Diango学习3:Django模板应用实例
2017-07-21 19:26
399 查看
使用Django的django.HttpResponse()来输出“Hello World!”,这种方式将数据与视图混在一起,不符合Django的MVC思想,所以尝试使用Django的模板。
1.在Project下新建一个叫templates的app(如果不知道的,可以参见前面文章),建立 lala.html 文件,html部分的代码如下:
模板中使用了双括号,里面包含的是变量。
2.接下来需要修改 setting.py 文件,告诉 django 我们的模板文件的路径,主要就是将TEMPLATES中的DIRS改为
[BASE_DIR+"/templates",],如下所示:
3.在view.py中增加一个新的对象,代码如下:
4.配置urls.py
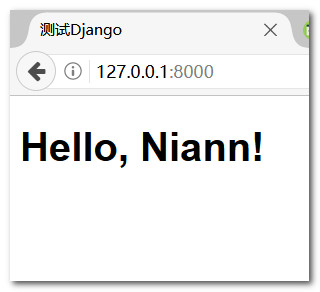
5.现在启动服务,就可以在浏览器的地址栏输入:
127.0.0.1:8000
去看看使用模板带来的效果啦,快去试试吧!

1.在Project下新建一个叫templates的app(如果不知道的,可以参见前面文章),建立 lala.html 文件,html部分的代码如下:
<!--变量-->
<h1>{{ hello }}</h1>模板中使用了双括号,里面包含的是变量。
2.接下来需要修改 setting.py 文件,告诉 django 我们的模板文件的路径,主要就是将TEMPLATES中的DIRS改为
[BASE_DIR+"/templates",],如下所示:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
BASE_DIR + '/templates',
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]3.在view.py中增加一个新的对象,代码如下:
# 测试变量
def lala(request):
context = {}
context['hello'] = 'Hello, Niann!'
return render(request, 'lala.html', context)4.配置urls.py
from django.conf.urls import url, include
from django.contrib import admin
from testDatabase import testdb
from . import view
urlpatterns = {
url(r'^$', view.lala)5.现在启动服务,就可以在浏览器的地址栏输入:
127.0.0.1:8000
去看看使用模板带来的效果啦,快去试试吧!

相关文章推荐
- linux网络设备应用与驱动编程学习4——模板与实例(C)——其它方法
- Django模板应用实例templates\hello.html
- linux网络设备应用与驱动编程学习4——模板与实例(A)
- linux网络设备应用与驱动编程学习4——模板与实例(B)——打开和释放方法
- Django学习总结之四模板(待续)
- Django学习笔记4模板
- Android学习指南之十四:Service详解及应用实例
- Django学习笔记9-使用模板
- Django基础学习之Cookie 和 Sessions 应用
- jquery中dom操作和事件的实例学习 下拉框应用
- hadoop应用实例学习第一天
- JSP和JSF双剑合并 打造完美Web应用-JSP实例学习教程
- 反射学习系列3-反射实例应用
- Django学习笔记(5):Django模板系统(下)
- [Django学习]模板
- Quartz学习4:Quartz集群原理及配置应用,实例使用
- 从零开始学习 ASP.NET MVC 1.0 (五) ViewEngine 深入解析与应用实例 【转】
- Django 学习笔记(四)模板变量
- django学习——采用forloop对模板中的数据进行排序
- Django:popup弹出框简单应用实例
