自适应表格连续字符换行及单行溢出点点点显示
2017-07-19 20:10
405 查看
我们应该都知道使用

让连续的英文数字字符换行显示

让单行文字超出的时候使用点点点表示
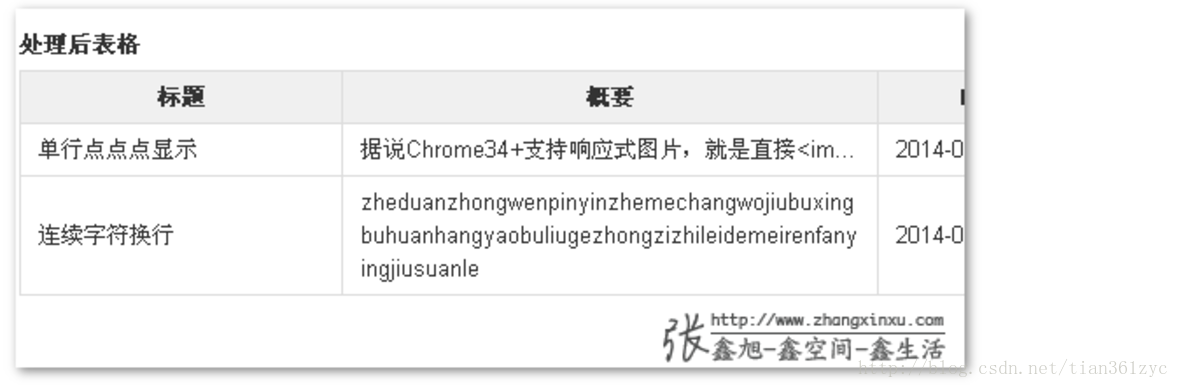
但是,如果是自适应的表格中,我们要实现上面两个效果,可能就会遇到挫折,你会发现屡试不爽的方法现在完全被无视了!
例如,连续的英文字符会撑开单元格,而无视其外部的宽度设置,类似下面截图效果

以及单行文字溢出点点点效果也会无效,因为单元格的流动性,会根据内容的变化而自动变化,使得文字变得根本就不存在溢出这种说法
如果解决这个问题呢?实际上很简单,给最外面的table标签增加一个声明:

table-layout: fixed的作用在于,让表格布局固定,也就是表格的宽度不是跟随单元格内容多少自动计算尺寸

以后,大家或多或少,或者已经开始使用表格相关display属性帮助构建web页面了,总会遇到类似的连续英文字符不换行,或者单行文字溢出没有效果的。此时,您就可以想到table-layout: fixed这厮来帮助解决问题了

相关文章推荐
- [转]自适应表格连续字符换行及单行溢出点点点显示
- 连续字符换行 溢出点点点 多行省略
- 【CSS】文字超出显示省略号&连续字符换行
- css控制字符长度超出变成点点点显示(单行,多行)
- css实现单行和多行文本溢出显示省略号点点点...
- CSS实现单行、多行文本溢出显示省略号。 超出隐藏,不换行 ....
- css实现单行和多行文本溢出显示省略号点点点...
- display:table-cell自适应布局下连续单词字符换行
- display:table-cell自适应布局下连续单词字符换行
- CSS的table的实现,实现表格的单行边框显示,换行显示效果
- [置顶] CSS实现单行、多行文本溢出显示省略号(…)
- 单行文本实现溢出显示省略号
- CSS实现单行、多行文本溢出显示省略号(…)
- 表格溢出内容省略号显示,悬停显示全部
- js实现连续英文字符自动换行兼容ie6 ie7和firefox
- css实现单行文本以及多行文本溢出显示省略号
- 用C++实现二叉树的字符图像自适应显示
- CSS实现单行、多行文本溢出显示省略号
- CSS 强制不换行,文字溢出显示省略号~
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
