css选中子元素中不是第一个元素的3种方法
2017-07-26 23:43
344 查看

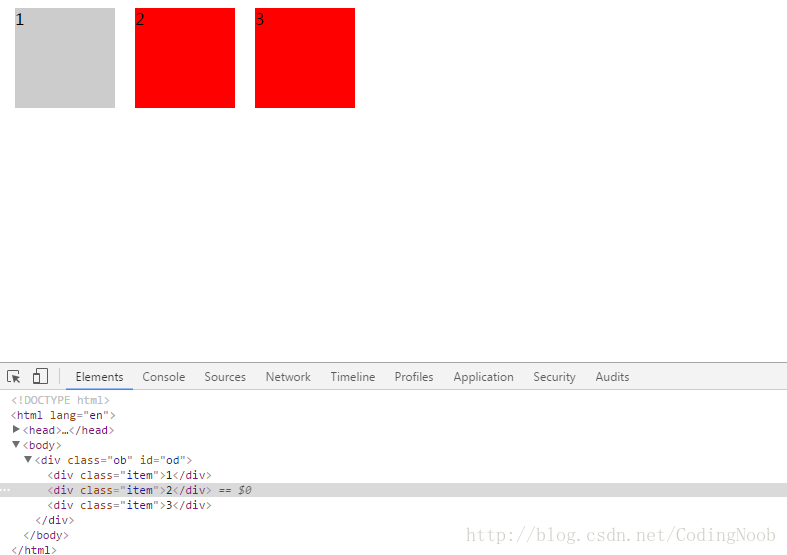
第一种:使用伪类选择器:not

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#od div{float:left;height:100px;width:100px;margin:0 10px;background:#ccc;}
#od div:not(:first-child){background:red;}
</style>
</head>
<body>
<div class="ob" id="od">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>第二种:使用nth-of-type或者nth-child


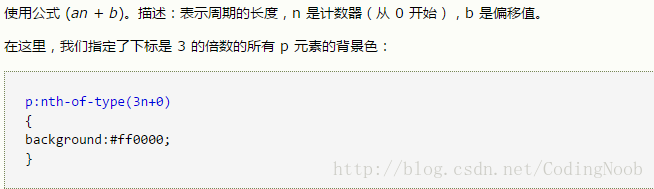
顾名思义,n是从0开始的,那么n+1自然就是从1开始了,以此类推n+3就是从第三个元素开始,同理如果选中单数元素那么就是2n+1,如果是想选中双数元素,那么就应该写成2n+2;具体情况可以根据项目情况使用。
nth-of-type和nth-child 区别 这里写的很明白 这里就不做介绍。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#od div{float:left;height:100px;width:100px;margin:0 10px;background:#ccc;}
/*#od div:nth-child(n+1){background:red;}*/
#od div:nth-of-type(n+1){background:red;}
</style>
</head>
<body>
<div class="ob" id="od">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>第三种:巧妙使用+兄弟选择符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#od div{float:left;height:100px;width:100px;margin:0 10px;background:#ccc;}
#od div+div{background:red;}
</style>
</head>
<body>
<div class="ob" id="od">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>至于为什么+选择符为什么可以呢?很简单#od div+div选择器,表示选中#od元素下面的所有后代div元素的兄弟元素,所以以此类推就选中了第二个元素以后的所有div元素了,为什么第一个没有被选中呢?很简单,第一个div元素前并有没有一个兄弟元素,所以不可能被选中,所以就得到了想要的结果。
相关文章推荐
- JS基础篇--JS与CSS阻止元素被选中及清除选中的方法总结
- jQuery中hover方法搭配css的hover选择器,实现选中元素突出显示方法
- css3种方法实现元素的绝对居中
- Javascript实例教程:querySelector()方法接受一个CSS查询并返回匹配模式的第一个子孙元素,如果没有匹配的元素则返回null。
- 在不确定自身高度的情况下,用 CSS 实现元素垂直居中的3种方法
- css 隐藏元素的方法
- 对于vector第一个元素访问的几种方法
- 经常被误用的html JavaScript css 的元素 方法 和属性?
- css父块级元素透明,子级元素不透明的方法
- jq 获取第一个child的方法 以及ajax成化工和返回之后,怎么去使用触发该时间的元素
- 围住浮动元素的3种方法
- CSS中元素水平居中显示的方法
- jQuery on()方法的优点及$().click方法的区别、删除select选中的元素
- 一般定制的cell 如何改变选中时改变cell 上图片(不是背景图)的方法。
- SpringMVC,3种不同的URL路由配置方法(这根本不是一个小问题)
- css两种块状定长元素居中方法的不同点
- 获取元素CSS值之getComputedStyle方法熟悉
- 转贴:获取元素CSS值之getComputedStyle方法熟悉
- jQuery通过CSS()方法给指定的元素同时设置多个样式
- 学会这些方法,CSS居中布局那都不是事!
