Django建教育平台(二)--Users App
2017-07-30 09:29
323 查看
1. 新建Users App
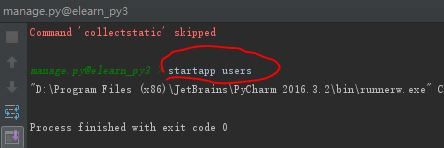
a. 点击pycharm Tools菜单--Run manage.py task
b. 输入startapp users
一般web app中, users表是需要第一个设置的.

2. 设计Users表
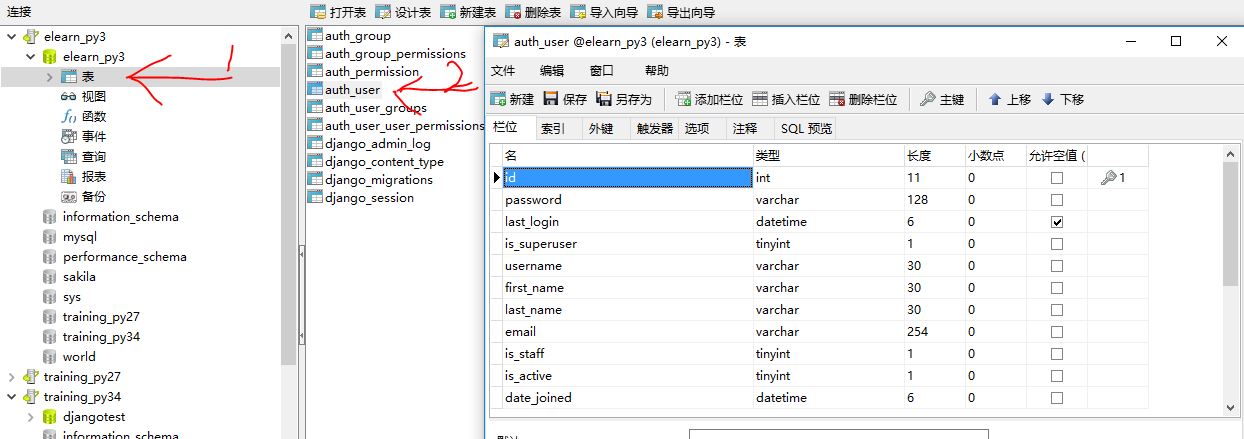
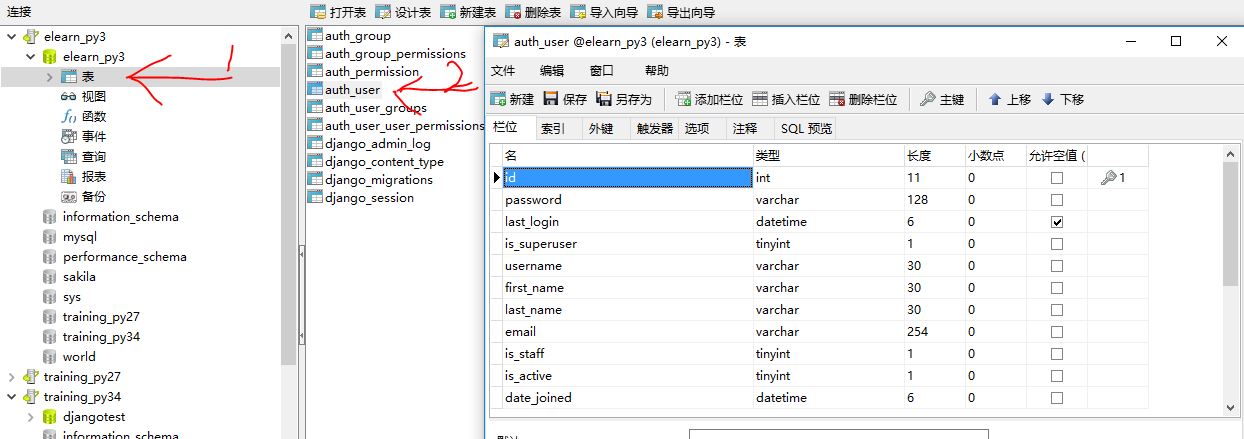
a. 设计Users表之前, 先看一下django默认的user表
①双击elearn数据表, ②然后双击all_user表

查看其中的字段:
id:主键
password:用户密码
last_login:最后一次登录时间
is_superuser:是否超级用户
username:用户名
first_name:英文名名字
last_name:英文名姓氏
email:email
is_staff:是否为员工
is_active:是否激活状态
date_joined:加入日期
b. 查看我们的网站users设计了哪些字段
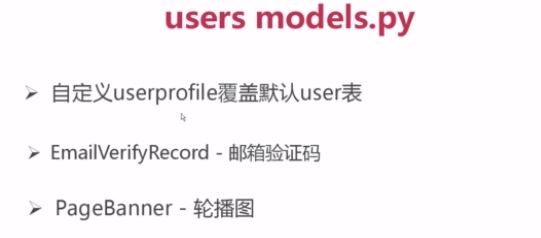
以下是一个粗略设计图

可以看出昵称, 生日,性别,地址,手机号字段都没有在django自带的all_user中.
c. 增加我们需要的字段
users\models中修改代码:
d. settings中注册users app
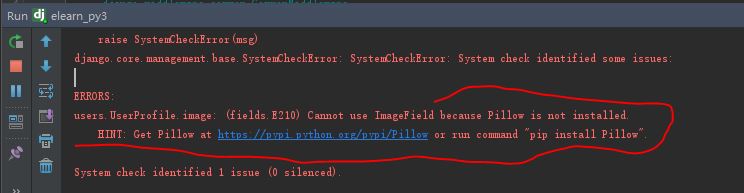
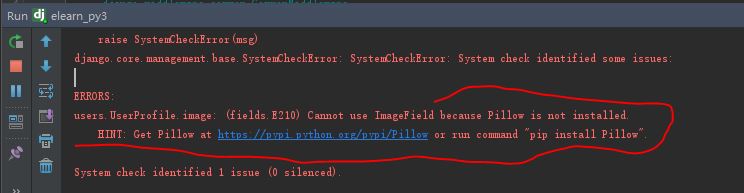
Run的结果是报错, ImageField需要依赖Pillow包.

f. 安装Pillow包
在本虚拟环境中输入pip install Pillow
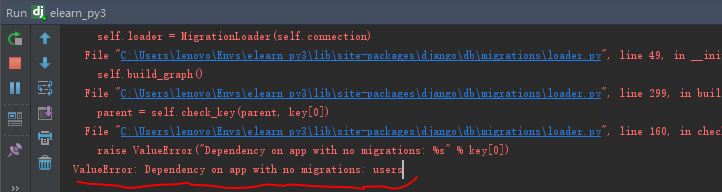
g. 重新Run elearn_py3
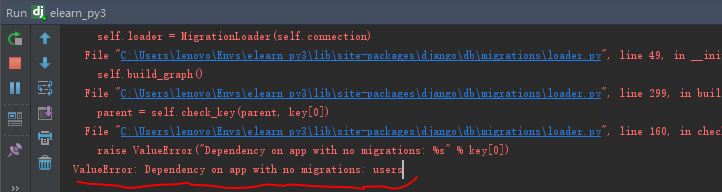
结果还是报错, 信息是没有users migrations

h. 对users进行migrations
点击Tools--Run man
4000
age.py task
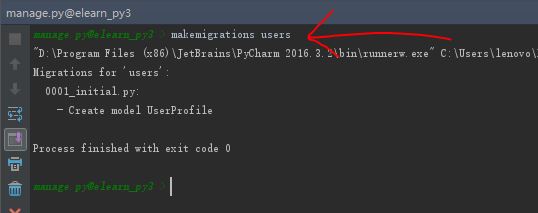
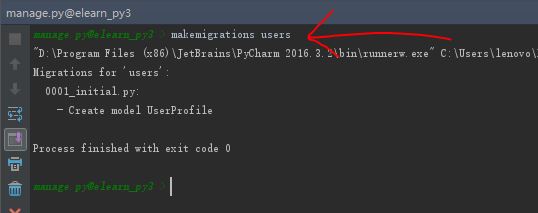
输入makemigrations users

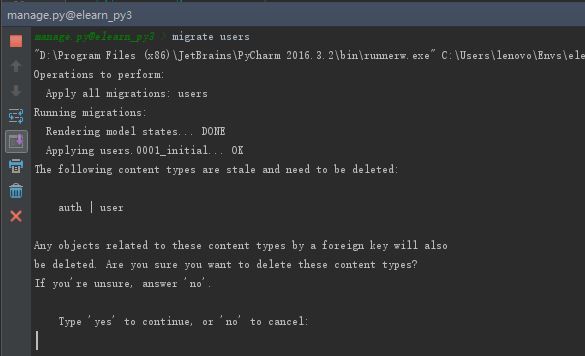
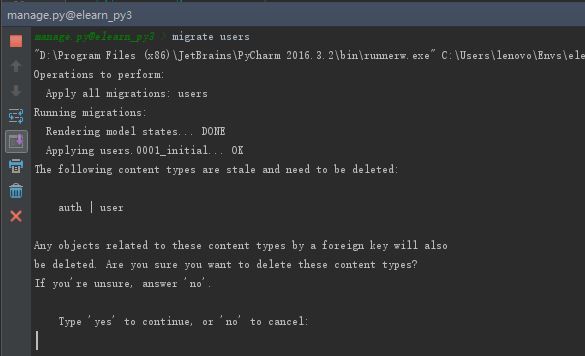
然后输入migrate users, 执行后出现以下询问:

询问我们是否要删除auth的user, 我们输入yes,确定删除
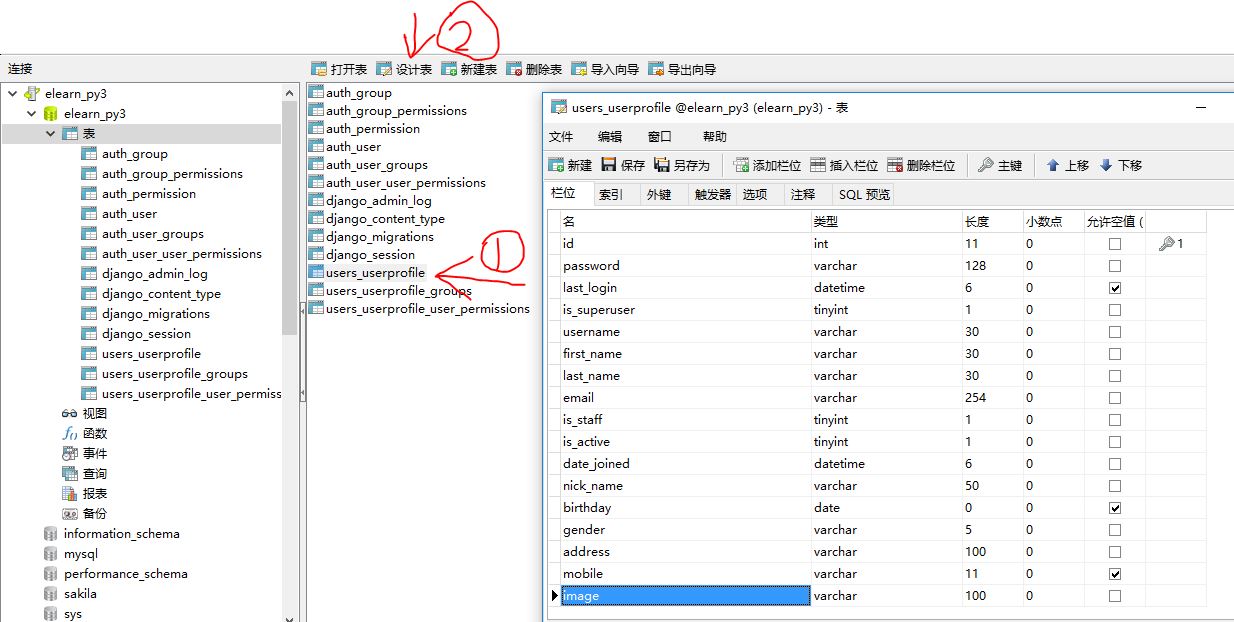
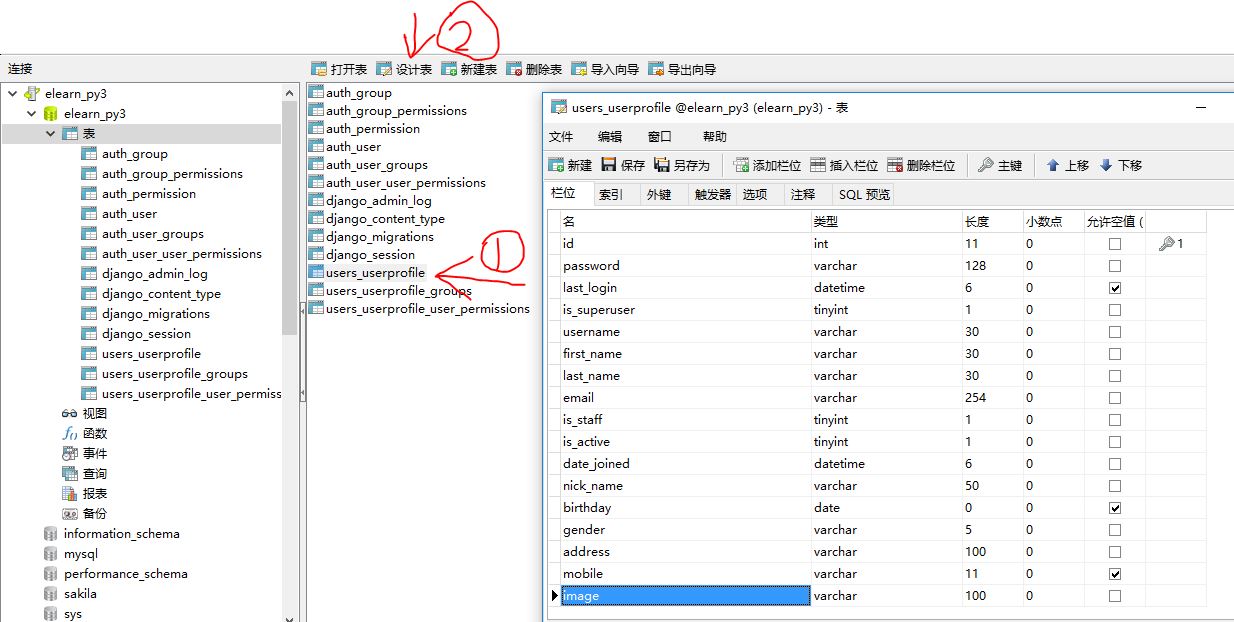
i. 在Navicat中查看新生成的数据表
①点击users_userprofile, ②点击设计表, 然后能看到各字段的设计.
已经能看到我们在models中新建的nick_name, gender等字段.


b. users models的设计

c. users models代码添加
a. 点击pycharm Tools菜单--Run manage.py task
b. 输入startapp users
一般web app中, users表是需要第一个设置的.

2. 设计Users表
a. 设计Users表之前, 先看一下django默认的user表
①双击elearn数据表, ②然后双击all_user表

查看其中的字段:
id:主键
password:用户密码
last_login:最后一次登录时间
is_superuser:是否超级用户
username:用户名
first_name:英文名名字
last_name:英文名姓氏
email:email
is_staff:是否为员工
is_active:是否激活状态
date_joined:加入日期
b. 查看我们的网站users设计了哪些字段
以下是一个粗略设计图

可以看出昵称, 生日,性别,地址,手机号字段都没有在django自带的all_user中.
c. 增加我们需要的字段
users\models中修改代码:
from django.contrib.auth.models import AbstractUser
class UserProfile(AbstractUser): # 继承Django自身的AbstractUser,沿用默认字段
nick_name = models.CharField(max_length=50, verbose_name="昵称", default="") # 增加昵称字段, 默认为空""
birthday = models.DateField(verbose_name="生日", null=True, blank=True) # 增加生日字段, 允许null与空
gender = models.CharField(choices=(("Male", "男"), ("female", "女")), max_length=6) # 增加性别字段, 使用了choices选项
address = models.CharField(max_length=100, default="") # 增加地址字段
mobile = models.CharField(max_length=11, null=True, blank=True) # 增加手机字段
image = models.ImageField(upload_to="image/%Y/%m", default="image/default.png", max_length=100) # 增加用户头像字段, image/%Y/%m代表上传时按年月文件夹进行, default设置的是默认头像路径
class Meta:
verbose_name = "用户信息" # 设置UserProfle这个类的别名
verbose_name_plural = verbose_name # 设置别名的复数形式
def __unicode__(self):
return self.username # 当使用print打印时, 把继承的username字段打印出来d. settings中注册users app
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'users', # 新增该users app ] AUTH_USER_MODEL = "users.UserProfile" # 需要重载settings的方法, 注意不是写成users.models.UserProfilee. 点击pycharm Run菜单-- Run--elearn_py3
Run的结果是报错, ImageField需要依赖Pillow包.

f. 安装Pillow包
在本虚拟环境中输入pip install Pillow
g. 重新Run elearn_py3
结果还是报错, 信息是没有users migrations

h. 对users进行migrations
点击Tools--Run man
4000
age.py task
输入makemigrations users

然后输入migrate users, 执行后出现以下询问:

询问我们是否要删除auth的user, 我们输入yes,确定删除
i. 在Navicat中查看新生成的数据表
①点击users_userprofile, ②点击设计表, 然后能看到各字段的设计.
已经能看到我们在models中新建的nick_name, gender等字段.

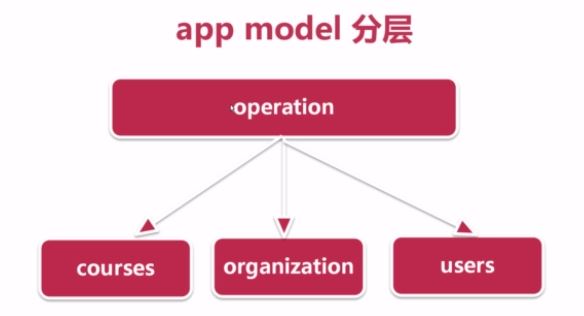
3. 设计Users App
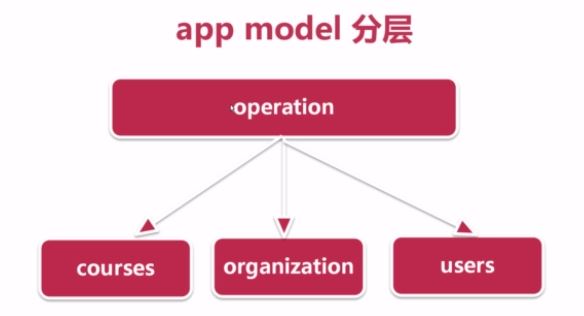
a. 我们需要从整体出发, 考虑到各App之间的配合来设计单个App.
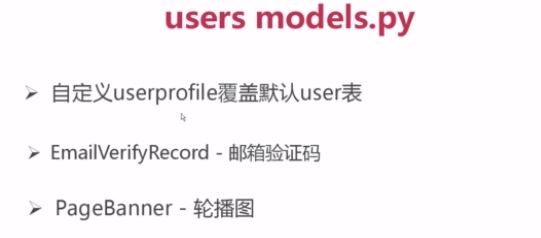
b. users models的设计

c. users models代码添加
from datetime import datetime
# 中间不变代码省略
class EmailVerifyRecord(models.Model): # 邮箱验证码功能
code = models.CharField(max_length=20, verbose_name="验证码") # 邮箱验证码
email = models.EmailField(max_length=50, verbose_name="邮箱")
send_type = models.CharField(choices=(("register", "注册"), ("forget", "找回密码")), max_length=10) # 区分是注册时使用验证码, 还是找回密码时使用
send_time = models.DateTimeField(default=datetime.now) # 验证码有时效性, 需要记录send time
class Meta:
verbose_name = "邮箱验证码"
verbose_name_plural = verbose_name
class Banner(models.Model): # 主页轮播图功能
title = models.CharField(max_length=100, verbose_name="标题") # 轮播图标题
image = models.ImageField(upload_to="banner/%Y/%m", verbose_name="轮播图", max_length=100) # 轮播图图像地址
url = models.URLField(max_length=200, verbose_name="访问地址") # 轮播图的url
index = models.IntegerField(default=100, verbose_name="显示顺序") # 轮播图的显示顺序编号
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") # 轮播图添加时间
class Meta:
verbose_name = "轮播图"
verbose_name_plural = verbose_name
相关文章推荐
- Django建教育平台(五)--各app的model注册
- 第三百八十五节,Django+Xadmin打造上线标准的在线教育平台—登录功能实现,回填数据以及错误提示html
- 第四百零二节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署,uwsgi安装和启动,nginx的安装与启动,uwsgi与nginx的配置文件+虚拟主机配置
- 基于IMOOC强力django+杀手级xadmin 打造上线标准的在线教育平台课程的学习(9)——Course models.py的设计
- Django建教育平台(三)--创建各App及其model
- 第三百九十六节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,自定义列表页上传插件
- 基于IMOOC强力django+杀手级xadmin 打造上线标准的在线教育平台课程的学习(10)——Organization models.py的设计
- 基于IMOOC强力django+杀手级xadmin 打造上线标准的在线教育平台课程的学习(14)——各个App的adminx.py的设置
- 第三百七十六节,Django+Xadmin打造上线标准的在线教育平台—创建用户操作app,在models.py文件生成5张表,用户咨询表、课程评论表、用户收藏表、用户消息表、用户学习表
- 第三百九十七节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,主题本地化设置
- Django建教育平台(七)--用户登录
- 第三百九十一节,Django+Xadmin打造上线标准的在线教育平台—404,403,500页面配置
- 基于IMOOC强力django+杀手级xadmin 打造上线标准的在线教育平台课程的学习(4)
- 基于IMOOC强力django+杀手级xadmin 打造上线标准的在线教育平台课程的学习(15)——xadmin的扩展
- Django建教育平台(四)--Django Admin与Xadmin
- 第四百节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署CentOS6.5安装python3.5.1
- 第三百七十七节,Django+Xadmin打造上线标准的在线教育平台—apps目录建立,以及数据表生成
- 第三百八十节,Django+Xadmin打造上线标准的在线教育平台—将所有app下的models数据库表注册到xadmin后台管理
- 第三百八十七节,Django+Xadmin打造上线标准的在线教育平台—网站上传资源的配置与显示
