HighCharts(2)坐标轴5部分
2017-08-21 23:48
183 查看
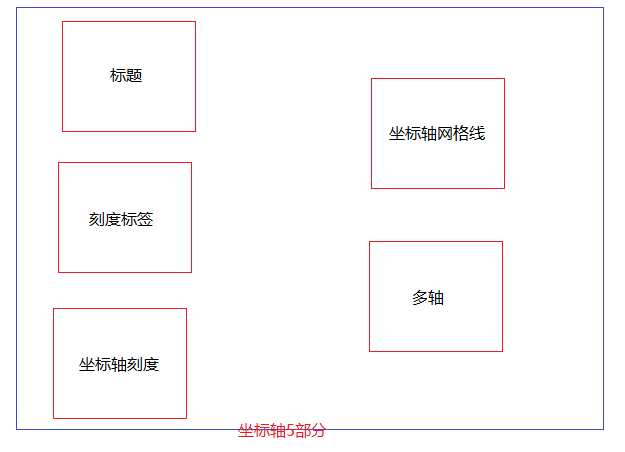
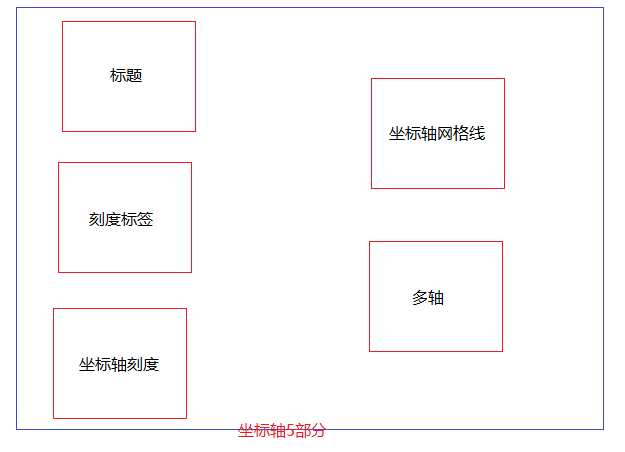
先看一张图,有个预先认知:

1、坐标轴标题
没什么好说的,就不在这儿浪费时间了,自己看看文档OK的。
2、坐标轴刻度标签
Labels常用属性有enabled、formatter、step、staggerLines
2.1)enabled
是否启用Labels 标签,x和y轴默认值都是true。
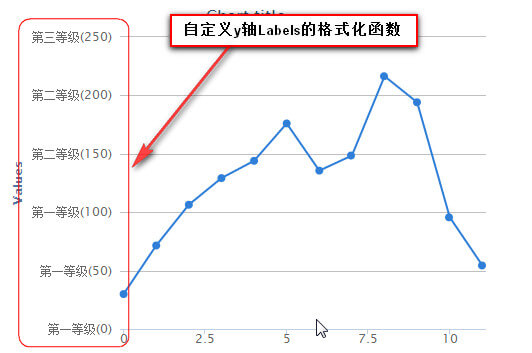
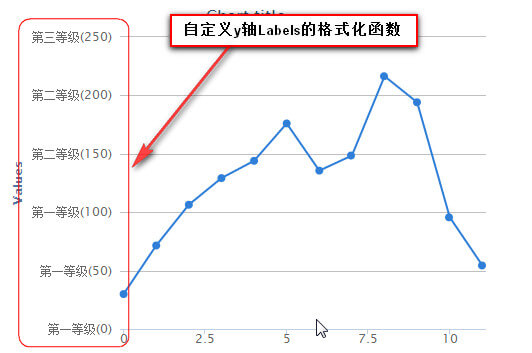
2.2)Formatter
标签格式化函数。可以自定义坐标轴
4000
标签的格式,y轴默认是当前值this.value,当然我们也可以强行自定义一波,如下:
代码:
效果:

可以看出来,Y轴已经被我们强行分了几个等级(即改变了标签格式)。
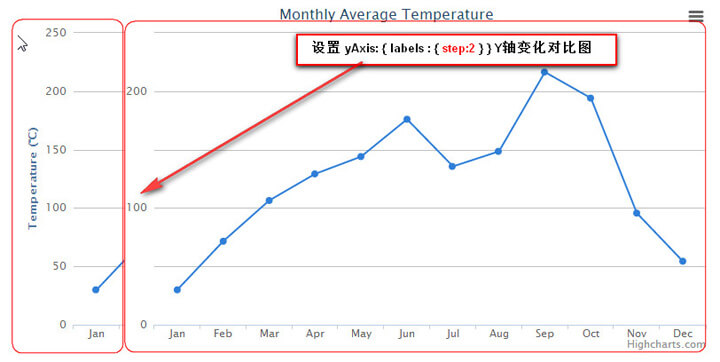
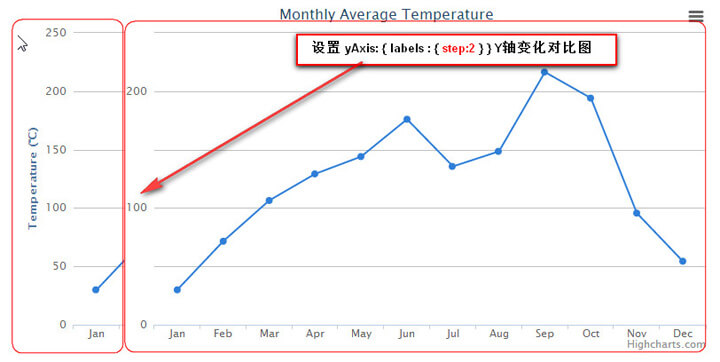
2.3)Step
Labels显示间隔,也就是步长的意思,数据类型为number(或int)。

上图可以明显看出来效果,左边步长的50,右边是100,请不要在意刻度线,它画在上面让你可以看的更直观。
2.4)staggerLines
水平轴 Labels 显示行数。(该属性只对水平轴有效)当 Lables 内容过多时,可以通过该属性控制显示的行数。这个还是很有用的,因为你开发中,很多时候,读取数据库的数据(x轴)是很多的,你不需要每个都表在图上,用staggerLines属性可以过滤掉没有什么价值的数据,但是更常用的是下面的tickInterval属性。
3、坐标轴刻度
Tick为坐标轴刻度。默认情况下x轴刻度高(tickLength属性)为5px,宽为1px;y轴宽为0px(也就是不显示刻度)。Tick相关的属性主要有tickLength、tickWidth、tickColor、tickInterval、tickmarkPlacement。
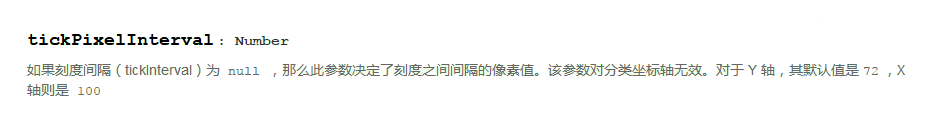
3.1)tickInterval
这几个属性,我就重点讲一下tickInterval
刻度间隔。其作用和Lables.step类似,就是不显示过多的x轴标签内容,不同的是,tickInterval是真正意义上的调整刻度,而Lables.step只是调整Labels显示间隔。所以在实际应用中,tickInterval用的多
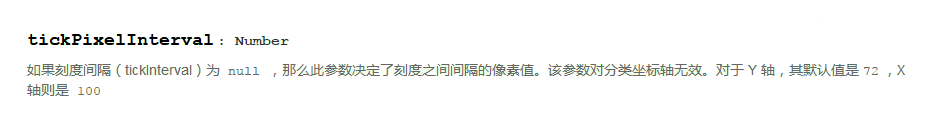
另外,针对不同数据类型的坐标轴有不同的默认值。对于线性数据和Datetime类型数据,其默认值是tickPixelInterval值,对于Categorty表示间隔一个category。

3.2)tickmarkPlacement
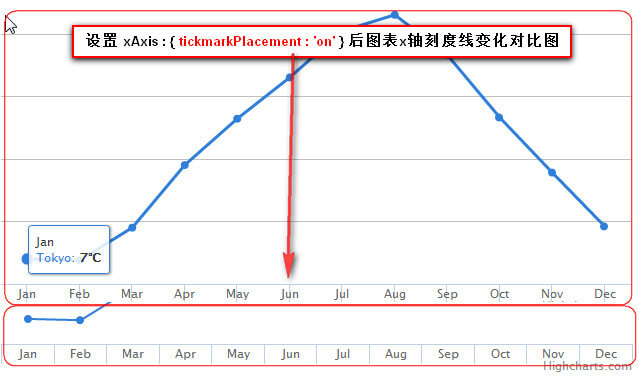
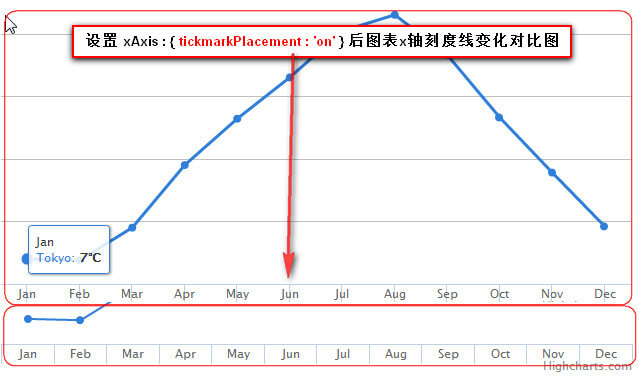
刻度线对齐方式,有between和on可选,默认是between。设置为on后的变化如下图:

看得出来,数据的位置,一个而是放在刻度线上的,一个是在两条线之间
4、坐标轴网格线
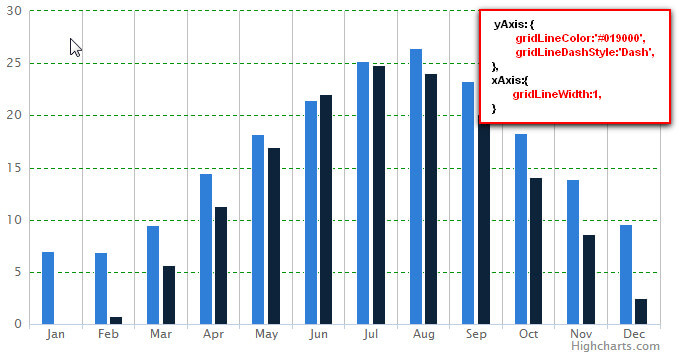
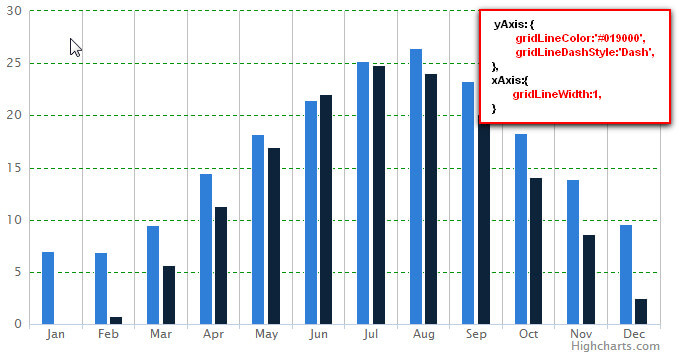
坐标轴网格线。默认情况下,x轴网格线宽度为0,y轴网格线宽度为1px。网格线共有三个属性可设置,分别是: gridLineWidth、gridLineColor、gridLineDashStyle

这个没什么说的,知道是什么就行了,图上一条条平行于X轴的绿色虚线就是网格线。
5、多轴
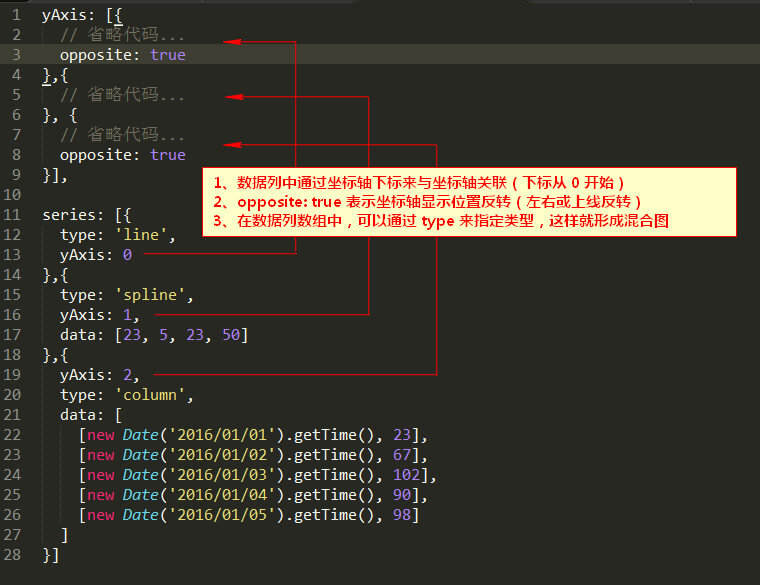
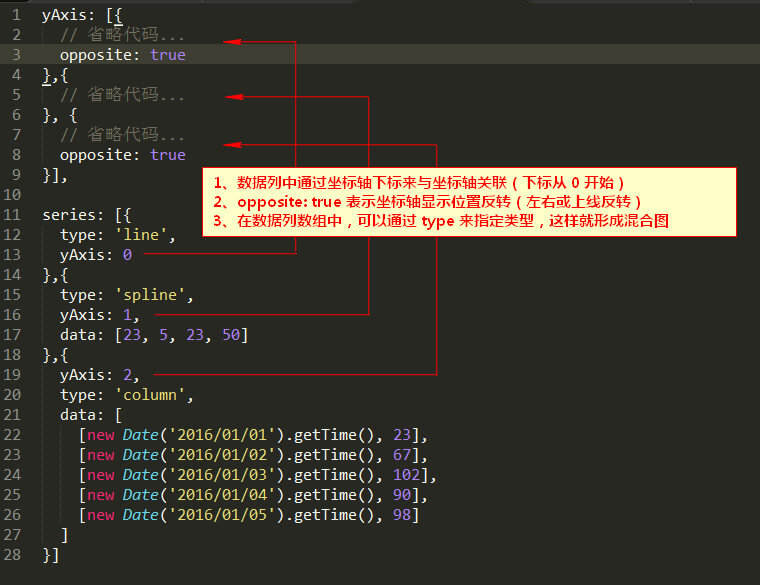
多个轴。在Highcharts中, 坐标可以是多个,最常见的是多个y轴。多轴存在时,Axis是一个数组,而在赋值时,通过Axis数组的下标与数据关联。如下图所示:

基本格式就像上图展示的那样,接下来给出一个三级Y轴的例子:
js代码:
效果:

总结如下:
5.1 Series中设置每个轴值时,用轴数组下标关联(注意下标是从 0 开始的)。
5.2 设置opposite: true表示该轴位置反转,即为y轴时显示在右侧,为x轴时显示在顶部(和正常情况下x轴在下,y轴左构成反转)。
5.3 在Series中可以设置该轴的类型,多个轴不同的类型(例如:’type:’spline’),就构成了多种图表并存的混合图。

1、坐标轴标题
没什么好说的,就不在这儿浪费时间了,自己看看文档OK的。
2、坐标轴刻度标签
Labels常用属性有enabled、formatter、step、staggerLines
2.1)enabled
是否启用Labels 标签,x和y轴默认值都是true。
2.2)Formatter
标签格式化函数。可以自定义坐标轴
4000
标签的格式,y轴默认是当前值this.value,当然我们也可以强行自定义一波,如下:
代码:
yAxis: {
labels: {
formatter:function(){
if(this.value <=100) {
return "第一等级("+this.value+")";
}else if(this.value >100 && this.value <=200) {
return "第二等级("+this.value+")";
}else {
return "第三等级("+this.value+")";
}
}
}
}效果:

可以看出来,Y轴已经被我们强行分了几个等级(即改变了标签格式)。
2.3)Step
Labels显示间隔,也就是步长的意思,数据类型为number(或int)。

上图可以明显看出来效果,左边步长的50,右边是100,请不要在意刻度线,它画在上面让你可以看的更直观。
2.4)staggerLines
水平轴 Labels 显示行数。(该属性只对水平轴有效)当 Lables 内容过多时,可以通过该属性控制显示的行数。这个还是很有用的,因为你开发中,很多时候,读取数据库的数据(x轴)是很多的,你不需要每个都表在图上,用staggerLines属性可以过滤掉没有什么价值的数据,但是更常用的是下面的tickInterval属性。
3、坐标轴刻度
Tick为坐标轴刻度。默认情况下x轴刻度高(tickLength属性)为5px,宽为1px;y轴宽为0px(也就是不显示刻度)。Tick相关的属性主要有tickLength、tickWidth、tickColor、tickInterval、tickmarkPlacement。
3.1)tickInterval
这几个属性,我就重点讲一下tickInterval
刻度间隔。其作用和Lables.step类似,就是不显示过多的x轴标签内容,不同的是,tickInterval是真正意义上的调整刻度,而Lables.step只是调整Labels显示间隔。所以在实际应用中,tickInterval用的多
另外,针对不同数据类型的坐标轴有不同的默认值。对于线性数据和Datetime类型数据,其默认值是tickPixelInterval值,对于Categorty表示间隔一个category。

3.2)tickmarkPlacement
刻度线对齐方式,有between和on可选,默认是between。设置为on后的变化如下图:

看得出来,数据的位置,一个而是放在刻度线上的,一个是在两条线之间
4、坐标轴网格线
坐标轴网格线。默认情况下,x轴网格线宽度为0,y轴网格线宽度为1px。网格线共有三个属性可设置,分别是: gridLineWidth、gridLineColor、gridLineDashStyle

这个没什么说的,知道是什么就行了,图上一条条平行于X轴的绿色虚线就是网格线。
5、多轴
多个轴。在Highcharts中, 坐标可以是多个,最常见的是多个y轴。多轴存在时,Axis是一个数组,而在赋值时,通过Axis数组的下标与数据关联。如下图所示:

基本格式就像上图展示的那样,接下来给出一个三级Y轴的例子:
js代码:
$(function () {
$('#container').highcharts({
chart: {
zoomType: 'xy'
},
title: {
text: '东京月平均天气数据'
},
subtitle: {
text: '数据来源: WorldClimate.com'
},
xAxis: [{
categories: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
crosshair: true
}],
yAxis: [{ // Primary yAxis
labels: {
format: '{value}°C',
style: {
color: Highcharts.getOptions().colors[2]
}
},
title: {
text: '温度',
style: {
color: Highcharts.getOptions().colors[2]
}
},
opposite: true
}, { // Secondary yAxis
gridLineWidth: 0,
title: {
text: '降雨量',
style: {
color: Highcharts.getOptions().colors[0]
}
},
labels: {
format: '{value} mm',
style: {
color: Highcharts.getOptions().colors[0]
}
}
}, { // Tertiary yAxis
gridLineWidth: 0,
title: {
text: '海平面气压',
style: {
color: Highcharts.getOptions().colors[1]
}
},
labels: {
format: '{value} mb',
style: {
color: Highcharts.getOptions().colors[1]
}
},
opposite: true
}],
tooltip: {
shared: true
},
legend: {
layout: 'vertical',
align: 'left',
x: 80,
verticalAlign: 'top',
y: 55,
floating: true,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'
},
series: [{
name: '降雨量',
type: 'column',
yAxis: 1,
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
tooltip: {
valueSuffix: ' mm'
}
}, {
name: '海平面气压',
type: 'spline',
yAxis: 2,
data: [1016, 1016, 1015.9, 1015.5, 1012.3, 1009.5, 1009.6, 1010.2, 1013.1, 1016.9, 1018.2, 1016.7],
marker: {
enabled: false
},
dashStyle: 'shortdot',
tooltip: {
valueSuffix: ' mb'
}
}, {
name: '温度',
type: 'spline',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6],
tooltip: {
valueSuffix: ' °C'
}
}]
});
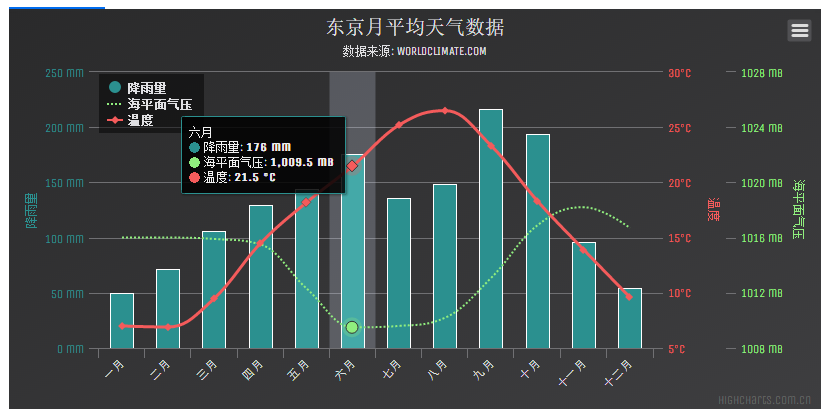
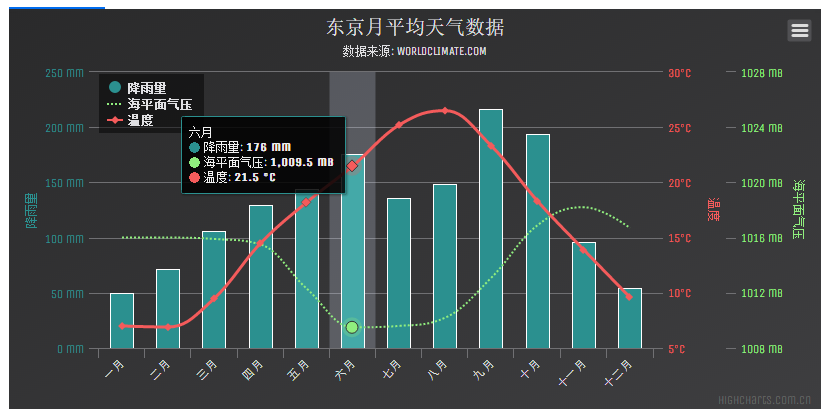
});效果:

总结如下:
5.1 Series中设置每个轴值时,用轴数组下标关联(注意下标是从 0 开始的)。
5.2 设置opposite: true表示该轴位置反转,即为y轴时显示在右侧,为x轴时显示在顶部(和正常情况下x轴在下,y轴左构成反转)。
5.3 在Series中可以设置该轴的类型,多个轴不同的类型(例如:’type:’spline’),就构成了多种图表并存的混合图。
相关文章推荐
- 统制Highcharts中x轴和y轴坐标值的密度
- Highcharts构建分组分类坐标轴
- Highcharts-4.1.7使用实例(关键部分代码)
- C#语言 第四部分 图形界面编程(四) 尺寸、坐标、边界
- Highcharts学习之坐标轴
- 6、基于highcharts实现的线性拟合,计算部分在java中实现,画的是正态概率图
- Highcharts多个Y轴动态显示时,yAxis坐标的双重显示
- highcharts y轴数据接近最大值时(部分)数据不显示问题
- google卫星地图 、奉下载地址和部分坐标
- Highcharts图形x坐标轴密度的问题
- HighCharts 部分属性说明
- HighCharts图标中隐藏x/y轴坐标
- 控制Highcharts中x轴和y轴坐标值的刻度
- d3.js 坐标轴(第四版部分api更新)
- Visual Studio 2017中使用正则修改部分内容 如何使用ILAsm与ILDasm修改.Net exe(dll)文件 C#学习-图解教程(1):格式化数字字符串 小程序开发之图片转Base64(C#、.Net) jquery遍历table为每一个单元格取值及赋值 。net加密解密相关方法 .net关于坐标之间一些简单操作
- highcharts图表:如何配置坐标轴数据过大是否折算进行单位(k,M,G,T,P,E)替换
- highcharts图表常见问题:关于如何设置数据点起始位置为坐标原点的问题分析与总结篇(独家爆料)
- 设置 highcharts 图表Y轴坐标刻度 为整数
- HighCharts自定义坐标轴显示内容
- VRML---第二章第三部分(纹理坐标及纹理坐标变换节点)
