HTML5中Web Storage本地存储
2017-07-29 16:08
381 查看
1、在HTML5中除了Canvas元素,另外一个新增的非常重要的功能就是可以在本地客户端储存数据的Web Storage功能。在HTML4中使用cookies在客户端保存用户名等一些简单的用户信息。但是cookies的缺点:大小限制在4KB;带宽浪费;难以操作。
2、Web Storage本地存储分为sessionStorage(临时保存)与localStorage(永久保存),两者的区别如下:
(1)sessionStorage(临时保存):就是把对象保存在session对象之中;
1)sessionStorage就是在打开网站到关闭网站之间要求进行保存的数据,注意:浏览器关闭后再打开该页面,数据便不存在了;
2)sessionStorage临时保存的用法:sessionStorage.setItem("key","value"); 或者是sessionStorage.key = "value";
3)临时数据读取方法:变量 = sessionStorage.getItem("key"); 或者是sessionStorage.key;
(2)localStorage(永久保存):就是将数据保存在客户端本地的硬件设备上面,如果浏览器关闭,这个数据不会丢失,下次打开可以继续使用。这个功能就是localStorage永久保存的功能;
1)localStorage永久保存数据的方法:localStorage.setItem("key","value"); 或者是localStorage.key;
2)读取数据的方法:变量 = localStorage.getItem("key"); 或者是变量 = localStorage.key;
3、sessionStorage(临时保存)与localStorage(永久保存)使用方法如下:
(1)sessionStorage(临时保存)的使用方法:
1)HTML代码:
<p id="msg"></p>
<input type="text" id="input" value="" />
<input type="button" id="" value="保存数据" onclick="saveStorage('input');" />
<input type="button" id="" value="读取数据" onclick="loadStorage('msg');" />
2)JavaScript代码:
function saveStorage(id){
var target = document.getElementById(id);
var str = target.value;
sessionStorage.setItem("mess",str);
};
function loadStorage(id){
var target = document.getElementById(id);
var msg = sessionStorage.getItem("mess");
target.innerHTML = msg;
};
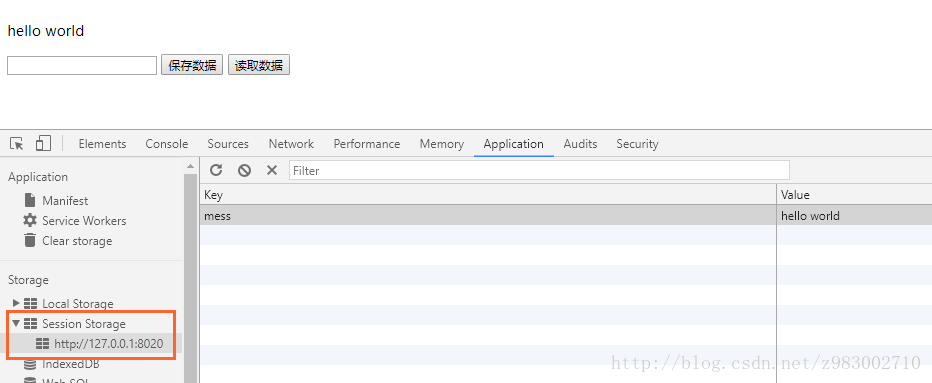
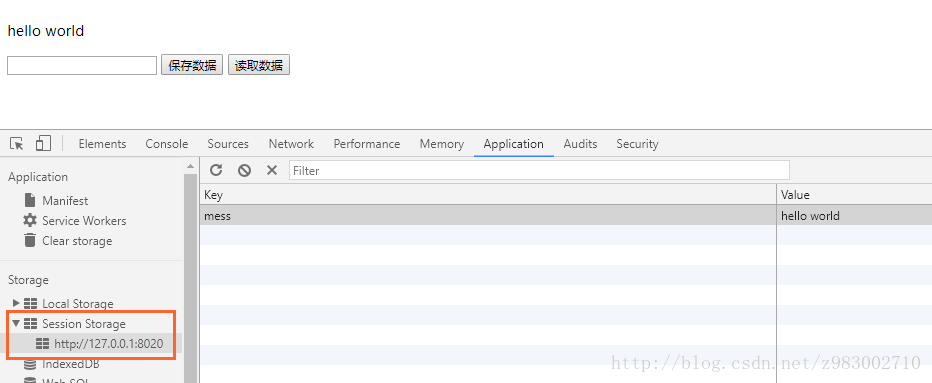
3)效果图如下:

(2)localStorage(永久保存)的使用方法:
1)HTML代码:
<p id="msg"></p>
<input type="text" id="input" value="" />
<input type="button" id="" value="保存数据" onclick="saveStorage('input');" />
<input type="button" id="" value="读取数据" onclick="loadStorage('msg');" />
2)JavaScript代码:
function saveStorage(id){
var target = document.getElementById(id);
var str = target.value;
localStorage.setItem("mess",str);
};
function loadStorage(id){
var target = document.getElementById(id);
var msg = localStorage.getItem("mess");
target.innerHTML = msg;
};
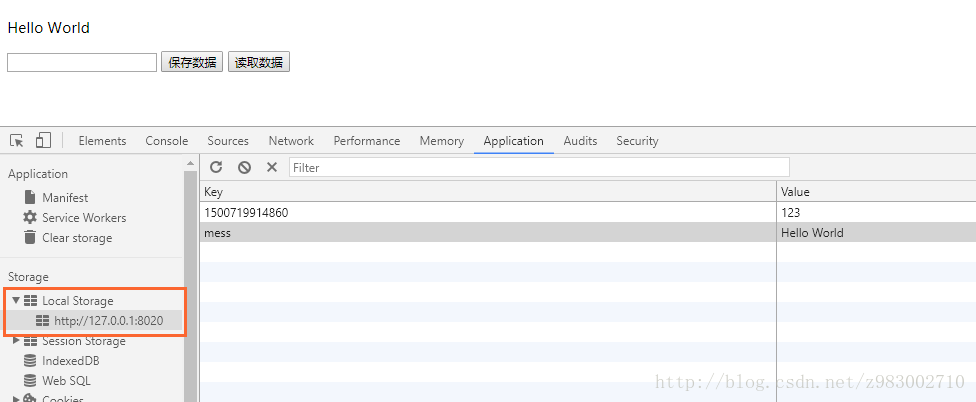
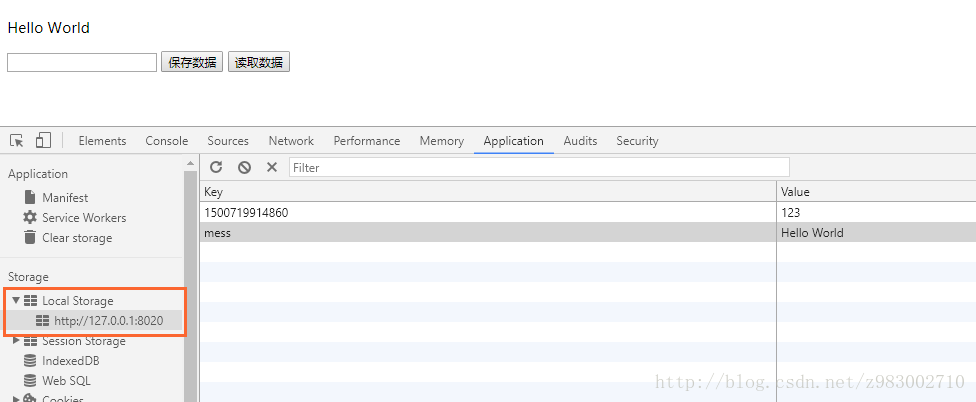
3)效果图如下:

2、Web Storage本地存储分为sessionStorage(临时保存)与localStorage(永久保存),两者的区别如下:
(1)sessionStorage(临时保存):就是把对象保存在session对象之中;
1)sessionStorage就是在打开网站到关闭网站之间要求进行保存的数据,注意:浏览器关闭后再打开该页面,数据便不存在了;
2)sessionStorage临时保存的用法:sessionStorage.setItem("key","value"); 或者是sessionStorage.key = "value";
3)临时数据读取方法:变量 = sessionStorage.getItem("key"); 或者是sessionStorage.key;
(2)localStorage(永久保存):就是将数据保存在客户端本地的硬件设备上面,如果浏览器关闭,这个数据不会丢失,下次打开可以继续使用。这个功能就是localStorage永久保存的功能;
1)localStorage永久保存数据的方法:localStorage.setItem("key","value"); 或者是localStorage.key;
2)读取数据的方法:变量 = localStorage.getItem("key"); 或者是变量 = localStorage.key;
3、sessionStorage(临时保存)与localStorage(永久保存)使用方法如下:
(1)sessionStorage(临时保存)的使用方法:
1)HTML代码:
<p id="msg"></p>
<input type="text" id="input" value="" />
<input type="button" id="" value="保存数据" onclick="saveStorage('input');" />
<input type="button" id="" value="读取数据" onclick="loadStorage('msg');" />
2)JavaScript代码:
function saveStorage(id){
var target = document.getElementById(id);
var str = target.value;
sessionStorage.setItem("mess",str);
};
function loadStorage(id){
var target = document.getElementById(id);
var msg = sessionStorage.getItem("mess");
target.innerHTML = msg;
};
3)效果图如下:

(2)localStorage(永久保存)的使用方法:
1)HTML代码:
<p id="msg"></p>
<input type="text" id="input" value="" />
<input type="button" id="" value="保存数据" onclick="saveStorage('input');" />
<input type="button" id="" value="读取数据" onclick="loadStorage('msg');" />
2)JavaScript代码:
function saveStorage(id){
var target = document.getElementById(id);
var str = target.value;
localStorage.setItem("mess",str);
};
function loadStorage(id){
var target = document.getElementById(id);
var msg = localStorage.getItem("mess");
target.innerHTML = msg;
};
3)效果图如下:

相关文章推荐
- html5本地存储web storage的简单使用
- (五)HTML5本地存储——Web Storage
- 【html5】Web Storage本地存储 sessionStorage/localStorage
- HTML5本地存储-Web Storage
- html5 本地存储Web Storage
- HTML5--本地存储Web Storage
- html5本地存储web storage
- HTML5新功能之一《web Storage 本地存储》
- HTML5--本地存储Web Storage
- HTML5 本地存储(Web Storage)
- HTML5本地存储之Web Storage
- HTML5--本地存储Web Storage
- html5本地存储(web Storage)
- 网站开发进阶(三十)HTML5--本地存储Web Storage
- HTML5 本地存储Web Storage
- 网站开发进阶(三十)HTML5--本地存储Web Storage
- html5中本地存储Web Storage
- HTML5本地存储 Web Storage
- HTML5--本地存储Web Storage
- html5本地存储(Web Storage API)
