地图可视化框架新进展(1)
2017-07-30 15:32
260 查看
1. Uber可视化框架
Uber目前有一整套地图可视化框架,有:deck.gl :高性能WebGL地理图层和信息可视化用例
react-map-gl:用于Mapbox GL的React组件(与deckgl无缝集成)
react-vis:一套基于React的图表组件。
luma.gl:引入WebGL2特性的升级版deckgl.
搞了这么多,也不搞一个三维球的。。
目前react-map-gl出到了v3版本:
一个主要的底层升级,这个版本也使更多的Mapbox GL要素可以被React用户所使用,大大增强了Mapbox GL的React封装,简化安装,并增加对一些高级用例的支持。
luma.gl的v4版本:
v4完全支持WebGL2(它代表WebGL API的一个重大升级)。但在这个主要版本中还有许多其他显著的改进。
* 完全的WebGL2支持
* WebGL能力管理
* WebGL状态管理
* GLSL 模块系统
* 调试和分析支持
* 库大小优化
Uber在官方博客中还提到后续会加入许多新的可视化框架。
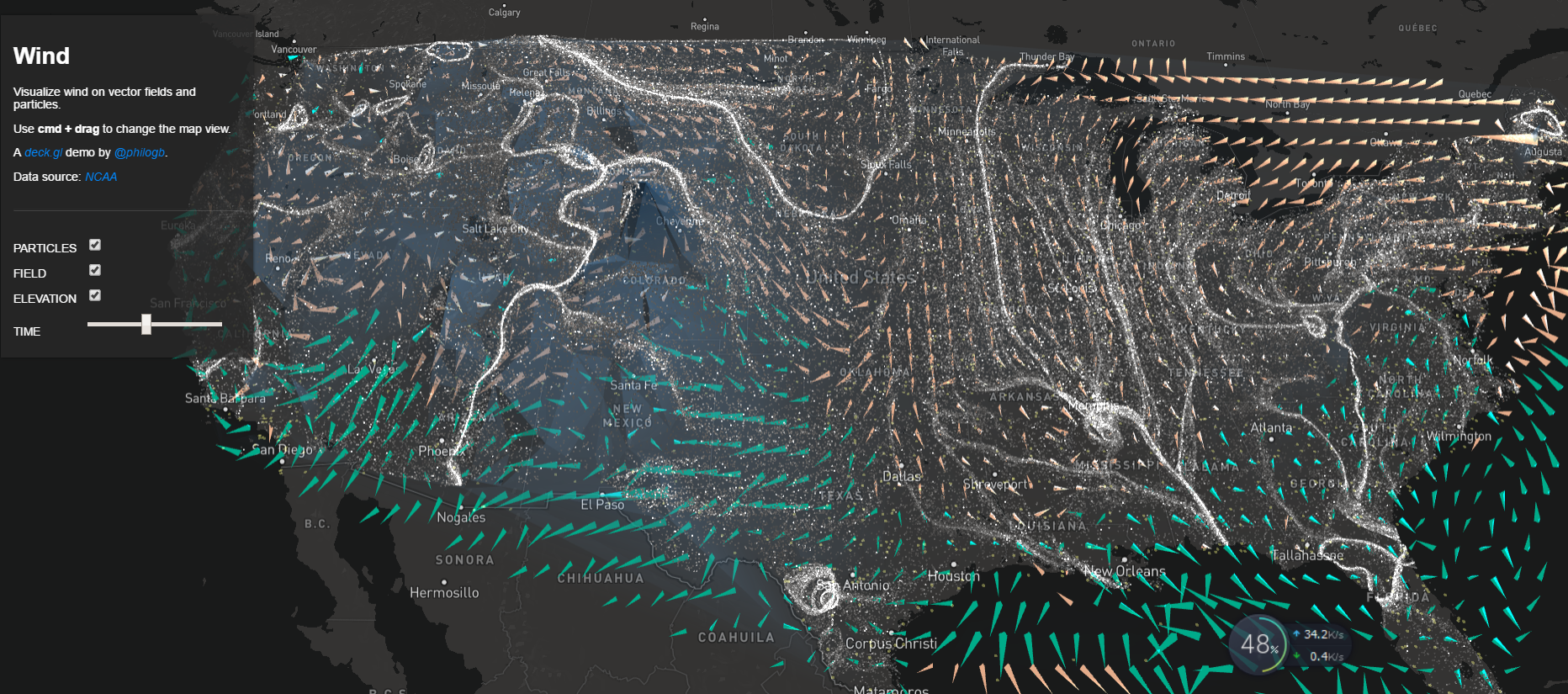
在deck.gl中更新了一个风向图demo,还是比较有意思的:
https://philogb.github.io/page/wind/

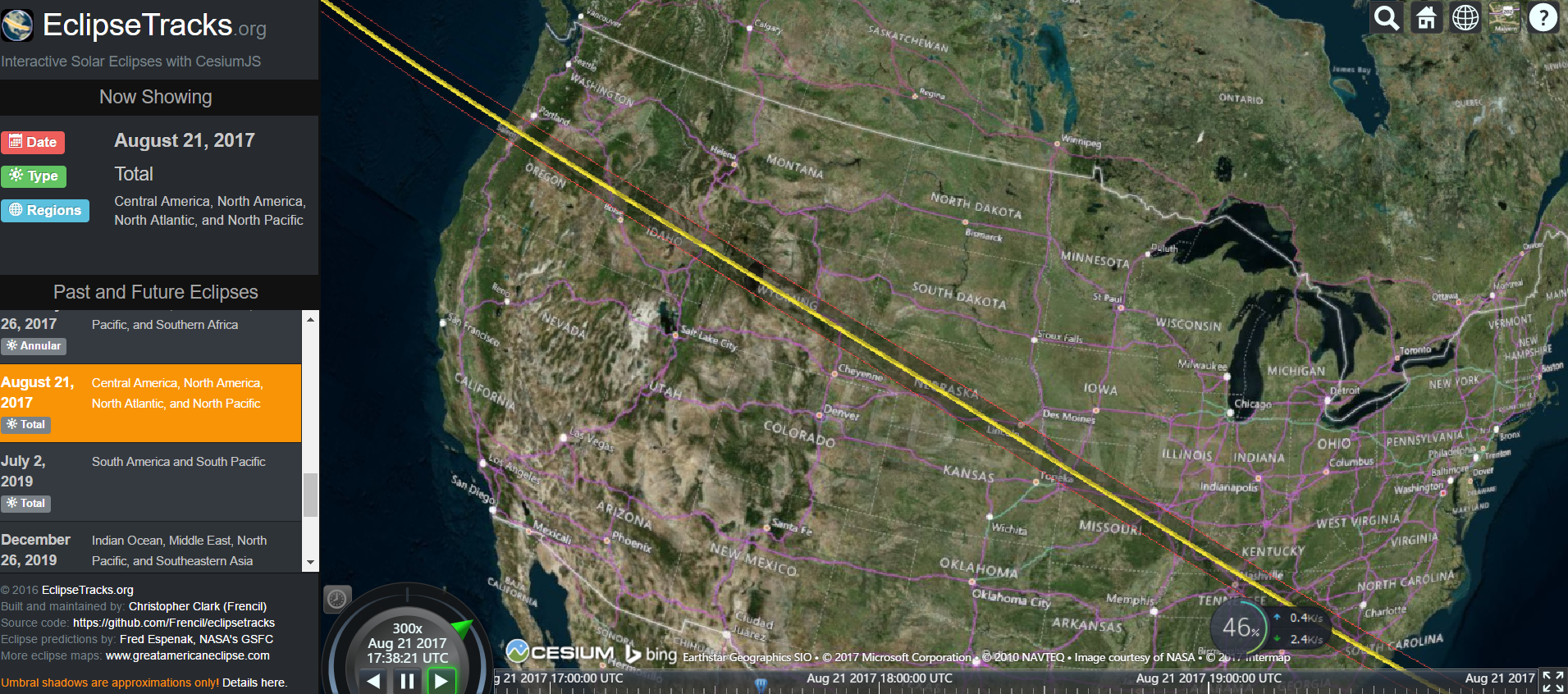
2.Cesium
一个动态可视化案例: http://eclipsetracks.org
Cesium的发起人Patrick Cozzi将他的书《WebGL Insights》进行了开源,该书下载地址:
http://webglinsights.com/
相关文章推荐
- WebGL可视化地球和地图引擎:Cesium.js
- 可视化案例:绚丽的警示线 洋底污染物地图问世
- Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
- 干货|可视化设计:地图四部曲之地图热力+散点
- 车联网问题研究中如何将地图数据可视化显示出来
- android游戏开发框架libgdx的使用(十二)—TiledMap地图的使用
- Flex 开源数据可视化框架 Axiis
- 可视化DDoS攻击地图
- 13个可实现超棒数据可视化效果的Javascript框架
- 几种数据可视化框架分析
- 【iOS】7.4 定位服务->3.2 地图框架MapKit 功能2:路线规划(导航)
- 测量地图,给shp文件赋参考坐标系,并给mxd文档中的数据框架设置投影类型
- ios开发-MapKit(地图框架)使用简介
- 13个可实现超棒数据可视化效果的Javascript框架
- 10 行 Python 代码创建可视化地图
- 关于OpenLayers的地图可视化
- iOS地图展示mapkit框架-基本使用
- 图表推荐:甘特图与框架图,大数据流向地图重磅来袭!
- 数据可视化,在地图上分析供应链/销售/物流网络
- 用html5实现一个高性能GIS地图可视化
