【iOS_GitHub】验证码 && 密码 校验框(类似于支付宝、网商银行等密码校验框)
2017-07-19 14:14
549 查看
JhtVerificationCodeBox(校验框)
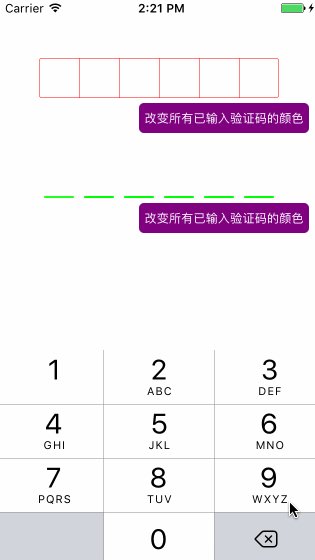
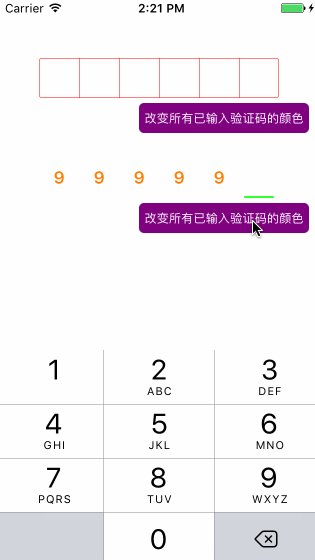
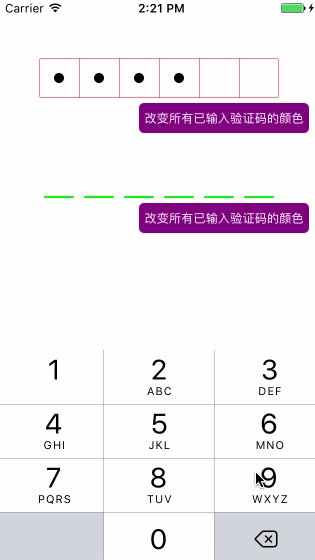
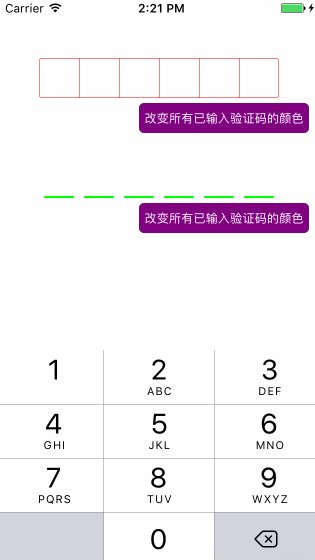
先上图,看一下是否符合你的场景吧!

Function Description
密文 || 明文输入变色 || 抖动清空
呼吸闪烁占位符下划线
how to use
1. 简单的初始化:快速集成做这些就够了
JhtVerificationCodeView *verificationCodeView = [[JhtVerificationCodeView alloc] initWithFrame:CGRectMake(40, 20 + 40 + 100 * i, CGRectGetWidth(self.view.frame) - 80, 60)];
verificationCodeView.endEditBlcok = ^(NSString *text) {
NSLog(@"输入的验证码为:%@", text);
};2. 选配项 :根据需求做相关property的配置
#pragma mark optional /** 样式 * default:VerificationCodeViewType_Custom */ @property (nonatomic, assign) JhtVerificationCodeViewType codeViewType; /** 是否需要边框(每个格子的框) * default:NO */ @property (nonatomic, assign) BOOL hasBoder; /** 边框颜色(hasBoder = YES) * default:[UIColor grayColor] */ @property (nonatomic, strong) UIColor *boderColor; /** 验证码总数 * default:6 */ @property (nonatomic, assign) NSInteger total; /** 文字颜色 * default:[UIColor blackColor] */ @property (nonatomic, strong) UIColor *textColor; /** 文字UIFont * default:[UIFont boldSystemFontOfSize:17] */ @property (nonatomic, strong) UIFont *textFont; /** 是否需要占位符下划线 * default:NO */ @property (nonatomic, assign) BOOL hasUnderLine; /** 占位符下划线颜色(hasUnderLine = YES) * default:[UIColor grayColor] */ @property (nonatomic, strong) UIColor *underLineColor; /** 未输入状态下占位符下划线是否闪烁 * default:NO */ @property (nonatomic, assign) BOOL isFlashing_NoInput; /** 是否需要输入位数满后清空 * default:NO */ @property (nonatomic, assign) BOOL isClearWhenInputFull;
3. 常用方法说明
/** 改变所有已输入验证码的颜色(通常在输入验证码错误的情况下用到) * scenes:验证码输入有误变色 * hasShakeAndClear:是否需要抖动 && 清空 */ - (void)changeAllAlreadyInputTextColorWithColor:(UIColor *)color hasShakeAndClear:(BOOL)hasShakeAndClear; // 变色 && 震动 && 清空 [verificationCodeView changeAllAlreadyInputTextColorWithColor:col hasShakeAndClear:YES];
具体使用详见demo

相关文章推荐
- iOS-发布按钮动画(类似于闲鱼发布),弹出动画github开源
- iOS接入支付宝#include <openssl/asn1.h>没有发现 的问题
- iOS 引入支付宝 缺少 #include <openssl/asn1.h>
- iOS---防支付宝密码输入样式
- (素材源码)猫猫学IOS(三十五)UI之Quartz2D仿真支付宝手势解锁_代理获得密码。
- ios 支付宝支付 (github下载源码)
- iOS开发 引入支付宝 缺少 #include <openssl/asn1.h>
- 【iOS_GitHub】新闻频道栏(网易新闻,新浪新闻,搜狐新闻,今日头条,聚划算,腾讯视频,优酷等类的频道栏),支持小红点标识 && 懒加载 && 缓存 && 排序 && 增删等
- iOS 符号表恢复 & 逆向支付宝
- android中6个EditText输入验证码(仿支付宝支付输入密码框)
- ios hack实战:获取支付宝手势密码(支付宝版本8.0)
- iOS app支付宝接口调用的一点总结(补充支付宝SDK&Demo下载地址)
- 猫猫学IOS(三十五)UI之Quartz2D仿真支付宝手势解锁_代理获得密码。
- iOS 引入支付宝 缺少 #include <openssl/asn1.h>
- iOS 输入验证码或密码,自动下一位的实例
- ios支付宝Demo报错(Linker&nbsp;co…
- iOS实现类似微信和支付宝的密码输入框(UIKeyInput协议)
- iOS URL Scheme 劫持-在未越狱的 iPhone 6上盗取支付宝和微信支付的帐号密码
- iOS app支付宝接口调用的一点总结(补充支付宝SDK&Demo下载地址)
- 猫猫学IOS(三十五)UI之Quartz2D仿真支付宝手势解锁_代理获得密码。
