echarts图表坐标轴根据窗口改变
2017-08-17 00:00
155 查看
摘要: X、Y轴随窗口大小改变而改变坐标轴
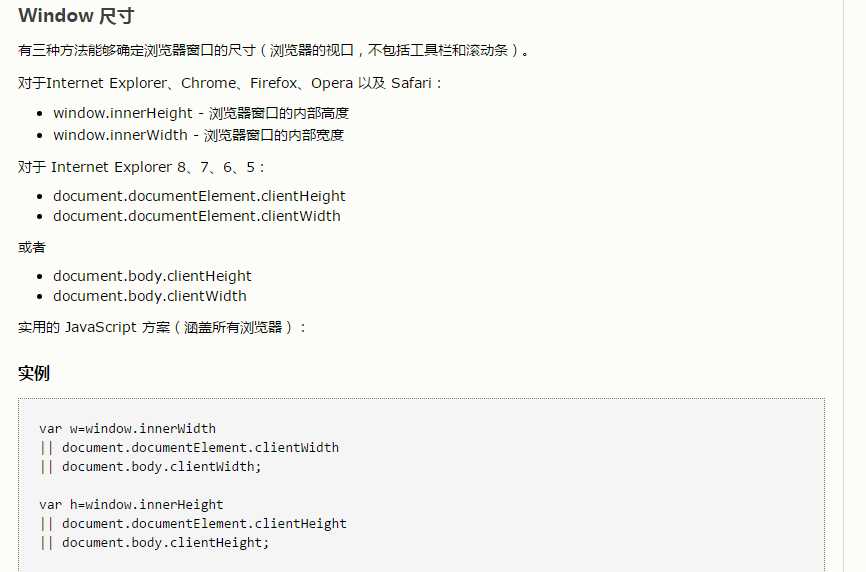
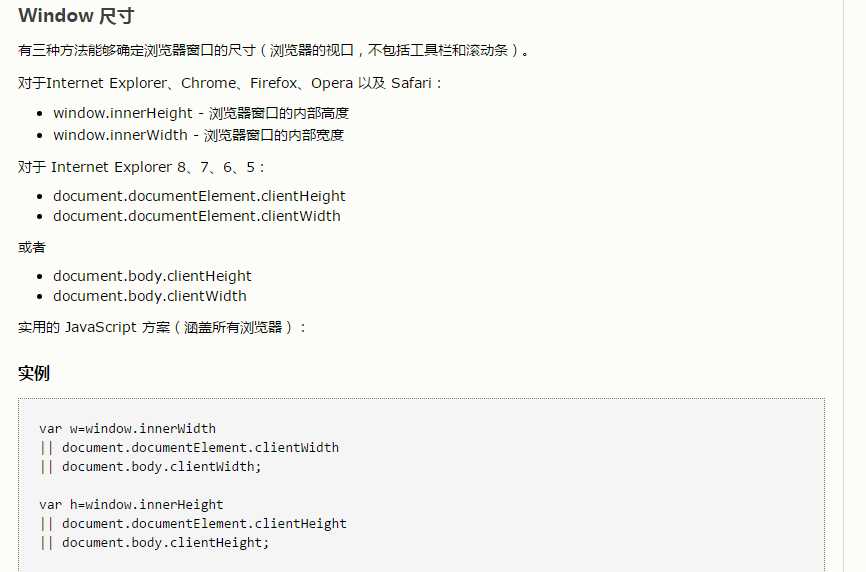
1、首先需要获取当前窗口大小
以下为W3提供的API

2、使用window.onresize事件
事件会在窗口或框架被调整大小时发生。
window.onresize = function()
{
var w=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth; var h=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight;
//maxValue、minValue根据自己需要设定
if(Number(w)<maxValue&&Number(w)>=minValue)
{
chart.setOption(
{
yAxis:{
splitNumber:20
}
})
}
chart.resize();//图表自适应大小
}
1、首先需要获取当前窗口大小
以下为W3提供的API

2、使用window.onresize事件
事件会在窗口或框架被调整大小时发生。
window.onresize = function()
{
var w=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth; var h=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight;
//maxValue、minValue根据自己需要设定
if(Number(w)<maxValue&&Number(w)>=minValue)
{
chart.setOption(
{
yAxis:{
splitNumber:20
}
})
}
chart.resize();//图表自适应大小
}
相关文章推荐
- 完整版ajax+百度echarts实现统计图表demo并随着窗口大小改变而自适应
- 完整版ajax+百度echarts实现统计图表demo并随着窗口大小改变而自适应
- ECharts图表组件中级入门(Axis-axisLabel):图表坐标刻度过多如何设置刻度间隔(interval)以及配置说明
- Echarts 如何设置多个图表自适应窗口大小
- echarts图表坐标刻度过多如何设置刻度间隔(interval)以及配置说明
- #269 – 根据内容自动改变窗口的大小(Automatically Sizing a Window to Fit Its Contents)
- ECharts 坐标轴颜色改变、位置改变、去网格
- echarts 中国地图,根据省份数值高低改变省份颜色深浅
- VC 控件根据窗口大小变化改变大小和位置。(EasySize)
- Echarts图表横坐标显示不全
- js根据浏览器窗口大小实时改变网页文字大小
- echarts通过timeline时间轴改变图表的数据,解决X轴,series问题
- echarts学习总结(三):图表溢出窗口,图表数据窗口显示不全
- EXT根据数据绘制chart柱状图和饼图,动态改变坐标轴
- JS根据浏览器窗口大小实时动态改变网页文字大小的方法
- Jquery根据浏览器窗口改变调整大小的方法
- echarts 根据实际数据改变仪表盘颜色
- Java 如何动态改变改变组件大小(更随窗口) 和 根据窗口大小改变程序窗口大小f
- vue项目在同一页面中引入多个echarts图表 ,并实现封装,自适应和动态数据改变
- echarts 图表根据容器大小自适应
