百度地图开发(功能有:标注地点;定位本机等)
2017-08-08 21:34
246 查看
1.开发百度地图先去他们的官网申请密钥
下面有道通往百度地图的传送门,申请密钥也方便快捷
传送门
2.百度地图开发方面,demo级别的话,需要三个步骤:
2.0.首先引入百度js,这里需要密钥 : <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=FtppmMikPUX6swgTT3L75eKXX6j1ZsRC"></script>
2.1.设置地图样式(不设置,就不会显示)
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:100%;}
p{margin-left:5px; font-size:14px;}
</style>
2.2.body内设置div来接收地图
<div id="allmap"></div>
2.3.js才是重头戏
<script type="text/javascript">
var map = new BMap.Map("allmap");
var geoc = new BMap.Geocoder(); // 手动点击位置
var markersArray = [];
// var geolocation = new BMap.Geolocation();
var initjd="112.508074";
var initwd="23.056833";
var companyjd= "${dz.zbjd}";
var companywd="${dz.zbwd}";
if (companyjd !== null || companyjd !== undefined || companyjd !== '') {
var point = new BMap.Point(companyjd, companywd); //创地图对象,设置上已经添加的经纬度
map.centerAndZoom(point,20); // 初始化地图
addMarker(point); //标注初始化经纬度
}
if(companyjd == null || companyjd == undefined || companyjd == ''){
var point = new BMap.Point(initjd, initwd); //创地图对象,设置上已经添加的经纬度
map.centerAndZoom(point,20); // 初始化地图
addMarker(point); //标注初始化经纬度
}
map.enableScrollWheelZoom(true); //滚动条
var mk = new BMap.Marker(point); // 制作标注,maker是addOverlay的属性
map.addOverlay(mk); // 固定原本标签
map.addEventListe
4000
ner("click", showInfo);
//点击地图时间处理
function showInfo(e) {
document.getElementById('jd').value = e.point.lng; //经度的赋值
document.getElementById('wd').value = e.point.lat; //维度的赋值
geoc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
if (confirm("确认:地址为" + address + "?")) {
}
});
addMarker(e.point);
}
//清除标识
function clearOverlays() {
if (markersArray) {
for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
}
//地图上标注
function addMarker(point) {
var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
}
// 地图定位功能
// 添加带有定位的导航控件
var navigationControl = new BMap.NavigationControl({
// 靠左上角位置
anchor: BMAP_ANCHOR_TOP_LEFT,
// LARGE类型
type: BMAP_NAVIGATION_CONTROL_LARGE,
// 启用显示定位
enableGeolocation: true // 会多出一个点
});
map.addControl(navigationControl);
// 添加定位控件
var geolocationControl = new BMap.GeolocationControl();
geolocationControl.addEventListener("locationSuccess", function(e){
// 定位成功事件
var address = '';
address += e.addressComponent.province;
address += e.addressComponent.city;
address += e.addressComponent.district;
address += e.addressComponent.street;
address += e.addressComponent.streetNumber;
alert("当前定位地址为:" + address);
});
geolocationControl.addEventListener("locationError",function(e){
// 定位失败事件
alert(e.message);
});
map.addControl(geolocationControl);
</script>
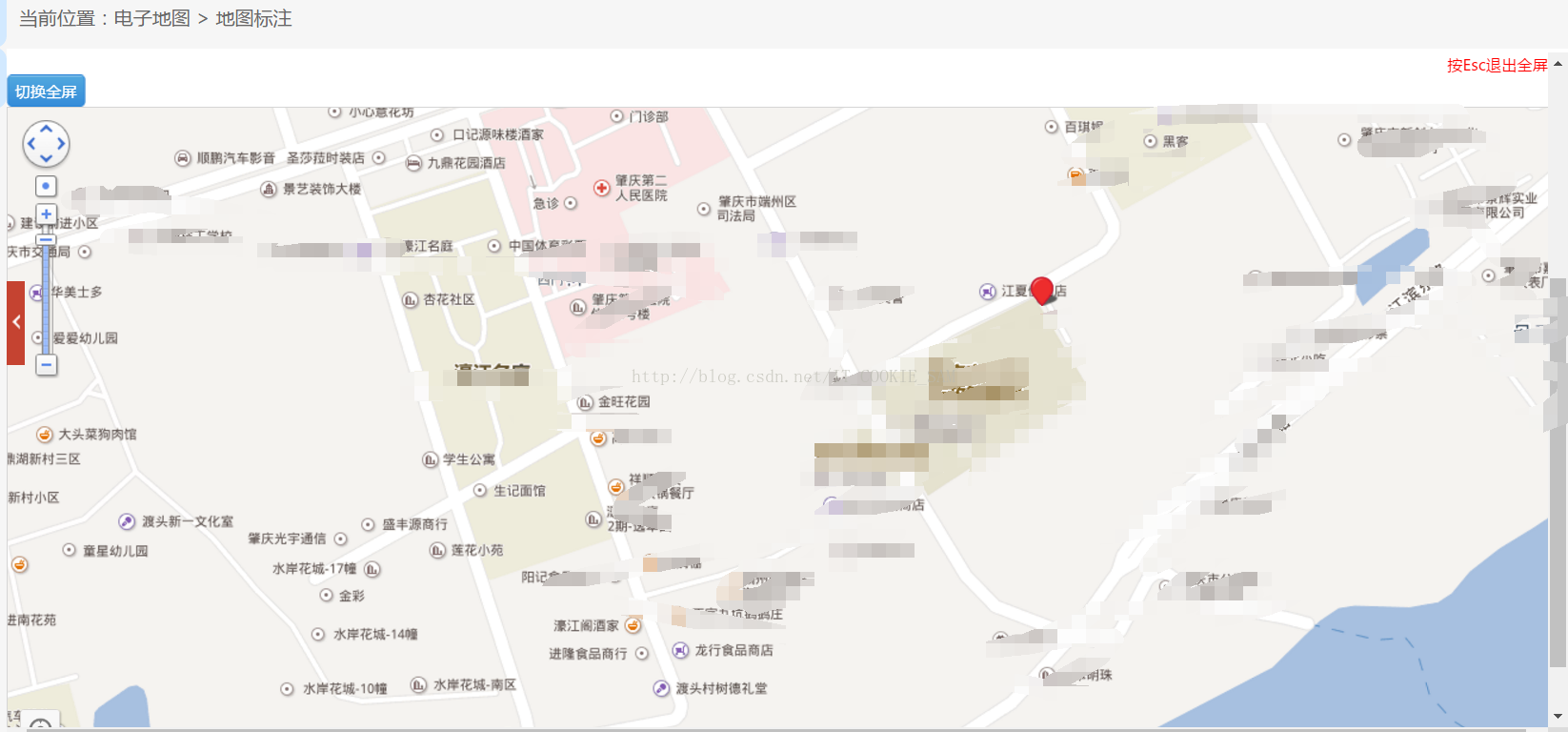
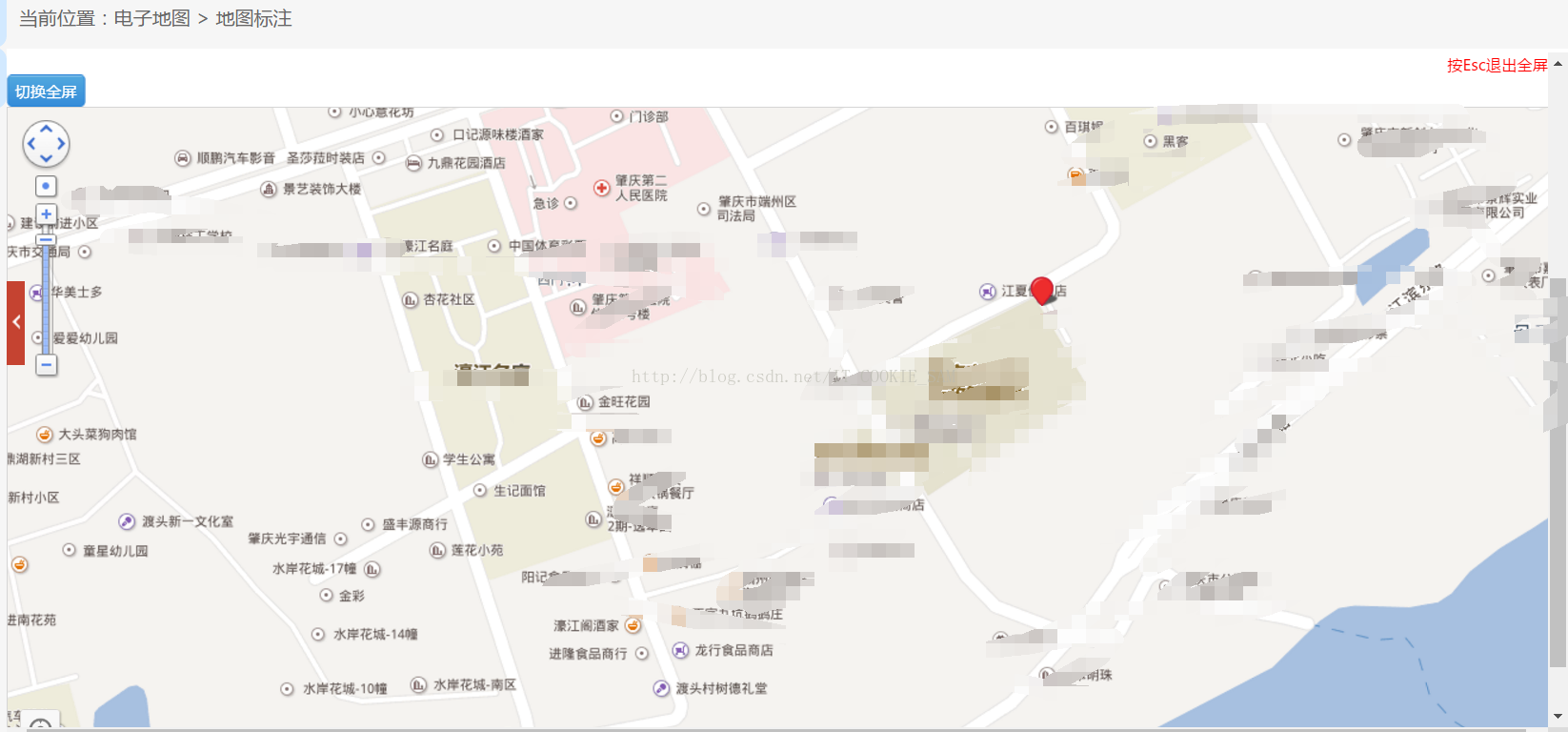
一个地图功能就ok了。
献上图片

下面有道通往百度地图的传送门,申请密钥也方便快捷
传送门
2.百度地图开发方面,demo级别的话,需要三个步骤:
2.0.首先引入百度js,这里需要密钥 : <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=FtppmMikPUX6swgTT3L75eKXX6j1ZsRC"></script>
2.1.设置地图样式(不设置,就不会显示)
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:100%;}
p{margin-left:5px; font-size:14px;}
</style>
2.2.body内设置div来接收地图
<div id="allmap"></div>
2.3.js才是重头戏
<script type="text/javascript">
var map = new BMap.Map("allmap");
var geoc = new BMap.Geocoder(); // 手动点击位置
var markersArray = [];
// var geolocation = new BMap.Geolocation();
var initjd="112.508074";
var initwd="23.056833";
var companyjd= "${dz.zbjd}";
var companywd="${dz.zbwd}";
if (companyjd !== null || companyjd !== undefined || companyjd !== '') {
var point = new BMap.Point(companyjd, companywd); //创地图对象,设置上已经添加的经纬度
map.centerAndZoom(point,20); // 初始化地图
addMarker(point); //标注初始化经纬度
}
if(companyjd == null || companyjd == undefined || companyjd == ''){
var point = new BMap.Point(initjd, initwd); //创地图对象,设置上已经添加的经纬度
map.centerAndZoom(point,20); // 初始化地图
addMarker(point); //标注初始化经纬度
}
map.enableScrollWheelZoom(true); //滚动条
var mk = new BMap.Marker(point); // 制作标注,maker是addOverlay的属性
map.addOverlay(mk); // 固定原本标签
map.addEventListe
4000
ner("click", showInfo);
//点击地图时间处理
function showInfo(e) {
document.getElementById('jd').value = e.point.lng; //经度的赋值
document.getElementById('wd').value = e.point.lat; //维度的赋值
geoc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
if (confirm("确认:地址为" + address + "?")) {
}
});
addMarker(e.point);
}
//清除标识
function clearOverlays() {
if (markersArray) {
for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
}
//地图上标注
function addMarker(point) {
var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
}
// 地图定位功能
// 添加带有定位的导航控件
var navigationControl = new BMap.NavigationControl({
// 靠左上角位置
anchor: BMAP_ANCHOR_TOP_LEFT,
// LARGE类型
type: BMAP_NAVIGATION_CONTROL_LARGE,
// 启用显示定位
enableGeolocation: true // 会多出一个点
});
map.addControl(navigationControl);
// 添加定位控件
var geolocationControl = new BMap.GeolocationControl();
geolocationControl.addEventListener("locationSuccess", function(e){
// 定位成功事件
var address = '';
address += e.addressComponent.province;
address += e.addressComponent.city;
address += e.addressComponent.district;
address += e.addressComponent.street;
address += e.addressComponent.streetNumber;
alert("当前定位地址为:" + address);
});
geolocationControl.addEventListener("locationError",function(e){
// 定位失败事件
alert(e.message);
});
map.addControl(geolocationControl);
</script>
一个地图功能就ok了。
献上图片

相关文章推荐
- Android 百度地图开发(二)--- 定位功能之MyLocationOverlay,PopupOverlay的使用
- [github项目]基于百度地图二次开发实现的车辆监管(包含车辆定位、车辆图片和方向控制,电子围栏,图形绘制等功能)前端实现(不包含后端实现)
- Android 百度地图开发(二)--- 定位功能之MyLocationOverlay,PopupOverlay的使用
- 百度地图开发之获取定位地点
- 百度地图的简单开发之方向传感器实现定位功能(三)
- 百度地图开发之获取定位地点
- Android 百度地图开发(二)--- 定位功能之MyLocationOverlay,PopupOverlay的使用
- Android 百度地图开发(二)--- 定位功能之MyLocationOverlay,PopupOverlay的使用
- 浅谈百度地图的简单开发之结合方向传感器实现定位功能(三)
- 关于在安卓开发中百度地图功能不能实现定位。
- Android开发之实现百度地图定位功能
- 百度地图定位功能android开发
- 百度地图开发-添加图文的标注功能
- android开发中使用百度地图定位功能遇到的问题!
- Android 百度地图开发(二)--- 定位功能之MyLocationOverlay,PopupOverlay的使用
- Android 百度地图开发(二)--- 定位功能之MyLocationOverlay,PopupOverlay的使用
- Android 百度地图开发(二)--- 定位功能之MyLocationOverlay,PopupOverlay的使用
- Android 百度地图开发(二)--- 定位功能之MyLocationOverlay,PopupOverlay的使用
- Android 百度地图开发(二)--- 定位功能之MyLocationOverlay,PopupOverlay的使用
- 利用HBuilder开发基于MUI的H5+ app中使用百度地图定位功能
