android 5.0和6.0后新增的控件总结
2017-07-23 20:39
295 查看
文章转自http://blog.csdn.NET/aqi00/article/details/59108336
Android自5.0后增加了不少新控件,帮助开发者实现了更酷更炫的UI效果。可是对于初学者来说,这些新控件的用法不像老控件那么简单,网上相关的使用介绍也不如老控件那样丰富,种种情况无疑加大了我们学习这些新控件的难度。为此,博主初步整理了android在5.0和6.0之后的新增控件,及其对应的说明博文,给大家提供一个可资学习和借鉴的索引。
下面是新增控件的索引表格:
1、第一类是内核提供的控件,位于SDK的android.jar中。
这个与系统版本有关,每个版本的android.jar是固定的,有在该内核中定义的控件才能正常调用,没在内核中定义的控件在运行时会扔出类找不到的异常。比如水波图形RippleDrawable和矢量图形VectorDrawable,这两个控件在Android5.0之后的系统内核中提供,所以只有系统版本不低于5.0的手机才能使用它们,运行4.*系统的手机是无法正常调用这两个控件的。
2、第二类是v4兼容库提供的控件,位于SDK的android-support-v4.jar中。
v4库默认会被编译进App的安装包,所以它不需要系统内核支持,可直接运行在4.0之后的所有系统上,并且App工程无需手工导入v4库。使用v4控件唯一需要注意的地方,是布局文件中要引用完整路径的控件名称,如抽屉布局android.support.v4.widget.DrawerLayout、下拉刷新布局android.support.v4.widget.SwipeRefreshLayout等等。
3、第三类是v7兼容库和design库,它们有各自的库工程,开发者要在App工程中手工导入用到的兼容库。
v7与design库导入App工程后,编译出来的App即可兼容4.*的系统。使用v7与design库的控件,类似于使用自定义控件,不但要在布局文件中引用完整路径的控件名称,还要在根布局声明命名空间(即添加属性xmlns:app="http://schemas.android.com/apk/res-auto"),然后方可使用这些控件的自定义属性。这部分控件数量最多,实现的界面特效最丰富,而且互相之间存在依赖关系,如design库依赖于appcompat-v7库,部分design控件如NavigationView还依赖于recyclerview-v7库,所以若要正确使用design库的控件,往往得同时导入好几个相关的兼容库。
Android5.0和6.0之后补充了这么多新控件,自然有部分老控件变过时了,下面就列举部分新旧控件的替代关系:
Toolbar:替代ActionBar
RecyclerView:替代ListView和GridView
NestedScrollView:替代ScrollView
Snackbar:替代Toast
FloatingActionButton:替代ImageButton
TextInputEditText:替代EditText
camera2家族:替代Camera
---------------------------------------------------------------------------------------------------------------------------------------------
文章转载自 http://blog.csdn.net/qq379454816/article/details/51483388
5.0中新添加了很多控件,为了便于学习和总结这里我给大家归纳了一下:
使用方式:builde.gride文件中添加下面的依赖,
compile 'com.Android.support:design:22.2.0' //可修改版本号为对应的buildToolsVersion版本
然后就可以使用所有的控件了,如下:
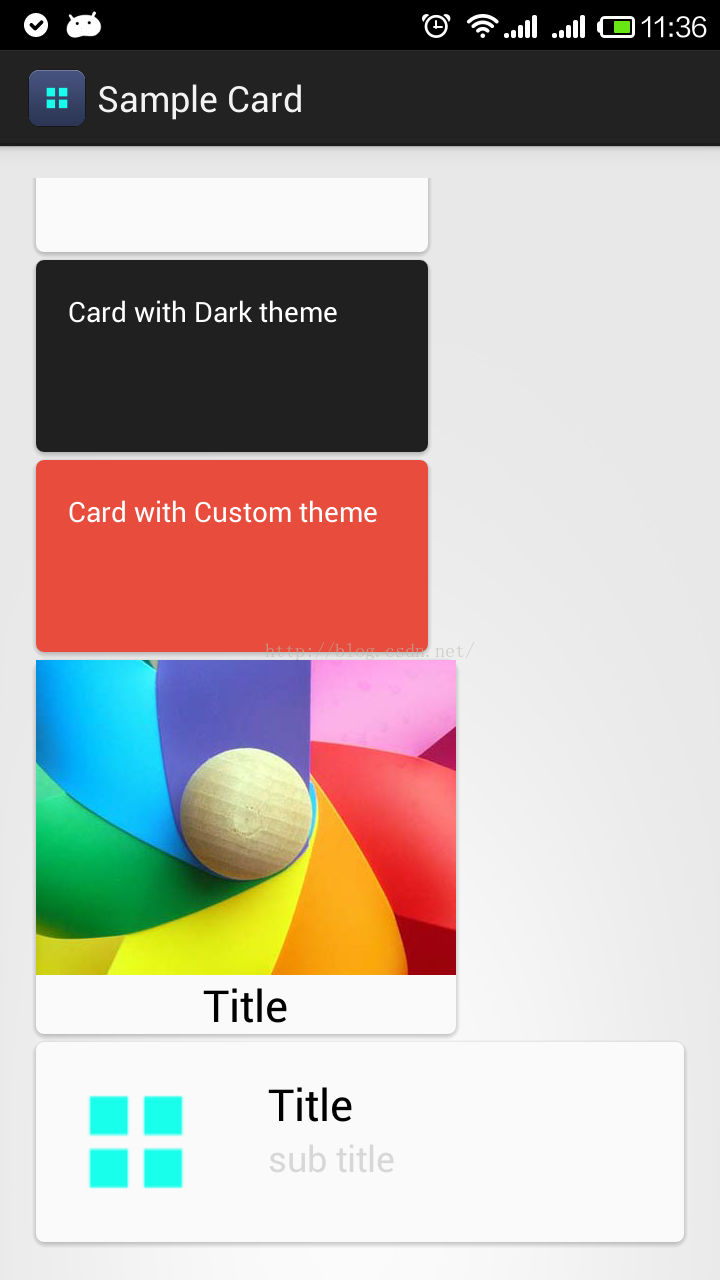
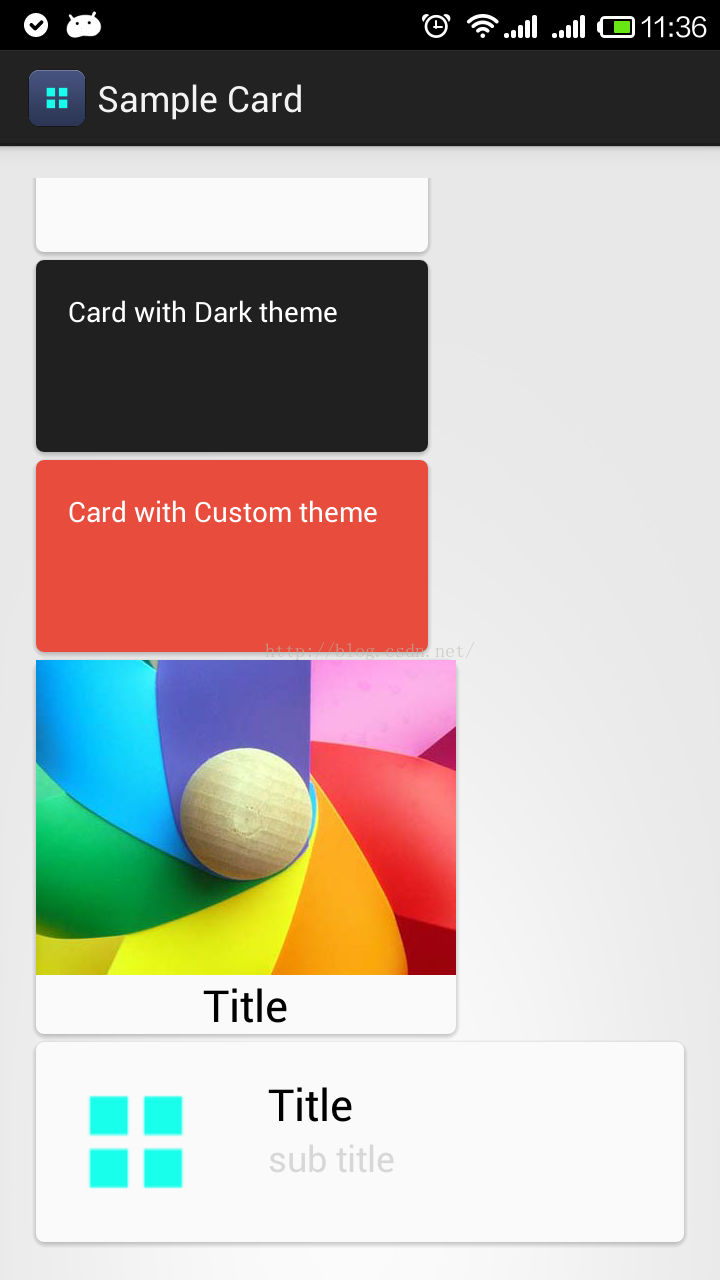
1、android.support.v7.widget.CardView
简介:该控件是一个卡片布局,继承FrameLayout。
CardView常用属性:
card_view:cardElevation 阴影的大小
card_view:cardMaxElevation 阴影最大高度
card_view:cardBackgroundColor 卡片的背景色
card_view:cardCornerRadius 卡片的圆角大小
card_view:contentPadding 卡片内容于边距的间隔
card_view:contentPaddingBottom
card_view:contentPaddingTop
card_view:contentPaddingLeft
card_view:contentPaddingRight
card_view:contentPaddingStart
card_view:contentPaddingEnd
card_view:cardUseCompatPadding 设置内边距,V21+的版本和之前的版本仍旧具有一样的计算方式
card_view:cardPreventConrerOverlap 在V20和之前的版本中添加内边距,这个属性为了防止内容和边角的重叠
扫描关注我的微信公众号:

效果图:

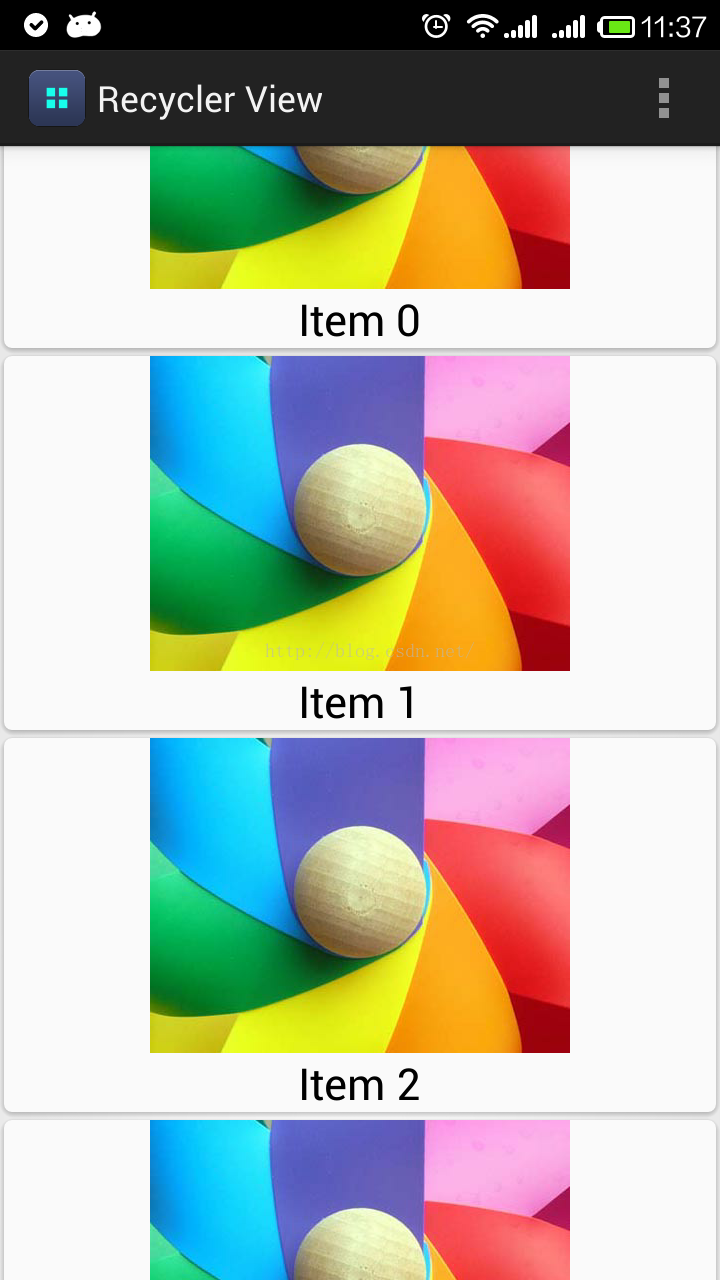
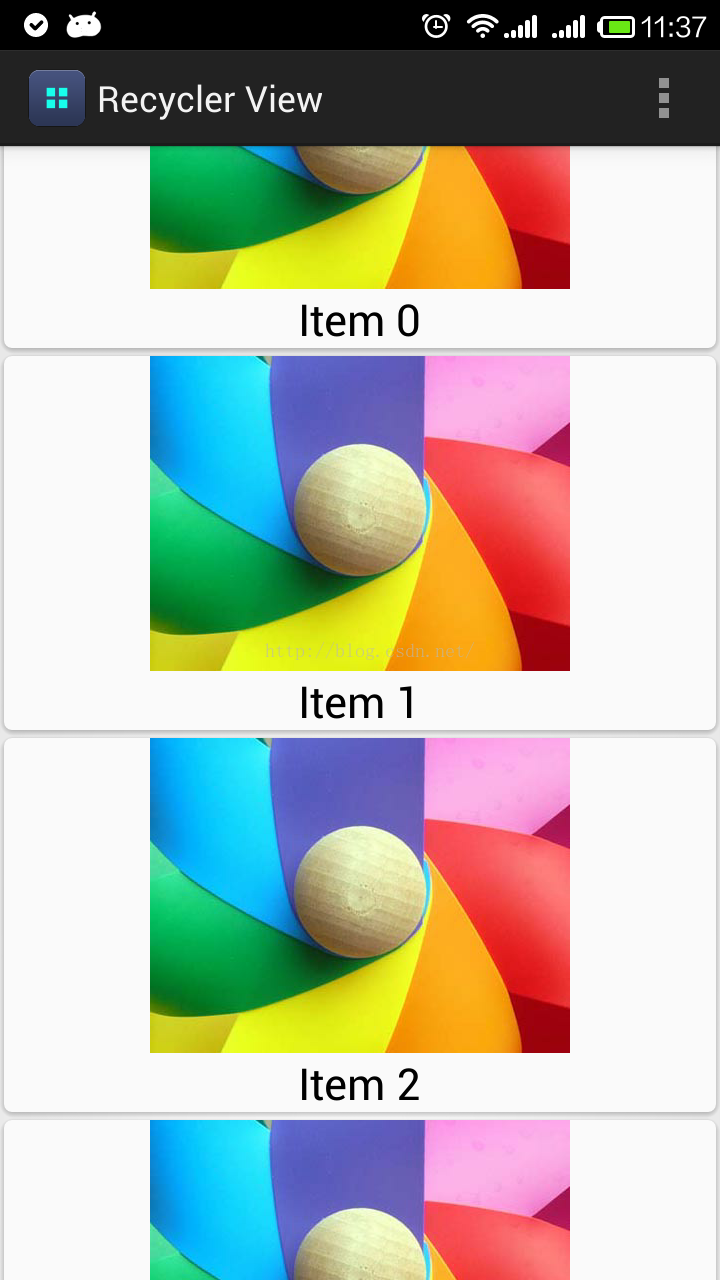
2、android.support.v7.widget.RecyclerView
简介:该控件用来替代ListView,具有高度的松耦合性,主要不同就是省去了我们自己去创建ViewHolder类,大概使用步骤如下:
[java] view
plain copy
print?
verify_rv = (RecyclerView) findViewById(R.id.verify_rv);
局管理器,有水平和垂直两种,总共有下面3种,另外两种:GridLayoutManager 网格布局管理器,StaggeredGridLayoutManager 瀑布就式布局管理器
verify_rv.setLayoutManager(new LinearLayoutManager(this));
保持固定的大小,该信息被用于自身的优化
verify_rv.setHasFixedSize(true);
配器
adapter = new OrderRvAdapter(this);
erify_rv.setAdapter(adapter);
效果图:

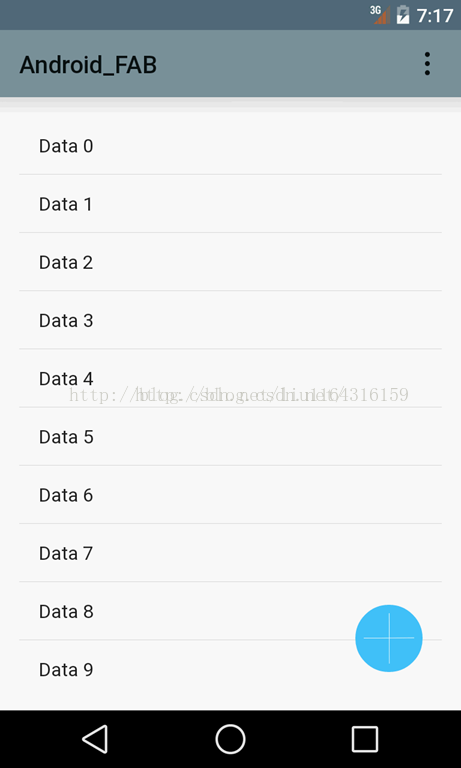
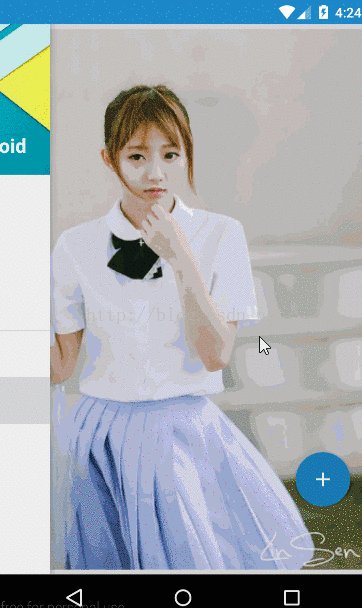
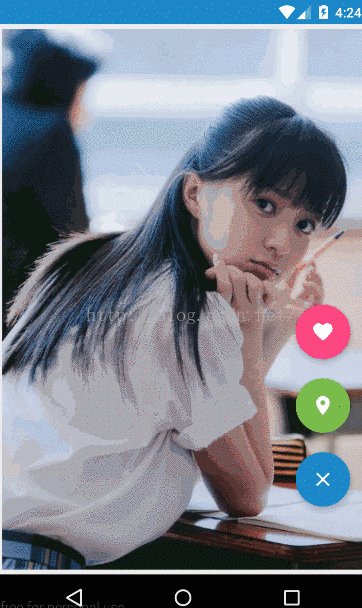
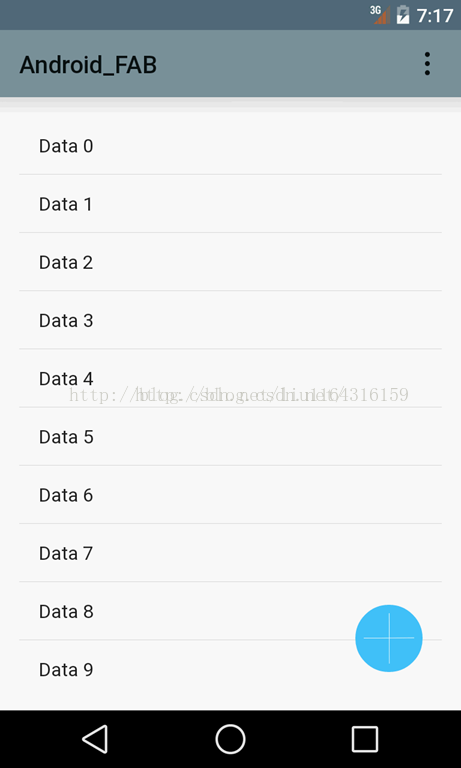
3、android.support.design.widget.FloatingActionButton
简介:用来在界面上显示一个悬浮的按钮,有大小两种尺寸。
效果图:

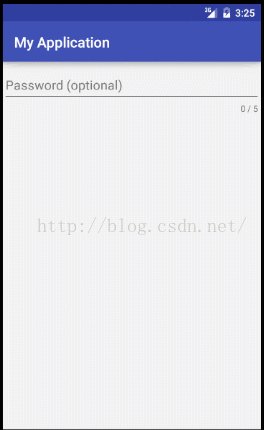
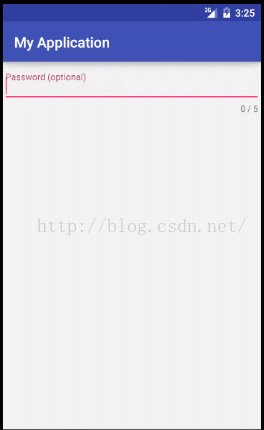
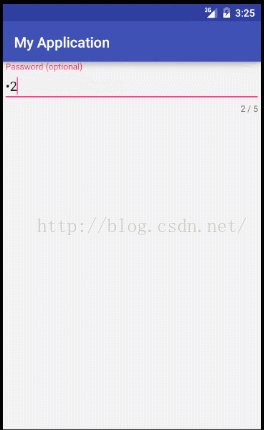
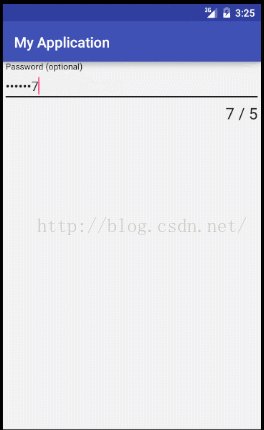
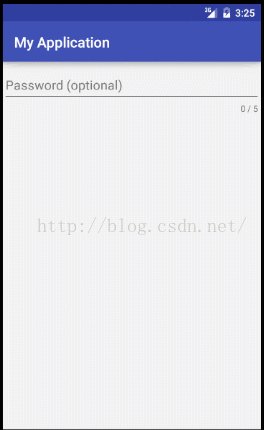
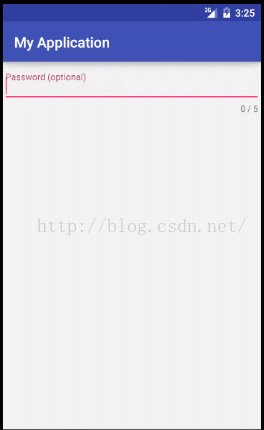
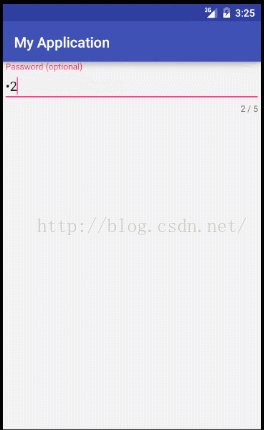
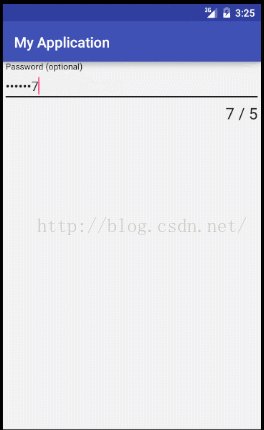
4、android.support.design.widget.TextInputLayout
简介:一般嵌套一个EditText,用来在输入内容后提示内容显示在外面,还具有空校验。
效果图:

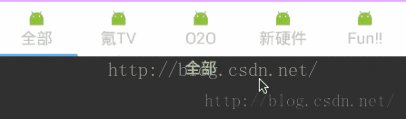
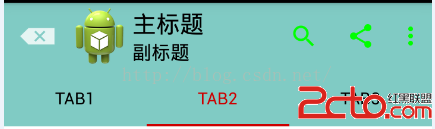
5、android.support.design.widget.TabLayout
简介:用来和Viewpager结合使用来作为Viewpager的选项卡。
[java] view
plain copy
print?
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tab_FindFragment_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/titleBlue"
app:tabIndicatorColor="@color/white"
app:tabSelectedTextColor="@color/gray"
app:tabTextColor="@color/white"
/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_FindFragment_pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
然后在viewpager设置adapter之后调用下面代码: tab_FindFragment_title.setupWithViewPager(vp_FindFragment_pager); 就可以实现和viewpager滑动实现联动效果,选项卡内容在viewpager的adapter的gettitle方法中设置(选项卡可以动也可以不动)。
效果图:

6、android.support.design.widget.NavigationView
简介:在Material Design中,Navigation drawer导航抽屉,被设计用于应用导航,提供了一种通用的导航方式,体现了设计的一致性。
而NavigationView的典型用途就是配合之前v4包的DrawerLayout,作为其中的Drawer部分,即导航菜单的本体部分。NavigationView是一个导航菜单框架,使用menu资源填充数据,使我们可以更简单高效的实现导航菜单。它提供了不错的默认样式、选中项高亮、分组单选、分组子标题、以及可选的Header。
使用方式:
[java] view
plain copy
print?
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Content -->
<FrameLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Drawer -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout>
代码中:
[java] view
plain copy
print?
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId())
{
case R.id.item_one:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentOne()).commit();
mToolbar.setTitle("我的动态");
break;
case R.id.item_two:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentTwo()).commit();
mToolbar.setTitle("我的留言");
break;
case R.id.item_three:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentThree()).commit();
mToolbar.setTitle("附近的人");
break;
}
menuItem.setChecked(true);//点击了把它设为选中状态
mDrawerLayout.closeDrawers();//关闭抽屉
return true;
}
});
}
效果图(布局文件中添加的抽屉内容,在app标签中):

7、android.support.design.widget.CoordinatorLayout
简介:该控件和新发布的这些控件联合使用,只要把他作为一个容器类使用就好了,一边用作跟布局。

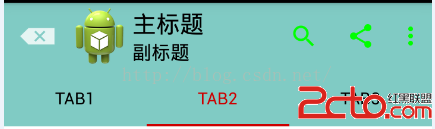
8、android.support.design.widget.AppBarLayout
简介:用来和toolbar联合使用,达到Material Design效果。
效果图:

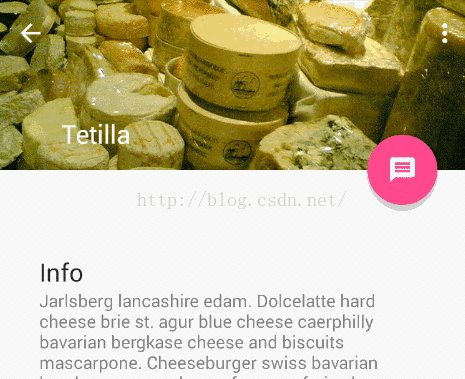
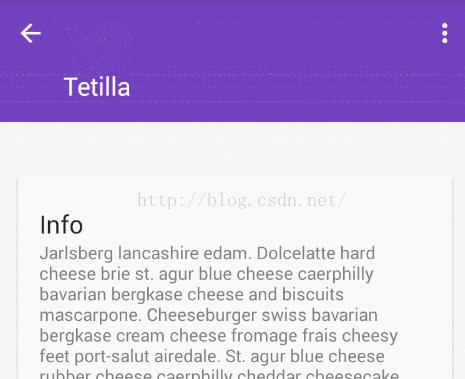
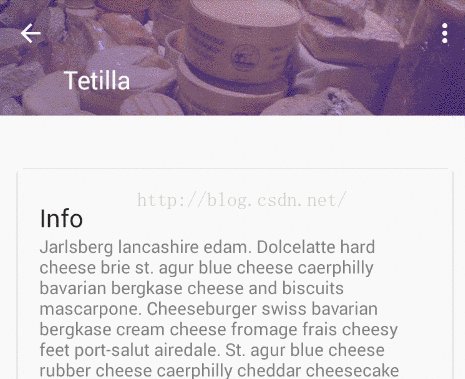
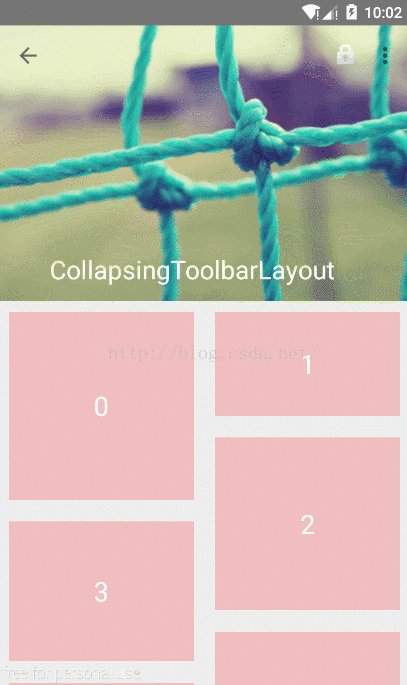
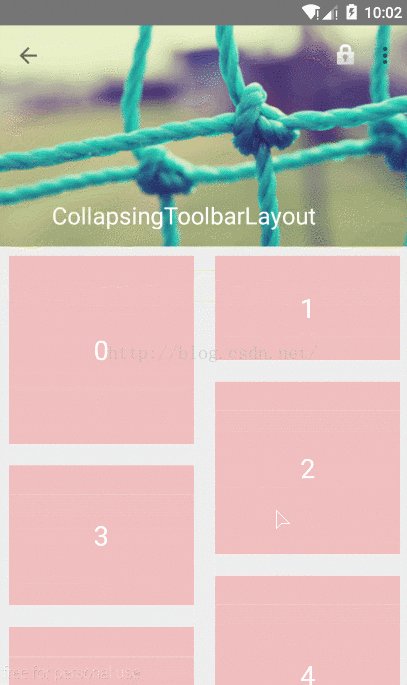
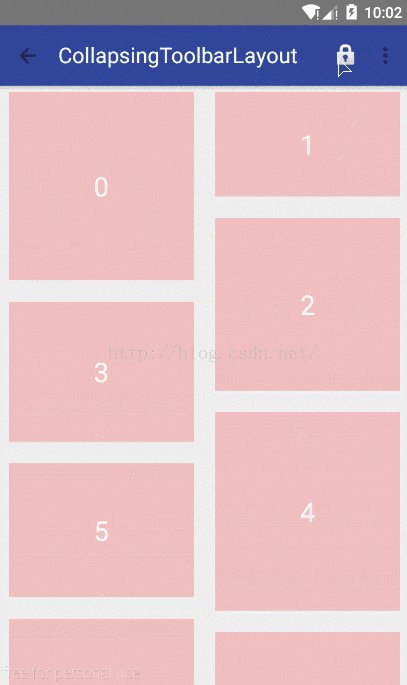
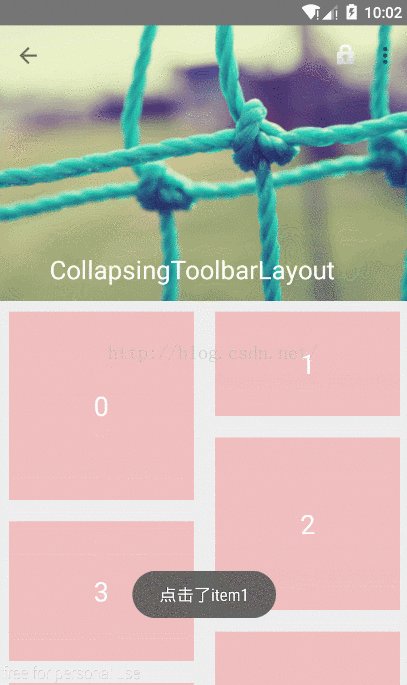
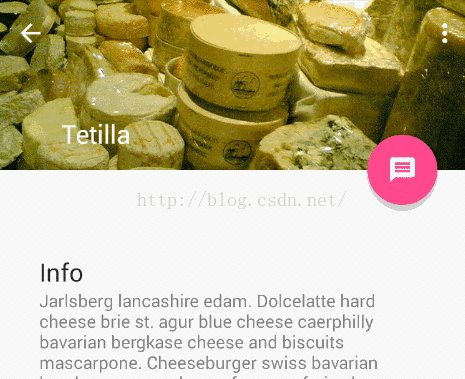
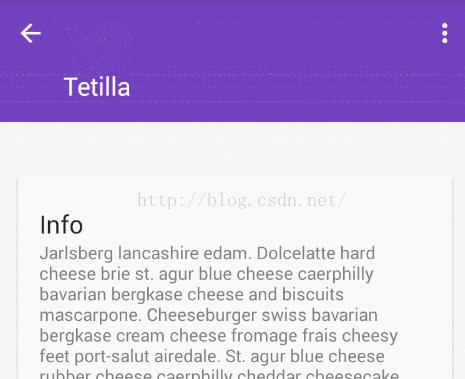
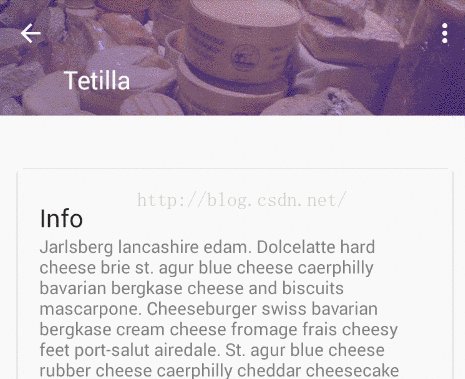
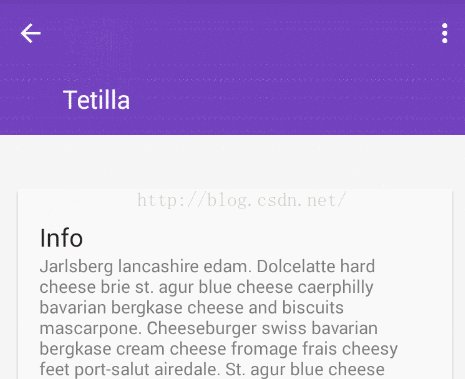
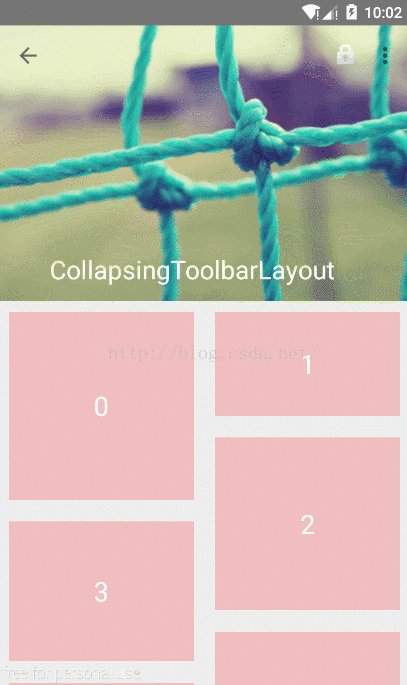
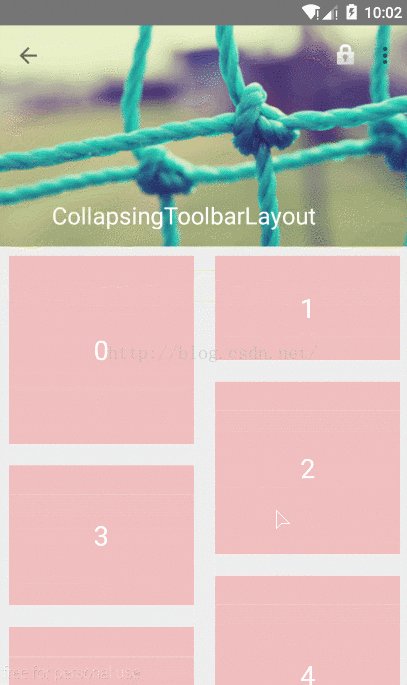
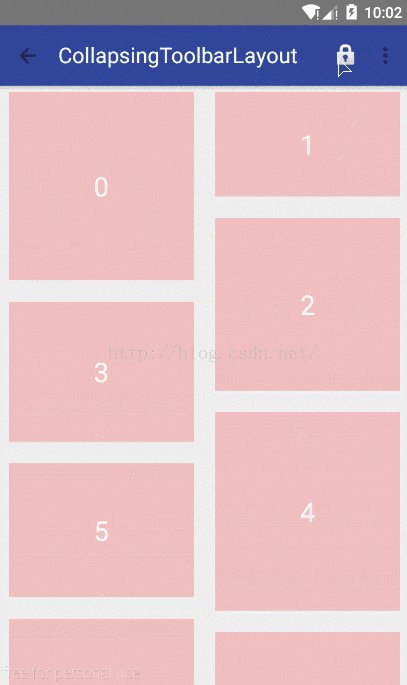
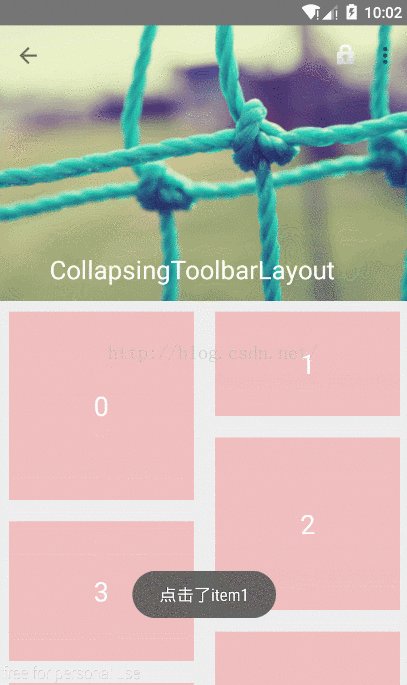
9、android.support.design.widget.CollapsingToolbarLayout
简介:CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
效果图:

10、toolBar
简介:用来取代actionbar,效果图入appbarLayout上面的效果图。
下面是几个新出来的类:
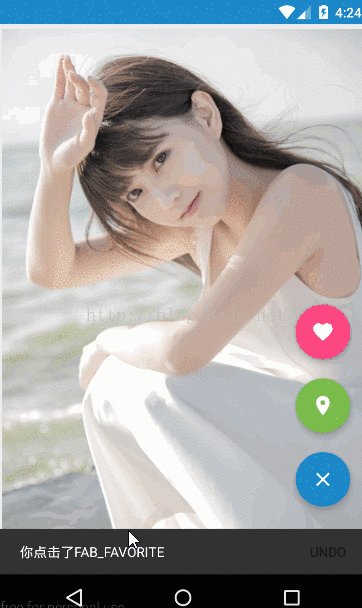
1、android.support.design.widget.Snackbar 其和Toast是类似的,弹出一个提示框,不需要再布局文件中使用
效果图:

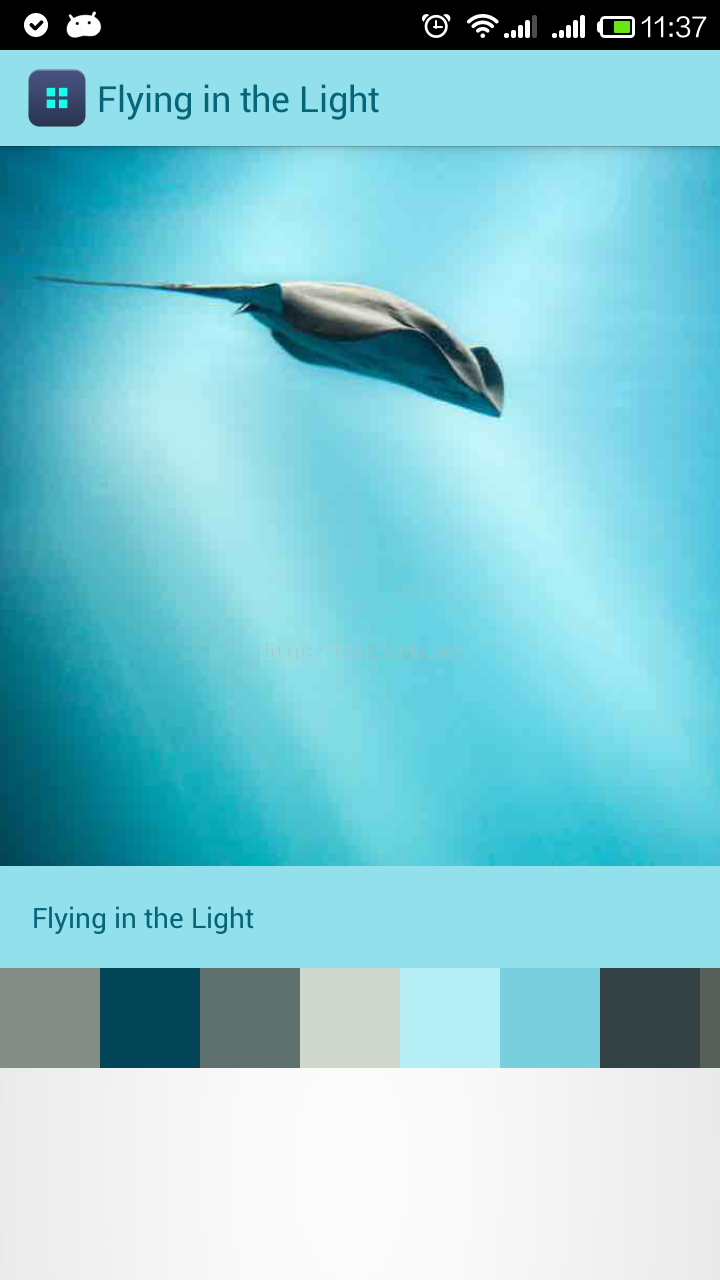
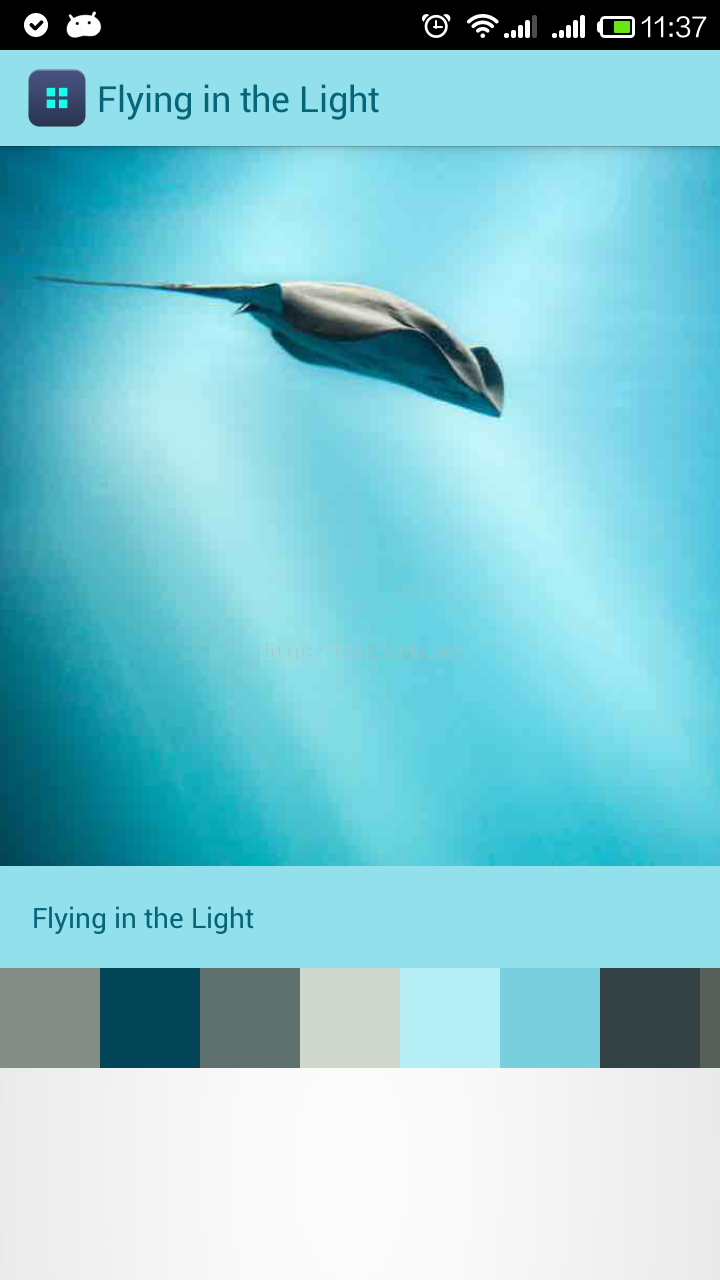
2、Palette 颜色选择器,从bitmap中提取颜色值
简介:从一张图片中提取出关键的颜色,可以把该颜色值设置到别的控件上面。
效果图:

Android自5.0后增加了不少新控件,帮助开发者实现了更酷更炫的UI效果。可是对于初学者来说,这些新控件的用法不像老控件那么简单,网上相关的使用介绍也不如老控件那样丰富,种种情况无疑加大了我们学习这些新控件的难度。为此,博主初步整理了android在5.0和6.0之后的新增控件,及其对应的说明博文,给大家提供一个可资学习和借鉴的索引。
下面是新增控件的索引表格:
1、第一类是内核提供的控件,位于SDK的android.jar中。
这个与系统版本有关,每个版本的android.jar是固定的,有在该内核中定义的控件才能正常调用,没在内核中定义的控件在运行时会扔出类找不到的异常。比如水波图形RippleDrawable和矢量图形VectorDrawable,这两个控件在Android5.0之后的系统内核中提供,所以只有系统版本不低于5.0的手机才能使用它们,运行4.*系统的手机是无法正常调用这两个控件的。
2、第二类是v4兼容库提供的控件,位于SDK的android-support-v4.jar中。
v4库默认会被编译进App的安装包,所以它不需要系统内核支持,可直接运行在4.0之后的所有系统上,并且App工程无需手工导入v4库。使用v4控件唯一需要注意的地方,是布局文件中要引用完整路径的控件名称,如抽屉布局android.support.v4.widget.DrawerLayout、下拉刷新布局android.support.v4.widget.SwipeRefreshLayout等等。
3、第三类是v7兼容库和design库,它们有各自的库工程,开发者要在App工程中手工导入用到的兼容库。
v7与design库导入App工程后,编译出来的App即可兼容4.*的系统。使用v7与design库的控件,类似于使用自定义控件,不但要在布局文件中引用完整路径的控件名称,还要在根布局声明命名空间(即添加属性xmlns:app="http://schemas.android.com/apk/res-auto"),然后方可使用这些控件的自定义属性。这部分控件数量最多,实现的界面特效最丰富,而且互相之间存在依赖关系,如design库依赖于appcompat-v7库,部分design控件如NavigationView还依赖于recyclerview-v7库,所以若要正确使用design库的控件,往往得同时导入好几个相关的兼容库。
Android5.0和6.0之后补充了这么多新控件,自然有部分老控件变过时了,下面就列举部分新旧控件的替代关系:
Toolbar:替代ActionBar
RecyclerView:替代ListView和GridView
NestedScrollView:替代ScrollView
Snackbar:替代Toast
FloatingActionButton:替代ImageButton
TextInputEditText:替代EditText
camera2家族:替代Camera
---------------------------------------------------------------------------------------------------------------------------------------------
文章转载自 http://blog.csdn.net/qq379454816/article/details/51483388
5.0中新添加了很多控件,为了便于学习和总结这里我给大家归纳了一下:
使用方式:builde.gride文件中添加下面的依赖,
compile 'com.Android.support:design:22.2.0' //可修改版本号为对应的buildToolsVersion版本
然后就可以使用所有的控件了,如下:
1、android.support.v7.widget.CardView
简介:该控件是一个卡片布局,继承FrameLayout。
CardView常用属性:
card_view:cardElevation 阴影的大小
card_view:cardMaxElevation 阴影最大高度
card_view:cardBackgroundColor 卡片的背景色
card_view:cardCornerRadius 卡片的圆角大小
card_view:contentPadding 卡片内容于边距的间隔
card_view:contentPaddingBottom
card_view:contentPaddingTop
card_view:contentPaddingLeft
card_view:contentPaddingRight
card_view:contentPaddingStart
card_view:contentPaddingEnd
card_view:cardUseCompatPadding 设置内边距,V21+的版本和之前的版本仍旧具有一样的计算方式
card_view:cardPreventConrerOverlap 在V20和之前的版本中添加内边距,这个属性为了防止内容和边角的重叠
扫描关注我的微信公众号:

效果图:

2、android.support.v7.widget.RecyclerView
简介:该控件用来替代ListView,具有高度的松耦合性,主要不同就是省去了我们自己去创建ViewHolder类,大概使用步骤如下:
[java] view
plain copy
print?
verify_rv = (RecyclerView) findViewById(R.id.verify_rv);
局管理器,有水平和垂直两种,总共有下面3种,另外两种:GridLayoutManager 网格布局管理器,StaggeredGridLayoutManager 瀑布就式布局管理器
verify_rv.setLayoutManager(new LinearLayoutManager(this));
保持固定的大小,该信息被用于自身的优化
verify_rv.setHasFixedSize(true);
配器
adapter = new OrderRvAdapter(this);
erify_rv.setAdapter(adapter);
效果图:

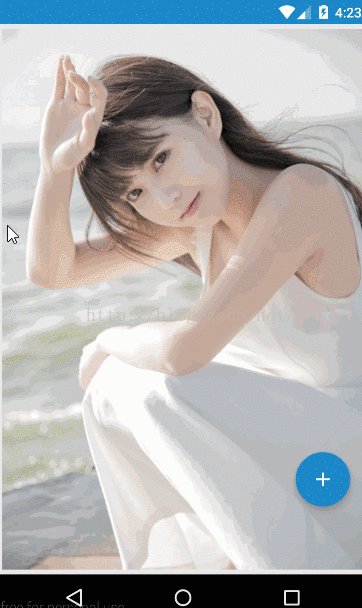
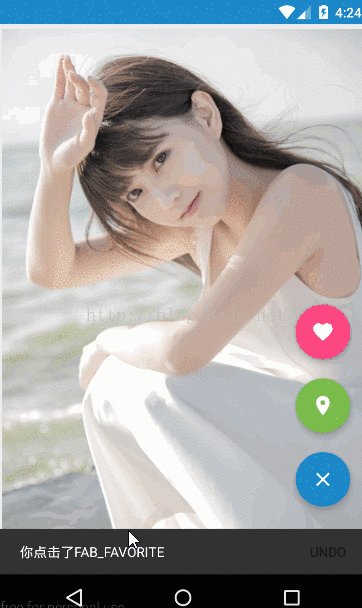
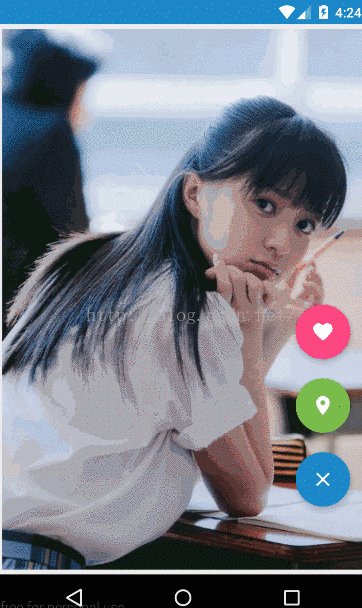
3、android.support.design.widget.FloatingActionButton
简介:用来在界面上显示一个悬浮的按钮,有大小两种尺寸。
效果图:

4、android.support.design.widget.TextInputLayout
简介:一般嵌套一个EditText,用来在输入内容后提示内容显示在外面,还具有空校验。
效果图:

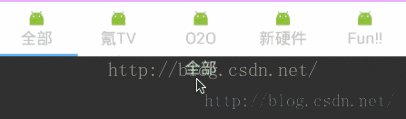
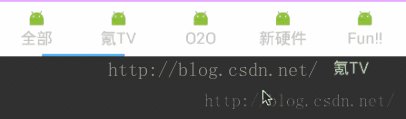
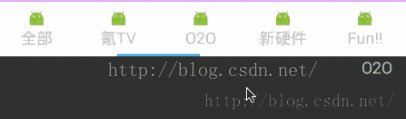
5、android.support.design.widget.TabLayout
简介:用来和Viewpager结合使用来作为Viewpager的选项卡。
[java] view
plain copy
print?
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tab_FindFragment_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/titleBlue"
app:tabIndicatorColor="@color/white"
app:tabSelectedTextColor="@color/gray"
app:tabTextColor="@color/white"
/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_FindFragment_pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
然后在viewpager设置adapter之后调用下面代码: tab_FindFragment_title.setupWithViewPager(vp_FindFragment_pager); 就可以实现和viewpager滑动实现联动效果,选项卡内容在viewpager的adapter的gettitle方法中设置(选项卡可以动也可以不动)。
效果图:

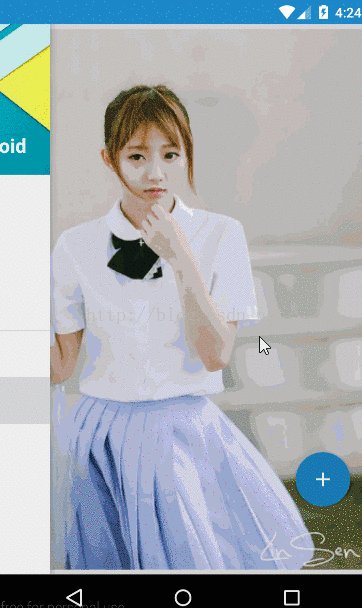
6、android.support.design.widget.NavigationView
简介:在Material Design中,Navigation drawer导航抽屉,被设计用于应用导航,提供了一种通用的导航方式,体现了设计的一致性。
而NavigationView的典型用途就是配合之前v4包的DrawerLayout,作为其中的Drawer部分,即导航菜单的本体部分。NavigationView是一个导航菜单框架,使用menu资源填充数据,使我们可以更简单高效的实现导航菜单。它提供了不错的默认样式、选中项高亮、分组单选、分组子标题、以及可选的Header。
使用方式:
[java] view
plain copy
print?
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Content -->
<FrameLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Drawer -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout>
代码中:
[java] view
plain copy
print?
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId())
{
case R.id.item_one:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentOne()).commit();
mToolbar.setTitle("我的动态");
break;
case R.id.item_two:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentTwo()).commit();
mToolbar.setTitle("我的留言");
break;
case R.id.item_three:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentThree()).commit();
mToolbar.setTitle("附近的人");
break;
}
menuItem.setChecked(true);//点击了把它设为选中状态
mDrawerLayout.closeDrawers();//关闭抽屉
return true;
}
});
}
效果图(布局文件中添加的抽屉内容,在app标签中):

7、android.support.design.widget.CoordinatorLayout
简介:该控件和新发布的这些控件联合使用,只要把他作为一个容器类使用就好了,一边用作跟布局。

8、android.support.design.widget.AppBarLayout
简介:用来和toolbar联合使用,达到Material Design效果。
效果图:

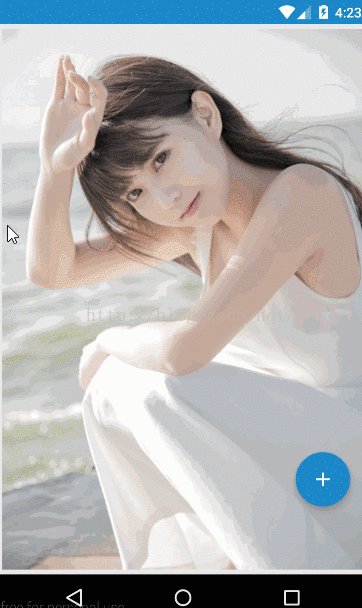
9、android.support.design.widget.CollapsingToolbarLayout
简介:CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
效果图:

10、toolBar
简介:用来取代actionbar,效果图入appbarLayout上面的效果图。
下面是几个新出来的类:
1、android.support.design.widget.Snackbar 其和Toast是类似的,弹出一个提示框,不需要再布局文件中使用
效果图:

2、Palette 颜色选择器,从bitmap中提取颜色值
简介:从一张图片中提取出关键的颜色,可以把该颜色值设置到别的控件上面。
效果图:

相关文章推荐
- Android 5.0和6.0新增控件简单介绍
- android 5.0新增的控件总结
- android 5.0新增的控件总结
- android 5.0新增的控件总结
- android 5.0新增的控件总结
- android开发游记:meterial design 5.0 新增控件介绍及使用方法
- android 5.0 6.0新控件
- Android requires compiler compliance level 5.0 or 6.0. 出错原因分析、解决方法
- Android 5.0/6.0进程自动重启调研(5.0+)
- Android 6.0新特性总结
- Android 3.0新增日历控件CalendarView
- Android控件WebView的属性设置和相关常用方法总结
- Android 5.0 API新增和改进
- day76_Android5.0+6.0新特性
- Android 5.0,6,0,7.0特性及其控件
- android常用控件总结
- 每周总结20130821——android控件的尺寸、http文件上传
- Android5.0和6.0之后新增的控件说明
- android 控件学习之Textview属性总结
- Android 4.0 5.0 6.0特性
