thymeleaf在工作中常用的属性及表达式使用详解(二)
2017-08-17 16:29
441 查看
1.1 在Spring Boot中引入Thymeleaf
第一步:在Maven中引入thymeleaf的依赖,加入以下代码即可引入需要的Jar包。<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
第二步:然后在你的HTML页面的<html>元素中需要加入以下属性
<html xmlns:th="http://www.thymeleaf.org">
第三步:在application.yml中对thymeleaf进行配置( properties配置也一样,如果不清楚Spring Boot中yml及 properties 配置文件是干什么的,请看我Spring Boot系列的博客)
#mode: 去掉html的校验。 cache: 关闭thymeleaf的缓存 thymeleaf: cache: false mode: LEGACYHTML5
如果你是使用标准路径的话,视图解析器的配置可以省略,如果你的页面没放入ClassPath路径的话,请看最后的thymeleaf在SpringBoot中配置详解大全。
第四步:写一个Controllar去映射到你的页面(和SpringMVC基本一致)
//登录
@RequestMapping("/login")
public String login(){
//return 中就是你页面的名字(不带.html)
return "login";
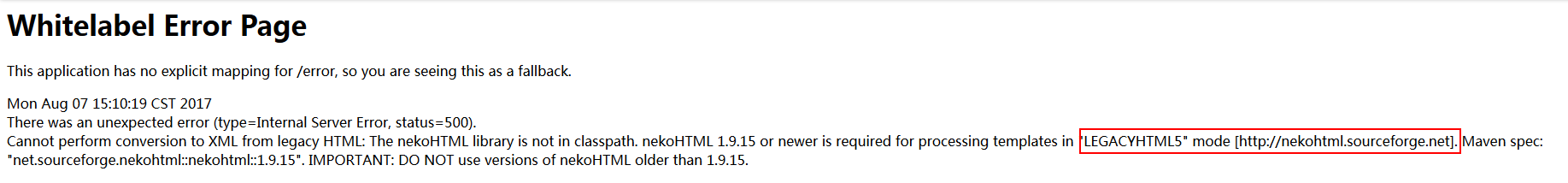
}第五步:你就可以兴高采烈的去访问你的页面了,但是当我访问的时候却出现了以下的错误。

你如果在网上去百度的话,所有的博客都说Maven只需要引入以上一个依赖就可以使用thymeleaf,而我当时遇到这个错误的时候更是一脸懵逼——卧槽!我是谁?我在哪?这又TM是怎么了?
不要慌!仔细的看我截图报的错,上面的异常已经说的很清楚了,需要依赖nekoHTML 1.9.15 or newer的版本。 在使用springboot的过程中,如果使用thymeleaf作为模板文件,则要求HTML格式必须为严格的html5格式,必须有结束标签,否则会报错! 这个错是因为我在yml中配置,去掉了Html5的校验,但我并没有引入此依赖!(这个错我也是醉了)在Maven中加入以下依赖即可成功解决。
<dependency> <groupId>net.sourceforge.nekohtml</groupId> <artifactId>nekohtml</artifactId> </dependency>
再次访问,Success!!!到此,第一个Thymeleaf的例子就完成了!

接下来附上Thymeleaf在SpringBoot中配置大全。(大全这个是转的,但是时间太久了我忘记是哪个博主的了,如果谁知道的话告诉我,我在附加上原创的连接)
#thymeleaf的配置文件说明 #spring.thymeleaf.cache = true #启用模板缓存。 #spring.thymeleaf.check-template = true #在呈现模板之前检查模板是否存在。 #spring.thymeleaf.check-template-location = true #检查模板位置是否存在。 #spring.thymeleaf.content-type = text / html #Content-Type值。 #spring.thymeleaf.enabled = true #启用MVC Thymeleaf视图分辨率。 #spring.thymeleaf.encoding = UTF-8 #模板编码。 #spring.thymeleaf.excluded-view-names = #应该从解决方案中排除的视图名称的逗号分隔列表。 #spring.thymeleaf.mode = HTML5 #应用于模板的模板模式。另请参见StandardTemplateModeHandlers。 #spring.thymeleaf.prefix = classpath:/ templates / #在构建URL时预先查看名称的前缀。 #spring.thymeleaf.suffix = .html #构建URL时附加到查看名称的后缀。 #spring.thymeleaf.template-resolver-order = #链中模板解析器的顺序。 #spring.thymeleaf.view-names = #可以解析的视图名称的逗号分隔列表。/ templates / #在构建URL时先查看名称的前缀。 #spring.thymeleaf.suffix = .html #构建URL时附加到查看名称的后缀。 #spring.thymeleaf.template-resolver-order = #链中模板解析器的顺序。 #spring.thymeleaf.view-names = #可以解析的视图名称的逗号分隔列表。/ templates / #在构建URL时先查看名称的前缀。 #spring.thymeleaf.suffix = .html #构建URL时附加到查看名称的后缀。 #spring.thymeleaf.template-resolver-order = #链中模板解析器的顺序。 #spring.thymeleaf.view-names = #可以解析的视图名称的逗号分隔列表。
原创博客,转载请注明出处: https://my.oschina.net/u/3637243/blog/1504011
相关文章推荐
- thymeleaf在工作中常用的属性及表达式使用详解(三)
- thymeleaf在工作中常用的属性及表达式使用详解(一)
- 正则表达式使用详解及常用正则表达式
- 正则表达式使用详解及常用正则表达式
- 详解JavaScript正则表达式中的global属性的使用
- View滑动效果常用属性详解2-使用scrollX|scrollY和Scroller实现自定义ViewPager
- ajax 快速入门,ajax底层使用的五个步骤;XMLHttpRequest对象详解;XMLHttpRequest常用属性;XMLHttpRequest常用方法
- JavaScript正则表达式中的ignoreCase属性使用详解
- EditText 工作总结常用使用属性
- 正则表达式使用详解及常用正则表达式
- Ext4.0中window窗体使用详解(常用属性)
- 图文详解CSS的position常用的三个属性:relative,absolute以及fixed,以及嵌套使用的一个常见情况
- 使用JAVA进行ad域身份验证常用属性详解
- thymeleaf 常用属性以及基本表达式
- JavaScript正则表达式中的ignoreCase属性使用详解
- UITextField常用属性、代理方法-使用详解+示例
- VC常用数据类型使用转换详解
- VC常用数据类型使用转换详解
- 正则表达式使用详解
- 正则表达式使用详解
