wordpress自定义页面、模板
2017-08-02 10:13
176 查看
自定义页面:
wordpress自定义页面是非常重要的环节,自定义的页面可以设置成相应的导航。
那么怎么设置自定义页面呢?
怎么在自定义页面中添加PHP代码呢?
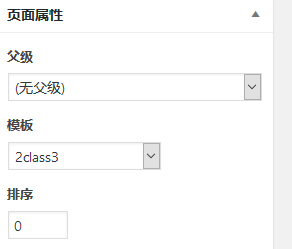
设置页面模板
如果主题带有模板,会在页面属性中,显示模板这个组合框,从里面可以选择此页面相应的模板。

<?php
/*
* Template Name: oneClass5 //模板的名字 这是主要的
* Description: 2 *
* @package Bouquet
*
*/
?>
<?php get_header(); ?>
<?php
$args=array(
'parent'=>'278',
'hide_empty'=>0
);
$categories = get_categories($args);
foreach ($categories as $cat) {
$catid = $cat->cat_ID;
?>
<div class="div_post">
<div id="caption1">
<div class="div_detail">
<b><a href="<?php echo get_category_link($cat->cat_ID);?>" alt="<?php echo $cat->cat_name; ?>" title="<?php echo $cat->cat_name; ?>"><?php echo $cat->cat_name; ?> </a></b>
</div>
</div>
</div>
<?php
}
?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
在这个模板里,可以设置页面的内容。
wordpress自定义页面是非常重要的环节,自定义的页面可以设置成相应的导航。
那么怎么设置自定义页面呢?
怎么在自定义页面中添加PHP代码呢?
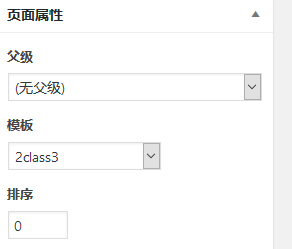
设置页面模板
如果主题带有模板,会在页面属性中,显示模板这个组合框,从里面可以选择此页面相应的模板。

<?php
/*
* Template Name: oneClass5 //模板的名字 这是主要的
* Description: 2 *
* @package Bouquet
*
*/
?>
<?php get_header(); ?>
<?php
$args=array(
'parent'=>'278',
'hide_empty'=>0
);
$categories = get_categories($args);
foreach ($categories as $cat) {
$catid = $cat->cat_ID;
?>
<div class="div_post">
<div id="caption1">
<div class="div_detail">
<b><a href="<?php echo get_category_link($cat->cat_ID);?>" alt="<?php echo $cat->cat_name; ?>" title="<?php echo $cat->cat_name; ?>"><?php echo $cat->cat_name; ?> </a></b>
</div>
</div>
</div>
<?php
}
?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
在这个模板里,可以设置页面的内容。
相关文章推荐
- WordPress:自定义页面模板
- WordPress:自定义页面模板
- 代码实现WordPress归档页面模板
- 如何在WordPress中添加一个自定义的新页面
- WordPress自定义用户注册页面插件
- Django 快速搭建博客 第八节(自定义模板,归档,分类页面)
- SharePoint 自定义列表页面定制续—[保存模板后不能正常使用]
- WORDPRESS开发(一)自定义页面显示分类目录
- ubuntu 下 wordpress 设置 Permalink 为 自定义结构后出现404页面 nginx - 404 not found page for permalinks
- WORDPRESS开发(一)自定义页面显示分类目录
- wordpress教程:检测当前页面使用的哪个模板文件的方法
- flask-bootstrap 模板 +用户界面+自定义错误页面
- DedeCMS留言板或其它自定义页面调用模板的方法
- Android Studio自定义模板 写页面竟然可以如此轻松
- springboot开发日志(4): thymeleaf模板 自定义404和500页面
- wordpress 使子分类的category页面渲染父category页面的模板
- 使用 WordPress 页面模板
- WordPress代码和分析-页面模板是从哪里来的
- Gridview 绑定自定义页面模板
- 利用django-suit模板在管理后台添加自定义的菜单和自定义的页面、设置访问权限
