IOS设置NavigationBar的颜色以及透明度
2017-08-15 10:07
295 查看
有时候我们需要设置UINavigationController的导航条NavigationBar的颜色为透明度,这时候就需要使用到NavigationBar的barStyle这个属性: 再看QQ空间的仿制项目示例: 代码使用示例:nc.navigationBar
有时候我们需要设置UINavigationController的导航条NavigationBar的颜色为透明度,这时候就需要使用到NavigationBar的barStyle这个属性:

再看QQ空间的仿制项目示例:

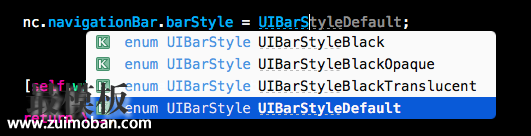
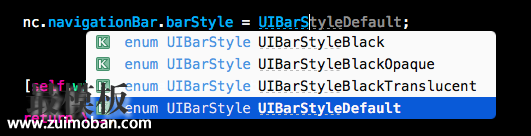
代码使用示例:nc.navigationBar.barStyle = UIBarStyleDefault;
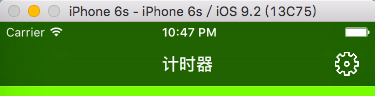
<备注:下面全部展示的UI图例,window.view背景是绿色的>
一、在没有设置背景图片的情况下:
1、UIBarStyleDefaul
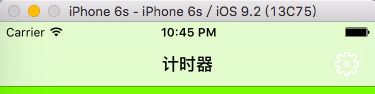
因为是默认,所以可以不设置barStyle这个属性。

2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:

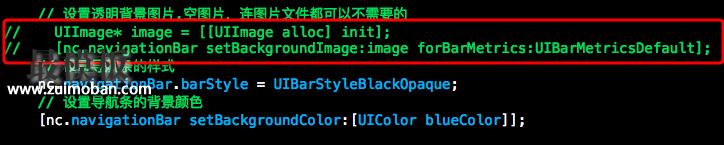
二、将1X1的透明图片或者是空UIImage对象(建议直接使用UIImage对象,连图片都不需要了),设置为背景
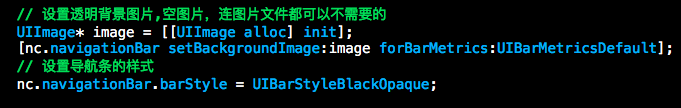
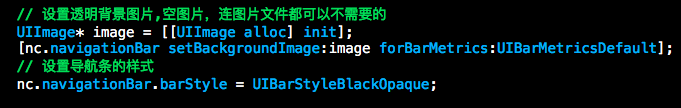
代码实例:

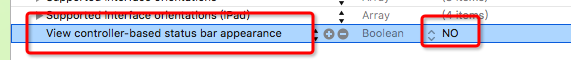
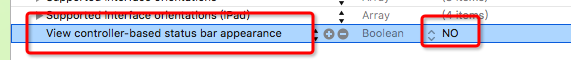
当然,还有一个前提需要提出来:一下实例图都是没有添加下面字段的(XCode 7.2.1版本)

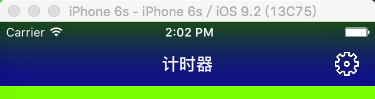
1、UIBarStyleDefaul

2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:

三、将1X1的全黑色的图片,设置为背景
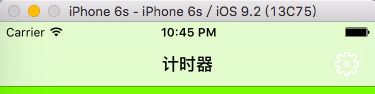
1、UIBarStyleDefaul

2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:

四、将1X1的红色的图片,设置为背景
1、UIBarStyleDefaul

2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:

附:遇到的还没有解决的问题:
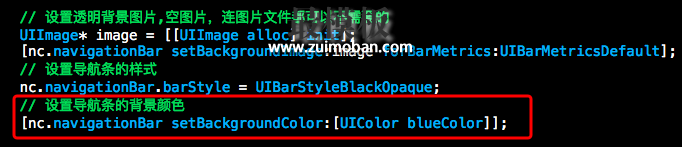
因为我看到QQ空间的导航控制器和状态栏是能够连在一起同时会渐变颜色,所以就讲上面通过图片设置背景换成直接更改导航条UINavigationBar的背景颜色试了试;
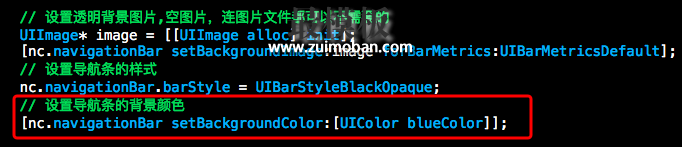
我就添加了一行代码:

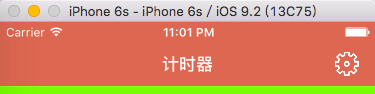
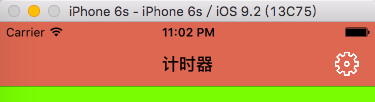
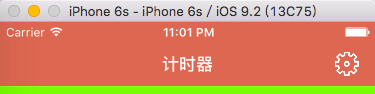
效果却是这样的:

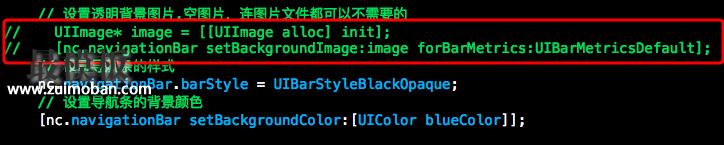
然后我试了试默认不设置背景UIImage对象或者是不设置背景透明的图片:

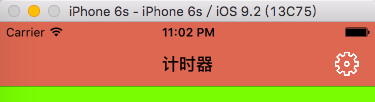
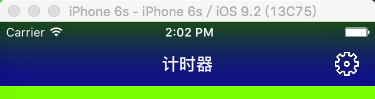
效果更加不好看了:

解决思路:
我不知道QQ空间是怎么做到的,但是我下面会给出三种思路,其中两种思路会有具体实现。如果有哪位大神有更好的想法,欢迎交流,切磋切磋。
这里展示一个出问题的效果,下面就针对这个情况进行解决问题:

思路1、自定义一个UINavigationBar,替换调用原来的自带的UINavigationBar。
有时候我们需要设置UINavigationController的导航条NavigationBar的颜色为透明度,这时候就需要使用到NavigationBar的barStyle这个属性:

再看QQ空间的仿制项目示例:

代码使用示例:nc.navigationBar.barStyle = UIBarStyleDefault;
<备注:下面全部展示的UI图例,window.view背景是绿色的>
一、在没有设置背景图片的情况下:
1、UIBarStyleDefaul
因为是默认,所以可以不设置barStyle这个属性。

2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:

二、将1X1的透明图片或者是空UIImage对象(建议直接使用UIImage对象,连图片都不需要了),设置为背景
代码实例:

当然,还有一个前提需要提出来:一下实例图都是没有添加下面字段的(XCode 7.2.1版本)

1、UIBarStyleDefaul

2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:

三、将1X1的全黑色的图片,设置为背景
1、UIBarStyleDefaul

2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:

四、将1X1的红色的图片,设置为背景
1、UIBarStyleDefaul

2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:

附:遇到的还没有解决的问题:
因为我看到QQ空间的导航控制器和状态栏是能够连在一起同时会渐变颜色,所以就讲上面通过图片设置背景换成直接更改导航条UINavigationBar的背景颜色试了试;
我就添加了一行代码:

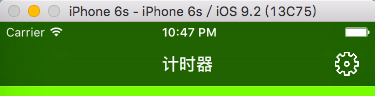
效果却是这样的:

然后我试了试默认不设置背景UIImage对象或者是不设置背景透明的图片:

效果更加不好看了:

解决思路:
我不知道QQ空间是怎么做到的,但是我下面会给出三种思路,其中两种思路会有具体实现。如果有哪位大神有更好的想法,欢迎交流,切磋切磋。
这里展示一个出问题的效果,下面就针对这个情况进行解决问题:

思路1、自定义一个UINavigationBar,替换调用原来的自带的UINavigationBar。
相关文章推荐
- IOS之UI--动态设置NavigationBar的颜色以及透明度
- IOS之UI--动态设置NavigationBar的颜色以及透明度
- IOS之UI--动态设置NavigationBar的颜色以及透明度
- iOS设置NavigationBar颜色和BackButtonItem颜色以及navigation的应用
- iOS 关于UITabBarItem 选中图片的颜色以及标题的颜色设置
- iOS设置标题栏文字颜色,以及设置导航栏背景颜色、文字颜色
- iOS开发之设置UIView边框颜色及边线厚度以及圆角及弧度
- iOS 设置TableView Separatorinset 分割线从边框顶端开始以及分割线的颜色
- iOS怎么给颜色设置透明度?
- iOS UILabel显示文字设置不同的颜色以及行间距
- iOS开发navigationBar导航条和navigationItem设置:基本搞定导航条上的文字和按钮以及各种跳转
- iOS中设置导航栏的背景颜色和标题字体以及颜色,以及tabBarItem的图片和字体颜色的设置
- iOS开发设置关于tabBar和navigationBar以及item中的一些全局属性
- iOS开发~设置导航条颜色,导航条标题颜色、字体大小以及导航条返回按钮及其他Item颜色
- iOS开发UITabBar背景、icon图标颜色、被选中背景设置以及隐藏UITabBar的两种方式
- IOS 字体的 NSString Font,以及 UIButton 设置字体的颜色 font 等。
- iOS中为控件设置颜色渐变和透明度渐变
- 【iOS开发-31】UITabBar背景、icon图标颜色、被选中背景设置以及隐藏UITabBar的两种方式
- ios tableView设置cell选中颜色以及表格默认选中某行
- Flex中如何通过backgroundImage, backgroundColor和backgroundAlpha样式,设置VBox的背景图片和背景颜色以及改变透明度
