bootstrap-datepicker 插件修改为默认中文
2017-08-02 16:38
309 查看
datepicker插件默认为英文,而且格式为:mm/dd/yyyy这种情况,看起来不怎么直观。

修改目标:
1、默认显示为中文
2、格式为:yyyy年mm月dd日
需要修改两个地方:
1、更改datas对象, 增加zh-cn语言选项;参见源代码的1419行
var dates = $.fn.datepicker.dates = {
en: {
days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
daysMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa", "Su"],
months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
today: "Today",
clear: "Clear"
},
"zh-cn":{
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份", "十月份", "十一月份", "十二月份"],
monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
today: "今天",
clear: "清空"
}
};
红色部分为新增部分。2、修改默认参数,即defaults对象。
var defaults = $.fn.datepicker.defaults = {
autoclose: false,
beforeShowDay: $.noop,
calendarWeeks: false,
clearBtn: false,
daysOfWeekDisabled: [],
endDate: Infinity,
forceParse: true,
format: 'yyyy年mm月dd日',
keyboardNavigation: true,
language: 'zh-cn',
minViewMode: 0,
multidate: false,
multidateSeparator: ',',
orientation: "auto",
rtl: false,
startDate: -Infinity,
startView: 0,
todayBtn: false,
todayHighlight: false,
weekStart: 0
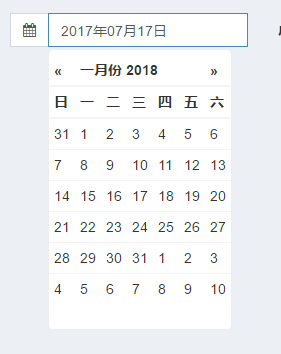
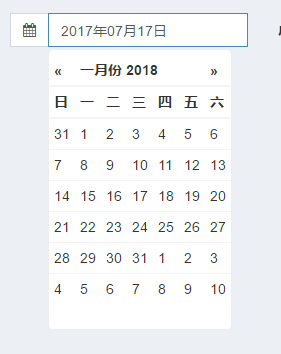
};3、效果如下

相关文章推荐
- bootstrap-datepicker 插件修改为默认中文 - cnhxz
- bootstrap-datepicker 插件修改为默认中文
- bootstrap-datepicker 插件修改为默认中文
- bootstrap-datepicker 插件修改为默认中文
- bootstrap-datepicker 插件修改为默认中文
- bootstrap-datepicker 插件修改为默认中文
- bootstrap datepicker插件默认英文修改为中文
- BootStrap Datepicker 插件修改为默认中文的实现方法
- bootstrap-datepicker 插件英文修改为默认中文
- 通过bootstrap-fileupload上传文件时js库修改为默认中文的方法
- Yii2框架引用bootstrap中日期插件yii2-date-picker的方法
- bootstrap datepicker 日历插件
- EasyNVR RTSP转HLS(m3u8+ts)流媒体服务器前端构建之:bootstrap-datepicker日历插件的实时动态展现
- Angularjs + Webpack 框架里,引入Bootstrap-datepicker插件时,datepicker is not a function错误的解决方法
- bootstrap datepicker时间插件显示位置不对
- Date Range Picker 插件 bootstrap
- pligg9.7beta搭起后HTML编辑器插件的安装(-fckeditor的配置与修改变相支持中文文件名:默认上传后不能正常调用-)就像csdn的这个编辑器
- 关于bootstrap插件datepicker
- 日期 bootsrtap-datatimepicker and bootstrap-datepicker 支持中文
- bootstrap-datepicker插件使用
