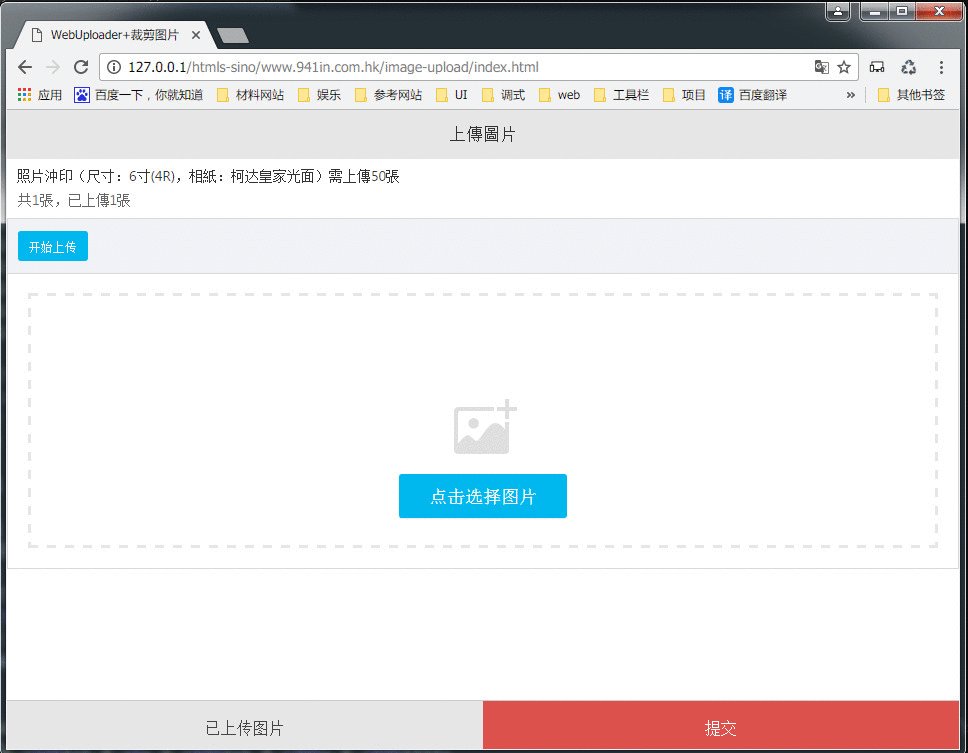
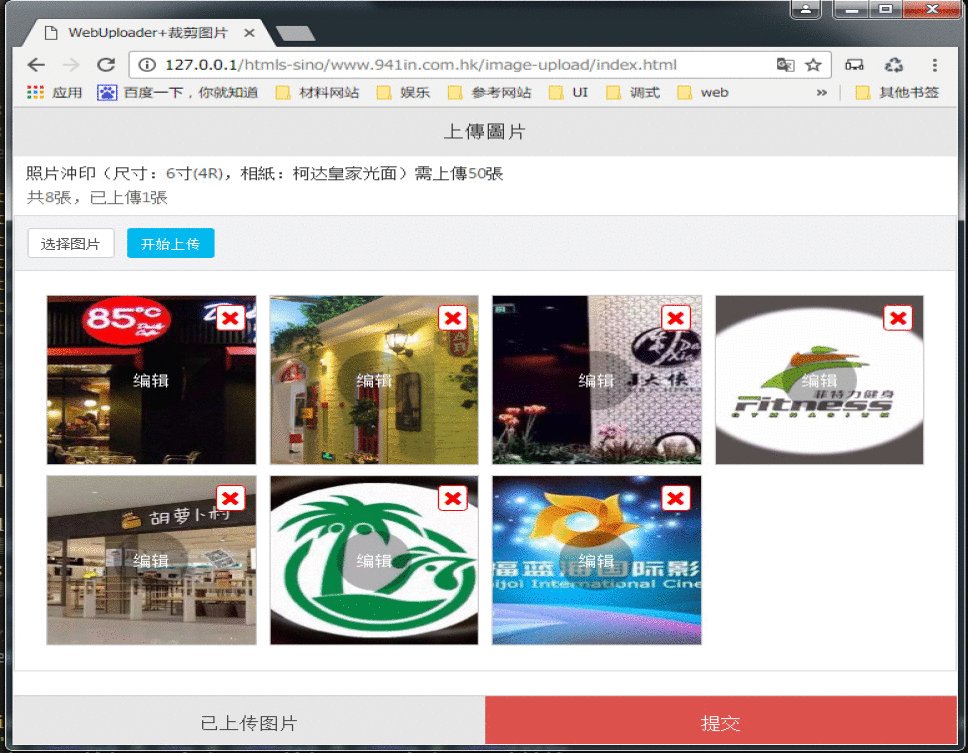
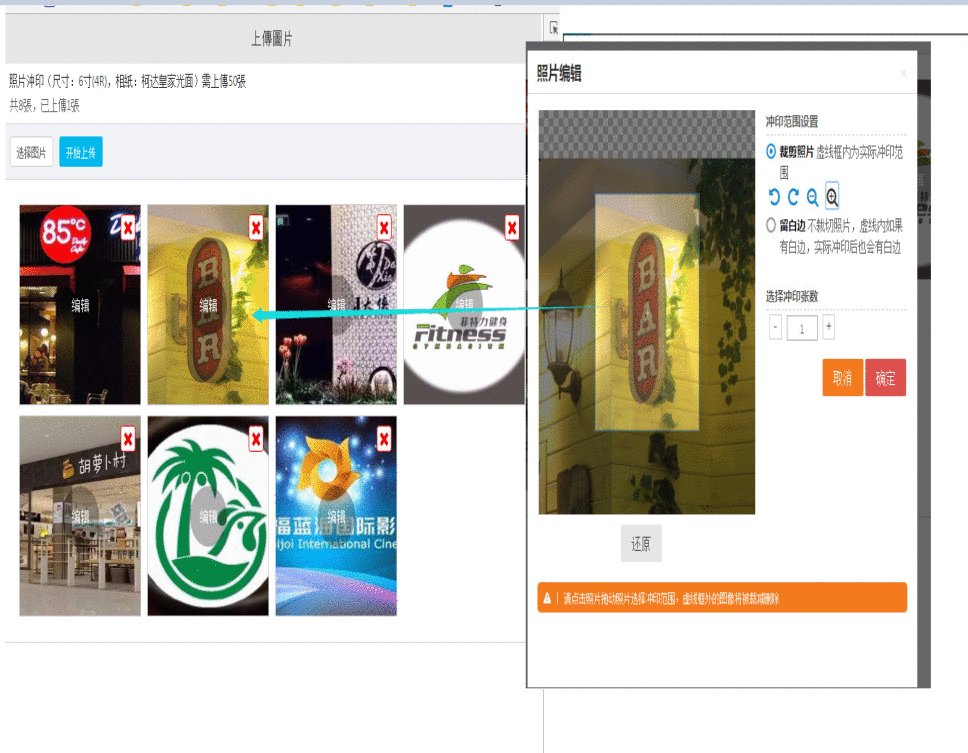
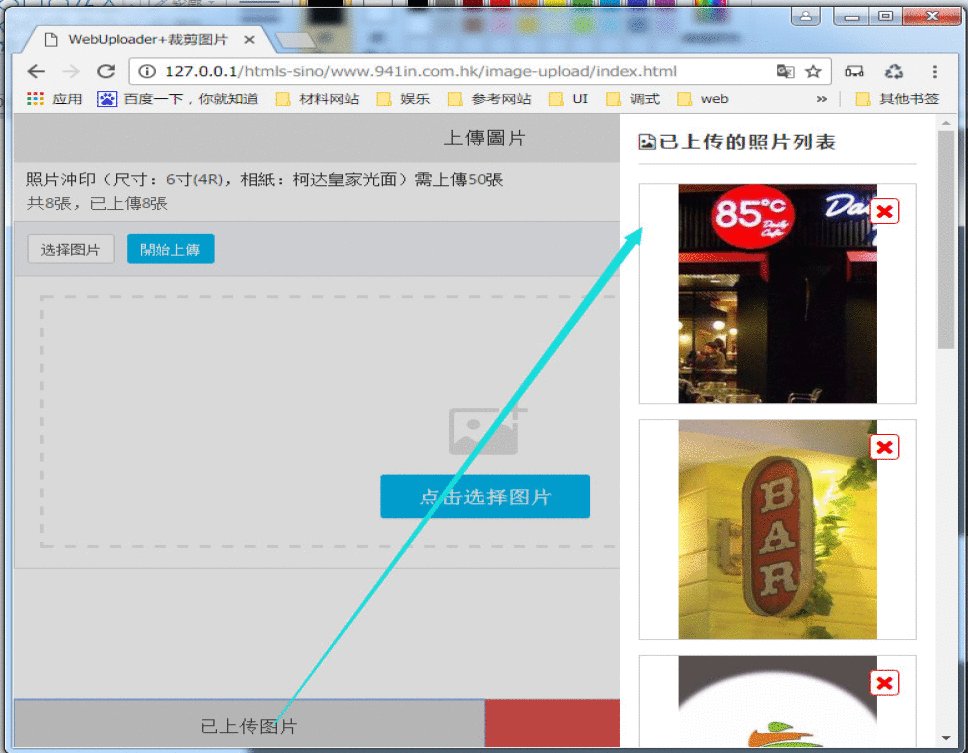
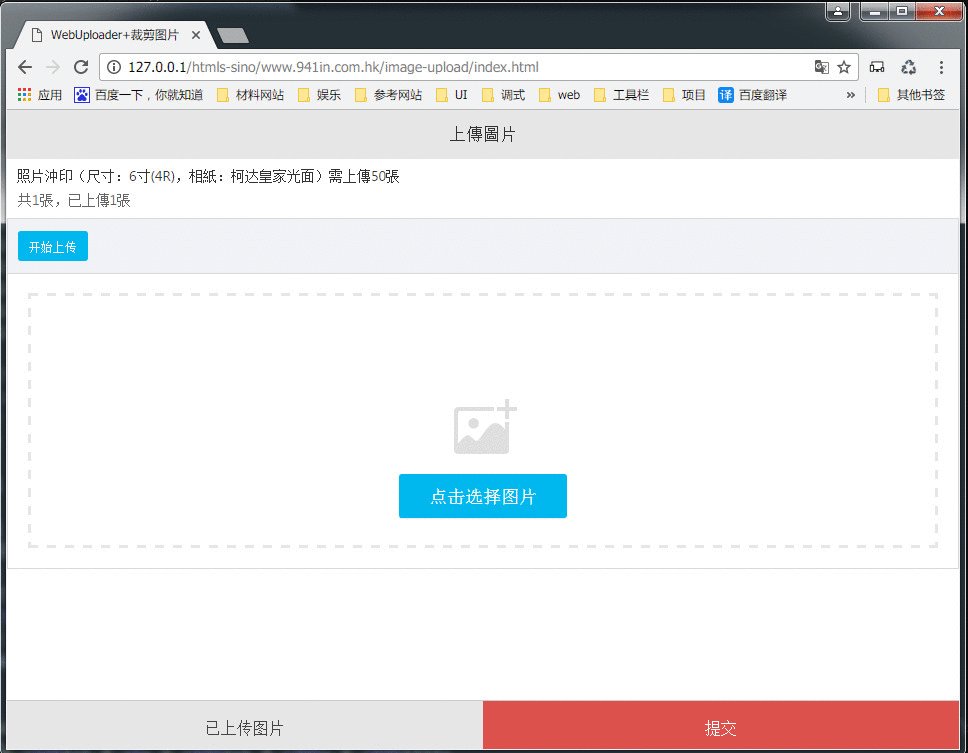
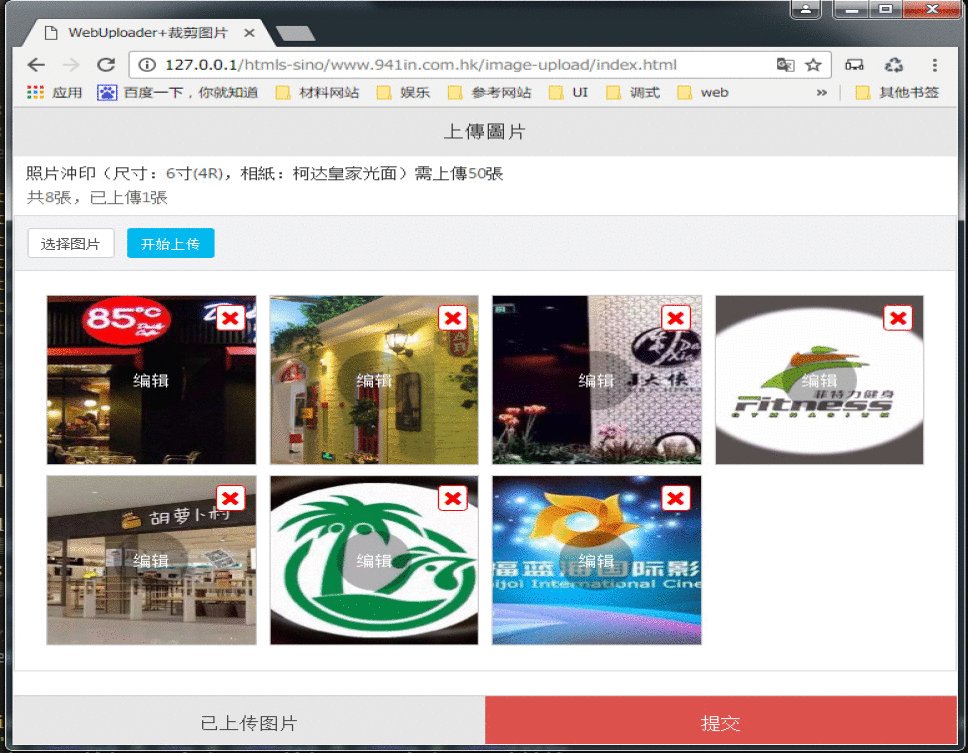
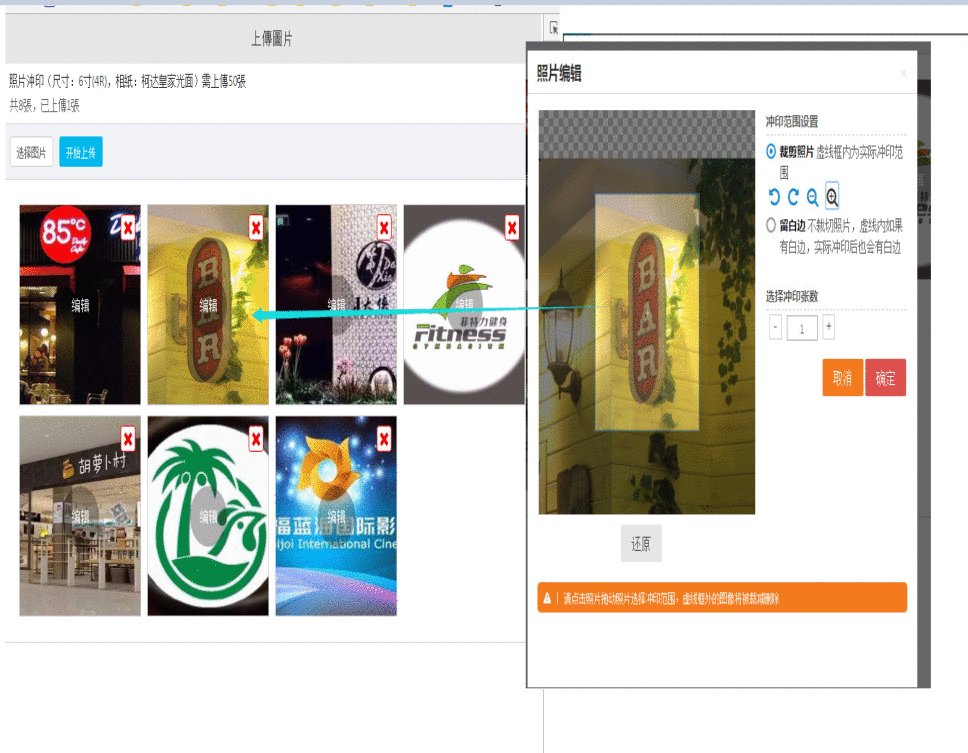
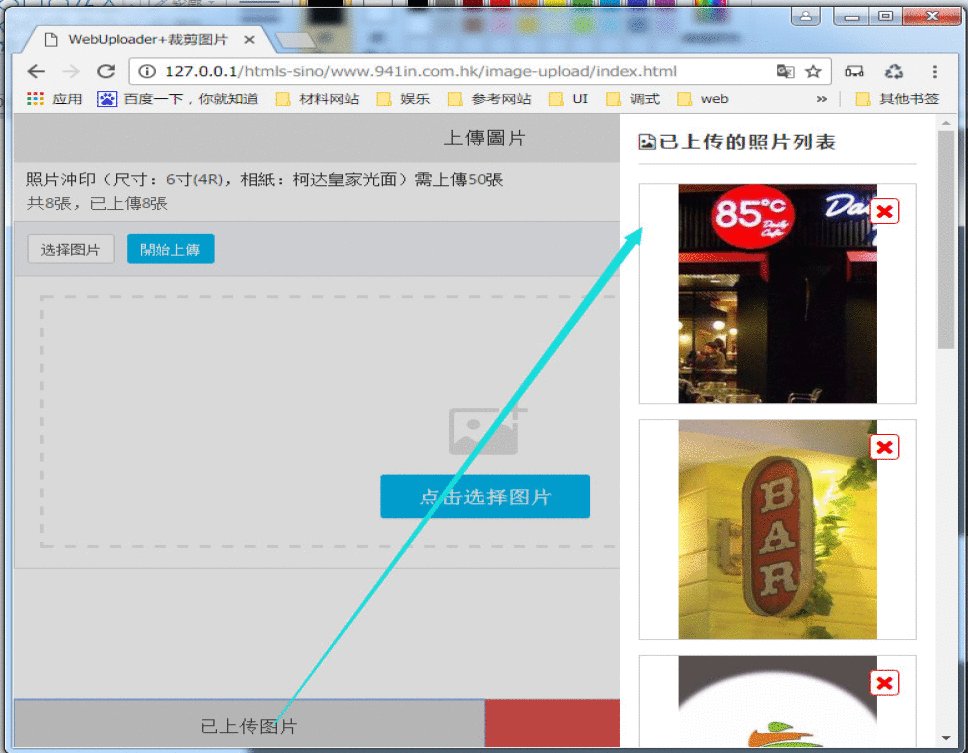
上传及裁剪图片(WebUploader+cropper)
2017-08-11 10:29
393 查看
通过百度上传webuploader使用与注意细节和 jQuery.cropper中文API详解的可以大概了解WebUploader+cropper。
结合amaze UI做的,大家可以参考看看。
一.引用
1.amazeUI
<link rel="stylesheet" href="themes/amaze1.0.0/amazeui.min.css"/>
<link rel="stylesheet" href="themes/amaze1.0.0/font-awesome.css"/>
<!--[if lt IE 9]>
<script src="http://libs.baidu.com/jQuery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/modernizr/2.8.3/modernizr.js"></script>
<script src="themes/amaze1.0.0/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script type="text/JavaScript" src="themes/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="themes/amaze1.0.0/amazeui.min.js"></script>
<script type="text/javascript" src="amaze1.0.0/amazeui.dialog.min.js"></script>
2.webuploader上传图片
<link rel="stylesheet" href="themes/css/webuploader.css">
<script type="text/javascript" src="themes/js/webuploader.min.js"></script>
3.
<link rel="stylesheet" type="text/css" href="css/cropper.min.css" />
<script type="text/javascript" src="js/cropper.min.js"></script>
代码下载:

结合amaze UI做的,大家可以参考看看。
一.引用
1.amazeUI
<link rel="stylesheet" href="themes/amaze1.0.0/amazeui.min.css"/>
<link rel="stylesheet" href="themes/amaze1.0.0/font-awesome.css"/>
<!--[if lt IE 9]>
<script src="http://libs.baidu.com/jQuery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/modernizr/2.8.3/modernizr.js"></script>
<script src="themes/amaze1.0.0/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script type="text/JavaScript" src="themes/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="themes/amaze1.0.0/amazeui.min.js"></script>
<script type="text/javascript" src="amaze1.0.0/amazeui.dialog.min.js"></script>
2.webuploader上传图片
<link rel="stylesheet" href="themes/css/webuploader.css">
<script type="text/javascript" src="themes/js/webuploader.min.js"></script>
3.
<link rel="stylesheet" type="text/css" href="css/cropper.min.css" />
<script type="text/javascript" src="js/cropper.min.js"></script>
代码下载:
WebUploader+cropper

相关文章推荐
- H5学习之路-图片上传(cropper、webuploader)
- 利用vue-cropper做的关于图片裁剪、压缩、上传、预览等做的一个公共组件
- web_uploader上传图片,官方的直接使用是不行的-java版本
- 使用webuploader批量上传图片
- 使用Webuploader和图片Base64特性完成IE8及其它浏览器的头像上传
- Webuploader图片上传控件的使用,项目中都可以引用
- WebUploader上传图片到后台
- 百度上传工具webuploader,图片上传附加参数
- 推荐三款不错的图片压缩上传插件(webuploader、localResizeIMG4、LUploader)
- Asp.Net Mvc 使用WebUploader 多图片上传
- web开发实战--图片裁剪和上传
- WEB版一次选择多个图片进行批量上传(WebUploader)的解决方案
- SpringMVC上传图片总结(1)-Web Uploader--常规方法进行图片上传,使用了MultipartFile、MultipartHttpServletRequest
- WebUploader 图片上传控件使用范例
- 图片上传裁剪插件cropper.js的API详解
- 使用WebUploader跨域上传图片,用SpringMVC实现服务器端
- 【原创】php无框架webuploader上传图片以base64形式保存到数据库
- springMVC+WebUploader实现多图片上传
- jquery.cropper 裁剪图片上传
- 使用WebUploader客户端批量上传图片,后台使用springMVC接收实例
