图标字体的制作
2017-07-24 00:31
274 查看
图标字体的制作
在前端中制作图标字体是一个较为普遍的工作,正好最近写一个新项目练一下Vue,把项目中用到的一些技术梳理记录一下。
1.首先使用的是iconmoon app这个网站,登陆进去。

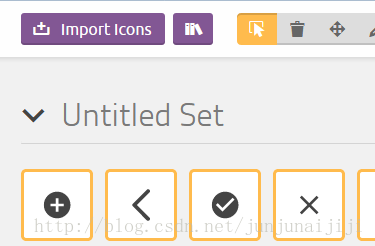
2.点击icoMoon进入,点击import,导入svg图

3.选择生成的图标,点击右下角generate fonts,

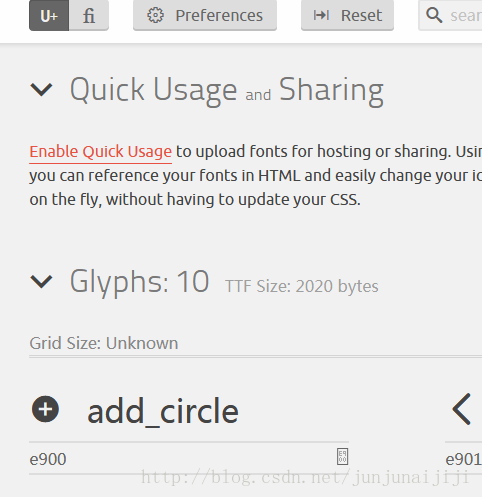
4.点击preferences可以修改相关的配置,在点击右下角下载,就可得到字体文件了。
相关文章推荐
- 如何制作图标字体
- vue之图标字体制作
- 字体图标的制作
- 关于网页图标使用与字体图标制作
- 利用阿里巴巴的矢量图片库工具网站制作自己的图标字体
- 图标字体(IconFont)制作
- 1.制作字体图标网站https://icomoon.io 2.制作bootstrap按钮样式,生成css代码 http://blog.koalite.com/bbg/
- 在iOS应用中使用字体图标及制作字体库
- 图标字体的在线制作
- 字体图标的制作
- css3中的@font-face制作图标字体icofont
- 如何制作图标字体(如何将svg转换为css可用的图标字体)
- 图标字体制作工具栏
- 制作图标字体
- 制作自定义的字体图标
- 字体图标以及字体图标的制作
- 制作自定义图标字体,html引用web字体
- [Phonegap+Sencha Touch] 移动开发43 WebApp字体图标的制作
- 图标字体制作 -- 将SVG制作成图标字体文件,通过引入使用
- 字体图标制作详解
