ImageView宽度填满屏幕,高度自适应
2017-08-12 15:04
435 查看
http://blog.csdn.net/easion_zms/article/details/50263409
版权声明:本文为博主原创文章,未经博主允许不得转载。
在CSS中轻松设置width=100%就可以使得图片宽度充满屏幕,高度自适应,那么在Android里面怎样才能实现这种效果呢?
使用默认的ImageView
首先试一下默认的ImageView的效果,布局文件如下activity_main_2.xml:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/test"
android:background="#FF0"/>
</LinearLayout>
MainActivity2.Java
[java] view
plain copy
public final class MainActivity2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity_2);
final ImageView imageView = (ImageView)findViewById(R.id.image);
ViewTreeObserver vto2 = imageView.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
Log.e("TestMeasure","w=" + imageView.getWidth() + " h=" + imageView.getHeight());
}
});
}
}
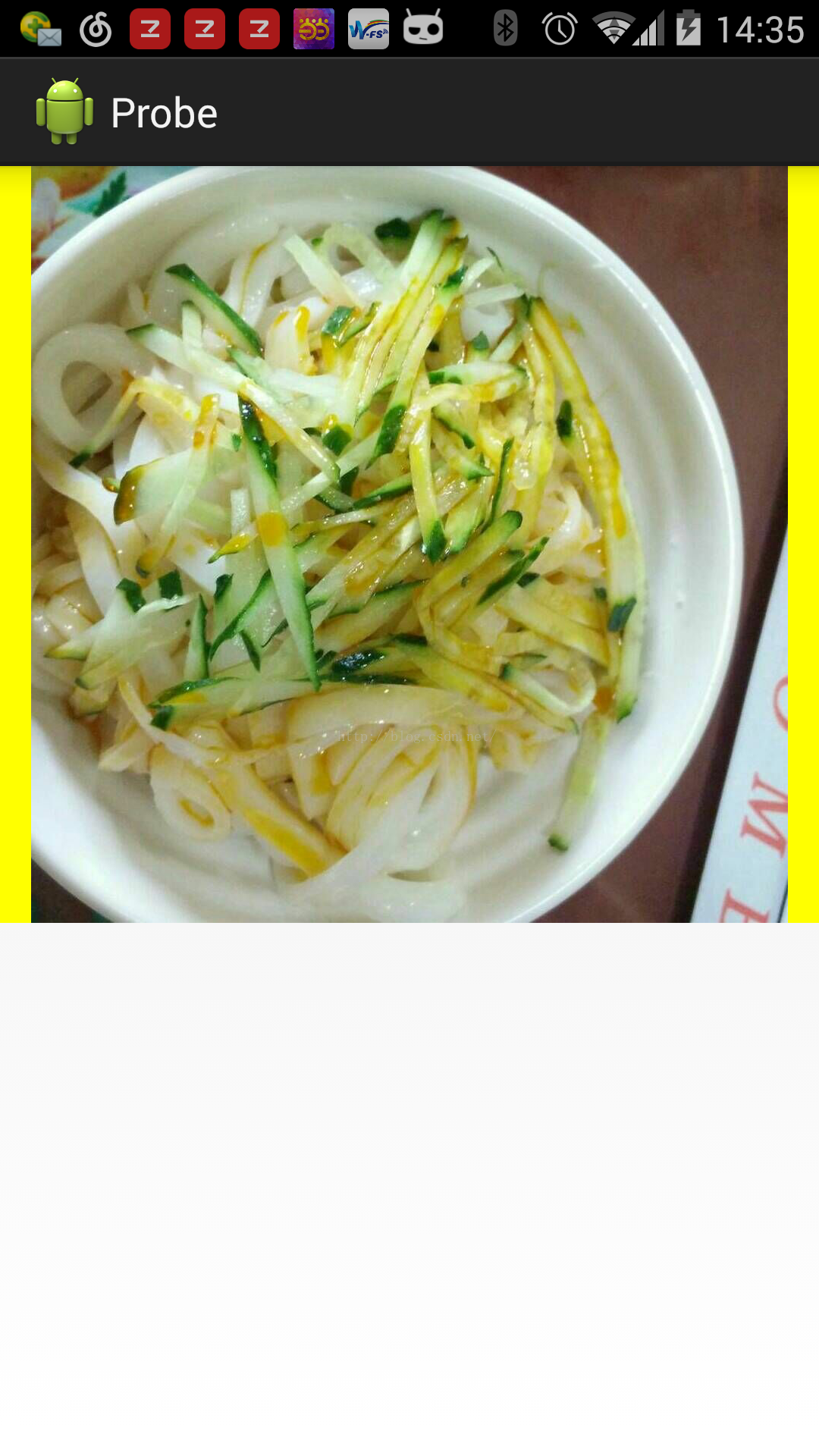
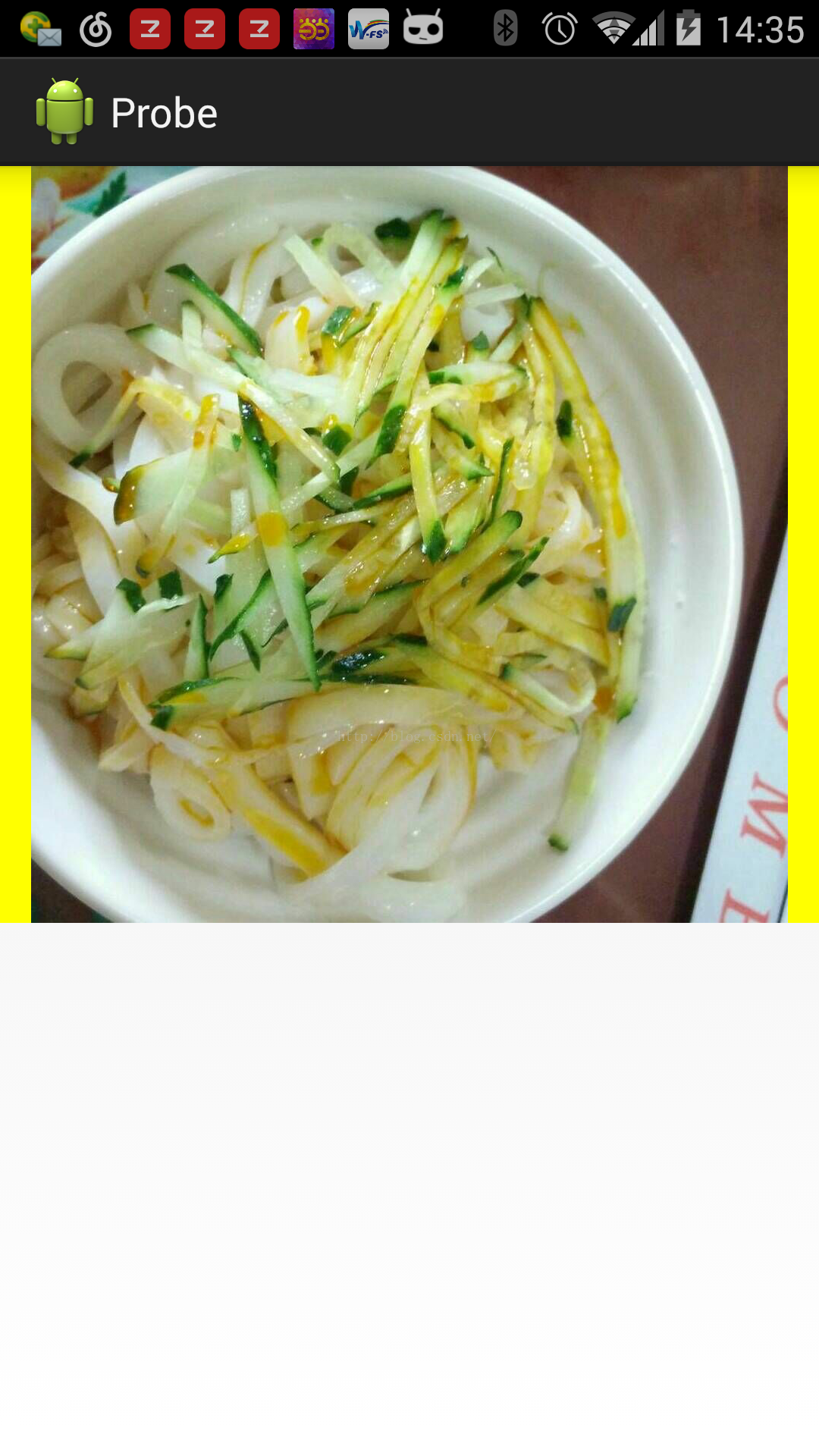
test.jpg(正方形998*998)

可以看到,布局文件设置ImageView充满了屏幕,高度自适应,那运行后是我们需要的效果吗?

结果令人失望,虽然ImageView的宽度充满了屏幕,但是图片并没有填满屏幕,这是为什么呢?
原因分析
回头看看ActivityMain2.java中的打印我们看到了ImageView的宽高信息:
[html] view
plain copy
TestMeasure﹕ w=1080 h=998
ImageView的高度是和图片的高度一样的,998px。ImageView的宽度和屏幕宽度一样,1080px。
由于ImageView默认的scaleType是fitCenter,将图片按比例扩大(或缩放)到视图的宽(或高)然后居中显示,所以图片宽度没有充满屏幕的原因就是,ImageView的高度不够,它限制了图片的放大倍数。
自定义ImageView
那如何才能将ImageView的高度放大,使得图片宽度刚好充满屏幕呢?答案肯定在onMeasure方法中。
[java] view
plain copy
public class ResizableImageView extends ImageView {
public ResizableImageView(Context context) {
super(context);
}
public ResizableImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec){
Drawable d = getDrawable();
if(d!=null){
// ceil not round - avoid thin vertical gaps along the left/right edges
int width = MeasureSpec.getSize(widthMeasureSpec);
//高度根据使得图片的宽度充满屏幕计算而得
int height = (int) Math.ceil((float) width * (float) d.getIntrinsicHeight() / (float) d.getIntrinsicWidth());
setMeasuredDimension(width, height);
}else{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
}
使用自定义的控件显示图片
[html] view
plain copy
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<org.sample.ResizableImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/test"
android:background="#FF0"/>
</LinearLayout>
版权声明:本文为博主原创文章,未经博主允许不得转载。
在CSS中轻松设置width=100%就可以使得图片宽度充满屏幕,高度自适应,那么在Android里面怎样才能实现这种效果呢?
使用默认的ImageView
首先试一下默认的ImageView的效果,布局文件如下activity_main_2.xml:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/test"
android:background="#FF0"/>
</LinearLayout>
MainActivity2.Java
[java] view
plain copy
public final class MainActivity2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity_2);
final ImageView imageView = (ImageView)findViewById(R.id.image);
ViewTreeObserver vto2 = imageView.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
Log.e("TestMeasure","w=" + imageView.getWidth() + " h=" + imageView.getHeight());
}
});
}
}
test.jpg(正方形998*998)

可以看到,布局文件设置ImageView充满了屏幕,高度自适应,那运行后是我们需要的效果吗?

结果令人失望,虽然ImageView的宽度充满了屏幕,但是图片并没有填满屏幕,这是为什么呢?
原因分析
回头看看ActivityMain2.java中的打印我们看到了ImageView的宽高信息:
[html] view
plain copy
TestMeasure﹕ w=1080 h=998
ImageView的高度是和图片的高度一样的,998px。ImageView的宽度和屏幕宽度一样,1080px。
由于ImageView默认的scaleType是fitCenter,将图片按比例扩大(或缩放)到视图的宽(或高)然后居中显示,所以图片宽度没有充满屏幕的原因就是,ImageView的高度不够,它限制了图片的放大倍数。
自定义ImageView
那如何才能将ImageView的高度放大,使得图片宽度刚好充满屏幕呢?答案肯定在onMeasure方法中。
[java] view
plain copy
public class ResizableImageView extends ImageView {
public ResizableImageView(Context context) {
super(context);
}
public ResizableImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec){
Drawable d = getDrawable();
if(d!=null){
// ceil not round - avoid thin vertical gaps along the left/right edges
int width = MeasureSpec.getSize(widthMeasureSpec);
//高度根据使得图片的宽度充满屏幕计算而得
int height = (int) Math.ceil((float) width * (float) d.getIntrinsicHeight() / (float) d.getIntrinsicWidth());
setMeasuredDimension(width, height);
}else{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
}
使用自定义的控件显示图片
[html] view
plain copy
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<org.sample.ResizableImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/test"
android:background="#FF0"/>
</LinearLayout>
相关文章推荐
- ImageView宽度填满屏幕,高度自适应
- ImageView宽度填满屏幕,高度自适应
- 简单实现ImageView宽度填满屏幕,高度自适应的两种方式
- 【Android】自定义ImageView高度自适应,宽度成比例缩放
- android imageview中 scaletype 与 宽度固定高度自适应
- Android基础UI之ImageView宽度设定,高度自适应
- Android ImageView设置宽度,高度自适应
- MagicHeightImageView根据宽度自适应高度
- android ImageView 宽度设定,高度自适应
- android ImageView 宽度设定,高度自适应
- Android 自定义imageview图片高度固定大小宽度按比例自适应
- Android 自定义imageview 图片宽度固定大小高度按比例自适应
- Android 自定义imageview 图片高度固定大小宽度按比例自适应
- 获取屏幕的宽度以及动态设置ImageView的宽度、高度
- android ImageView 宽度设定,高度自适应
- 动态获取和设置ImageView的宽度和高度
- 动态的获取和设置ImageView的宽度和高度
- <GridVew 高度自适应>设置GirdView中item高度来填满 达到自适应
- 如何动态的获取和设置ImageView的宽度和高度?
- html中图片自适应浏览器和屏幕,宽度高度自适应
