HTML5(5)__H5新增标签
2017-08-03 22:41
543 查看
1:换个角度认识HTML5
HTML5并不仅仅只是作为HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML语言。HTML5定义了一系列新元素,如新语义标签、智能表单、多媒体标签等,可以帮助开发者创建富互联网应用,还提供了一系列Javascript API,如地理定位、重力感应、硬件访问等,可以在浏览器内实现类原生应用,甚至结合Canvas我们可开发网页版游戏,同时结合CSS3的过渡、转换、动画等特性,可以极大的增强用户体验,提升开发功能的可应用性。
我们日常讨论的H5其实是一个泛称,它指的是由HTML5 + CSS3 + Javascript等技术组合而成的一个应用开发平台。
1.
语法规范
随着Web技术的更新,HTML也先后经历了HTML 4.01、XHTML 1.0、HTML5几个重要的版本,在版本的演变过程中新增或废弃了一些属性,同时对语法规范也做了一些调整,为了能够保证浏览器可以兼容不同版本语法规范的,我们可以使用<!DOCTYPE>指示浏览器应该如何处理我们的HTML。见示例代码1-1.html
HTML5在语法规范上也做了比较大的调整,去除了许多冗余的内容,书写规则更加简洁、清晰。
通过以上的比较我们可以总结得出HTML5在语法规范上的特点:
1、更简洁
2、更宽松
但是我们在实际开发中应规范书写,不建议太随意!并且现在基本所有网站都采用了HTML5的语法规范。
2:语义化
所谓语义化是要使HTML标签具备很好的可读性,可以清晰传达每个标签所要表达的意义,以方便其被友好的处理和解析。2.1语义化标签
对于语义化标签我们并不陌生,如<p>表示一个段落、<ul>表示一个无序列表<h1> ~ <h6>表示一系列标题等,在此基础上HTML5增加了大量更有意义的语义标签,更有利于搜索引擎或辅助设备来理解HTML页面内《》容。传统的做法我们通过添加类名如class="header"、class="footer",使HTML页面具有语义性的,但是不具有通用性(如class="header"也可能被写成class="head")。
HTML5则是通过增加语义化标签的形式来解决这个问题,例如<header></header>、<footer></footer>等,这样就可以保证其具有通用性.
标签 语义
<nav> 导航
<header> 页眉
<footer> 页脚
<section> 区块
<article> 文章
<aside> 侧边栏
<progress> 进度条
<details> 文档细节
<summary> 标题
<mark> 标记文本
<time> 日期,时间《》
<dialog> 对话框
本质上新语义标签与<div>、<span>没有区别,只是其具有语义性,使用时除了在HTML结构上需要注意外,其它和普通标签的使用无任何差别,可以理解成<div class="nav">
相当于 <nav>。不要好奇,它只是一个标签!
进度条:<progress min="0" max="100"value="5"></progress>
3:表单
3.1输入类型
类型 使用示例含义
email <input type="email">
输入邮箱格式
tel <input type="tel">
输入手机号码格式
Url <input type="url">
输入url格式
number <input type="number">
输入数字格式
search <input type="search">
搜索框(体现语义化)
range <input type="range">
自由拖动滑块
color <input type="color">
拾色器
time <input type="time">
date <input type="date">
datetime <input ty
4000
pe="datetime">
month <input type="month">
week <input type="week">
3.2表单元素
元素 含义<datalist> 数据列表
<keygen> 生成加密字符串
<output> 输出结果
<meter> 度量器
3.3表单属性
属性 用法含义
placeholder <input type="text" placeholder="请输入用户名">
占位符
autofocus <input type="text" autofocus>
自动获得焦点
multiple <input type="file" multiple>
多文件上传
required <input type="text" required>
必填项
4:多媒体
在HTML5之前,在网页上播放音频/视频的通用方法是利用Flash来播放,但是大多情况下,并非所有用户的浏览器都安装了Flash插件,由此使得处理音频/视频播放变的非常复杂,并且移动设备的浏览器并不支持Flash插件。4.1音频
HTML5通过<audio>标签来解决音频播放的问题。使用相当简单,如下图所示

并且可以通过附加属性可以更友好控制音频的播放,如:
autoplay
自动播放
controls 是否显示默认播放控件
loop 循环播放
<audio controls loop>
<source src="./music/See You Again.mp3">
<source src="./music/See You Again.wav">
<source src="./music/See You Again.ogg"> 浏览器不支持HTML5音频播放
</audio>
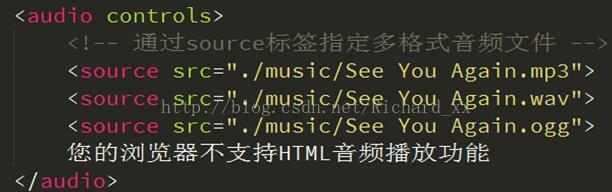
多浏览器支持的方案,如下图
多浏览器支持的方案,如下图
HTML5音频支持 .mp3 .wav .ogg 三种格式
.m4a
<audio controls>
<source src=”./music/See You Again.mp3”>

<source src=”./music/See You later.mp3”>

4.3视频
HTML5通过<video>标签来解决音频播放的问题。同音频播放一样,<video>使用也相当简单,如下图

同样,通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
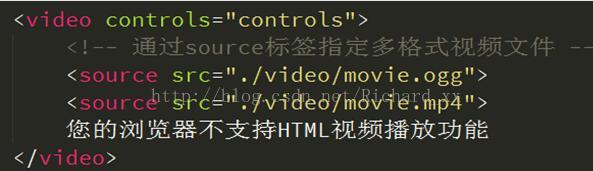
多浏览器支持的方案,如下图
支持视屏格式: .mp4 .ogg .webm

<audio controls=”controls”>
<source src=”1.mp4”>

相关文章推荐
- HTML5---H5---HTML网页常用的标签和新增的标签
- XZ_HTML5之H5新增标签
- H5 - HTML5新增标签
- html5 中一些标签新增的属性
- h5新增标签(部分)
- html5新增语义标签
- Html5新增的语义化标签(部分)
- HTML5新增的标签及属性
- HTML5的新增标签
- Html5 学习系列(二)HTML5新增结构标签
- HTML语义化以及HTML5新增语义化标签
- html5的新增的标签和废除的标签
- 2016.11.6 复习HTML5 (H5标签)
- HTML5--新增的标签、属性和事件
- H5新增标签
- Html5 学习:HTML5新增结构标签
- WEB前端 | H5基础——(1)H5新增标签
- 如何使用HTML5新增标签(一)
- html5新增标签和属性
- HTML5中input标签新增的类型
