AngularJS的简单表单验证
2017-08-23 15:12
387 查看
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularjsCheckSimpleForm.rar
代码:
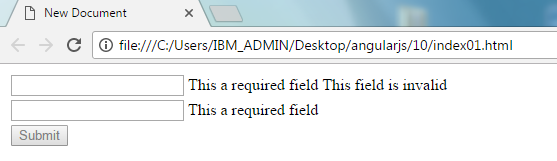
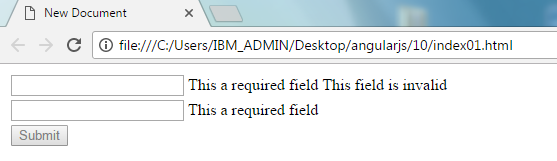
效果:
输入前:

输入后:

代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="notesApp">
<head>
<title> New Document </title>
<meta charset="utf-8">
<script src="angular1.4.6.min.js"></script>
</head>
<body ng-controller="MainCtrl as ctrl">
<form ng-submit="ctrl.submit()" name="myForm">
<table>
<tr>
<td><input type="text" name="uname" ng-model="ctrl.user.username" required ng-minlength="4"/></td>
<td>
<span ng-show="myForm.uname.$error.required">This a required field</span>
<span ng-show="myForm.uname.$error.minlength">Minimum length required is 4</span>
<span ng-show="myForm.uname.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td><input type="password" name="pwd" ng-model="ctrl.user.password" required/></td>
<td>
<span ng-show="myForm.pwd.$error.required">This a required field</span>
</td>
</tr>
<tr>
<td><input type="submit" value="Submit" ng-disabled="myForm.$invalid"/></td>
<td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',[function(){
var self=this;
self.submit=function(){
console.log("Username="+self.user.username+" Password="+self.user.password);
alert("Form submitted.");
};
}]);
//-->
</script>效果:
输入前:

输入后:

相关文章推荐
- angularJs -- 简单表单验证
- angularjs学习第四天笔记(第一篇:简单的表单验证)
- 简单的jquery代码实现表单验证
- AngularJS实现注册表单验证功能
- Struts2之Action三种接收参数形式与简单的表单验证
- form表单的简单验证onsubmit
- AngularJS表单验证
- 简单表单验证
- angularjs表单验证 ngMessages简化验证
- 一种WEB表单验证的简单方法
- AngularJS表单验证功能
- jQuery简单的表单验证
- 使用AngularJS对表单提交内容进行验证的操作方法
- AngularJS表单验证开发案例
- jQuery Validate 表单验证插件----在class属性中添加校验规则进行简单的校验
- AngularJS系列:表单全解(表单验证,radio必选,三级联动,check绑定,form提交验证)
- angularJS常用的表单验证指令
- AngularJS表单和输入验证实例
- JQuery插件第十四个:简单验证表单
- AngularJs表单验证实例详解
