webStorage是html5中用于本地化存储的一种方式
2017-08-16 15:29
796 查看
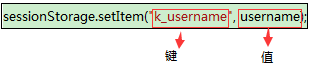
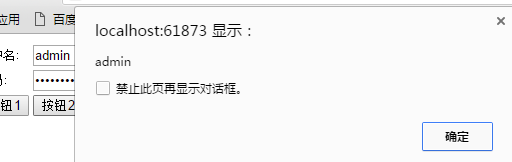
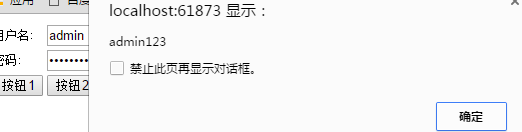
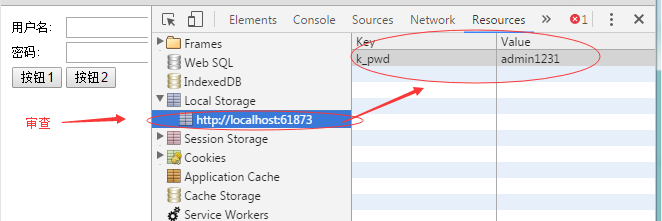
| 1.webStorage是什么? webStorage是html5中用于本地化存储的一种方式,而在之前呢我们是用cookie的存储方式处理; 2.那它们之间的区别是什么? Ⅰ.cookie存在的问题: ⅰ.cookie需要向服务端发送一个请求,服务端返回一个cookieId,存储用浏览器缓存里,需消耗一定的带宽。[cookie会随着每次HTTP请求头信息一起发送,无形中增加了网络流量]; ⅱ.cookie存储的数据容量有限,根据浏览器类型不同而不同,IE6大约只能存储2K; Ⅱ.而webstorage只需把数据存储于本地; 3.我们可以举一个小例子说明一下 eg:输入用户名和密码,点击按钮1时,把数据保存起来,点击按钮2,页面刷新还可以获取到; 过程: ⅰ.创建一个事件 XML/HTML Code复制内容到剪贴板 function MyClick1() { } ⅱ.通过一个id获取到它的用户名 JavaScript Code复制内容到剪贴板 var username = $("#TxtUserName").val(); ⅲ.通过一个id获取到它的密码 JavaScript Code复制内容到剪贴板 var pwd = $("#TxtPwd").val(); ⅳ.用户名和密码获取到之后,我们要怎么存数据呢?有两种方式: ①. 第一种:sessionStorege,使用于Firefox2+的火狐浏览器; 生命周期:用这种方式存储的数据仅窗口级别有效,同一个窗口(或者Tab)页面刷新或者跳转,都能获取到本地存储的数据,当新开窗口或者页面时,原来的数据就失效了[仅限当前页面] 缺点:IE不支持,不能实现数据的持久保存。 JavaScript Code复制内容到剪贴板 sessionStorage.setItem("k_username", username); sessionStorage.setItem("k_pwd", pwd); 注:sessionStorage.setItem是通过键值对的方式存储;  ②.第二种方式:localStorage localStorage是Web Storage互联网存储规范中的一部分,现在在Firefox 3.5、Safari 4和IE8中得到支持。 生命周期:存于本地C盘,浏览器关闭打开之后还有; 缺点:低版本浏览器不支持。 JavaScript Code复制内容到剪贴板 localStorage.setItem("k_username", username); localStorage.setItem("k_pwd",pwd); ⅴ.打印 JavaScript Code复制内容到剪贴板 alert("保存成功!"); ⅵ.按钮2打印以上所有数据 第一种方式打印: JavaScript Code复制内容到剪贴板 function MyClick2() { alert(sessionStorage.getItem("k_username")); alert(sessionStorage.getItem("k_pwd")); } 第二种方式打印 JavaScript Code复制内容到剪贴板 function MyClick2() { alert(localStorage.getItem("k_username")); alert(localStorage.getItem("k_pwd")) } 结果显示:   ⅶ.扩展:localStorage的removeItem方法 //如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空 //localStorage.removeItem("k_username");跟踪本地数据情况:  结果显示:   ⅷ.localStorage的clear方法 //如果我想把所有数据都清除?localStorage有个方法 localStorage.clear(); 结果显示:   代码显示: XML/HTML Code复制内容到剪贴板 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery-1.4.1.min.js"></script> <script src="js/webSt.js"></script> <script type="text/javascript"> function MyClick1() { //1.获取到它的用户名和密码 var username = $("#TxtUserName").val(); var pwd = $("#TxtPwd").val(); //2.sessionStrage的方式 //sessionStorage.setItem("k_username", username); //sessionStorage.setItem("k_pwd", pwd); //第二种方式 localStorage.setItem("k_username", username); localStorage.setItem("k_pwd",pwd); //3.打印 alert("保存成功!"); } function MyClick2() { //4.打印以上 //第一种方式 //alert(sessionStorage.getItem("k_username")); //alert(sessionStorage.getItem("k_pwd")); //第二种方式打印 //如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空 //localStorage.removeItem("k_username"); //如果我想把所有数据都清除?localStorage有个方法 localStorage.clear(); alert(localStorage.getItem("k_username")); alert(localStorage.getItem("k_pwd")) } </script> </head> <body> <table> <tr> <td>用户名:</td> <td> |
相关文章推荐
- HTMl5的存储方式sessionStorage和localStorage详解
- HTML5的新存储方式
- HTML5 5大存储方式总结
- HTML5的几种存储方式
- 前端HTML5几种存储方式的总结
- UTF8是将Unicode的规定转化为比较省字节的一种存储和传送方式
- 前端HTML5几种存储方式的总结
- HTML5的离线存储有几种方式?
- 前端HTML5几种存储方式的总结
- HTML5学习总结-07 WebStorage 本地存储
- HTML5 5大存储方式总结
- HTMl5的存储方式sessionStorage和localStorage详解
- 几种常用的本地化存储方式
- 前端HTML5几种存储方式的总结
- 前端HTML5几种存储方式的总结
- Storage---Html5 Web的5中离线存储方式之localStorage
- HTMl5的存储方式sessionStorage和localStorage详解
- html5本地存储webstorage
- 关系型数据库存储树的一种方式
- HTML5 Web存储方式
