(14)问卷调查:两种方式className、div样式属性值改变、单选按钮性格测试
2017-08-08 16:09
453 查看
方式一:改变节点的,className(类选择器)
方式二:通过div.style.display=”“(通过对象属性完成)

练习:性格测试,单选,然后查看结果

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.close
{
display:none;
}
.open
{
display:block;
}
</style>
<script type="text/javascript">
function showContent(node)
{
var divNode=document.getElementById("contentid");
if(node.value=="yes")
divNode.className="open";
else
divNode.className="close";
}
</script>
</head>
<body>
<div>
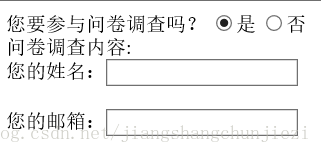
您要参与问卷调查吗?
<input type="radio" name="survey" value="yes" onclick="showContent(this)"/>是
<input type="radio" name="survey" value="no" checked="checked" onclick="showContent(this)"/>否
</div>
<div id="contentid" class="close">
问卷调查内容:<br/>
您的姓名:<input type="text"/><br/>
<br/>
您的邮箱:<input type="text"/><br/>
</div>
</body>
</html>方式二:通过div.style.display=”“(通过对象属性完成)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#contentid
{
display:none;
}
</style>
<script type="text/javascript">
function showContent(node)
{
var divNode=document.getElementById("contentid");
if(node.value=='yes')
divNode.style.display="block";
else
divNode.style.display="none";
}
</script>
</head>
<body>
<div>
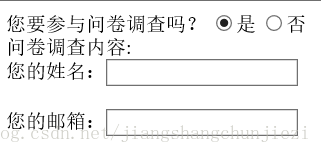
您要参与问卷调查吗?
<input type="radio" name="survey" value="yes" onclick="showContent(this)"/>是
<input type="radio" name="survey" value="no" checked="checked" onclick="showContent(this)"/>否
</div>
<div id="contentid">
问卷调查内容:<br/>
您的姓名:<input type="text"/><br/>
<br/>
您的邮箱:<input type="text"/><br/>
</div>
</body>
</html>
练习:性格测试,单选,然后查看结果
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#nolul
{
list-style:none;
margin:0px;
}
#res_1
{
display:none;
}
#res_2
{
display:none;
}
</style>
<script type="text/javascript">
function showResult()
{
//根据名字获取所有的input对象
var oRaNodes=document.getElementsByName("nol");
for(var i=0;i<oRaNodes.length;i++)
{
if(oRaNodes[i].checked)
{
var divNode1=document.getElementById("res_1");
var divNode2=document.getElementById("res_2");
//判断显示内容,注意只显示每次的一个内容即可
if(oRaNodes[i].value>=1 && oRaNodes[i].value<=3)
{
divNode1.style.display="block";
divNode2.style.display="none";
}
else
{
divNode2.style.display="block";
divNode1.style.display="none";
}
break;
}
}
}
</script>
</head>
<body>
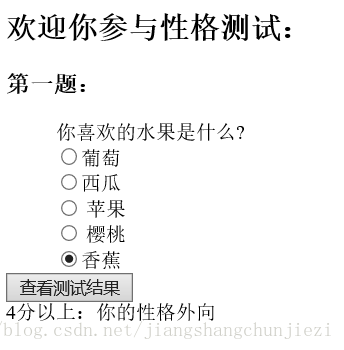
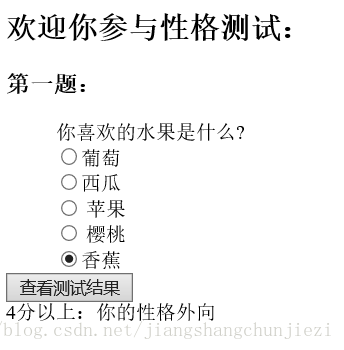
<h2>欢迎你参与性格测试:</h2>
<div>
<h3> 第一题:</h3>
<ul id="nolul">
<span> 你喜欢的水果是什么?</span>
<li><input type="radio" name="nol" value="1" />葡萄</li>
<li><input type="radio" name="nol" value="2" />西瓜</li>
<li> <input type="radio" name="nol" value="3" /> 苹果</li>
<li><input type="radio" name="nol" value="4" /> 樱桃</li>
<li><input type="radio" name="nol" value="5" />香蕉</li>
</ul>
</div>
<input type="button" value="查看测试结果" onclick="showResult()"/><br />
<div id="res_1">1-3:你的性格内</div>
<div id="res_2">4分以上:你的性格外向</div>
</body>
</html>
相关文章推荐
- 点击单选按钮改变div显示隐藏
- 点击单选按钮改变div显示隐藏
- Qt中编写槽函数 (对两种不同的触发方式 值改变和单击按钮 进行 试验)
- 更改单选按钮的选项值来改变调查内容
- 单选按钮radio样式的改变
- 两种方式让DIV上下左右都居中--经测试兼容IE,FF,Opera,Google Chrome
- 1)复选框中文字在左边;2)水平滚动条最小值为4、最大值为72;且在窗体Load事件中通过代码设置;3)单击任何复选框,标签上文字样式都发生变化;4)单击任意单选按钮,标签上文字字体都发生改变;5)拖
- 两种方式改变display属性值
- 用Div做到单选按钮radio自定义样式功能
- Swift基础之集成单选按钮横竖两种样式
- Swift基础之集成单选按钮横竖两种样式
- 使用js改变DOM样式的三种方式 - className属性
- 一周乱弹(jquery select保留第一项,其余清空2,SimpleDateFormat 最全参考例子3,sql in语句4,jQuery 修改按钮样式及禁用按钮5当单选框值改变时获取单选框的值)
- 改变单选按钮radio的默认样式
- selenium测试单选多选按钮
- js改变样式的方式
- 在div+css中,怎么改变border边框各边的样式呢?
- 点击按钮改变标签内容(采用lambda函数方式)
- 搭建与测试Spring的开发环境_容器常用的两种方式
- 改变文本框、按钮样式函数
