开始学习es6(一) 搭建个es6的开发环境
2017-07-27 16:39
435 查看
1、开始学习es6 如果想在浏览器跑es6 需要给es6个环境 因为一直用vue-cli全家桶 这样虽然方便 但如果用es6需要跑起个vue全家桶 于是想到可以用gulp搭建个开发环境
首先需要1、 安装 gulp-babel babel-preset-es2015
Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
cnpm install --save-dev gulp-babel babel-preset-es2015
2、cnpm install --save-dev browserify
cnpm install --save-dev vinyl-source-stream
browserify 让你使用类似于 node 的 require() 的方式来组织浏览器端的 Javascript 代码
vinyl-source-stream 将Browserify的bundle()的输出转换为Gulp可用的vinyl(一种虚拟文件格式)流
3、在gulpfile.js下引入安装的包文件
需要的其他安装包另行安装
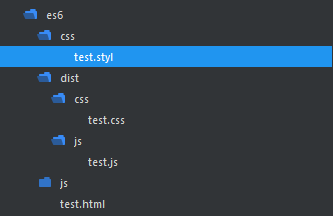
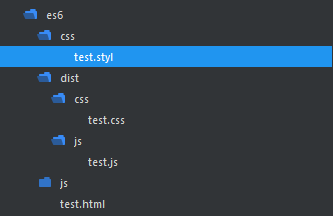
文件的目录结构为

期中dist为生成的最终经过编译的js 在html中引入dist下的js及css文件
通过livereload对js及css变化进行监听
在test.js 中
查看dist/js/test.js
暂时看可以对es6箭头函数进行编译了 下面就可以开始学习es6了~
首先需要1、 安装 gulp-babel babel-preset-es2015
Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
cnpm install --save-dev gulp-babel babel-preset-es2015
2、cnpm install --save-dev browserify
cnpm install --save-dev vinyl-source-stream
browserify 让你使用类似于 node 的 require() 的方式来组织浏览器端的 Javascript 代码
vinyl-source-stream 将Browserify的bundle()的输出转换为Gulp可用的vinyl(一种虚拟文件格式)流
3、在gulpfile.js下引入安装的包文件
var gulp = require("gulp"),
babel = require("gulp-babel"),
browserify = require("browserify"),
source = require("vinyl-source-stream"),
uglify = require("gulp-uglify"),
cleancss= require("gulp-clean-css"),
rev = require("gulp-rev-append"),
less = require("gulp-less"),
stylus = require("gulp-stylus"),
livereload = require("gulp-livereload"),
concat = require("gulp-concat");需要的其他安装包另行安装
文件的目录结构为

期中dist为生成的最终经过编译的js 在html中引入dist下的js及css文件
//es6 test
gulp.task("es6stylus",function(){
gulp.src(["es6/css/test.styl"])
.pipe(stylus())
.pipe(cleancss())
.pipe(gulp.dest("es6/dist/css"))
.pipe(livereload());
})
gulp.task("es6js",function(){
gulp.src(["es6/js/test.js"])
.pipe(babel({
presets:['es2015']
}))
.pipe(uglify())
.pipe(gulp.dest("es6/dist/js"))
.pipe(livereload());
})
gulp.task("watch",function(){
livereload.listen();
gulp.watch("es6/css/*.styl",["es6stylus"]);
gulp.watch("es6/js/*.js",["es6js","browserify"]);
})
gulp.task("browserify",function(){
var b = browserify({
entries:"es6/dist/js/test.js"
})
return b.bundle()
.pipe(source("bundle.js"))
.pipe(gulp.dest("dist/js"));
})
gulp.task("start",["es6stylus","es6js","browserify","watch"])通过livereload对js及css变化进行监听
在test.js 中
var t = (x,y)=>x+y; console.log(t(15,5));
查看dist/js/test.js
"use strict";var t=function(t,n){return t+n};console.log(t(15,5));暂时看可以对es6箭头函数进行编译了 下面就可以开始学习es6了~
相关文章推荐
- Java学习开始之旅(JAVA开发环境搭建)
- PHP学习笔记——从搭建PHP开发环境开始
- PHP学习笔记——从搭建PHP开发环境开始
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
- PHP学习笔记――从搭建PHP开发环境开始
- Esp8266学习之旅① 搭建开发环境,开始一个“hellow world”串口打印。
- 从头开始学习yii2---1.搭建yii2开发环境
- 开始学习PHP之开发环境搭建(Apache+Mysql+Php)
- 开始学习Java,搭建Java开发环境
- PHP学习笔记——从搭建PHP开发环境开始
- PHP学习笔记之1--开发环境搭建IIS +PHP +Mysql
- {嵌入式学习笔记(一)}ubuntu下嵌入式开发环境搭建
- [AndEngine学习教程] 第1节 搭建开发环境
- 微信开发学习一 -- 微信开发环境搭建
- grails2.2.2学习(一)开发环境搭建
- 嵌入式Qt开发环境搭建及移植到开发板----Qt学习笔记
- php学习日记第六棒(PHP 开发环境的搭建)
- Hadoop学习笔记(4)-Eclipse下搭建Hadoop2.6.4开发环境
- 《疯狂Workflow讲义——基于Activiti的工作流应用开发》学习笔记之一·环境搭建之编码问题
