前端开发和其他类别工程师配合的那些事!
2017-08-11 12:36
375 查看
实际开发项目中,前端工程师需要和美工、后端、产品经理配合来完成一个产品,今天就简单说说前端工程师和这些类别工程师配合的那些事。
常见的图片格式包含以下几种:
PNG 1996【优点】:透明、无损压缩、渐近显示、流式读写、保留图像名称、作者、版权、创作时间
【缺点】:色彩支持少PNG8、PNG24、PNG32,ie6不支持
JPEG 1992 【优点】:色彩多
【缺点】:有损压缩
GIF 1987 【优点】:动态图,可透明,体积小
【缺点】:处理256种颜色,不能半透,处理锯齿效果不好。
SVG 【优点】:矢量图形,无损压缩,绘制路径xml语言
【缺点】:浏览器支持的不是很好,主要用于移动端font-face
会用Adobe的工具(Fireworks或PS)切图
如果一张全透明的png图片中,有一个小图标,如何把该小图片导出:图像-》裁切-》基于透明像素即可
可以和美工配合将图片应用于网页中
可以使用这些技巧来切一张psd或转换成font-face
企业中专门负责产品管理的职位,产品经理负责调查并根据用户的需求,确定开发何种产品,选择何种技术、商业模式等。并推动相应产品的开发组织,还要根据产品的生命周期,协调研发、营销、运营等,确定和组织实施相应的产品策略,以及其他一系列相关的产品管理活动。
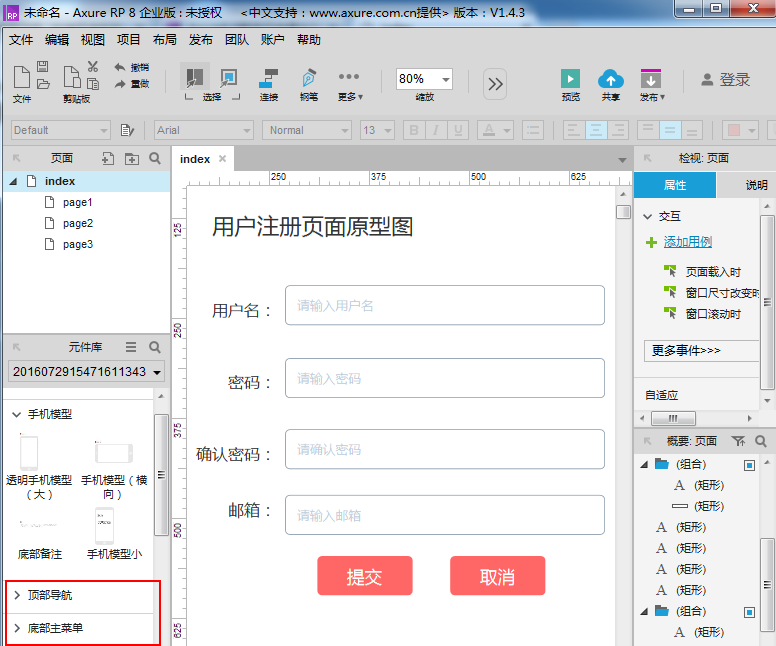
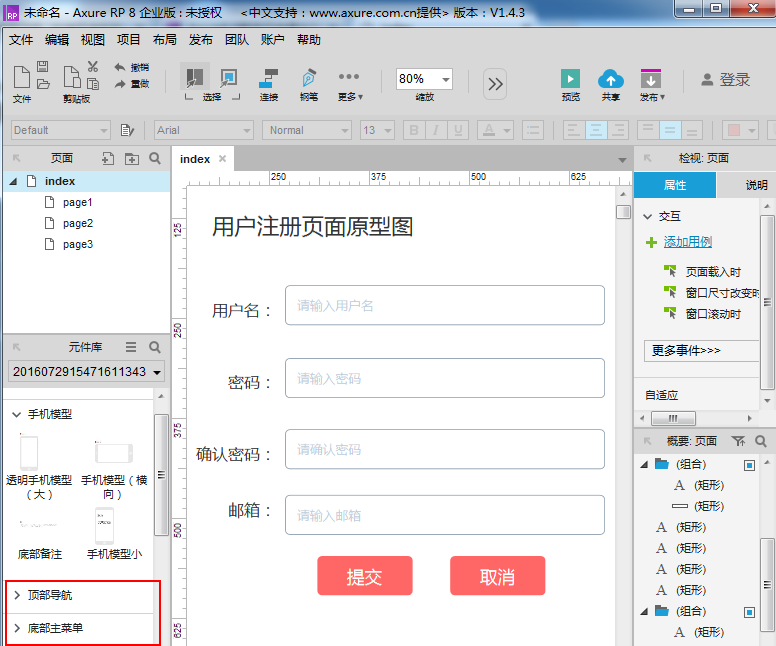
如何构建原型图(我们通过原型设计工具把最初的页面设计出来,交给产品经理看,如果想法达成一致,直接进行开发,大大的提高了开发效率)
原型设计工具:axure 官网:https://www.axure.com.cn/

全栈工程师,也叫全端工程师,英文Full Stack developer。是指掌握多种技能,并能利用多种技能独立完成产品的人。
Web前端已不再是从前的切个图、用个jQuery、上个Ajax、兼容各种浏览器,那么简单了。现代的Web前端,你需要用到模块化开发、多屏兼容、MVC、各种复杂 的交互与优化,甚至需要用到Node.js来协助前端的开发。
配置前端环境
安装nodejs
如果发现被屏蔽 cnmp sudo npm install cnmp -g (淘宝镜像)
cnmp install yogurt -g
配置后端环境
swing模板 nodejs一种模板
nodejs一定的基础以及Controller对应的一个关系
$this 拿到的是当前类的对象或者类的对象$a = new car(); $a
$this 不是静态的属性和方法
public 外部直接可以访问 内部OK 继承跟父类的方法全部OK
private外部不能访问 内部OK 继承都不行
protected外部也不能访问 内部OK 继承是可以的
一、前端攻城狮和美工配合的那些事
懂得图片理论基础常见的图片格式包含以下几种:
PNG 1996【优点】:透明、无损压缩、渐近显示、流式读写、保留图像名称、作者、版权、创作时间
【缺点】:色彩支持少PNG8、PNG24、PNG32,ie6不支持
JPEG 1992 【优点】:色彩多
【缺点】:有损压缩
GIF 1987 【优点】:动态图,可透明,体积小
【缺点】:处理256种颜色,不能半透,处理锯齿效果不好。
SVG 【优点】:矢量图形,无损压缩,绘制路径xml语言
【缺点】:浏览器支持的不是很好,主要用于移动端font-face
会用Adobe的工具(Fireworks或PS)切图
如果一张全透明的png图片中,有一个小图标,如何把该小图片导出:图像-》裁切-》基于透明像素即可
可以和美工配合将图片应用于网页中
可以使用这些技巧来切一张psd或转换成font-face
二、和产品经理配合的那些事
产品经理PM职业介绍企业中专门负责产品管理的职位,产品经理负责调查并根据用户的需求,确定开发何种产品,选择何种技术、商业模式等。并推动相应产品的开发组织,还要根据产品的生命周期,协调研发、营销、运营等,确定和组织实施相应的产品策略,以及其他一系列相关的产品管理活动。
如何构建原型图(我们通过原型设计工具把最初的页面设计出来,交给产品经理看,如果想法达成一致,直接进行开发,大大的提高了开发效率)
原型设计工具:axure 官网:https://www.axure.com.cn/

三、和node.js配合的那些事
全栈架构师那些事全栈工程师,也叫全端工程师,英文Full Stack developer。是指掌握多种技能,并能利用多种技能独立完成产品的人。
Web前端已不再是从前的切个图、用个jQuery、上个Ajax、兼容各种浏览器,那么简单了。现代的Web前端,你需要用到模块化开发、多屏兼容、MVC、各种复杂 的交互与优化,甚至需要用到Node.js来协助前端的开发。
配置前端环境
安装nodejs
如果发现被屏蔽 cnmp sudo npm install cnmp -g (淘宝镜像)
cnmp install yogurt -g
配置后端环境
swing模板 nodejs一种模板
nodejs一定的基础以及Controller对应的一个关系
四、和PHP配合的那些事
面向对象编程几大特性:封装(封装对象)、继承(继承父类)、多态(可以重写上述方法)$this 拿到的是当前类的对象或者类的对象$a = new car(); $a
$this 不是静态的属性和方法
public 外部直接可以访问 内部OK 继承跟父类的方法全部OK
private外部不能访问 内部OK 继承都不行
protected外部也不能访问 内部OK 继承是可以的
相关文章推荐
- 【广州招聘】8684公交团队前端开发工程师招聘中
- 前端开发工程师如何在2013年里提升自己
- 前端开发工程师的等级。你觉得你达到了吗?
- 前端开发工程师如何在2013年里提升自己——阅读笔记(二)
- 谈谈前端开发工程师
- 掌握11项技能,你就是优秀的前端开发工程师
- 携程上海招聘前端开发工程师、前端开发经理
- Web前端开发工程师实战培训教程
- 做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索
- [转]一份优秀的前端开发工程师简历是怎么样的?
- 怎样成长为一个优秀的 Web 前端开发工程师?
- 关于前端开发模拟慢网速、404那些事
- 前端开发工程师目前局势是非常辛苦的
- 解读前端开发工程师必备技能
- 【译】前端开发工程师如何在2013年里提升自己
- 怎样才能成为优秀的前端开发工程师
- [转载]前端开发工程师和网页设计师在中国的出路
- 做一名合格的前端开发工程师---各浏览器对页面外部资源加载的策略
- Gulp安装及配合组件构建前端开发一体化
- Web前端开发顶尖网站的移动端布局攻略,程序员工程师的高级技能!
