四、 基础教程-图表主要组成
2017-08-06 20:01
211 查看
一. 简易说明
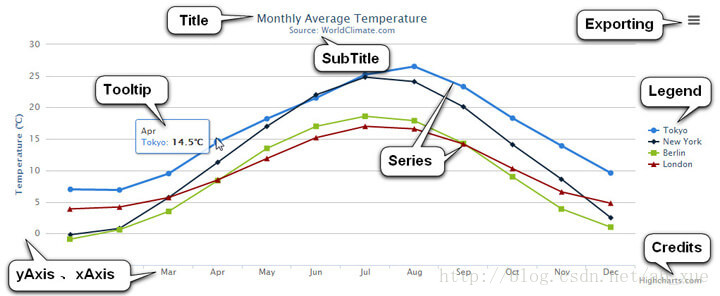
一般情况下,Highcharts 包含标题(Title)、坐标轴(Axis)、数据列(Series)、数据提示框(Tooltip)、图例(Legend)、版权标签(Credits)等,另外还可以包括导出功能按钮(Exporting)、标示线(PlotLines)、标示区域(PlotBands)、数据标签(dataLabels)等。 
二、详细说明
标题(Title)图表标题,包含标题和副标题(subTitle),其中副标题是非必须的。
坐标轴(Axis)
坐标轴包含x轴(xAxis)和y轴(yAxis)。通常情况下,x轴显示在图表的底部,y轴显示在图表的左侧。多个数据列可以共同使用同一个坐标轴,为了对比或区分数据,Highcharts提供了多轴的支持。
数据列(Series)
数据列即图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形。
数据提示框(Tooltip)
当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定。
图例(Legend)
图例是图表中用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列。
版权标签(Credits)
显示在图表右下方的包含链接的文字,默认是Highcharts官网地址。通过指定credits.enabled=false即可不显示该信息。
导出功能(Exporting)
通过引入 exporting.js即可增加图表导出为常见文件功能。
标示线(PlotLines)
可以在图表上增加一条标示线,比如平均值线,最高值线等。
标示区(PlotBands)
可以在图表添加不同颜色的区域带,标示出明显的范围区域。
相关文章推荐
- Highchart基础教程-图表的主要组成
- Highcharts基础教程(一):Highcharts 的主要组成
- Highcharts基础教程(一):Highcharts 的主要组成
- Android SDK由几层基础架构所组成?各层的主要功能、组成是什么?
- Android SDK由哪几层基础架构所组成?各层的主要功能、组成各是什么?
- 安卓sdk有几层基础架构组成?各层的主要功能,组成个是什么?
- PHP基础教程(适合有编程基础的,但是对PHP很陌生的新手 --教程主要以code的形式表现)
- Highchart基础教程-图表配置
- Android SDK由几层基础架构所组成?各层的主要功能,组成各是什么?
- <译>Web图表工具ChartDirector基础教程
- C++大学基础教程 _10_3_组成:对象作为类的成员
- Unity4.x 2D游戏开发基础教程第1章Unity及其组成的介绍
- Activiti基础教程--02(初识Activiti流程设计工具、了解Activiti bpmn图表对应的XML文件)
- Android SDK由几层基础架构所组成?各层的主要功能、组成各是什么?
- Android利用MPAndroidChart绘制曲线图表的基础教程
- Highcharts基础教程(二):图表配置
- Android SDK是由几层基础架构所组成?各层的主要功能、组成各是什么?
- Unity4.x 2D游戏开发基础教程第1章Unity及其组成的介绍
- 思达报表工具Style Report基础教程—用RadioButton选择图表指标(度量)的聚合方法
- Android SDK有几层基础架构所组成?各层的主要功能,组成各是什么?
