thinkphp3.2 实现点击图片或文字进入内容页
2017-07-19 09:06
381 查看
首先要先把页面渲染出来,http://www.mmkb.com/weixiang/index/index.html

然后就要把这些图片的路径替换一下,思路是给每一个指向内容页模板的路径加一个code值(指向主键),点击控制器会从数据库进行遍历输出
控制器
指向的内容页模板的控制器
指向的 alzs.html
这样只有在后台界面放入数据就可以实现效果了

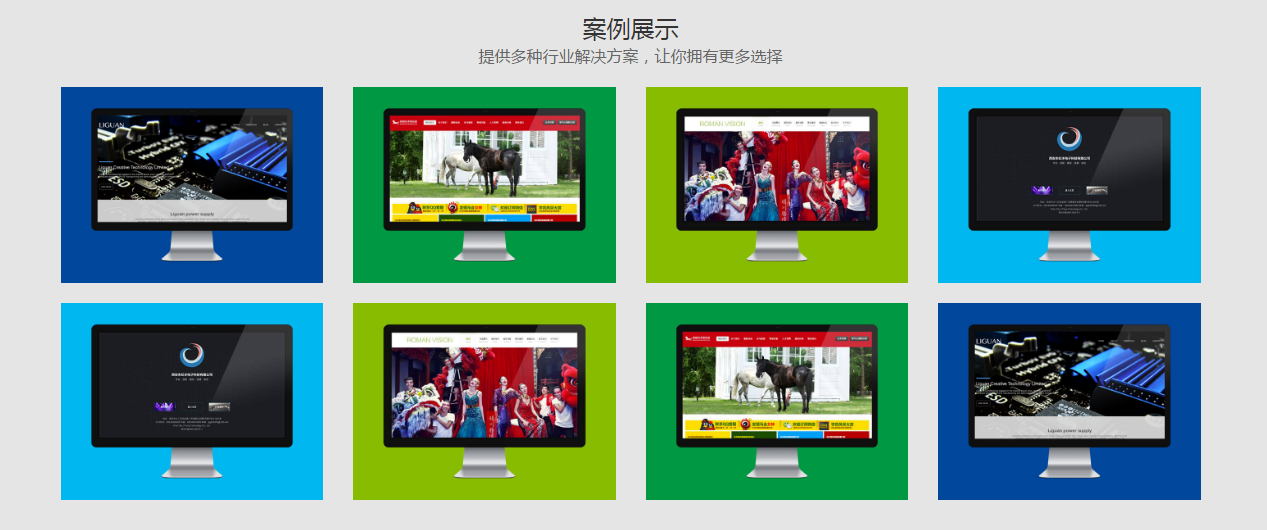
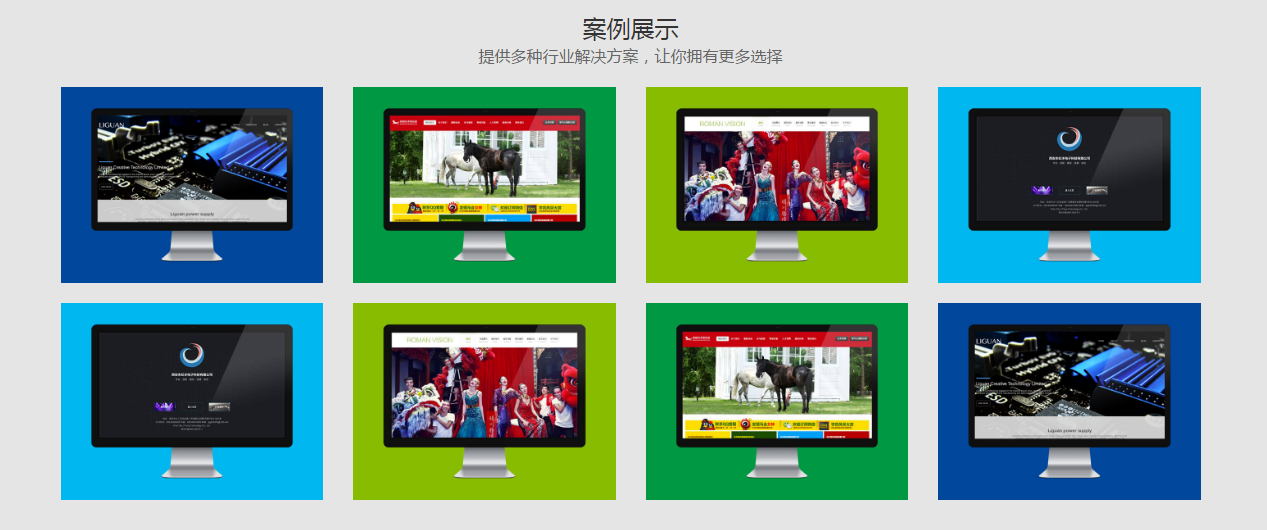
<div class="main3 mt">
<h2 class="w-title">案例展示</h2>
<p class="w-text">提供多种行业解决方案,让你拥有更多选择</p>
<div class="container case">
<div class="row">
<foreach name="alzs" item="vo" > //这边是遍历输出图片
<div class="col-lg-3 col-xs-12 casepic">
<div class="recent-work-wrap">
<a href="/weixiang/alzs/index?code='{$vo.a_id}'"> //这条是关键
<img class="img-responsive" src="__ROOT__/Uploads{$vo.photo}" alt="">
<div class="overlay">
<div class="recent-work-inner">
<h3>{$vo.a_title}</h3>
</div>
</div>
</a>
</div>
</div>
</foreach>
</div>
</div>
<a href="http://www.mmkb.com/weixiang/case/index" class="more">查看更多</a>
</div>
然后就要把这些图片的路径替换一下,思路是给每一个指向内容页模板的路径加一个code值(指向主键),点击控制器会从数据库进行遍历输出
控制器
<?php
namespace Weixiang\Controller;
use Think\Controller;
class IndexController extends Controller {
public function index(){
/*
* 遍历头部列表
*/
$list = M('article_cate')->where('pid=9')->order('id')->select();
$this->assign('list',$list);
/*
* 案例展示 //这个是控制器的显示
*/
$alzs = M('article')->where('cate_id=24')->select();
$this->assign('alzs',$alzs);
/*
* 新闻资讯
*/
$xwzx =M('article')->where('cate_id=21 and a_views=0')->select();
$this->assign('xwzx',$xwzx);
/*
* 关于微享
*/
$datu = M('article')->where('cate_id=33')->select();
$this->assign('datu',$datu);
/*
* 微享优势
*/
$youshi = M('article')->where('cate_id=34')->select();
$this->assign('youshi',$youshi);
$this->display('/Public/index');
}
}指向的内容页模板的控制器
<?php
namespace Weixiang\Controller;
use Think\Controller;
class AlzsController extends Controller {
public function index(){
/*
* 遍历头部列表
*/
$list = M('article_cate')->where("pid=9")->order('id')->select();
$this->assign('list',$list);
/*
* 获取内容
*/
$code =$_GET['code']; //用GET方法获取code值
$al = M('article')->where("a_id = $code")->find(); //根据获取到的code值进行数据库查询,注意用find方法查一条数据
$this->assign('al',$al);
$this->display('/Public/alzs'); //指向alzs.html
}
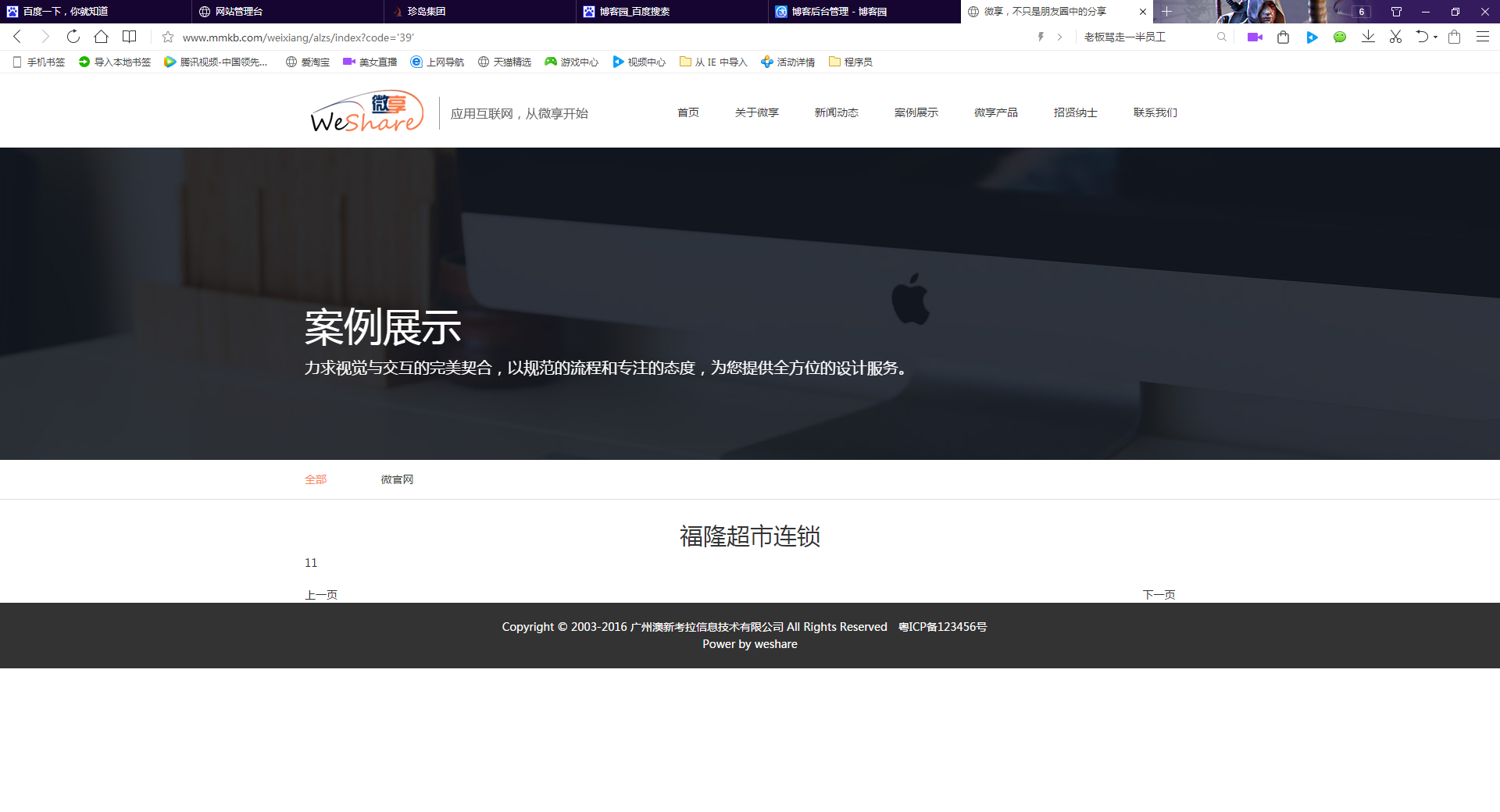
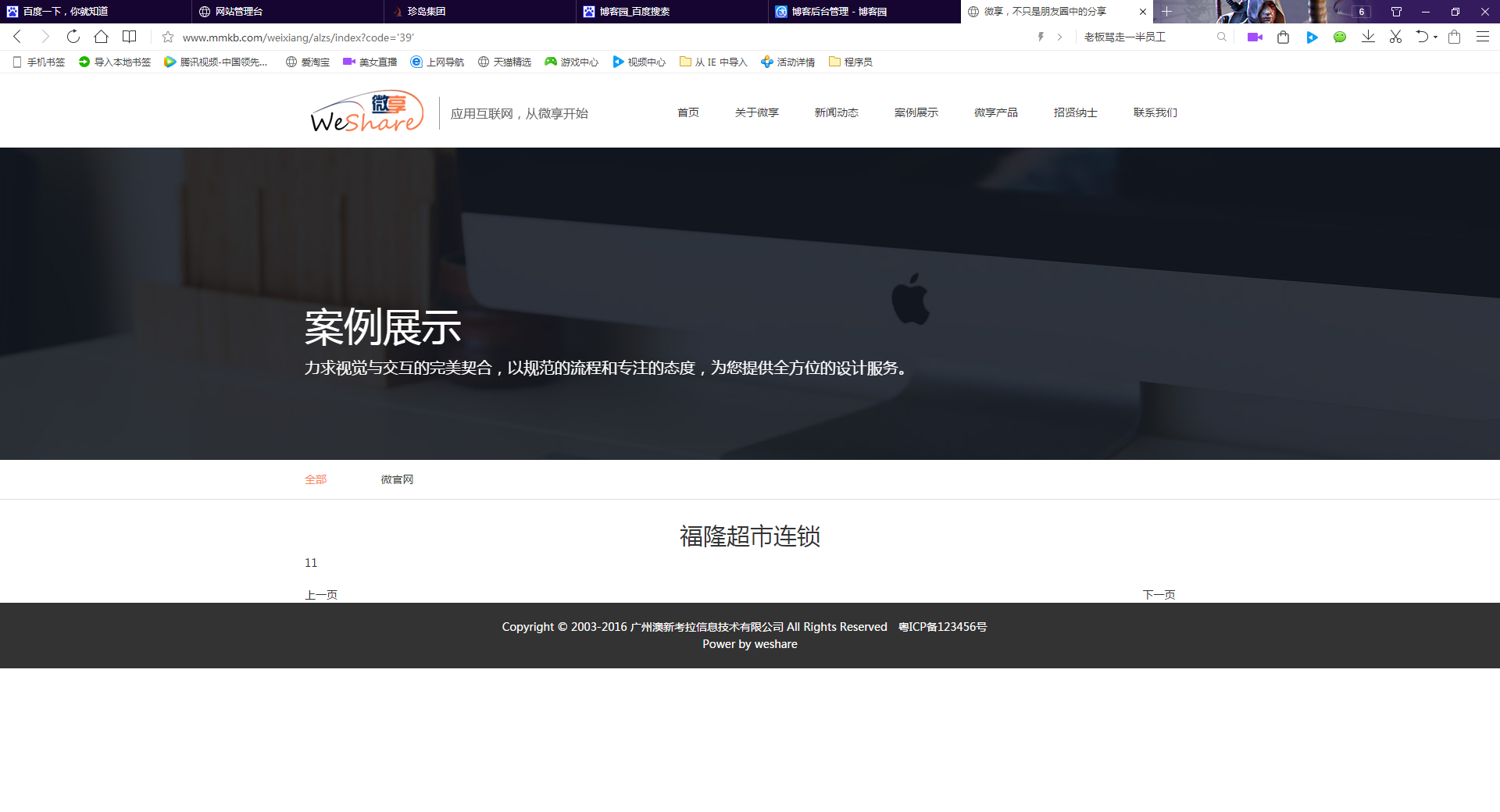
}指向的 alzs.html
<include file="Public/header" />
<div class="casebg">
<div class="container animated bounceInUp">
<h2>案例展示</h2>
<p>力求视觉与交互的完美契合,以规范的流程和专注的态度,为您提供全方位的设计服务。</p>
</div>
</div>
<div class="newnav">
<div class="container">
<div class="row">
<div class="col-lg-1 col-xs-3"><a href="" class="current">全部</a></div>
<div class="col-lg-1 col-xs-3"><a href="">微官网</a></div>
</div>
</div>
</div>
<div class="detail mt">
<div class="container">
<div class="row">
<div class="col-lg-12 col-xs-12">
<h2>{$al.a_title}</h2> //这里就显示code显示的值
<p>{$al.a_content}</p>
</div>
</div>
<div class="row mt">
<div class="col-lg-1 col-xs-12 "><a href="">上一页</a></div>
<div class="col-lg-1 col-xs-12 col-lg-offset-10"><a href="">下一页</a></div>
</div>
</div>
</div>
<include file="Public/footer" />这样只有在后台界面放入数据就可以实现效果了

相关文章推荐
- 【phpcms-v9】文章内容页实现点击图片进入下一页
- UIWebView 实现图片适应屏幕的宽度 文字内容的大小不变
- Firefox实现设置图片或文字内容的透明度CSS样式
- JS/jQuery实现默认显示部分文字点击按钮显示全部内容
- js实现点击后将文字或图片复制到剪贴板的方法
- 基于文字识别---实现点击图片任意位置文字即可翻译的功能
- PHP 根据文字内容添加图片上实现自动换行的小程序
- PHPCMS点击图片进入下一页功能的实现方法
- Jquery实现点击切换图片并隐藏显示内容(2种方法实现)
- Android循环滚动广告条的完美实现,封装方便,平滑过渡,从网络加载图片,点击广告进入对应网址
- TextView 部分文字高亮、点击、添加超链接、替换字体、富文本、图片替换文字等实现
- 透明窗口(窗口上面文字图片等内容不透明)的实现
- 【phpcms-v9】phpcms-v9中文章内容页点击图片进入下一页
- thinkphp3.2实现上传图片的控制器方法
- js实现点击按钮出现输入框本地修改文字内容功能
- 透明窗口(窗口上面文字图片等内容不透明)的实现(使用SetLayeredWindowAttributes API函数)
- Android自定义View实现自动无限轮播,点击图片进入详情页
- JS实现默认显示部分文字点击按钮显示全部内容
- PHP+Ajax点击加载更多内容 -效果好,速度快,带图片加载和跳转链接 加载最后一页更多变成文字变没记录
