基于HTML5陀螺仪实现ofo首页眼睛移动效果
2017-07-18 09:40
525 查看
最近用ofo小黄车App的时候,发现以前下方扫一扫变成了一个眼睛动的小黄人,觉得蛮有意思的,这里用HTML5仿一下效果。

这里先来看一下HTML5中陀螺仪事件的一些概念。
陀螺仪事件为



这里,只需要用到beta和gamma。
将apk解压,得到眼睛素材:



博客名称:王乐平博客
CSDN博客地址:http://blog.csdn.net/lecepin

本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可。
ofo眼睛效果

效果分析
从效果中不难看出,是使用陀螺仪事件实现的。这里先来看一下HTML5中陀螺仪事件的一些概念。
陀螺仪事件为
deviceorientation,这里主要获取事件中的
alpha,
beta,
gamma。
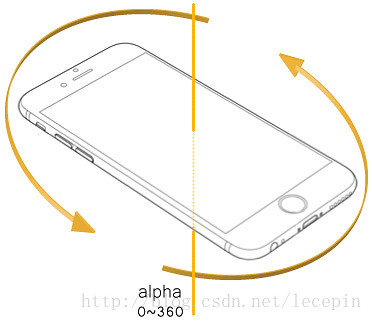
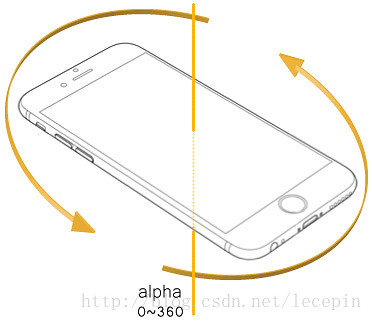
aplha
行动装置水平放置时,绕 Z 轴旋转的角度,数值为 0 度到 360 度。
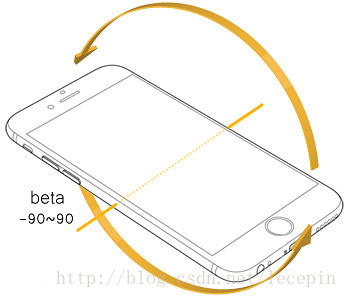
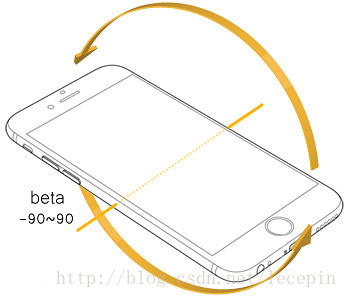
beta
行动装置水平放置时,绕 X 轴旋转的角度,数值为 -180 度到 180 度。
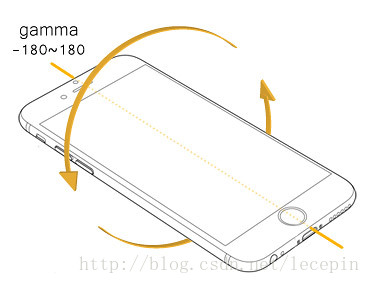
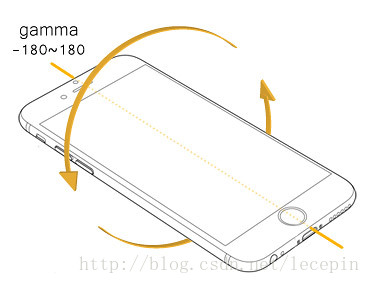
gamma
行动装置水平放置时,绕 Y 轴旋转的角度,数值为 -90 度到 90 度。
这里,只需要用到beta和gamma。
将apk解压,得到眼睛素材:

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Document</title>
<style>
#box{
position: relative;
width: 300px;
margin: 0 auto;
}
#face{
background-image: url(images/face.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
#eyeLeft{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 100px;
}
#eyeRight{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 190px;
}
#glass{
background-image: url(images/glass.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
</style>
</head>
<body>
<div id="box">
<div id="face"></div>
<div id="eyeLeft"></div>
<div id="eyeRight"></div>
<div id="glass"></div>
<div id="log"></div>
</div>
<script>
'use strict';
/*
* author: 王乐平
* blog: http://blog.csdn.net/lecepin * date:2017.7.17
*/
var eyeLeftPosition = {
start: [70, 78],
end: [100, 110]
};
var eyeRightPosition = {
start: [150, 78],
end: [190, 110]
};
var eyeLeftCenterPosition = {
x: (eyeLeftPosition.end[0] - eyeLeftPosition.start[0]) / 2 + eyeLeftPosition.start[0],
y: (eyeLeftPosition.end[1] - eyeLeftPosition.start[1]) / 2 + eyeLeftPosition.start[1]
};
var eyeRightCenterPosition = {
x: (eyeRightPosition.end[0] - eyeRightPosition.start[0]) / 2 + eyeRightPosition.start[0],
y: (eyeRightPosition.end[1] - eyeRightPosition.start[1]) / 2 + eyeRightPosition.start[1]
};
var r = 20;
var eyeLeft = document.querySelector('#eyeLeft');
var eyeRight = document.querySelector('#eyeRight');
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
let {alpha, beta, gamma} = event;
eyeLeft.style.left = eyeLeftCenterPosition.x + gamma / 90 * r + 'px';
eyeRight.style.left = eyeRightCenterPosition.x + gamma / 90 * r + 'px';
eyeLeft.style.top = eyeRight.style.top
= eyeLeftCenterPosition.y + beta / 180 * r + 'px';
eyeRight.style.transform = eyeLeft.style.transform
= eyeRight.style.WebkitTransform
= eyeLeft.style.WebkitTransform
= 'rotate(' + beta + 'deg)';
}, false);
} else {
document.querySelector('body').innerHTML = '浏览器不支持DeviceOrientationEvent';
}
</script>
</body>
</html>最终效果


博客名称:王乐平博客
CSDN博客地址:http://blog.csdn.net/lecepin

本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可。
相关文章推荐
- 仿ofo首页眼睛跟随加速器移动效果
- JS HTML5实现拖拽移动列表效果
- 基于jQuery实现仿百度首页选项卡切换效果
- 基于HTML5实现3D监控应用流动效果
- 基于jQuery实现的仿百度首页滑动选项卡效果代码
- [置顶] 几行代码实现ofo首页小黄人眼睛加速感应转动
- JS+html5实现跟随鼠标移动而散开的粒子效果
- 基于HTML5 Canvas 实现的 Loading 效果
- [置顶] 几行代码实现ofo首页小黄人眼睛加速感应转动
- Python基于pygame实现图片代替鼠标移动效果
- 基于jquery实现左右上下移动效果
- 淘宝首页 图片滑动切换效果 基于jQuery的animate方法实现
- 基于HTML5实现3D监控应用流动效果
- 使用陀螺仪实现王者荣耀首页效果(5毛特效版)
- 淘宝首页 图片滑动切换效果 基于CSS3的transition方法实现
- 基于jquery的从一个页面跳转到另一个页面的指定位置的实现代码(带平滑移动的效果)
- 仿滴滴打车的平滑移动附近车辆效果实现全流程,基于高德地图
- 基于HTML5实现3D监控应用流动效果
- Python基于pygame实现图片代替鼠标移动效果
