p标签和超链接的认识
2017-08-02 16:22
274 查看
首先我们建立一个页面,但是这里我们要增加一行代码

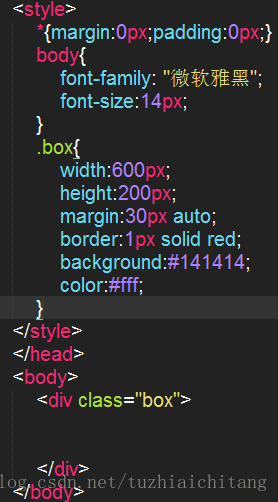
这里的*号,代表的是这个页面所有的元素,包括body,div,p,span,a等各种各样的标签,为什么要写上margin:0px;padding:0px;呢,因为考虑到IE浏览器、google浏览器,火狐浏览器等不同浏览器的内外边距初始设置不一样,所以这里我们自己来统一定义一个准则,来兼容不同的浏览器。margin代表的是外边距,padding代表的是内边距。
我们来建立一个DIV盒子:

这里的margin:30px auto;是表示,这个div盒子距离上下元素的边距为30像素,auto表示居中:

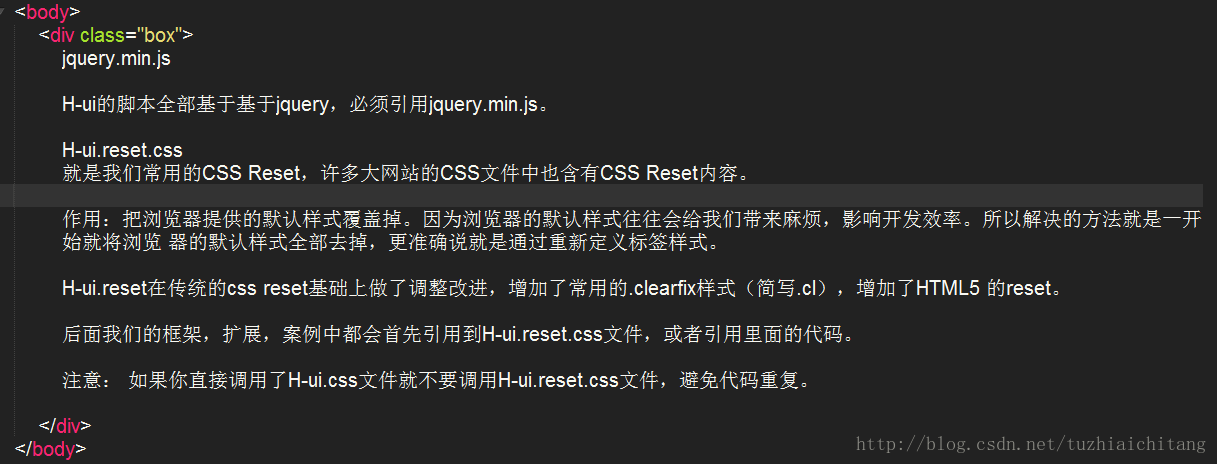
我们给这个div加上一些内容:

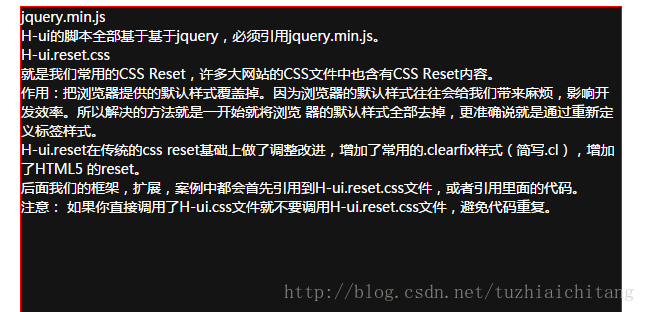
但是展现出来的效果却是所有的文字没有换行,全部挤到了一块儿。

这个时候,我们就需要用到我们的



来看效果:

我们会发现出现了一个新的单位,em,这里我普及一下,1em = 16px 所以,上面写成text-indent:32px 和 text-indet:2em,是一个效果。
接下来我们来讲解链接标签:

这个我就不做展示了,效果就是你点击一下a标签,然后页面就会跳转到百度。
href里面写的就是百度的地址。这里注意一点:必须要加上http:// ,google网站里不用加这个是因为这个浏览器已经帮你自动解析了!,自动在你输的地址前面默认加上了http://,但是这里不会帮你解析,所以一定要加上!。
但是刚才的跳转如果大家去尝试了,就会发现,他的跳转是自身跳转的,如果细心的话,就会想到,跳转还有一种方式就是打开一个新的页面,本身页面并不会跳转。这里就需要用到target
target 默认是self ,就是在当前页面打开。常用的其他的属性有_blank,_blank是在新页面打开。我们仅做一下写法的展示:

title这个属性可以做到提示和警示的作用,更大的作用在于seo优化,方便引擎搜索:

当鼠标移动到

接下来我们来讲解一下

href当中除了填写地址,还可以填写该页面中某一个标记点,那么这个#有什么意义呢?
1.href=”#” 可以缓存你的页面
4000
。假如这是一个动态页面,那么加入#以后第二次不会再发起服务器请求,关于这个内容我们会在后端学习到。
2.可以进行锚点的定位。如果href的值只为”#”,那么他会默认定位到服务器的最顶端。那么这里不做图片演示,具体效果就是,假如你在页面的最底层有一个
那么,当你点击这个超链接以后,浏览器右边的滚动条会自动的帮你滑到最上面。
在这里,有基础的同学可能也会碰到

这种写法就代表不触发任何事件。也不会跳转,也不会回到浏览器顶部。
我们来讲解一下锚点:
首先,我们定义一些p标签,和底部的一个a链接

我们定了一个href=”#jump”,同时定义了一个name=”jump” 的2个
接下来我们来讲解一下css中a的4种状态,这个阶段的知识点可能会比较枯燥,但都是以后做出一个完美的网站所必需的一些知识点,所以我希望大家能坚持下来。
a标签的4种状态分为:点击前(link),鼠标移上去(hover),点击(actiove),点击后(visited)。

展示的效果(因为录制不到鼠标,所以我会做一个解释)

这4种状态分别代表的是:初始加载是红色,鼠标移上去是绿色,点击下去是粉红色,点击结束是黄色。
由于我这里的href=”javascript:void(0);”,所以自动阻断了点击的操作。点击结束的颜色是无法显示出来的,如果把href换成一个网址,就可以显示了,这里不做演示,大家可以自己尝试一下。在平时的开发中,最常用的就是hover,其他都用的比较少。
在网页上,有许多漂亮的按钮,这些大部分都是用a链接来做的,下面,我将展示一下a标签制作成的按钮。希望大家自己也可以去练一下。

最后效果如下:

text-decoration:去掉
display:block:把一个内联元素变成一个块级元素(方便设置宽高和margin)
text-align:center:文字左右居中
line-height:36px:文字上下居中(属性值和设置的高度相同)
border-radius:10px : 圆角
transition:0.5s all ease : 过渡

这里的*号,代表的是这个页面所有的元素,包括body,div,p,span,a等各种各样的标签,为什么要写上margin:0px;padding:0px;呢,因为考虑到IE浏览器、google浏览器,火狐浏览器等不同浏览器的内外边距初始设置不一样,所以这里我们自己来统一定义一个准则,来兼容不同的浏览器。margin代表的是外边距,padding代表的是内边距。
我们来建立一个DIV盒子:

这里的margin:30px auto;是表示,这个div盒子距离上下元素的边距为30像素,auto表示居中:

我们给这个div加上一些内容:

但是展现出来的效果却是所有的文字没有换行,全部挤到了一块儿。

这个时候,我们就需要用到我们的
<p>标签,
<p>标签是专门用于段落的文字标签,我们给所有的文字加上p标签之后再来看效果:


<p>标签就类似于我们语文课本中的段落,每一个
<p>标签就是一个段落。但是大家发现没有,这个所谓的段落和语文课本中的段落还是有一些差别的,就是首字母没有缩进2格,这个时候,我们就要再引入一个css样式:首字母缩进:text-indent,我们给p标签段落加上这个css样式:

来看效果:

我们会发现出现了一个新的单位,em,这里我普及一下,1em = 16px 所以,上面写成text-indent:32px 和 text-indet:2em,是一个效果。
接下来我们来讲解链接标签:
<a>
<a>标签的属性有href/target/class/id/title/name,其中有一些
<a>标签所独有的属性,href属性是a标签的核心,属性值为需要跳转页面的地址,举个例子:

这个我就不做展示了,效果就是你点击一下a标签,然后页面就会跳转到百度。
href里面写的就是百度的地址。这里注意一点:必须要加上http:// ,google网站里不用加这个是因为这个浏览器已经帮你自动解析了!,自动在你输的地址前面默认加上了http://,但是这里不会帮你解析,所以一定要加上!。
但是刚才的跳转如果大家去尝试了,就会发现,他的跳转是自身跳转的,如果细心的话,就会想到,跳转还有一种方式就是打开一个新的页面,本身页面并不会跳转。这里就需要用到target
target 默认是self ,就是在当前页面打开。常用的其他的属性有_blank,_blank是在新页面打开。我们仅做一下写法的展示:

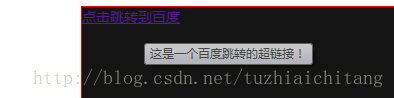
title这个属性可以做到提示和警示的作用,更大的作用在于seo优化,方便引擎搜索:

当鼠标移动到
<a>标签上停留0.5秒后,会显示title:

接下来我们来讲解一下
<a>标签的另外一个作用:锚点。

href当中除了填写地址,还可以填写该页面中某一个标记点,那么这个#有什么意义呢?
1.href=”#” 可以缓存你的页面
4000
。假如这是一个动态页面,那么加入#以后第二次不会再发起服务器请求,关于这个内容我们会在后端学习到。
2.可以进行锚点的定位。如果href的值只为”#”,那么他会默认定位到服务器的最顶端。那么这里不做图片演示,具体效果就是,假如你在页面的最底层有一个
<a href=”#”>点我</a>
那么,当你点击这个超链接以后,浏览器右边的滚动条会自动的帮你滑到最上面。
在这里,有基础的同学可能也会碰到
<a>标签的这种写法:

这种写法就代表不触发任何事件。也不会跳转,也不会回到浏览器顶部。
我们来讲解一下锚点:
首先,我们定义一些p标签,和底部的一个a链接

我们定了一个href=”#jump”,同时定义了一个name=”jump” 的2个
<a>标签,如果我们点击了最后的a链接,那么浏览器这时候会跳转到
<a name=”jump”>所在的那一行作为顶部。
接下来我们来讲解一下css中a的4种状态,这个阶段的知识点可能会比较枯燥,但都是以后做出一个完美的网站所必需的一些知识点,所以我希望大家能坚持下来。
a标签的4种状态分为:点击前(link),鼠标移上去(hover),点击(actiove),点击后(visited)。

展示的效果(因为录制不到鼠标,所以我会做一个解释)

这4种状态分别代表的是:初始加载是红色,鼠标移上去是绿色,点击下去是粉红色,点击结束是黄色。
由于我这里的href=”javascript:void(0);”,所以自动阻断了点击的操作。点击结束的颜色是无法显示出来的,如果把href换成一个网址,就可以显示了,这里不做演示,大家可以自己尝试一下。在平时的开发中,最常用的就是hover,其他都用的比较少。
在网页上,有许多漂亮的按钮,这些大部分都是用a链接来做的,下面,我将展示一下a标签制作成的按钮。希望大家自己也可以去练一下。

最后效果如下:

text-decoration:去掉
<a>标签超链接的下划线
display:block:把一个内联元素变成一个块级元素(方便设置宽高和margin)
text-align:center:文字左右居中
line-height:36px:文字上下居中(属性值和设置的高度相同)
border-radius:10px : 圆角
transition:0.5s all ease : 过渡
相关文章推荐
- HTML认识标签(上)
- (转)CSS颜色及<a>标签超链接颜色改变
- 【HTML】3.超链接标签
- 常用实体字符、媒体标签、超链接标签、图片标签
- html中常用的标签-超链接标签
- 认识body标签有关的属性
- 通过超链接标签传递文本框的值
- HTML学习6:常用标签之超链接标签
- 前端学习第二章:认识html文件基本结构&认识head标签
- Java Web开发4___HTML基本标签: 超链接标签之页面内部链接
- 超链接标签绑定JS事件&&不加"javascript:;"导致的杯具
- 前端基本内容超链接标签以及图像标签
- html css 超链接 A、Span 标签的width属性无效
- C++实现WebBrowser控件中对鼠标点击事件的监听,并获取所点击标签的超链接
- 超链接标签
- HTML标签天天练8--<img><map><area>图像超链接
- js实现a标签超链接提交form表单的方法
- javascript点击<a>超链接标签的实现
- 07---jsp标签编程01(认识标签)
- CSS_img标签usemap属性图片中选择区域加入超链接
