HTML5 | Web Storage
2017-07-24 17:56
375 查看
Web Storsge - 本地客户端存储数据功能
代替Cookies在客户端保存用户名等一些简单的用户信息
Cookies缺点:
大小限制在4KB
带宽浪费
难以操作
————————————————————————————————————————————
sessionStorage - 临时保存
把数据存储在session对象之中,session就是打开网站到关闭网站之间要求进行保存的数据
保存数据方法:2种
sessionStorage.setItem('key', 'value');
sessionStorage.key('value');
读取数据方法:2种
str = sessionStorage.getItem('key');
str = sessionStorage.key(index);
<<webstorage.js>>
<<index.html>>

————————————————————————————————————————————
localStorage - 永久保存
信息存储在客户端本地,关闭网页后再次打开信息也存在
保存数据的方法:
localStorage.setItem('key', 'value');
localStorage.key('value');
读取数据的方法
str = localStorage.getItem('key');
str = localStorage.key(index); // 通过索引号
<<webstorage.js>>

————————————————————————————————————————————
简单的留言板
要求:在留言板中将留言时间与内容相匹配,具有保存、清除、读取功能

<<webstorage.js>>
<<index.html>>
代替Cookies在客户端保存用户名等一些简单的用户信息
Cookies缺点:
大小限制在4KB
带宽浪费
难以操作
————————————————————————————————————————————
sessionStorage - 临时保存
把数据存储在session对象之中,session就是打开网站到关闭网站之间要求进行保存的数据
保存数据方法:2种
sessionStorage.setItem('key', 'value');
sessionStorage.key('value');
读取数据方法:2种
str = sessionStorage.getItem('key');
str = sessionStorage.key(index);
<<webstorage.js>>
function saveStorage(id) {
var str = document.getElementById(id).value; // 通过str来读取input输入的值
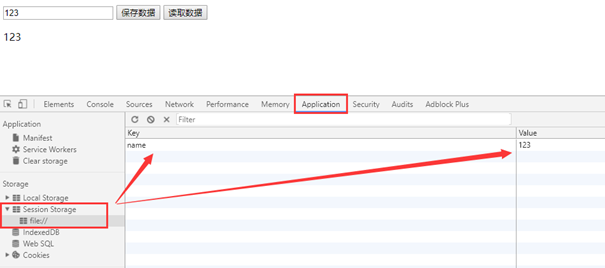
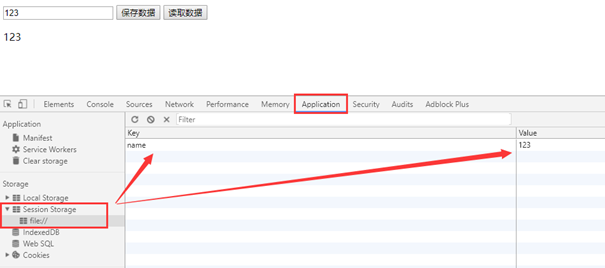
sessionStorage.setItem("name", str); // 通过方法存入sessionStorage
}
function readStorage(id) {
var target = document.getElementById(id);
var msg = sessionStorage.getItem("name"); // 读取sessionStorage的name值
target.innerHTML = msg;
}<<index.html>>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="text" id="txt">
<input type="button" value="保存数据" onclick="saveStorage('txt');">
<input type="button" value="读取数据" onclick="readStorage('msg');">
<p id="msg"></p>
</body>
<script type="text/javascript" src="webstorage.js"></script>
</html>
————————————————————————————————————————————
localStorage - 永久保存
信息存储在客户端本地,关闭网页后再次打开信息也存在
保存数据的方法:
localStorage.setItem('key', 'value');
localStorage.key('value');
读取数据的方法
str = localStorage.getItem('key');
str = localStorage.key(index); // 通过索引号
<<webstorage.js>>
function saveStorage(id) {
var str = document.getElementById(id).value; // 通过str来读取input输入的值
localStorage.setItem("name", str); // 通过方法存入sessionStorage
}
function readStorage(id) {
var target = document.getElementById(id);
var msg = localStorage.getItem("name"); // 读取sessionStorage的name值
target.innerHTML = msg;
}
————————————————————————————————————————————
简单的留言板
要求:在留言板中将留言时间与内容相匹配,具有保存、清除、读取功能

<<webstorage.js>>
// 保存数据
function saveStorage(id) {
var target = document.getElementById(id);
var str = target.value;
var time = new Date().getTime(); // 读取到毫秒数
localStorage.setItem(time, str);
loadStorage('msg'); // 保存的时候即显示
target.value = "";
}
// 加载数据
function loadStorage(id) {
var newElem = "<table>"; // 定义新DOM元素table
for (var i = 0; i < localStorage.length; i++) {
var loadTime = localStorage.key(i); // 通过索引获取key
var loadMsg = localStorage.getItem(loadTime); // 通过时间获取留言信息
var oTime = new Date(); // 创建Date对象
oTime.setTime(loadTime); // 将loadTime转换为时间对象
var strTime = oTime.toUTCString(); // 将时间对象字符串化
newElem += "<tr><td>" + (i + 1) + "</td><td>" + loadMsg + "</td><td>" + strTime + "</tr></td>"; // 在table中加上该行信息
}
newElem += "</table>"; // 给table闭合
var target = document.getElementById(id);
target.innerHTML = newElem;
}
// 清除数据
function clearStorage(id) {
localStorage.clear(); // 清除loaclStorage
loadStorage('msg');
}<<index.html>>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="webstorage.js"></script>
<style type="text/css">
#txt {
width: 300px;
height: 100px;
}
#msg table tr td {
border-top: 1px black solid;
}
</style>
</head>
<body>
<h1>留言板</h1>
<textarea id="txt" cols="60" rows="10"></textarea>
<br/>
<br/>
<input type="button" value="save" onclick="saveStorage('txt')" id="saveBtn">
<input type="button" value="clear" onclick="clearStorage('msg')" id="clearBtn">
<input type="button" value="load" onclick="loadStorage('msg')" id="loadBtn">
<hr/>
<div id="msg"></div>
</body>
</html>
相关文章推荐
- html5 web storage
- HTML5 Web存储(Web Storage)技术以及用法
- Where to Store your JWTs – Cookies vs HTML5 Web Storage--转
- Html5的Web Storage的基础
- HTML5笔记3——Web Storage和本地数据库
- HTML5--本地存储Web Storage
- HTML5--本地存储Web Storage
- HTML5 高级系列:web Storage
- HTML5 Web存储(Web Storage)(4)
- HTML5--本地存储Web Storage
- 【HTML5与CSS3基础】HTML5本地存储 Web Storage
- HTML5-Web Storage APIs
- [Selenium] Android HTML5 中 Web Storage
- html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。
- HTML5 网页存储 Web Storage
- HTML5 Web Storage
- HTML5 Web Storage
- html5本地存储(Web Storage API)
- 简单的HTML5 Web Storage留言册
- html5 Web Storage(localStorage(),sessionStorage())
