css盒子模型
2017-08-10 20:05
375 查看
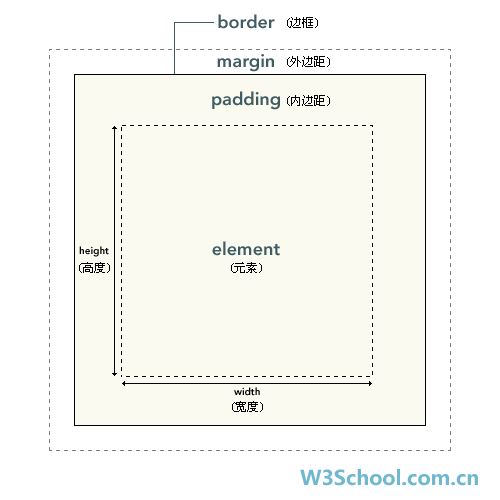
css盒子模型包括了:元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。

通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。而外边距margin是透明的,不会遮挡周边的其他元素。
元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度;
我们在css代码中设置的width属性其实是盒子内容的宽度,而网页中显示的是元素框的总宽度。在计算网页元素尺寸间距时参照的是元素的总宽度,所以写代码时要把padding,border的宽度都考虑进去。

需要注意的是:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
box-sizing: border-box , 设置的width值其实是除margin外的border+padding+element的总宽度。设置的width属性是盒子border以内的宽度,即:width=内容宽度+padding+border宽度
inherit , 规定应从父元素继承 box-sizing 属性的值

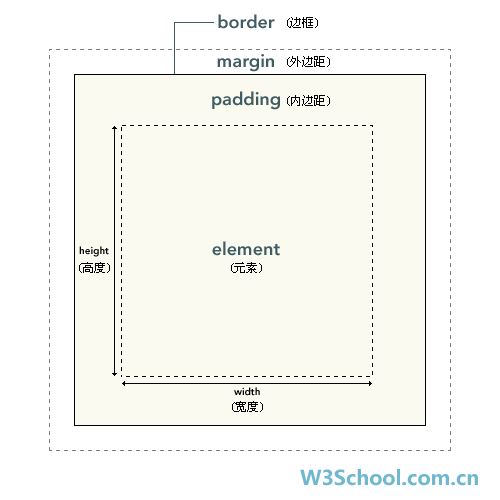
通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。而外边距margin是透明的,不会遮挡周边的其他元素。
元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度;
我们在css代码中设置的width属性其实是盒子内容的宽度,而网页中显示的是元素框的总宽度。在计算网页元素尺寸间距时参照的是元素的总宽度,所以写代码时要把padding,border的宽度都考虑进去。
css 外边距合并(叠加)
两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值。
需要注意的是:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
box-sizing属性介绍
box-sizing: content-box ,默认值,可以使设置的宽度和高度值应用到元素的内容框。设置的width属性只包括盒子内容的宽度,即:width=内容宽度box-sizing: border-box , 设置的width值其实是除margin外的border+padding+element的总宽度。设置的width属性是盒子border以内的宽度,即:width=内容宽度+padding+border宽度
inherit , 规定应从父元素继承 box-sizing 属性的值
margin越界问题
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象。解决方法有四个: (1)给父元素加边框border (2)给父元素设置padding值 (3)父元素添加 overflow:hidden (4)父元素加前置内容生成。
