手把手教你如何开始一个angular模块
2017-07-18 16:02
387 查看
友情提示:图片看不清请点击鼠标右键,查看图像
一、安装SVN(或者git)
1、下载小乌龟工具(SVN工具),百度搜索SVN即可2、打开SVN安装包,一路next默认安装即可
二、从公司SVN (或者git)上面拷贝公司目前的前端代码
1、打开windows文件资源管理器选择开发目录,点击鼠标右键弹出window menu提示框,选择SVN checkout
2、
URL of repository:填入公司SVN地址
3、
Checkout directory:开发目录路径
三、进入开发环境,新建模块
1、打开windows文件资源管理器,进入开发目录,以脚手架目录为例就是:项目文件夹/src/app
2、执行
ng g c 模块名新建模块的文件夹,更多ng-cli快捷操作请访问 angular-cli github地址
3、执行
ng g m 模块名新建模块的module文件(module文件作为业务模块的入口,管理和其他组件,module,指令,服务的关系)
4、选择新模块文件夹,右键点击添加新文件,命名为
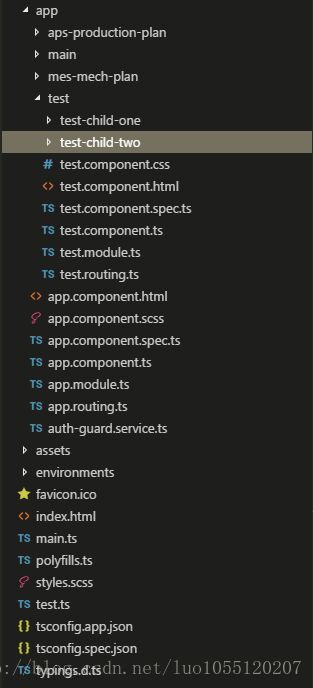
模块名.routing.ts,并在test.module.ts元数据的imports属性里面引入该路由类(即TestRouting),该文件为新模块的路由配置文件,该文件可以配置子路由,用于路由到该模块的子模块,下面是新建模块文件夹格式

5、这里以test模块为例写一个test.routing.ts配置
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { TestComponent } from './test.component';
import { TestChildOneComponent } from './test-child-one/test-child-one.component'
import { TestChildTwoComponent } from './test-child-two/test-child-two.component'
const routes: Routes = [
{
path: '',
component: TestComponent,
data: {
title: '测试模块' //这个data数据可以通过路由参数对象获取到,有面包屑导航需求场景时有用
},
//如果需要路由到子模块,则添加children属性
children: [
{
path: 'test-child-one',
component: TestChildOneComponent
},
{
path: 'test-child-two',
component: TestChildTwoComponent
}
]
}
]
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class TestRouting { }四、main路由里面添加链接到新添加模块的路由(main路由用于管理公司业务模块)
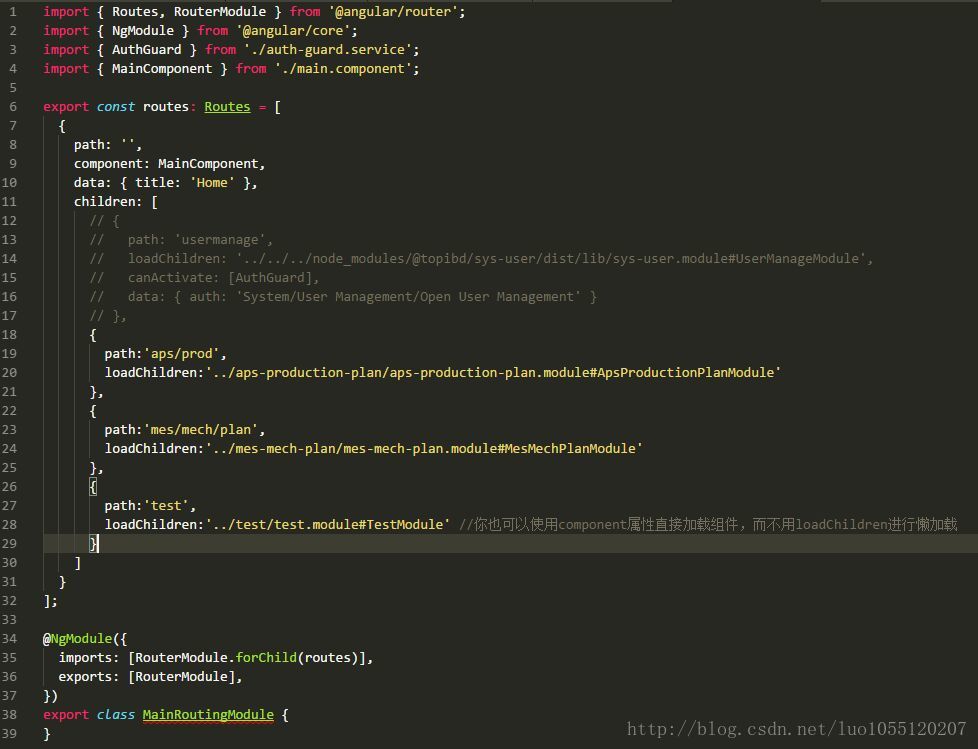
打开main/main.routing.ts文件,添加链接到新模块的路由,具体见下面代码

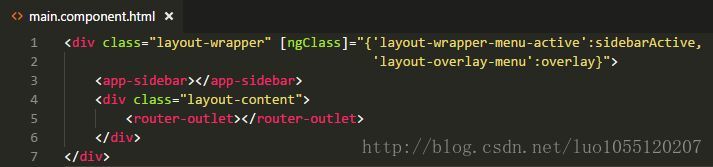
下面展示main模块的html模板:main.component.html

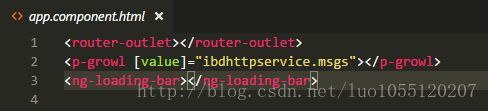
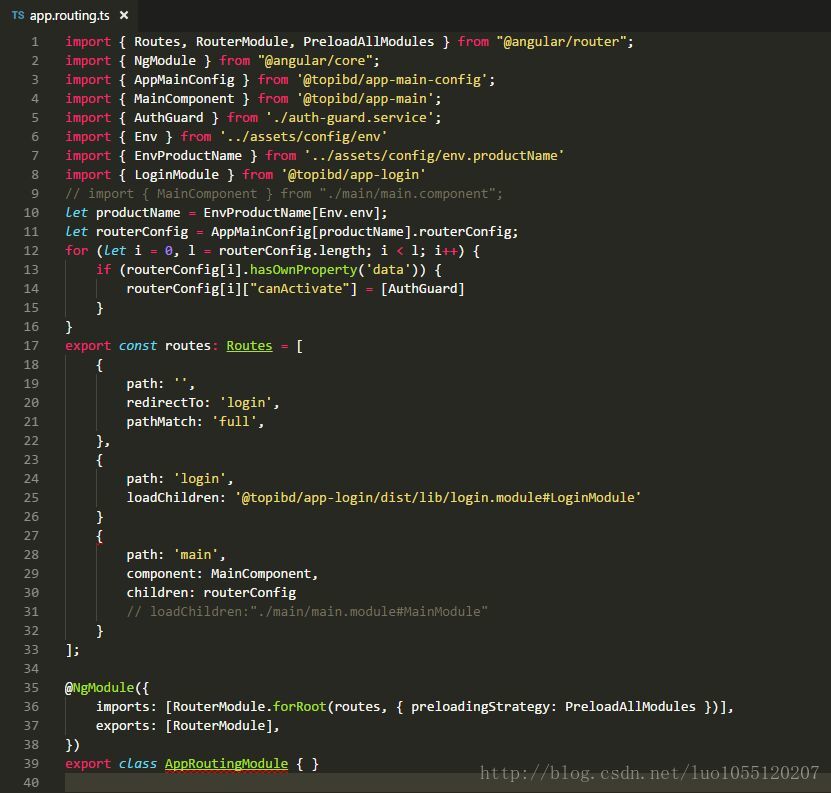
这里顺便展示一下根路由app.routing.ts和对应的html模板app.component.html
app.component.html模板如下:

app.routing.ts模板如下:

五.引入模块依赖的基类
1、模块module.ts里面引入WustModule,这里以testModule为例子import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { WustModule } from '@toplinker/wust';
import { TestComponent } from './test.component';
@NgModule({
imports; [
commonModule,
WustModule
],
declarations: [TestComponent],
providers: [],
exports: [TestComponent]
})
export class TestModule { }2、模块component.ts里面继承基类baseComponent
import { Component, OnInit } from '@angular/core';
import { IbdCommonService,IbdBaseComponent } from '@topibd/ibd-core';
@Component({
selector: 'ibd-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent extends IbdBaseComponent implements OnInit {
constructor(private commonService: IbdCommonService) {
super(commonService)
}
ngOnInit() {}
}3、为什么要导入WustModule,为什么要继承BaseComponent?
(1)、WustModule管理了项目的公用服务,组件,指令,动画,设计WustModule的初衷就是为了封装一个公用的组件包,这些组件类都是可以在其他ng项目中使用的,暴露出WustModule接口,你就可以使用WustModule中管理的所有公共组件,服务,指令,动画
(2)、BaseComponent里面封装了一些所有模块都有可能使用的公共方法,比如初始化配置的方法:getModuleConfig,翻译的方法:tr,切换语言的方法:setLangPackage,子类继承BaseComponent类,子类必须要继承父类的构造函数,由于父类构造函数必须要传入IbdCommonService的实例,所以需要
super(commonService)调用父类构造函数,继承了父类就可以使用父类里面的任何方法,在子类通过
this.getModuleConfig()调用getModuleConfig()方法时,它会首先在子类对象里面寻找 getModuleConfig方法,如果子类没有,就会顺着原型链去父类里面寻找getModuleConfig方法,继承也会继承父类构造函数依赖注入的实例对象,关于继承不再多说,如果你们有不懂得可以私密我,然后我总结一篇关于angular2+的继承理解(有错欢迎各路老司机指正,此处斜眼笑),es6继承请查阅阮一峰老师的es6标准入门-class继承篇
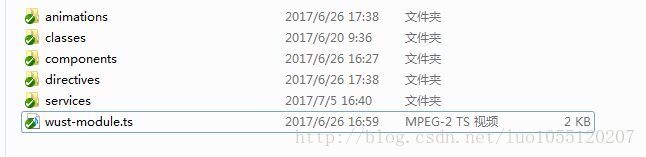
(3)、以下展示WustModule包所在的目录

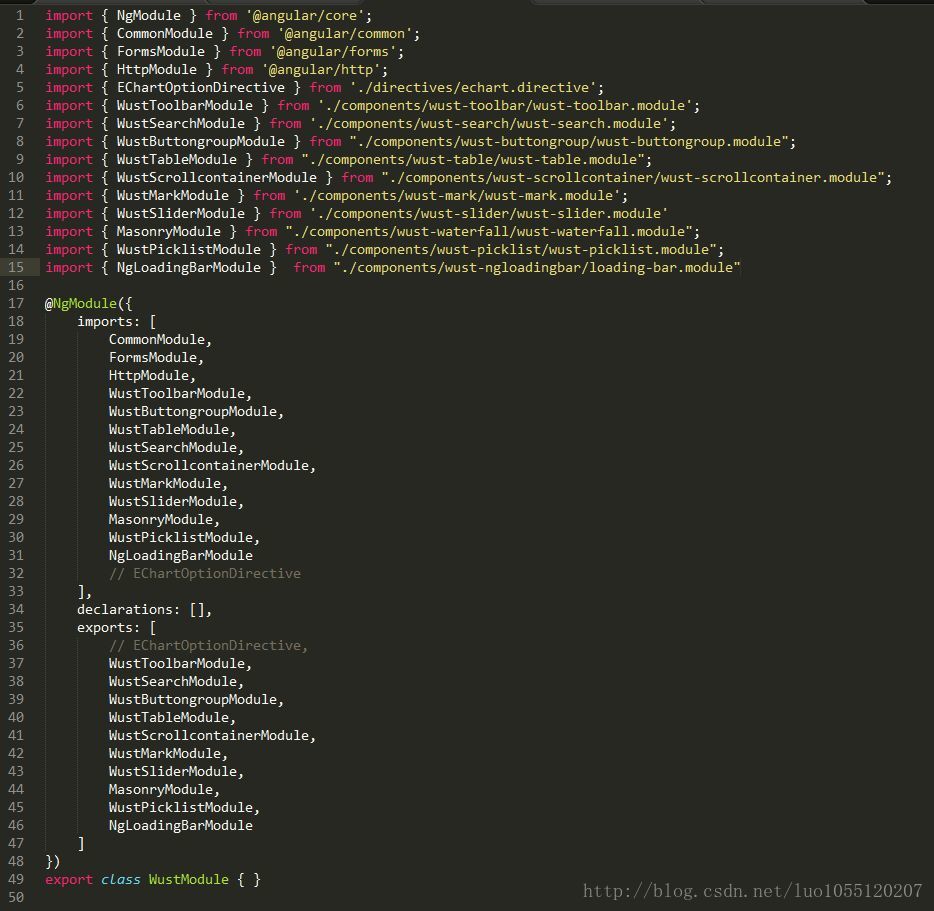
(4)、以下展示wust-module.ts文件代码

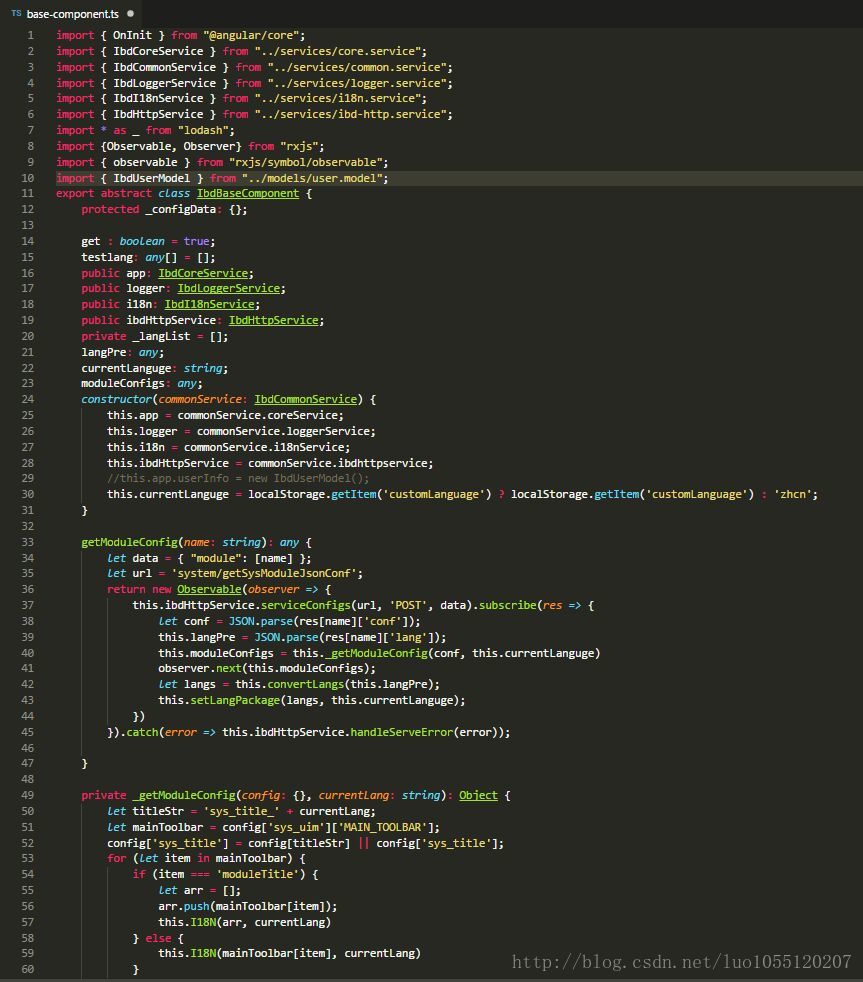
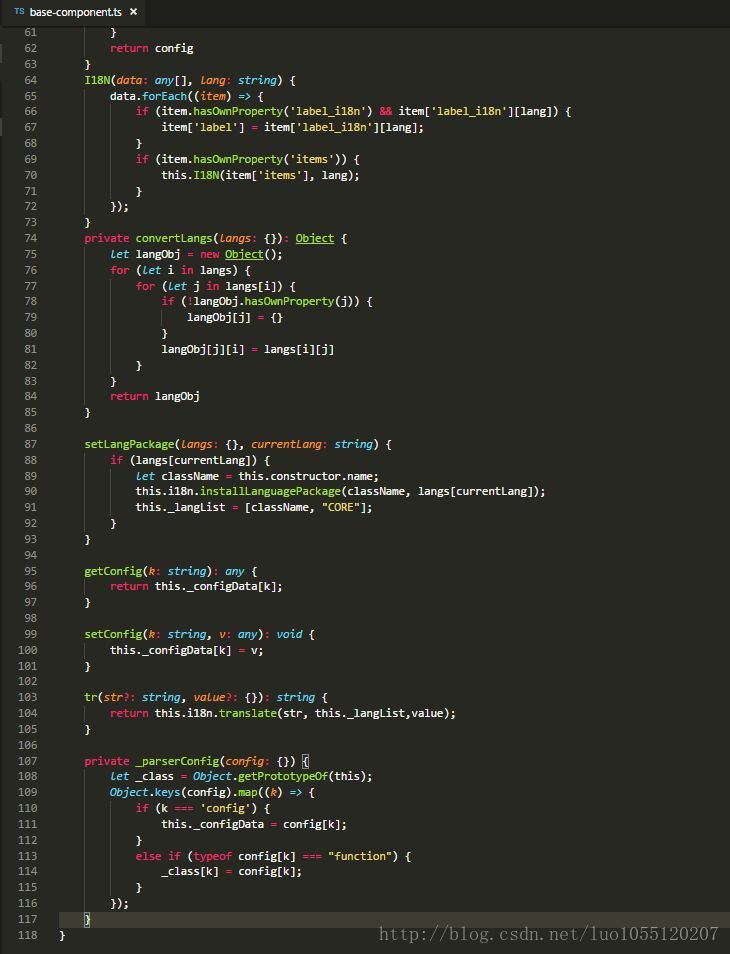
(5)、以下展示base-component.ts代码


六、我想说
1、由于我目前的公司是将所有的模块打成了私有npm包,然后发布到私有npm服务器上,所以你可能看到代码中有些地方写的@topibd/xxx请不要一味照搬,须理解代码后使用,
@topibd/xxx请更换为对应模块的文件夹目录
2、有问题指正或者技术交流欢迎留言邮箱:1055120207@qq.com, 谢谢!
相关文章推荐
- 今天开始学习信息安全以及如何简单的写一个网页
- requirejs如何使用define定义一个模块
- requirejs如何使用define定义一个模块
- 如何实现一个简单的Android推送模块-Socket连接
- 如何为SugarCRM任何模块的快捷操作栏增加一个公共按钮?
- 如何在Cuyahoga中新增一个简单的功能模块
- 七步从Angular.JS菜鸟到专家(1):如何开始
- 做一个商业网站如何开始准备
- 云课堂Android模块化实战--如何设计一个通用性的模块
- 程序猿学产品:如何开始一个伟大的idea
- C# 下面的代码示例演示如何结束异步操作以获取请求的流,然后开始一个请求以获取响应。....
- 单独的一个模块如何安装
- 【翻译】从头开始编写一个Orchard网上商店模块(1) - 介绍
- 如何关闭AutoCAD2016上的“开始”界面、打开CAD就自动新建一个drawing1、“文件”选项卡?
- 如何向已经安装好的apache添加一个模块 (纯转载)
- 【程序员必看】如何用Python从0开始创建一个区块链?
- 如何编译内核中某一个ko模块(1)
- requirejs如何使用define定义一个模块
- requirejs如何使用define定义一个模块
- 如何在DNN模块中插入一个图片--在模块中引用资源文件
