实现图片始终居中显示于浏览器窗口中心位置
2017-07-20 00:00
232 查看
摘要: 图片满横屏效果是常见的用于展示产品信息的一种方式。这种满横屏展示给人高端、大气的用户体验。实际上,满横屏显示的图片往往是高分辨率大尺寸图片,因此,在一般大小显示屏上(宽度小于1920px)显示为占满整个屏幕,而在更大尺寸显示屏上则居中显示。今天,我们就来看看实现图片居中显示的几种方法。
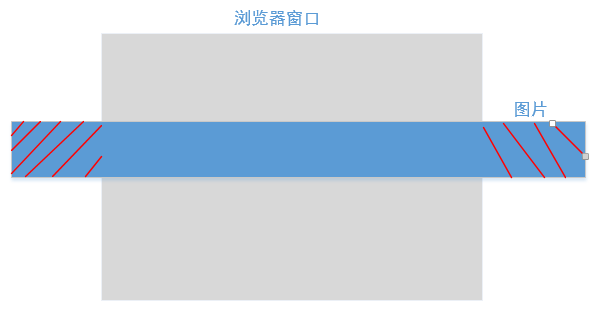
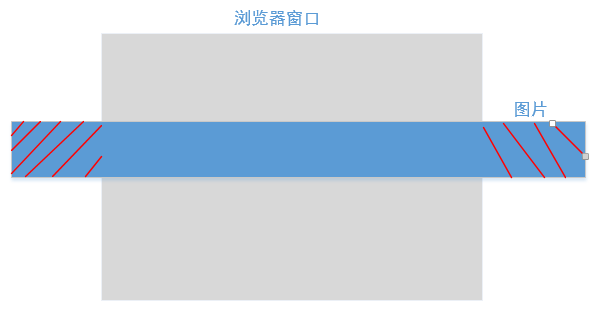
本案例中,所要实现的是图片居中显示,超出浏览器窗口部分的图片隐藏。因此,盒模型如图:

图片以浏览器窗口作为定位元素,居中显示。超出浏览器窗口部分的图片则被隐藏。
结构部分就是这么简单,我们所需要的实际内容只有一张图片。剩下的则是CSS所完成的部分。
< CSS >
说明:注释的部分是代码书写顺序。我们并不是一口气将所有想要的效果直接实现的,而是从最基本效果一步步添加实现的。
首先,我们初始化浏览器信息,内外边距全部设置为0;其次,我们以body作为定位元素,所以要设置body元素的定位方式为相对定位 ; 图片以body元素居中定位,所以要设置定位方式,左右偏距,以及左外偏距为负的图片宽度的一半,这样就实现了图片中心点位于浏览器窗口,即body中心位置。
注意:一旦设置了绝对定位,一定要设置left和top的值,即使上述中不设置top的值没有任何影响情况下,也要设置。
当浏览器窗口宽度小于图片宽度时,超出窗口部分的图片就会溢出,body元素出现滚动条。为了消除滚动条,我们添加/* 9 */这条语句。
注意:消除浏览器窗口滚动条,标准写法是html,body{overflow:hidden;},而不是body{overflow:hidden;}
此时,基本完全实现了功能。但是大家可以尝试下,当窗口的宽度拉到很小时,由于图片始终居中显示,图片两侧超出部分的内容全部被隐藏,使得图片只能显示非常小一部分内容,这显然是不行的。我们希望,当窗口宽度小到一定程度时,图片不再发生位置移动。因此,我们添加了/* 10 */这条语句。设置body的最小宽度,当窗口宽度小于body最小宽度时,body宽度将不再发生变化,自然,img元素以其作为定位元素,img的位置也不会发生变化了。至于最小值取多少,大家可以自己设定。取图片的80%为最小值,可以保证图片大部分有效信息将得到保留。
注意:img元素绝对定位后,对于body父元素来说相当于不存在。此时,body元素的高度为0(不存在任何内容)。因此,为了能够让img元素正常显示,需要设置body元素的高度,且为了能够增加新的内容,应该设置min-height属性。
思考:以body作为父元素进行定位,有什么缺点?
答:显然,img绝对定位后,脱离了文档流(也就是说,对于img元素后面的内容,仿佛img元素不存在了,其他内容会在img元素的位置显示内容,而不是img下面显示内容。)比如:
若img元素绝对定位了,则位于img元素后面的p元素,它的内容大家可能就看不到了。原因是,p元素的内容显示在img图片的位置,而img图片又将p元素的内容覆盖了。大家若想查看p元素内容,可以给p元素设置padding-top,值为图片的高度,则可以看到p元素的内容了。
提醒:关于绝对定位,我还想说两点内容。
第一,设置完绝对定位后,是否要给元素设置width和height?
答:一般不需要。绝对定位是对元素进行压缩,压缩到最小尺寸。上述中,我们对img元素绝对定位,img元素是一个行级元素,是无法被压缩的。也就是说,图片的尺寸是多少,绝对定位以后img元素的宽高还是多少。因此,没有必要再重新指定img元素的宽高了。然而,有些情况下,是需要指定width值的。比如,一个块级元素,div或ul。这里用ul元素更能说明问题。假设,原来的ul显示效果示意如图:
我是第一个
我是第二个
ul下的每一个li元素单独占据一行。当ul绝对定位以后,显示效果仍然没变,只是原本li元素是占据整行的宽度,现在被压缩成实际所需要的宽度了。此时,如果我们希望ul中的每一项显示效果示意如图所示:
●我是第一个 ●我是第二个
即水平显示,则我们可以对ul设置width值,width值足够容下两个li元素内容时,自然就水平分布了。
综上,该问题的回答是:高度是不需要设置的。因为一旦设置了高度,则不能够扩展内容。宽度视情况而定,对于图片这样的行级元素,无需设定;对于块级元素,可以设定width值。
第二,绝对定位是怎么个意思,上述举的p元素内容被覆盖怎么理解?
答:绝对定位,大家可以想象成上升一个高度,即浮起来了。比如上述举例中,img绝对定位,它浮起来了,后面的p元素自然钻了空子,占据它原来的位置,并且在img元素的下方。说道这,大家就知道为什么绝对定位后会增加一个属性,叫做z-index。只有绝对定位的元素才有该属性,用来说明该元素浮动了多高。实际上,就是从平面,变成了三维坐标。有人可能会想,img元素不是浮起来了吗,我们将它z-index设置为负值,不就到z轴的负数部分,不就能显示p元素内容了吗?实际上是这样的,对于没有浮动的元素,相当于z-index等于0。因此,我们设置img的z-index为-1,则能显示p元素的内容了。(若仍然看不出,可能是因为p元素的字体颜色,可以设置p元素字体颜色为白色或其他易观察颜色。)

设置一个空元素div,让该div居中浏览器窗口。图片元素以该div元素进行绝对定位,超出浏览器窗口部分图片被隐藏。
< HTML >
< CSS >
说明:首先还是初始化;设置#container元素居中,所以设置了width值,该值大家可以自己取,决定图片最小有效部分的大小,然后作为定位元素设置为相对定位;设置图片绝对定位,及定位位置;为了消除滚动条,增加/* 10 */这条语句;此时会发现,图片不见了!这是因为被overflow隐藏了。为了显示出图片,需要给作为定位元素的父元素,即#container元素设置一个高度,这个高度就是显示的图片的高度,因此增加了/* 11 */这条语句。
现在我们在img元素下面也加入一个p元素,看看效果。
发现,p元素的内容出现在图片的后面,仿佛图片没有脱离文档流一样,我们能看到啦!
实际上,这是因为我们给#container设置了高度的原因,这个高度等于图片的高度,因此图片虽然脱离了文档流,但是被显示地撑了起来,这就是解决绝对定位对后续元素影响的方法:给绝对定位的元素套一个父元素,并设置父元素的高度,撑起来!
比如法一中,若想消除img定位的影响,就可以给img套一个div,然后设置div的高度为图片的高度就行了。
总结:根据不同的盒模型,还有好多种实现方法。同时,img元素也可以用背景图来代替,这样的话,又衍生出好多盒模型。大家自己尝试下吧,有问题或文章哪些不足与错误,请大家留言不吝赐教。
需要牢记的一些东西:
1.设置了绝对定位,一定要设置left和top
2.绝对定位元素会浮起来,视情况设置绝对定位的宽度。
3.绝对定位元素大小超过父元素大小,不会产生溢出。实际上,父元素已经不将绝对定位的元素认作‘儿子’了,看作不存在。
4.消除绝对定位影响的方法,是给作为定位的父元素设置一个高度。
盒模型
在敲代码之前,首先建立一个盒模型,这让写代码的时候变得思路清晰。本案例中,所要实现的是图片居中显示,超出浏览器窗口部分的图片隐藏。因此,盒模型如图:

图片以浏览器窗口作为定位元素,居中显示。超出浏览器窗口部分的图片则被隐藏。
法一:body元素作为父元素,图片采用img元素
< HTML ><body> <img src="图片路径地址" alt="图片说明" /> </body>
结构部分就是这么简单,我们所需要的实际内容只有一张图片。剩下的则是CSS所完成的部分。
< CSS >
*{
margin:0;/* 1 */
padding:0;/* 2 */
}
html,body{
overflow-x:hidden;/* 9 */
}
body{
position:relative;/* 3 */
min-width:图片宽度的80%;/* 10 */
min-height:图片的高度;/* 8 */
}
img{
position:absolute;/* 4 */
left:50%;/* 5 */
top:0;/* 6 */
margin-left:-图片宽度的一半;/* 7 */
}说明:注释的部分是代码书写顺序。我们并不是一口气将所有想要的效果直接实现的,而是从最基本效果一步步添加实现的。
首先,我们初始化浏览器信息,内外边距全部设置为0;其次,我们以body作为定位元素,所以要设置body元素的定位方式为相对定位 ; 图片以body元素居中定位,所以要设置定位方式,左右偏距,以及左外偏距为负的图片宽度的一半,这样就实现了图片中心点位于浏览器窗口,即body中心位置。
注意:一旦设置了绝对定位,一定要设置left和top的值,即使上述中不设置top的值没有任何影响情况下,也要设置。
当浏览器窗口宽度小于图片宽度时,超出窗口部分的图片就会溢出,body元素出现滚动条。为了消除滚动条,我们添加/* 9 */这条语句。
注意:消除浏览器窗口滚动条,标准写法是html,body{overflow:hidden;},而不是body{overflow:hidden;}
此时,基本完全实现了功能。但是大家可以尝试下,当窗口的宽度拉到很小时,由于图片始终居中显示,图片两侧超出部分的内容全部被隐藏,使得图片只能显示非常小一部分内容,这显然是不行的。我们希望,当窗口宽度小到一定程度时,图片不再发生位置移动。因此,我们添加了/* 10 */这条语句。设置body的最小宽度,当窗口宽度小于body最小宽度时,body宽度将不再发生变化,自然,img元素以其作为定位元素,img的位置也不会发生变化了。至于最小值取多少,大家可以自己设定。取图片的80%为最小值,可以保证图片大部分有效信息将得到保留。
注意:img元素绝对定位后,对于body父元素来说相当于不存在。此时,body元素的高度为0(不存在任何内容)。因此,为了能够让img元素正常显示,需要设置body元素的高度,且为了能够增加新的内容,应该设置min-height属性。
思考:以body作为父元素进行定位,有什么缺点?
答:显然,img绝对定位后,脱离了文档流(也就是说,对于img元素后面的内容,仿佛img元素不存在了,其他内容会在img元素的位置显示内容,而不是img下面显示内容。)比如:
<body> <img .../> <p>上面是一张图片</p> </body>
若img元素绝对定位了,则位于img元素后面的p元素,它的内容大家可能就看不到了。原因是,p元素的内容显示在img图片的位置,而img图片又将p元素的内容覆盖了。大家若想查看p元素内容,可以给p元素设置padding-top,值为图片的高度,则可以看到p元素的内容了。
提醒:关于绝对定位,我还想说两点内容。
第一,设置完绝对定位后,是否要给元素设置width和height?
答:一般不需要。绝对定位是对元素进行压缩,压缩到最小尺寸。上述中,我们对img元素绝对定位,img元素是一个行级元素,是无法被压缩的。也就是说,图片的尺寸是多少,绝对定位以后img元素的宽高还是多少。因此,没有必要再重新指定img元素的宽高了。然而,有些情况下,是需要指定width值的。比如,一个块级元素,div或ul。这里用ul元素更能说明问题。假设,原来的ul显示效果示意如图:
我是第一个
我是第二个
ul下的每一个li元素单独占据一行。当ul绝对定位以后,显示效果仍然没变,只是原本li元素是占据整行的宽度,现在被压缩成实际所需要的宽度了。此时,如果我们希望ul中的每一项显示效果示意如图所示:
●我是第一个 ●我是第二个
即水平显示,则我们可以对ul设置width值,width值足够容下两个li元素内容时,自然就水平分布了。
综上,该问题的回答是:高度是不需要设置的。因为一旦设置了高度,则不能够扩展内容。宽度视情况而定,对于图片这样的行级元素,无需设定;对于块级元素,可以设定width值。
第二,绝对定位是怎么个意思,上述举的p元素内容被覆盖怎么理解?
答:绝对定位,大家可以想象成上升一个高度,即浮起来了。比如上述举例中,img绝对定位,它浮起来了,后面的p元素自然钻了空子,占据它原来的位置,并且在img元素的下方。说道这,大家就知道为什么绝对定位后会增加一个属性,叫做z-index。只有绝对定位的元素才有该属性,用来说明该元素浮动了多高。实际上,就是从平面,变成了三维坐标。有人可能会想,img元素不是浮起来了吗,我们将它z-index设置为负值,不就到z轴的负数部分,不就能显示p元素内容了吗?实际上是这样的,对于没有浮动的元素,相当于z-index等于0。因此,我们设置img的z-index为-1,则能显示p元素的内容了。(若仍然看不出,可能是因为p元素的字体颜色,可以设置p元素字体颜色为白色或其他易观察颜色。)
法二:div元素进行定位,图片采用img元素
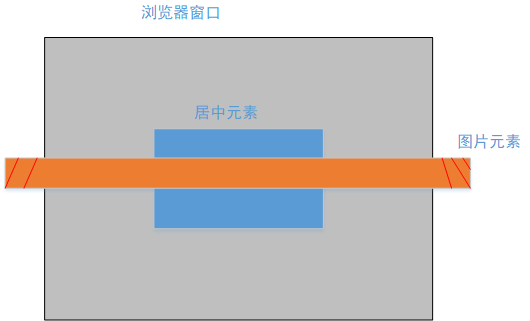
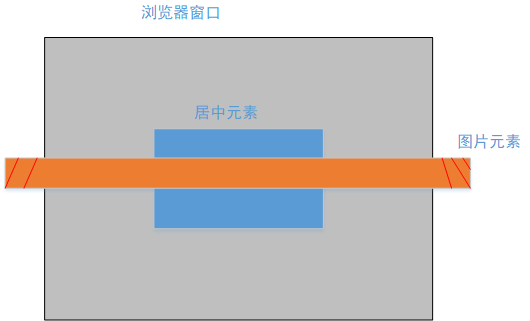
大部分时候,我们并不想对body元素进行操作,也不想以body元素作为定位元素。同时,以body作为定位元素,img绝对定位以后,后续元素收到绝对定位影响无法正常显示(后续会讲如何解决该问题)。因此,我们设置一个空元素div,以div作为定位元素。盒模型如图:
设置一个空元素div,让该div居中浏览器窗口。图片元素以该div元素进行绝对定位,超出浏览器窗口部分图片被隐藏。
< HTML >
<body> <div id="container"> <img src="图片地址" alt="图片说明" /> </div> </body>
< CSS >
*{
margin:0;/* 1 */
padding:0;/* 2 */
}
html,body{
overflow-x:hidden;/* 10 */
}
#container{
width:800px;/* 3 */
margin:0 auto;/* 4 */
position:relative;/* 5 */
height:图片高度;/* 11 */
}
#container img{
position:absolute;/* 6 */
left:50%;/* 7 */
top:0;/* 8 */
margin-left:-图片宽度的一半;/* 9 */
}说明:首先还是初始化;设置#container元素居中,所以设置了width值,该值大家可以自己取,决定图片最小有效部分的大小,然后作为定位元素设置为相对定位;设置图片绝对定位,及定位位置;为了消除滚动条,增加/* 10 */这条语句;此时会发现,图片不见了!这是因为被overflow隐藏了。为了显示出图片,需要给作为定位元素的父元素,即#container元素设置一个高度,这个高度就是显示的图片的高度,因此增加了/* 11 */这条语句。
现在我们在img元素下面也加入一个p元素,看看效果。
<body> <img .../> <p>上面是一张图片</p> </body>
发现,p元素的内容出现在图片的后面,仿佛图片没有脱离文档流一样,我们能看到啦!
实际上,这是因为我们给#container设置了高度的原因,这个高度等于图片的高度,因此图片虽然脱离了文档流,但是被显示地撑了起来,这就是解决绝对定位对后续元素影响的方法:给绝对定位的元素套一个父元素,并设置父元素的高度,撑起来!
比如法一中,若想消除img定位的影响,就可以给img套一个div,然后设置div的高度为图片的高度就行了。
总结:根据不同的盒模型,还有好多种实现方法。同时,img元素也可以用背景图来代替,这样的话,又衍生出好多盒模型。大家自己尝试下吧,有问题或文章哪些不足与错误,请大家留言不吝赐教。
需要牢记的一些东西:
1.设置了绝对定位,一定要设置left和top
2.绝对定位元素会浮起来,视情况设置绝对定位的宽度。
3.绝对定位元素大小超过父元素大小,不会产生溢出。实际上,父元素已经不将绝对定位的元素认作‘儿子’了,看作不存在。
4.消除绝对定位影响的方法,是给作为定位的父元素设置一个高度。
相关文章推荐
- 如何实现mdi窗口中显示图片上部居中
- 实现图片在浏览器页面中居中显示
- 大图片随浏览器水平居中显示
- Ubuntu Qt5 实现打开多张本地图片并显示到窗口功能
- iOS实现图片的缩放和居中显示
- css实现div悬浮层,始终停留在浏览器的最下方,不随页面的滚动条滚动改变位置或消失
- 利用jQuery插件imgAreaSelect实现图片上传裁剪(同步显示图像位置信息)
- JS实现随页面滚动显示/隐藏窗口固定位置元素
- 不刷新页面实现图片上传,并在指定位置显示
- 设置一个始终显示在浏览器中间位置的加载效果
- 重写button实现文字图片居中显示
- HTML --img标签只显示图片中心位置的方法
- JS实现显示带倒影的图片横排居中放大展示特效实例【测试可用】
- 如何保证在IE和火狐等主流浏览器让图片在块级元素中左右,上下居中显示
- 艾伟_转载:在WPF里面实现以鼠标位置为中心缩放移动图片
- CSS实现相对于浏览器窗口居中
- <DIV>里面实现图片居中显示
- [jQuery]地图浏览:如何实现图片的放大缩小和点击之后的位置居中
- asp.net实现打开窗口居中显示
- position:fixed实现div始终位于浏览器中固定位置
