Android中使用HelloChart开源库图表来实现折线图
2017-07-19 16:16
573 查看
现在网络上面很多开源的统计图表项,AChartEngine、XCL--CHART、MPADNROIDcHART、helloChart......这些都是不错的开源框架。最近项目中有用到一些统计图表的东西,经过实践得知 HelloChart 是一个更为优秀的图表库,比前面的一下开源框架性能更好,功能更完善,UI风格更美观,坐标轴更精细。Hellocharts-android
是一个能够兼容 API 8+(Android 2.2)的安卓图表库,十分好用,也适用于 API 14+(Android 4.0)。
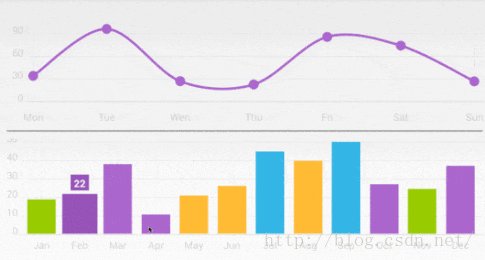
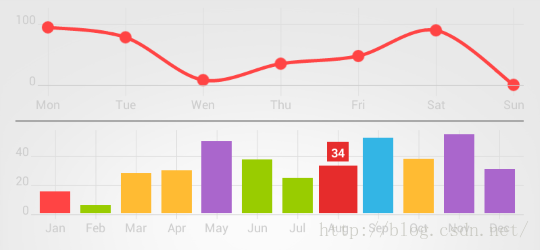
折线图(立体图、填充图、散点图)
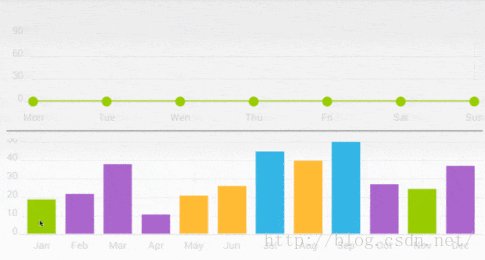
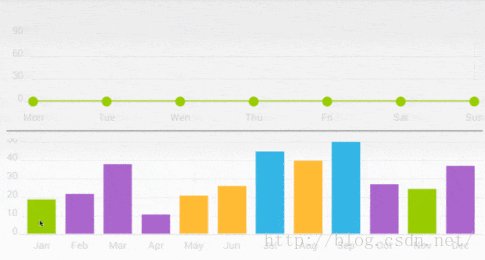
柱形图
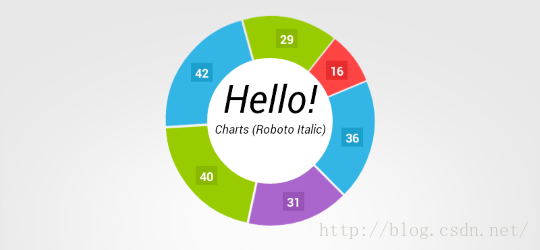
饼状图
汽状图
组合图
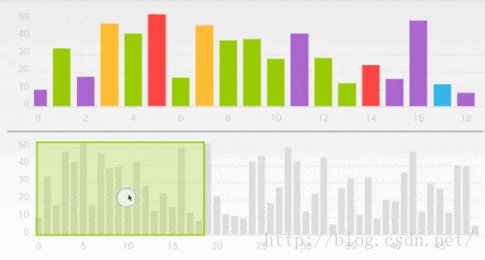
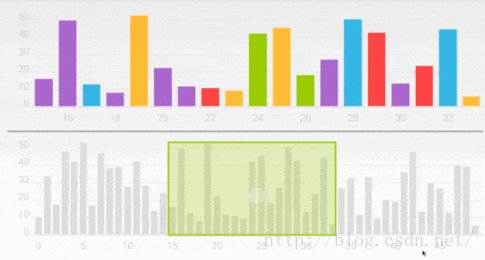
预览图
放大、滚动
可自动生成轴线
动态
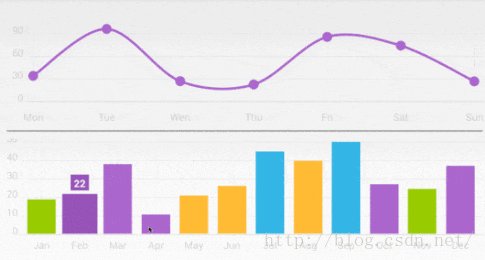
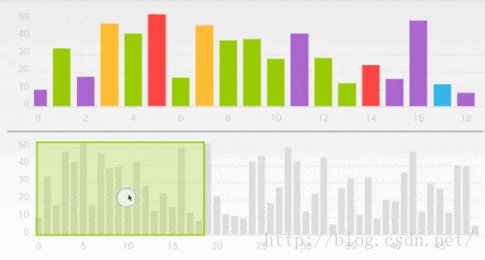
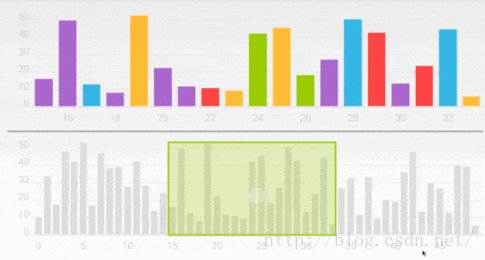
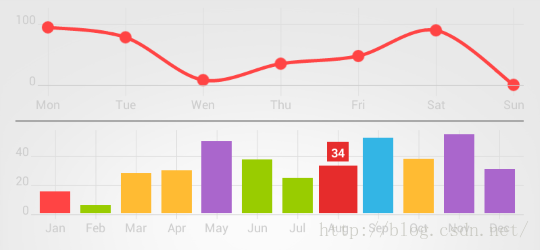
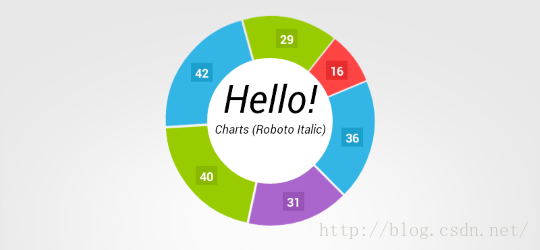
该开源库可完成线形图、柱状图、饼状图等等,具体显示效果可参考下图:



大家可以去这里看看效果
------> GitHub地址:https://github.com/lecho/hellocharts-android
这里我只要是实现折线图:
一 、建立项目,直接在app
的build.gradle中添加依赖
在布局文件中引用:
[html] view
plain copy
<RelativeLayout <
18f47
span class="attribute" style="margin:0px;padding:0px;border:none;color:#FF0000;background-color:inherit;">xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#365469" >
<lecho.lib.hellocharts.view.LineChartView
android:id="@+id/line_chart"
android:layout_width="fill_parent"
android:layout_height="300dp"/>
</RelativeLayout>
二、MainActivity 中
[java] view
plain copy
public class MainActivity extends Activity {
private LineChartView lineChart;
String[] weeks = {"周一","周二","周三","周四","周五","周六","周日"};//X轴的标注
int[] weather = {9,7,6,7,8,6,8};//图表的数据
private List<PointValue> mPointValues = new ArrayList<PointValue>();
private List<AxisValue> mAxisValues = new ArrayList<AxisValue>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lineChart = (LineChartView)findViewById(R.id.line_chart);
getAxisLables();//获取x轴的标注
getAxisPoints();//获取坐标点
initLineChart();//初始化
}
/**
* 初始化LineChart的一些设置
*/
private void initLineChart(){
Line line = new Line(mPointValues).setColor(Color.WHITE).setCubic(false); //折线的颜色
List<Line> lines = new ArrayList<Line>();
line.setShape(ValueShape.CIRCLE);//折线图上每个数据点的形状 这里是圆形 (有三种 :ValueShape.SQUARE ValueShape.CIRCLE ValueShape.SQUARE)
line.setCubic(true);//曲线是否平滑
line.setFilled(true);//是否填充曲线的面积
// line.setHasLabels(true);//曲线的数据坐标是否加上备注
line.setHasLabelsOnlyForSelected(true);//点击数据坐标提示数据(设置了这个line.setHasLabels(true);就无效)
line.setHasLines(true);//是否用直线显示。如果为false 则没有曲线只有点显示
line.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示
lines.add(line);
LineChartData data = new LineChartData();
data.setLines(lines);
//坐标轴
Axis axisX = new Axis(); //X轴
axisX.setHasTiltedLabels(true);
axisX.setTextColor(Color.WHITE); //设置字体颜色
axisX.setName("未来几天的天气"); //表格名称
axisX.setTextSize(7);//设置字体大小
axisX.setMaxLabelChars(7); //最多几个X轴坐标
axisX.setValues(mAxisValues); //填充X轴的坐标名称
data.setAxisXBottom(axisX); //x 轴在底部
// data.setAxisXTop(axisX); //x 轴在顶部
Axis axisY = new Axis(); //Y轴
axisY.setMaxLabelChars(7); //默认是3,只能看最后三个数字
axisY.setName("温度");//y轴标注
axisY.setTextSize(7);//设置字体大小
data.setAxisYLeft(axisY); //Y轴设置在左边
// data.setAxisYRight(axisY); //y轴设置在右边
//设置行为属性,支持缩放、滑动以及平移
lineChart.setInteractive(true);
lineChart.setZoomType(ZoomType.HORIZONTAL_AND_VERTICAL);
lineChart.setContainerScrollEnabled(true, ContainerScrollType.HORIZONTAL);
lineChart.setLineChartData(data);
lineChart.setVisibility(View.VISIBLE);
}
/**
* X 轴的显示
*/
private void getAxisLables(){
for (int i = 0; i < weeks.length; i++) {
mAxisValues.add(new AxisValue(i).setLabel(weeks[i]));
}
}
/**
* 图表的每个点的显示
*/
private void getAxisPoints(){
for (int i = 0; i < weather.length; i++) {
mPointValues.add(new PointValue(i, weather[i]));
}
}
}
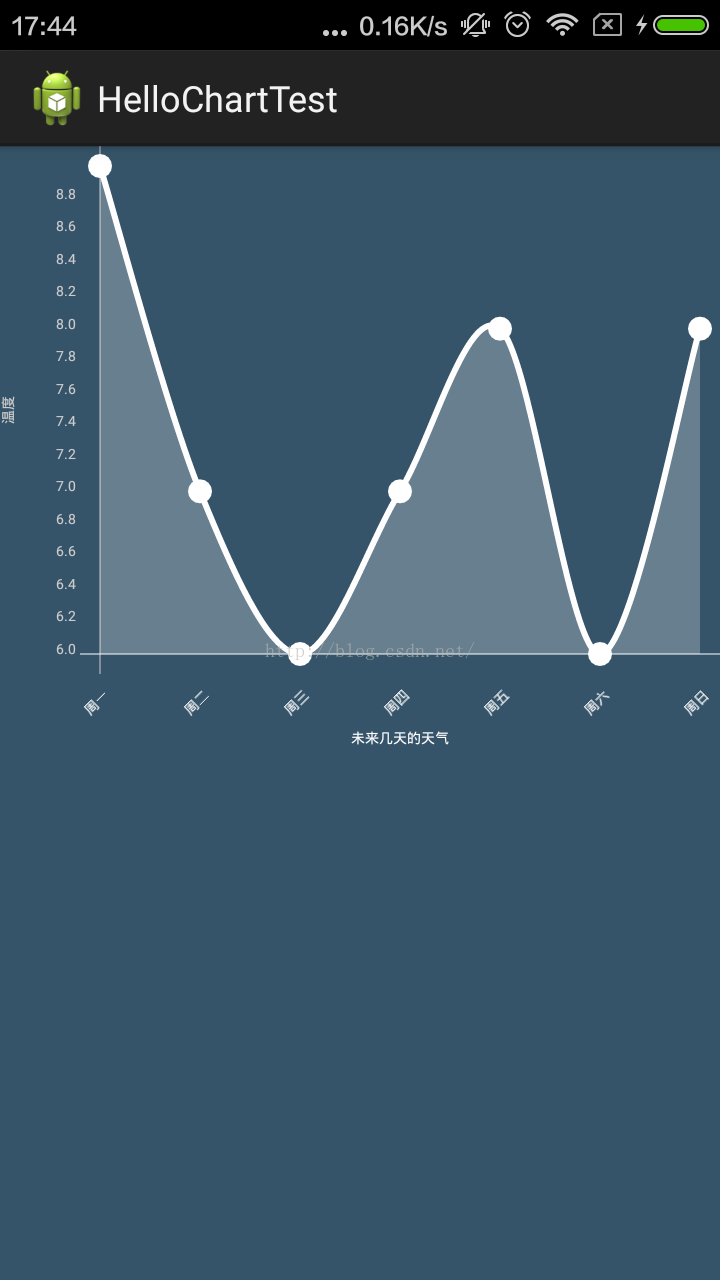
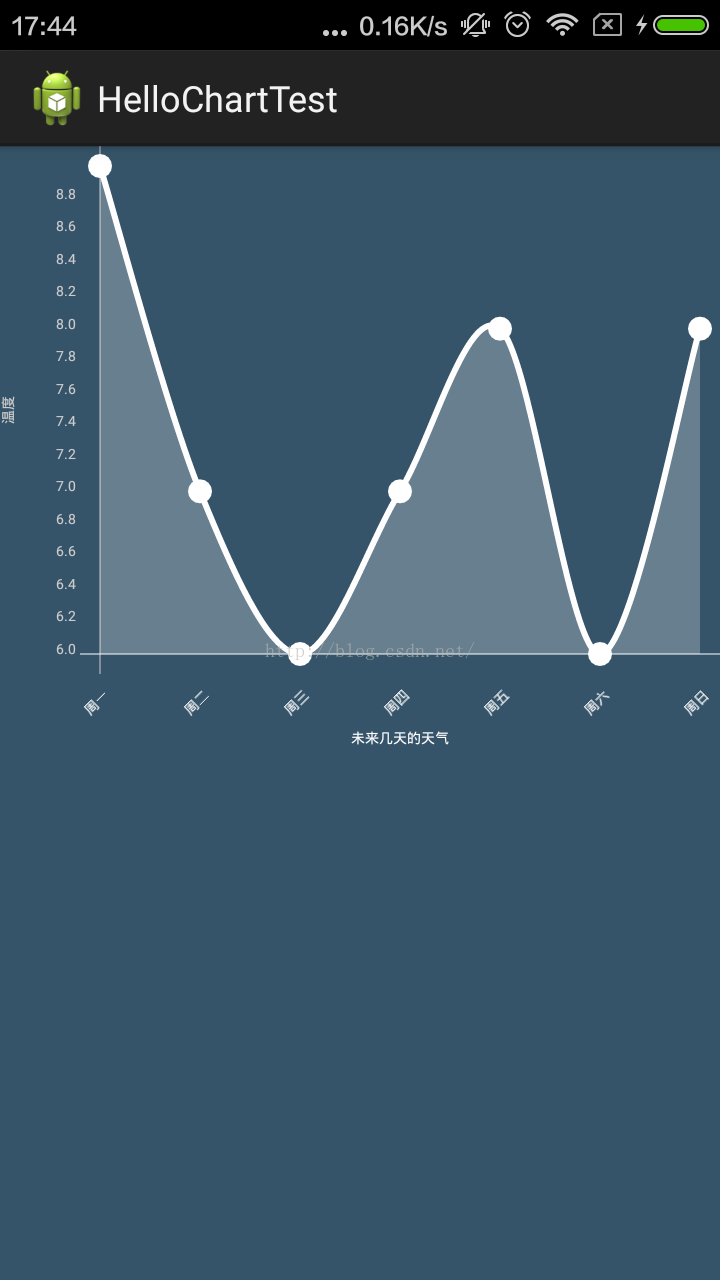
三、运行一下效果如下:

这是我看到别人写的博客,转过来以后自己保存下来,也希望能帮助你们!!!
这是我最后的运行效果,符合你的需求吗????

是一个能够兼容 API 8+(Android 2.2)的安卓图表库,十分好用,也适用于 API 14+(Android 4.0)。
特征
折线图(立体图、填充图、散点图)柱形图
饼状图
汽状图
组合图
预览图
放大、滚动
可自动生成轴线
动态
该开源库可完成线形图、柱状图、饼状图等等,具体显示效果可参考下图:



大家可以去这里看看效果
------> GitHub地址:https://github.com/lecho/hellocharts-android
这里我只要是实现折线图:
一 、建立项目,直接在app
的build.gradle中添加依赖
dependencies{
compile 'com.github.lecho:hellocharts-library:1.5.8@aar'
}在布局文件中引用:
[html] view
plain copy
<RelativeLayout <
18f47
span class="attribute" style="margin:0px;padding:0px;border:none;color:#FF0000;background-color:inherit;">xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#365469" >
<lecho.lib.hellocharts.view.LineChartView
android:id="@+id/line_chart"
android:layout_width="fill_parent"
android:layout_height="300dp"/>
</RelativeLayout>
二、MainActivity 中
[java] view
plain copy
public class MainActivity extends Activity {
private LineChartView lineChart;
String[] weeks = {"周一","周二","周三","周四","周五","周六","周日"};//X轴的标注
int[] weather = {9,7,6,7,8,6,8};//图表的数据
private List<PointValue> mPointValues = new ArrayList<PointValue>();
private List<AxisValue> mAxisValues = new ArrayList<AxisValue>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lineChart = (LineChartView)findViewById(R.id.line_chart);
getAxisLables();//获取x轴的标注
getAxisPoints();//获取坐标点
initLineChart();//初始化
}
/**
* 初始化LineChart的一些设置
*/
private void initLineChart(){
Line line = new Line(mPointValues).setColor(Color.WHITE).setCubic(false); //折线的颜色
List<Line> lines = new ArrayList<Line>();
line.setShape(ValueShape.CIRCLE);//折线图上每个数据点的形状 这里是圆形 (有三种 :ValueShape.SQUARE ValueShape.CIRCLE ValueShape.SQUARE)
line.setCubic(true);//曲线是否平滑
line.setFilled(true);//是否填充曲线的面积
// line.setHasLabels(true);//曲线的数据坐标是否加上备注
line.setHasLabelsOnlyForSelected(true);//点击数据坐标提示数据(设置了这个line.setHasLabels(true);就无效)
line.setHasLines(true);//是否用直线显示。如果为false 则没有曲线只有点显示
line.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示
lines.add(line);
LineChartData data = new LineChartData();
data.setLines(lines);
//坐标轴
Axis axisX = new Axis(); //X轴
axisX.setHasTiltedLabels(true);
axisX.setTextColor(Color.WHITE); //设置字体颜色
axisX.setName("未来几天的天气"); //表格名称
axisX.setTextSize(7);//设置字体大小
axisX.setMaxLabelChars(7); //最多几个X轴坐标
axisX.setValues(mAxisValues); //填充X轴的坐标名称
data.setAxisXBottom(axisX); //x 轴在底部
// data.setAxisXTop(axisX); //x 轴在顶部
Axis axisY = new Axis(); //Y轴
axisY.setMaxLabelChars(7); //默认是3,只能看最后三个数字
axisY.setName("温度");//y轴标注
axisY.setTextSize(7);//设置字体大小
data.setAxisYLeft(axisY); //Y轴设置在左边
// data.setAxisYRight(axisY); //y轴设置在右边
//设置行为属性,支持缩放、滑动以及平移
lineChart.setInteractive(true);
lineChart.setZoomType(ZoomType.HORIZONTAL_AND_VERTICAL);
lineChart.setContainerScrollEnabled(true, ContainerScrollType.HORIZONTAL);
lineChart.setLineChartData(data);
lineChart.setVisibility(View.VISIBLE);
}
/**
* X 轴的显示
*/
private void getAxisLables(){
for (int i = 0; i < weeks.length; i++) {
mAxisValues.add(new AxisValue(i).setLabel(weeks[i]));
}
}
/**
* 图表的每个点的显示
*/
private void getAxisPoints(){
for (int i = 0; i < weather.length; i++) {
mPointValues.add(new PointValue(i, weather[i]));
}
}
}
三、运行一下效果如下:

这是我看到别人写的博客,转过来以后自己保存下来,也希望能帮助你们!!!
这是我最后的运行效果,符合你的需求吗????

相关文章推荐
- 基于ichartjs在android上使用HTML5实现各种图表的类库
- 基于ichartjs在android上使用HTML5实现各种图表的类库
- Android图表超简单实现柱状图、折线图、饼状图(基于MpAndroidChart)
- 基于ichartjs在android上使用HTML5实现各种图表的类库
- Android绘图机制(四)——使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美
- Android使用自定义View继承SurfaceView实现动态折线图的绘制
- Android图表超简单实现柱状图、折线图、饼状图(基于MpAndroidChart)
- Android中折线图实现方法(各类图表实现)
- android使用MPAndroidChart开源图表折线图
- MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图
- Android绘图机制(四)——使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美
- Android使用自定义View继承SurfaceView实现动态折线图的绘制
- Android判断网络状态是否断开+Android完全关闭应用程序+ 本文讲述了Android中不同Activity之间的数据传递 — Bundle对象的实现(-)+Android中Bundle的使用示例
- 使用AXMLPrinter2,smali,baksmali来实现Android 编译,反编
- Android使用MediaRecorder实现录音功能相关知识
- Android GPS 定位的实现(2-1) 使用Google地图
- [Android]使用二维表格实现 TableLayout 跨行(转)
- 在android中使用MAP如何实现导航??
- android使用 2D 方法实现倒影特效
- Android上使用ASIFT实现对视角变化更鲁棒的特征匹配
