iOS 设定UIButton 按钮圆角:纯代码方法 和 storyboard中设定
2017-07-21 14:34
316 查看
一,纯代码方式:
button.clipsToBounds=YES;
button.layer.cornerRadius=30;//这里的30是你想设置的圆角大小,比如是一个40*40的正方形,那个设置成20就是一个圆,以此类推
二,在storyboard中设定:
1. 操作方法:

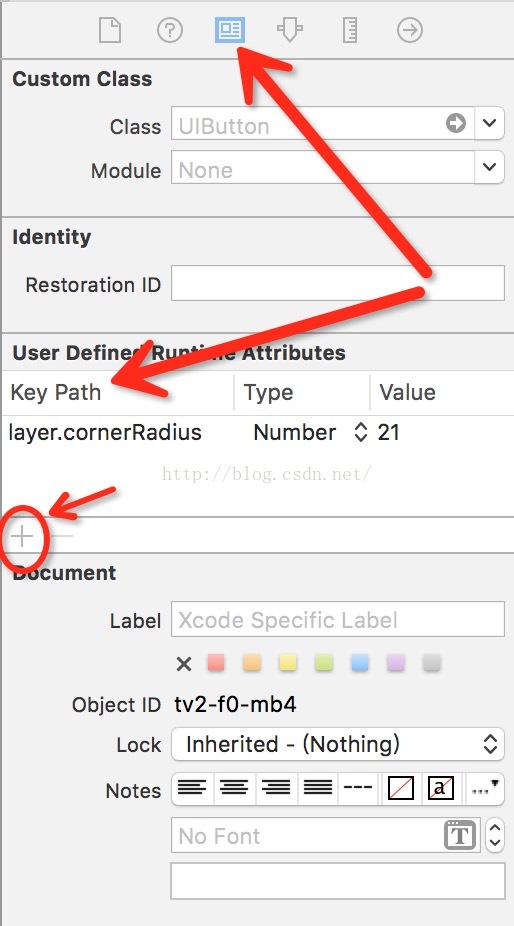
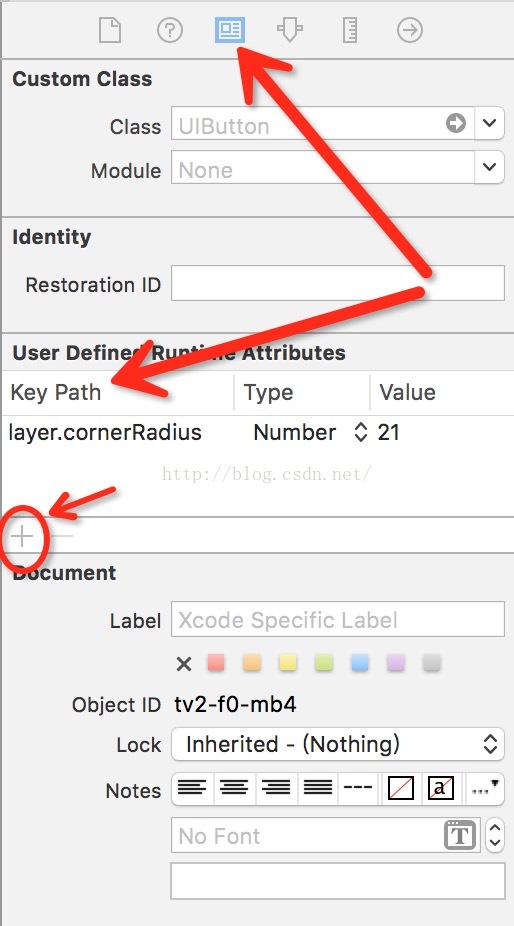
原理: 通过storyboard的 运行时属性runtime attribute,可以对Button设置圆角或者边框
1.很多人都知道,通常设置一个 Button后者其他的UIView子类的圆角,需要使用如下的语句
<span style="font-size:18px;">self.button.layer.cornerRadius=10;//即可</span><span
style="font-size:18px;">说明:这会用到layer图层的属性来实现,原因是在一个 UIView子类中</span>
UIView本身只是用来监听事件,而真正显示内容的是layer图层,这当然也包含动画的实现,比如我们对一个view做动画
实际上也是对layer做的动画;
2.但是,总有一些有好奇心的人想知道如何通过,storyboard/xib 设置 一个button或者UIView的圆角:
通过我的研究,我找到一个很强大的方法,可以设置storybord无法添加的属性,比如圆角,或者边框
这个方法就是runtime Attribute运行时属性,也就是在 运行时你设置的这个属性才会起作用,这样体现了oC语言的动态特性和运行时(runtime)的强大
创建一个button然后,设置好约束(以免Button"消失")
一个Button相关的属性,这个属性,可以是在storyboard上没有的属性,此方法类似于代码的效果,每一个属性都有与之对应的值(对象).
原文链接:http://blog.csdn.net/shuidonglch/article/details/51202451
button.clipsToBounds=YES;
button.layer.cornerRadius=30;//这里的30是你想设置的圆角大小,比如是一个40*40的正方形,那个设置成20就是一个圆,以此类推
二,在storyboard中设定:
1. 操作方法:

原理: 通过storyboard的 运行时属性runtime attribute,可以对Button设置圆角或者边框
1.很多人都知道,通常设置一个 Button后者其他的UIView子类的圆角,需要使用如下的语句
<span style="font-size:18px;">self.button.layer.cornerRadius=10;//即可</span><span
style="font-size:18px;">说明:这会用到layer图层的属性来实现,原因是在一个 UIView子类中</span>
UIView本身只是用来监听事件,而真正显示内容的是layer图层,这当然也包含动画的实现,比如我们对一个view做动画
实际上也是对layer做的动画;
2.但是,总有一些有好奇心的人想知道如何通过,storyboard/xib 设置 一个button或者UIView的圆角:
通过我的研究,我找到一个很强大的方法,可以设置storybord无法添加的属性,比如圆角,或者边框
这个方法就是runtime Attribute运行时属性,也就是在 运行时你设置的这个属性才会起作用,这样体现了oC语言的动态特性和运行时(runtime)的强大
创建一个button然后,设置好约束(以免Button"消失")
一个Button相关的属性,这个属性,可以是在storyboard上没有的属性,此方法类似于代码的效果,每一个属性都有与之对应的值(对象).
原文链接:http://blog.csdn.net/shuidonglch/article/details/51202451
相关文章推荐
- iOS UIButton扩大按钮响应区域的解决方法
- 代码设定的按钮与storyboard中的xib页面间的跳转
- iOS设置圆形(圆角)UIView、UIButton的简单方法
- iOS UIButton 给某个角设置为圆角的方法
- 编写手机端自适应页面案例,springMVC代码,SpringMVC上传代码,去掉input框中原有的样式,使ios按钮没有圆角,css中的border-radius类似
- IOS设置按钮为圆角的示例代码
- 编写手机端自适应页面案例,springMVC代码,SpringMVC上传代码,去掉input框中原有的样式,使ios按钮没有圆角,css中的border-radius类似
- iOS 代码实现圆角按钮
- 使用xcode storyboard设置按钮圆角方法
- ios开发笔记之十二 --viewDidload的方法的基本介绍用代码设置按钮的属性
- 【iOS开发-113】在storyboard上用AutoLayout,纯代码实现AutoLayout布局方法以及简单动画
- 使用xcode storyboard设置按钮圆角方法
- 使用xcode storyboard设置按钮圆角方法
- UIButton按钮文字置于图片下方,两种方法:代码与xib
- iOS 自定义控件--纯代码或者xib&storyBoard 系统会调用的方法
- IOS--UIViewUIButtonUIImageView设置圆角、阴影、边框的方法
- ios开发笔记之十一 --viewDidload的方法的基本介绍用代码设置按钮的属性
- iOS开发--UIButton 设置圆角 边框颜色 点击回调方法
- iOS UIButton 等方法 按钮
- IOS 在storyboard中创建按钮,用代码控制按钮
