React Native入门(四)之使用Flexbox布局
2017-07-20 18:24
218 查看
前言
flex,收缩,弹性的意思。弹性(Flex)宽高
关于RN中宽高的设置,我们在上一篇设置Image加载网络图片的时候提到过,首先
width和
height是两个属性,用来指定一个组件的宽高,使用的时候可以这样:
<Image source={pic} style={{width: 200, height: 200}} />也可以在外边定义,之后再引用,这个就不多说了!
React Native中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。
那么什么是弹性(Flex)宽高?
官网的说法,在组件样式中使用
flex可以使其在可利用的空间中动态地扩张或收缩。一般而言我们会使用
flex:1来指定某个组件扩张以撑满所有剩余的空间。如果有多个并列的子组件使用了flex:1,则这些子组件会平分父容器中剩余的空间。如果这些并列的子组件的flex值不一样,则谁的值更大,谁占据剩余空间的比例就更大(即占据剩余空间的比等于并列组件间flex值的比)。
看完上面的一段描述,我想大部分人都会想到Android里边控件的一个属性!!!
没错,就是
weight,比重,权重!!!
我们使用
flex的时候,可以对应
weight属性,就非常好理解了!
Flexbox布局
我们在React Native中使用flexbox规则来指定某个组件的子元素的布局。Flexbox可以在不同屏幕尺寸上提供一致的布局结构。一般来说,使用
flexDirection、
alignItems和
justifyContent三个样式属性就已经能满足大多数布局需求。
其实弹性盒子模型(Flexible Box)是CSS3.0之后加入的新特性,RN中的Flexbox的工作原理和web上的CSS基本一致,当然也存在少许差异。首先是默认值不同:
flexDirection的默认值是
column而不是
row,而
flex也只能指定一个数字值。
说到这里,我想提一下Android最新发布的约束布局ConstraintLayout,这个布局呢,和弹性盒子模型(Flexible Box)是非常相似的。现在AS在创建新项目的时候,默认的布局已经是ConstraintLayout了!
我们发现一个好的设计出现的时候,不管是哪个平台都会有与之对应的内容出现,所以结合起来学习的话,对于我们加深对这块的了解还是很有帮助的!
Flex Direction
在组件的style中指定
flexDirection可以决定布局的主轴方向。对应的值有两个:
row沿着水平轴方向排列;
column沿着竖直轴方向排列,默认值是竖直轴(column)方向。
这个可以理解Android中线性布局LinearLayout的
orientation属性,对应的同样有水平方向
horizontal和垂直方向
vertical。
举个例子:
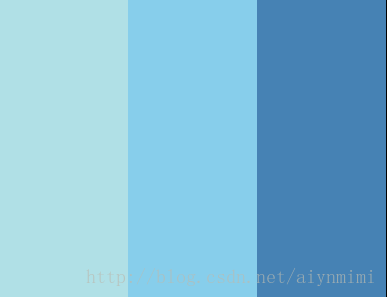
<View style={{flex: 1, flexDirection: 'row'}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 1, backgroundColor: 'skyblue'}} />
<View style={{flex: 1, backgroundColor: 'steelblue'}} />
</View>运行一下,我们可以看到3种颜色占据同面积且水平排列!

如果,修改为
flexDirection: 'column',就会发现它们垂直排列!
Justify Content
在组件的style中指定justifyContent可以决定其子元素沿着主轴的排列方式。对应的取值有以下几种,这里我们改动一下上边的代码:
<View style={{
flex: 1,
flexDirection: 'row',
justifyContent: 'flex-start'
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>注:下边截图都是以
flexDirection: 'row'方向
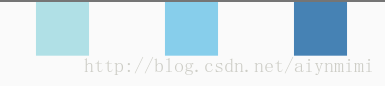
flex-start
弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。

center
弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。

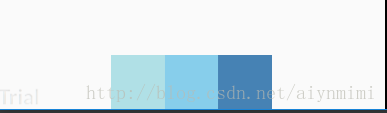
flex-end
弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。

space-around
弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于
'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。

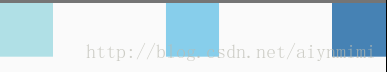
space-between
弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于
'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。

Align Items
在组件的style中指定alignItems可以决定其子元素沿着次轴(与主轴垂直的轴,比如若主轴方向为row,则次轴方向为column)的排列方式。
这里我们在上边代码中设置
justifyContent: 'center',然后加入这个属性,看一看效果!
对应的这些可选取值有:
flex-start
子元素的次轴起始位置的边界紧靠住该行的次轴起始边界。

center
子元素在该行的次轴上居中放置。
(如果该行的尺寸小于子元素的尺寸,则会向两个方向溢出相同的长度)。

flex-end
子元素次轴起始位置的边界紧靠住该行的次轴结束边界。

stretch
延伸,伸展的意思,子元素在次轴方向上面延伸!
这个有点特殊,要使
stretch选项生效的话,子元素在次轴方向上不能有固定的尺寸。我们代码中主轴方向
flexDirection: 'row',所以垂直方向上不能有固定的尺寸,所以要把
height: 50都去掉!

结语
本篇文章了解了使用Flexbox布局的相关内容,在下一篇博客,我们要了解了一下常见的输入框和按钮的基本使用,并配合flexbox来搭建一个简单的登录界面!好了,先这样,下篇见!
相关文章推荐
- React-Native中的flexbox布局的使用
- React-Native 基础(六) 使用Flexbox布局
- RN布局(四)——在React Native中使用flexbox
- React Native基础入门之初步使用Flexbox布局
- react-native 使用Flexbox布局
- css使用flexbox布局容器内多元素水平居中
- (一)React Native---FlexBox 布局
- React-Native 之 FlexBox介绍和使用
- 如何使用Flexbox和CSS Grid,实现高效布局
- React native的flexbox布局(三)
- 使用 Flexbox 的居中布局
- 使用flexbox来布局web应用
- [HTML5移动网页开发] Flexbox布局讲解与使用技巧
- React Native基础&入门教程:初步使用Flexbox布局
- flexbox 布局使用体会
- 使用CSS3 Flexbox布局
- 如何使用Flexbox和CSS Grid,实现高效布局
- flexbox----react native中的布局方式
- CSS中flexbox的使用技巧及相关的移动web布局优化
- 2、React Native中的flexbox布局
