关于gulp-sass在编译时遇到的问题
2017-08-21 00:00
274 查看
今天在项目试水的时候,无意中在gulp-sass编译的时候报错了。特此摘下来。
首先gulp的配置文件
然后呢放一下我sass下的目录:

在任务配置中sass的入口是index.scss,以下是index.scss的内容,
达到的效果是:
当我修改1.scss里的内容的时候,重新编译index.scss。
没错,他是正常编译的。。。。
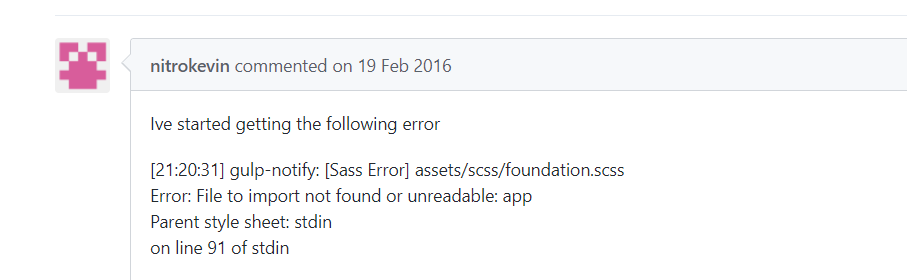
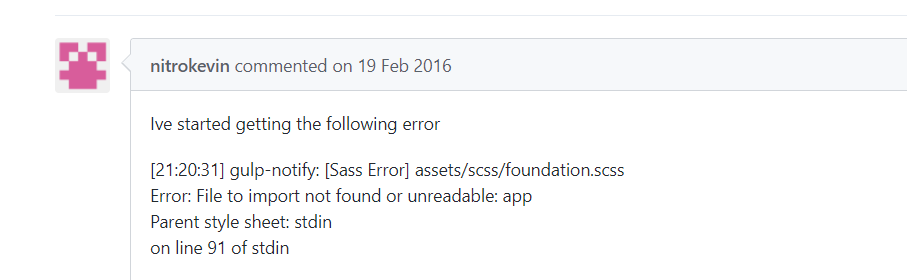
我在公司遇到了什么情况呢? 由于我现在没法复现这个错误,所以我就去先去网上找了份类似的错误

解释一下这个错误:文件导入时没有发现或者无法读懂
错误出现的很怪异。。。。。
本人用vs code 编辑器 ,会出现这样的情况;
然后试了一试webstorm,发现编译通过,并不会报此类的错误;
这同时说明我写的gulp配置文件没有问题。
然后呢,我就怀疑是vs code哪个配置项没填好吧。
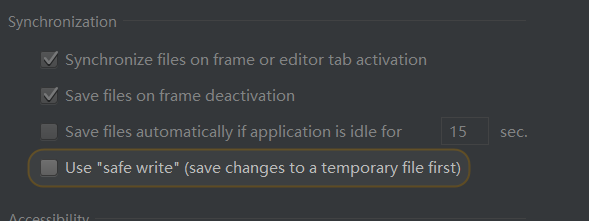
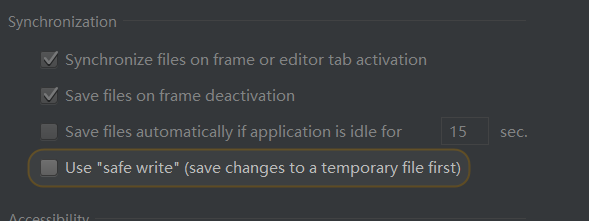
因为前车之鉴,我在webstorm发现一个配置项

最后一项没有打勾,意思是使用安全存储(当保存时优先保存到缓存文件)
于是呢我就猜测vs code是不是也有这个选项,当然了,很失望,我在首选项=>设置里并没有找到有关于
该选项的配置。
于是乎,怀疑是不是插件的问题,然后 将所有插件禁用,依旧没有效果。。。。。
在写这篇文档的是时候是在家写的,编译环境是一样的,编辑器版本一致,node为8版本,node-sass是我从家里带到公司的版本,然而我在家想复现这种错误的时候竟然失败了,说明以上原因总结的都不对。至于什么问题,至今未知。。。。
当然了,最后想了个折衷的办法解决掉了。
想法是:gulp配置文件没有问题,有问题的是vs code 。于是猜想:
vs code 在保存文件的时候有一个某某机制,当gulp监听到文件改变后执行任务的时候,这是这个机制还没生成我保存的文件(非常不合理的解释。。。。)。于是乎我让gulp任务延时执行,保证vs code已经完成了保存功能
于是乎,公司的也能正常编译sass了。
再一次吐槽,由于公司是局域网环境,一切开发都变得不那么容易了,也许我遇到的问题大家一辈子都不会遇到,但遇到了好歹有个参考嘛。就这样吧
首先gulp的配置文件
// sass编译
gulp.task('compile-sass', function() {
gulp.src('sass/index.scss')
.pipe(sass())
.pipe(gulp.dest('css'));
});
gulp.task('default', function() {
// gulp.watch('./*.js', ['compile-babel']);
// gulp.watch('./less/*.less', ['compile-less']);
gulp.watch('./sass/*.scss', ['compile-sass']);
// gulp.watch('./css/*.css', ['cssAutoFx']);
});然后呢放一下我sass下的目录:

在任务配置中sass的入口是index.scss,以下是index.scss的内容,
@import 'normalize.scss'; @import '1.scss';
达到的效果是:
当我修改1.scss里的内容的时候,重新编译index.scss。
没错,他是正常编译的。。。。
我在公司遇到了什么情况呢? 由于我现在没法复现这个错误,所以我就去先去网上找了份类似的错误

解释一下这个错误:文件导入时没有发现或者无法读懂
错误出现的很怪异。。。。。
本人用vs code 编辑器 ,会出现这样的情况;
然后试了一试webstorm,发现编译通过,并不会报此类的错误;
这同时说明我写的gulp配置文件没有问题。
然后呢,我就怀疑是vs code哪个配置项没填好吧。
因为前车之鉴,我在webstorm发现一个配置项

最后一项没有打勾,意思是使用安全存储(当保存时优先保存到缓存文件)
于是呢我就猜测vs code是不是也有这个选项,当然了,很失望,我在首选项=>设置里并没有找到有关于
该选项的配置。
于是乎,怀疑是不是插件的问题,然后 将所有插件禁用,依旧没有效果。。。。。
在写这篇文档的是时候是在家写的,编译环境是一样的,编辑器版本一致,node为8版本,node-sass是我从家里带到公司的版本,然而我在家想复现这种错误的时候竟然失败了,说明以上原因总结的都不对。至于什么问题,至今未知。。。。
当然了,最后想了个折衷的办法解决掉了。
想法是:gulp配置文件没有问题,有问题的是vs code 。于是猜想:
vs code 在保存文件的时候有一个某某机制,当gulp监听到文件改变后执行任务的时候,这是这个机制还没生成我保存的文件(非常不合理的解释。。。。)。于是乎我让gulp任务延时执行,保证vs code已经完成了保存功能
// sass编译
gulp.task('compile-sass', function() {
setTimeout(function() {
gulp.src('sass/index.scss')
.pipe(sass())
.pipe(gulp.dest('css'));
}, 200);
});于是乎,公司的也能正常编译sass了。
再一次吐槽,由于公司是局域网环境,一切开发都变得不那么容易了,也许我遇到的问题大家一辈子都不会遇到,但遇到了好歹有个参考嘛。就这样吧
相关文章推荐
- 关于内核编译遇到的一些小问题
- 关于客户遇到的S5pv210 wince6.0 BSP编译不通过的问题解决方法
- 关于极光分享遇到的添加依赖后的编译出错问题
- 关于nginx+cgi+cJSON在CentOS虚拟机上将c文件编译成cgi文件遇到的问题归纳
- 关于在编译比特币或者qtum中遇到的一点小问题
- ios升级为5后,程序编译时遇到的关于libz 1.2.3.dylib类包的各种问题解决办法
- 关于编译4+2版本遇到的不是代码的问题和添加launcher以及svn上传问题
- 关于ios调用银联sdk编译遇到的各种问题
- 关于ios调用银联sdk编译遇到的各种问题
- 关于使用gulp压缩sass中文乱码问题:Invalid US-ASCII character "\xE5") Compilation failed in 1 files.
- 关于取网络适配器MAC地址时候遇到的编译问题
- 关于SBA(Sparse Bundle Adjustment)编译以及遇到的一些问题
- 关于我遇到的java中编译没错运行出错的一些问题(不定期更新)
- 关于编译OpenGL的3D Tetris时遇到的问题
- 关于Tslib编译可能遇到的问题总结
- 关于环信webIM编译遇到的问题
- 最新自动化编译脚本,关于gradle编译遇到的一些问题的解决方案
- 关于编译执行文件遇到的问题小结
- 关于安装gulp-sass失败的问题解决
- linux下Python源码包编译以及遇到的问题
