jQuery动画效果实现图片无缝连续滚动
2017-07-18 21:41
831 查看
效果图如下:

一、HTML代码
?
1. id为container的div是最外层的包装,用来控制滚动区域显示的具体位置。
2. id为content的ul用来包装那些需要滚动的图片。
3. li元素就是用来包装具体的图片。
二、CSS代码
?
这里说明一点,ul 的 width为什么设置为10000px。 因为无缝连续滚动的实现原理,就是在现有显示图片的基础上克隆一份,并且拼接在显示图片的后面,但由于显示图片的总宽度是未知的,所以为了安全性,最好将ul的width宽度设置比较大些。
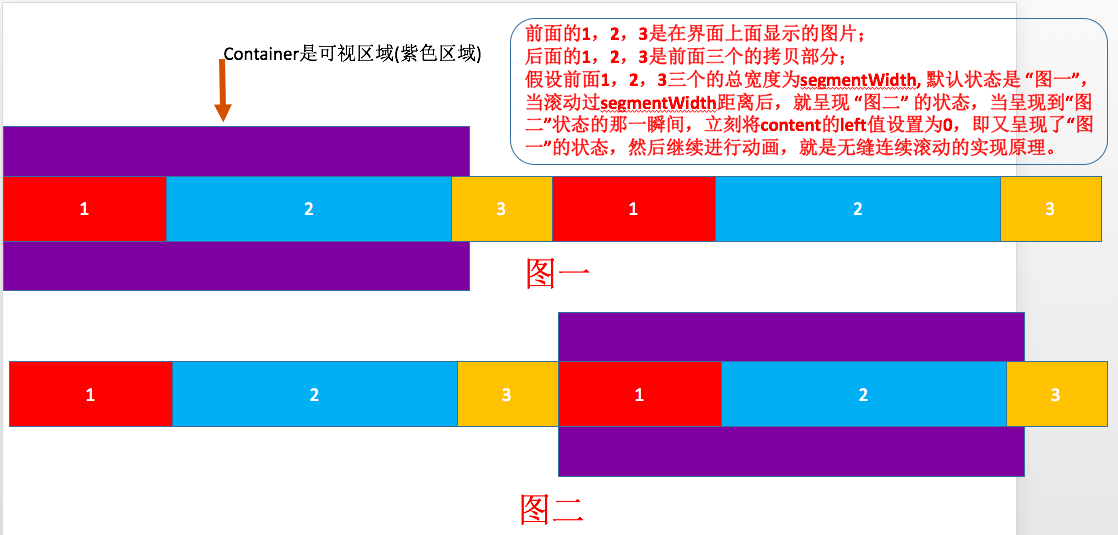
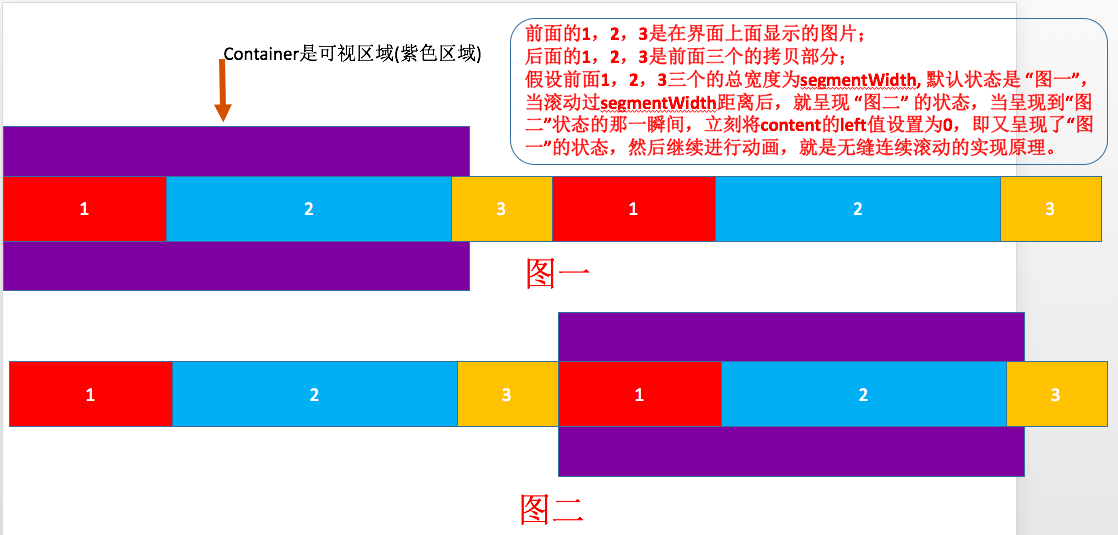
三、无缝连续滚动原理分析

四、JQuery实现代码
?
1. 先通过each遍历所有的li元素,计算出它们宽度之和。
2. 拷贝一份图片到现有图片的后面,原理分析图的"图一"所示。
3. 设置6秒钟滚动完界面上面现有的图片,滚动完毕后,通过设置content的left值,将其整体拉回到初始状态,原理分析图的"图二"所示。然后递归调用run方法,完成无限滚动。
4. 当鼠标经过滚动区域的时候,动画立刻停止; 当鼠标离开的时候,动画继续执行。
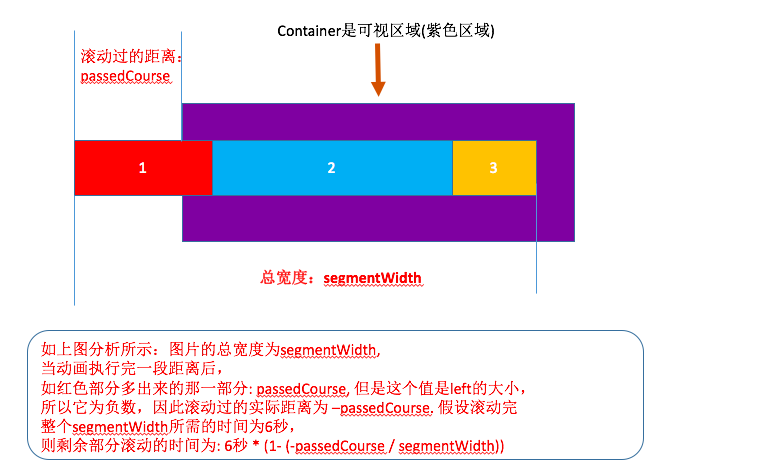
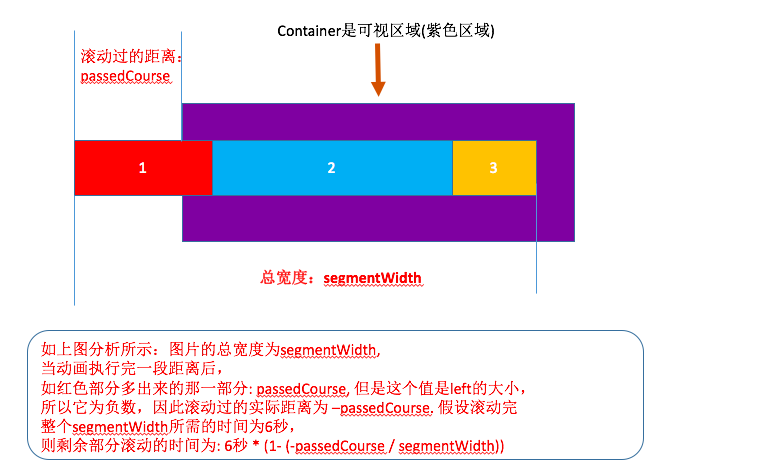
关于动画继续执行的代码,如下图分析:


一、HTML代码
?
2. id为content的ul用来包装那些需要滚动的图片。
3. li元素就是用来包装具体的图片。
二、CSS代码
?
三、无缝连续滚动原理分析

四、JQuery实现代码
?
2. 拷贝一份图片到现有图片的后面,原理分析图的"图一"所示。
3. 设置6秒钟滚动完界面上面现有的图片,滚动完毕后,通过设置content的left值,将其整体拉回到初始状态,原理分析图的"图二"所示。然后递归调用run方法,完成无限滚动。
4. 当鼠标经过滚动区域的时候,动画立刻停止; 当鼠标离开的时候,动画继续执行。
关于动画继续执行的代码,如下图分析:

相关文章推荐
- jQuery动画效果实现图片无缝连续滚动
- jQuery动画效果实现图片无缝连续滚动
- jQuery动画效果实现图片无缝连续滚动
- jquery实例-多张图片无缝滚动实现
- 滚动图片效果 jquery实现回旋滚动效果
- jQuery插件scroll实现无缝滚动效果
- jQuery滚动加载图片效果的实现
- jQuery滚动图片特效,jQuery无缝(不连续)滚动图片代码
- Jquery实现简单的图片滚动效果
- jquery实现图片滚动效果的简单实例
- jQuery实现的给图片点赞+1动画效果(附在线演示及demo源码下载)
- 利用jQuery无缝滚动插件liMarquee实现图片(链接)和文字(链接)向右无缝滚动(兼容ie7+)
- JQuery实现文字无缝滚动效果(Marquee插件)
- jquery banner广告幻灯片图片轮播切换,模仿实现当当网滚动广告效果
- jquery实现marquee效果(文字或者图片的水平垂直滚动)
- jQuery+CSS实现的图片滚动效果
- JavaScript实现一个最基本的图片无缝横向滚动效果
- jQuery图片滚动图片的效果(另类实现)
- 基于jQuery实现图片推拉门动画效果的两种方法
- jQuery实现连续动画效果实例分析
