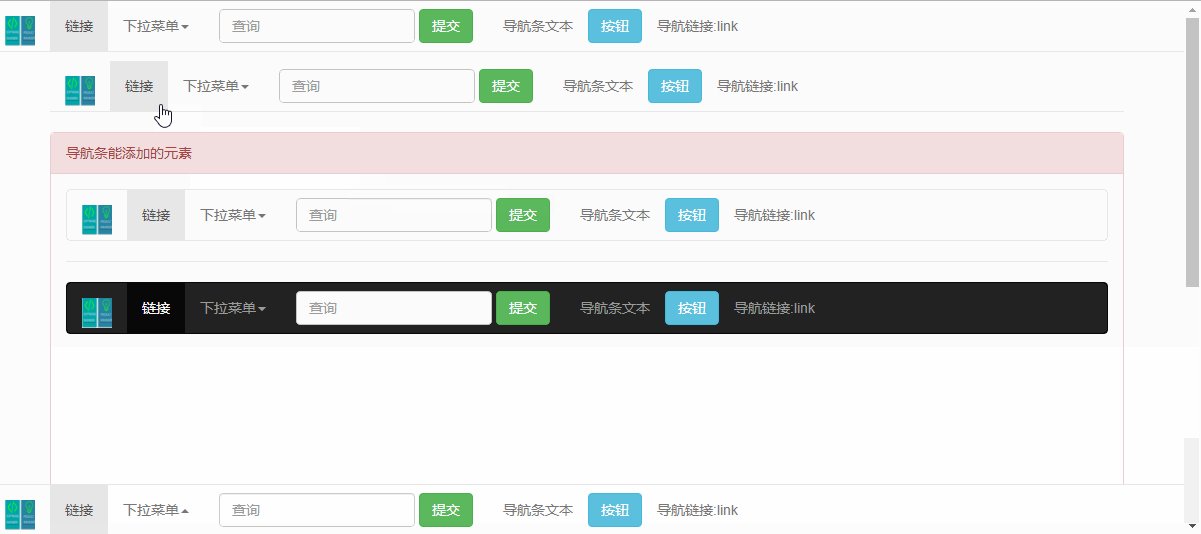
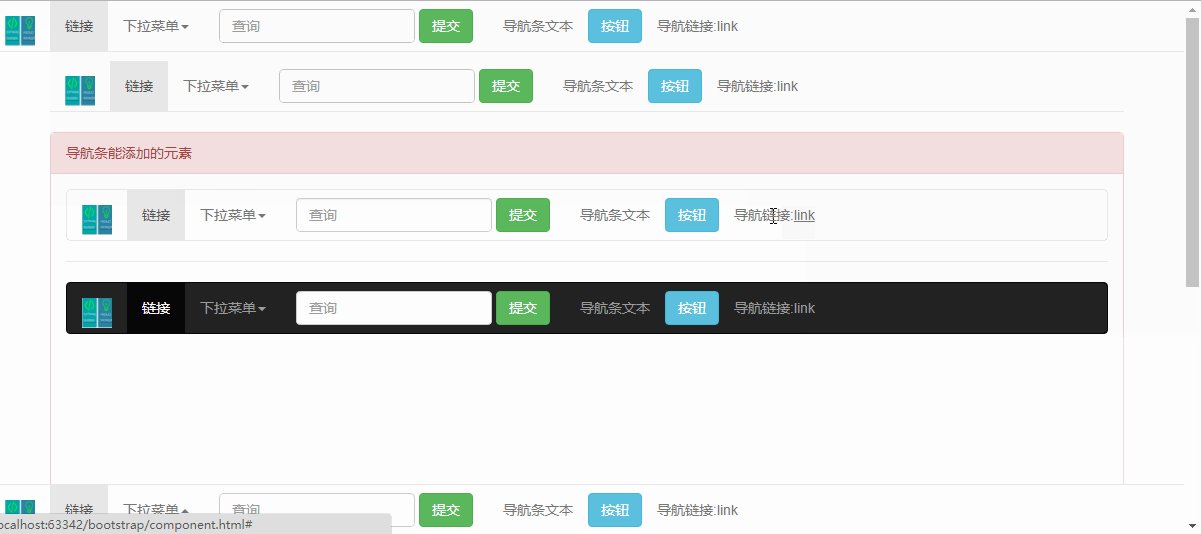
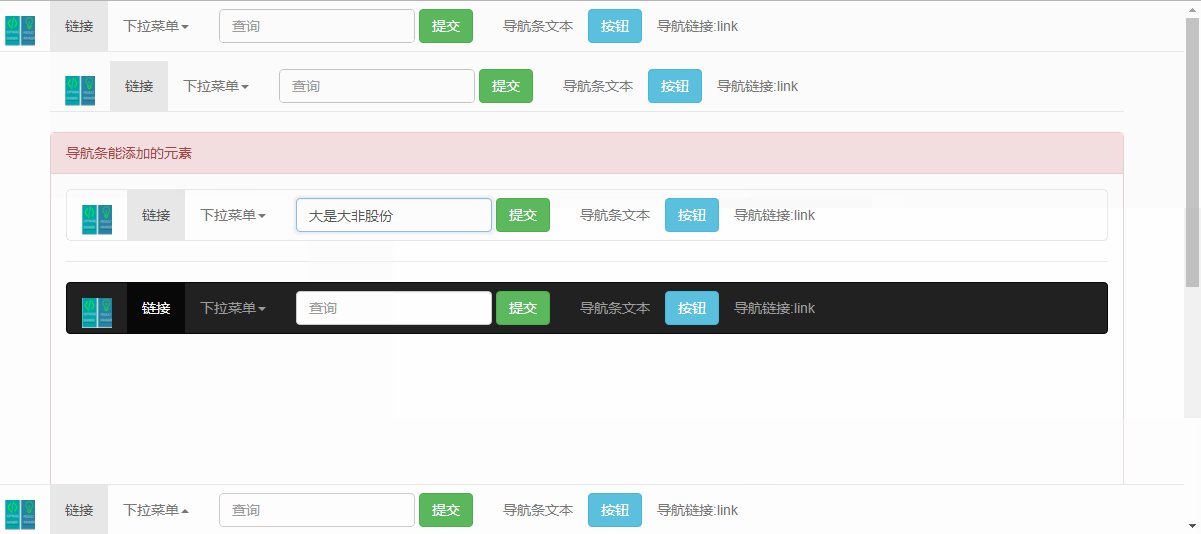
2.2 示例效果图

2.3 示例代码
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>组件</title> <!--引入bootstrap样式文件--> <link href="css/bootstrap.min.css" rel="stylesheet"> <!--引入jq(必须在bootstrap.min.js文件之前)--> <script type="application/javascript" src="js/jquery-3.2.0.js"></script> <!--引入bootstrap js--> <script type="application/javascript" src="js/bootstrap.min.js"></script> </head> <body style="margin: 60px"> <!--静止到顶部(随着页面滚动消失)--> <div class="navbar navbar-default navbar-static-top"> <div class="container-fluid"> <!--头部品牌--> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img src="img/img.jpg" width="30px" height="30px"> </a> </div> <!--导航主体内容--> <div class="collapse navbar-collapse" id="navbar-collapse-1"> <ul class="nav navbar-nav"> <!--链接--> <li class="active"><a href="#">链接</a> </li> <!--下拉菜单--> <li class="dropdown" style="margin-top: 0px"> <a class="dropdown-toggle" href="#" data-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true"> 下拉菜单<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">link1</a> </li> <li><a href="#">link2</a> </li> <li><a href="#">link3</a> </li> </ul> </li> <!--表单--> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="查询"> </div> <button type="submit" class="btn btn-success">提交</button> </form> <!--按钮 --> <button type="button" class="btn btn-info navbar-btn">按钮</button> <!--文本--> <p class="navbar-text navbar-left">导航条文本</p> <!--非导航链接--> <p class="navbar-text navbar-right">导航链接:<a href="#" class="navbar-link">link</a> </p> </ul> </div> </div> </div> <div class="panel panel-danger" style="height: 800px"> <div class="panel-heading"> 导航条能添加的元素 </div> <div class="panel-body"> <div class="navbar navbar-default"> <div class="container-fluid"> <!--头部品牌--> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img src="img/img.jpg" width="30px" height="30px"> </a> </div> <!--导航主体内容--> <div class="collapse navbar-collapse" id="navbar-collapse-1"> <ul class="nav navbar-nav"> <!--链接--> <li class="active"><a href="#">链接</a> </li> <!--下拉菜单--> <li class="dropdown" style="margin-top: 0px"> <a class="dropdown-toggle" href="#" data-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true"> 下拉菜单<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">link1</a> </li> <li><a href="#">link2</a> </li> <li><a href="#">link3</a> </li> </ul> </li> <!--表单--> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="查询"> </div> <button type="submit" class="btn btn-success">提交</button> </form> <!--按钮 --> <button type="button" class="btn btn-info navbar-btn">按钮</button> <!--文本--> <p class="navbar-text navbar-left">导航条文本</p> <!--非导航链接--> <p class="navbar-text navbar-right">导航链接:<a href="#" class="navbar-link">link</a> </p> </ul> </div> </div> </div> <hr/> <div class="navbar navbar-inverse"> <div class="container-fluid"> <!--头部品牌--> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img src="img/img.jpg" width="30px" height="30px"> </a> </div> <!--导航主体内容--> <div class="collapse navbar-collapse" id="navbar-collapse-1"> <ul class="nav navbar-nav"> <!--链接--> <li class="active"><a href="#">链接</a> </li> <!--下拉菜单--> <li class="dropdown" style="margin-top: 0px"> <a class="dropdown-toggle" href="#" data-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true"> 下拉菜单<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">link1</a> </li> <li><a href="#">link2</a> </li> <li><a href="#">link3</a> </li> </ul> </li> <!--表单--> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="查询"> </div> <button type="submit" class="btn btn-success">提交</button> </form> <!--按钮 --> <button type="button" class="btn btn-info navbar-btn">按钮</button> <!--文本--> <p class="navbar-text navbar-left">导航条文本</p> <!--非导航链接--> <p class="navbar-text navbar-right">导航链接:<a href="#" class="navbar-link">link</a> </p> </ul> </div> </div> </div> </div> </div> <!--固定顶部--> <div class="navbar navbar-default navbar-fixed-top"> <div class="container-fluid"> <!--头部品牌--> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img src="img/img.jpg" width="30px" height="30px"> </a> </div> <!--导航主体内容--> <div class="collapse navbar-collapse" id="navbar-collapse-1"> <ul class="nav navbar-nav"> <!--链接--> <li class="active"><a href="#">链接</a> </li> <!--下拉菜单--> <li class="dropdown" style="margin-top: 0px"> <a class="dropdown-toggle" href="#" data-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true"> 下拉菜单<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">link1</a> </li> <li><a href="#">link2</a> </li> <li><a href="#">link3</a> </li> </ul> </li> <!--表单--> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="查询"> </div> <button type="submit" class="btn btn-success">提交</button> </form> <!--按钮 --> <button type="button" class="btn btn-info navbar-btn">按钮</button> <!--文本--> <p class="navbar-text navbar-left">导航条文本</p> <!--非导航链接--> <p class="navbar-text navbar-right">导航链接:<a href="#" class="navbar-link">link</a> </p> </ul> </div> </div> </div> <!--固定底部--> <div class="navbar navbar-default navbar-fixed-bottom"> <div class="container-fluid"> <!--头部品牌--> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img src="img/img.jpg" width="30px" height="30px"> </a> </div> <!--导航主体内容--> <div class="collapse navbar-collapse" id="navbar-collapse-1"> <ul class="nav navbar-nav"> <!--链接--> <li class="active"><a href="#">链接</a> </li> <!--下拉菜单--> <li class="dropdown" style="margin-top: 0px"> <a class="dropdown-toggle" href="#" data-toggle="dropdown" role="button" aria-expanded="false" aria-haspopup="true"> 下拉菜单<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">link1</a> </li> <li><a href="#">link2</a> </li> <li><a href="#">link3</a> </li> </ul> </li> <!--表单--> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="查询"> </div> <button type="submit" class="btn btn-success">提交</button> </form> <!--按钮 --> <button type="button" class="btn btn-info navbar-btn">按钮</button> <!--文本--> <p class="navbar-text navbar-left">导航条文本</p> <!--非导航链接--> <p class="navbar-text navbar-right">导航链接:<a href="#" class="navbar-link">link</a> </p> </ul> </div> </div> </div> </body> </html>
3.路径导航(面包屑导航) 面包屑导航比较简单,我们就直接撸一个简单的示例好了
3.1 示例代码
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件</title>
6
<!--引入bootstrap样式文件-->
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
<!--引入jq(必须在bootstrap.min.js文件之前)-->
9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
10
<!--引入bootstrap js-->
11
<script type="application/javascript" src="js/bootstrap.min.js"></script>
12
</head>
13
<body style="margin: 60px">
14
<ol class="breadcrumb">
15
<li><a class="#">Home</a> </li>
16
<li><a class="#">Page 1</a> </li>
17
<li><a class="#">Page 2</a> </li>
18
<li><a class="#">Page 3</a> </li>
19
</ol>
20
</body>
21
</html>
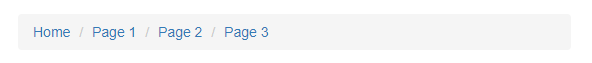
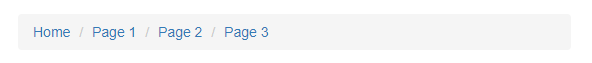
3.2 示例效果截图

ok,bootstrap导航就学习到这儿。
相关文章推荐
- APP界面框架初窥---标签导航
- 26个导航设计非常独特的网站案例欣赏
- Windows7导航窗口自动跳转到当前目录
- 关于Unity中网格导航与寻路
- 【Android游戏开发二十四】360°平滑游戏摇杆(触屏方向导航)
- PHP服务器文件管理器开发小结(四):利用SESSION响应文件夹导航
- 统一导航路由方案
- javascript实现当前页导航激活的方法
- MetisMenu : Jquery + CSS 实现可隐藏的二级侧边栏导航
- JS+CSS组合的精彩漂亮的导航菜单代码
- 跟我学SharePoint 2013视频培训课程——网站导航及页面元素(2)
- IntelliJ IDEA导航特性Top20
- CSS打造很棒的黑色背景下的导航菜单
- 利用Fragment+Button实现菜单导航
- 空间大地测量与GPS导航定位时间系统相互转换,格里高利时通用时儒略日,GPS时,年积日相互转换
- jquery 导航代码,兼容IE6,IE7,FF,OPREA,谷歌。自己修改其的BUG,特此保存以后研究。 (转)
- css3 下拉缩放显示定位导航
- android自定义view 右侧字母导航
- asp.net利用.net控件实现下拉导航菜单的制作
