jQuery_easyUI简介
2017-07-30 16:00
337 查看
1. 什么是easyUI?为什么使用easyUI?
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。但功能相对没extjs强大,但页面也是相当好看的。一些功能也足够开发者使用,相对于extjs更轻量。
因为easyUI提供了大多数的UI控件,并且支持Html5,能够大大减少我们写js的数量,加快项目的开发,并且容易上手。
2. easyUI简介
easyUI的下载地址为:http://www.jeasyui.com/index.php
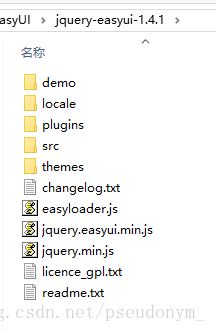
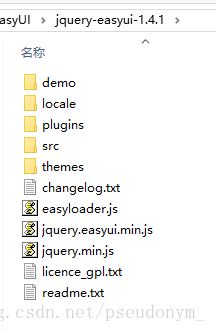
easyUI目录结构:

正确导入easyUI
注意:我们在引入jquery.min.js文件时,会报错,这是由于压缩问题引起的,但是不影响使用,不用去管。
3. 实现原理
jQueryEsayUI.js这个文件回去也页面上寻找判断每一个元素,看元素中的class属性是否是以easyui开头。如果是,那么就会将这个元素渲染成对应的组件。
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。但功能相对没extjs强大,但页面也是相当好看的。一些功能也足够开发者使用,相对于extjs更轻量。
因为easyUI提供了大多数的UI控件,并且支持Html5,能够大大减少我们写js的数量,加快项目的开发,并且容易上手。
2. easyUI简介
easyUI的下载地址为:http://www.jeasyui.com/index.php
easyUI目录结构:

| 目录 | 作用 |
|---|---|
| demo | 案例 |
| locale | 国际化 |
| plugins | 插件 |
| src | 原码 |
| themes | 主题 |
| jquery.min.js | jQuery文件 |
| jquery.easyui.min.js | EasyUI主文件 |
正确导入easyUI
<!--在网页顶端引入easyUI使用的各种文件--> <!--引入Jquery主文件--> <script type="text/javascript" src="../easyui/jquery.min.js"></script> <!--引入JqueryEasyUI主文件--> <script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script> <!--easyui的各种主题文件--> <link rel="stylesheet" type="text/css" href="../easyui/themes/default/easyui.css"> <!--easyui的各种图标--> <link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css">
注意:我们在引入jquery.min.js文件时,会报错,这是由于压缩问题引起的,但是不影响使用,不用去管。
3. 实现原理
jQueryEsayUI.js这个文件回去也页面上寻找判断每一个元素,看元素中的class属性是否是以easyui开头。如果是,那么就会将这个元素渲染成对应的组件。
相关文章推荐
- 使用Jquery+EasyUI框架开发项目+下载+帮助--EasyUI的简介
- jquery-easyui简介和初步使用
- 使用Jquery+EasyUI框架开发项目+下载+帮助--EasyUI的简介
- jquery-easyui简介和初步使用
- Jquery EasyUI TreeGrid异步加载
- jquery.util.easyui.dialog
- jQuery EasyUI API 中文文档 - ComboBox组合框
- jQueryEasyUIMessager基本使用
- EasyUI中,使用jquery或者js动态添加元素,验证失效的解决办法
- Jquery-easyui工具easyuiUtils
- jQuery EasyUI API 中文文档 - 数据表格(DataGrid)
- jQuery EasyUI combotree 只允许选叶子节点
- jQuery EasyUI parser 的使用场景
- Jquery -EasyUI
- JQuery 简介
- Jquery EasyUI $.Parser
- jQuery EasyUI Form
- jQuery的入门与简介
- JQuery EasyUI combobox动态添加option
- Jquery easyui combotree清除选中扩展
