李洪强和你一起学习前端之(8)浮动,网页布局,定位
2017-07-16 21:27
741 查看
2.1标准流(文档流)
块级元素独占一行显示,标准流的显示方式
让两个盒子在一行显示
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b9edb }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2eafa9 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #3c7400 }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p7 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #ff7900 }
p.p8 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972; min-height: 23.0px }
p.p9 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972 }
span.s1 { color: #596972 }
span.s2 { color: #2b9edb }
span.s3 { color: #d76019 }
span.s4 { color: #000000 }
span.s5 { color: #929151 }
span.s6 { color: #3c7400 }
span.s7 { color: #ad5cff }
span.s8 { color: #97a700 }
span.s9 { color: #060606 }
span.s10 { color: #2eafa9 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.one{
width: 100px;
height: 100px;
background-color: red;
/*让两个盒子在一行显示*/
display: inline-block;
}
.two{
width: 100px;
height: 100px;
background-color: greenyellow;
display: inline-block;
}
</style>
</head>
<body>
<div class="one">
</div>
<div class="two">
</div>
</body>
</html>
一个靠左边,一个靠右边
2.2浮动
Float: left/right
设置了浮动的元素,不在原来的位置(脱标)
设置可以浮动可以让块级元素在一行上显示
浮动可以将行内元素转化为行内块元素
模式转化的过程中,能用display就用display
浮动用来解决文字图片的环绕问题
浮动的第二个作用: 制作导航栏
实现导航栏一:

代码:
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b9edb }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2eafa9 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; min-height: 23.0px }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #3c7400 }
p.p7 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
p.p8 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151 }
p.p9 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #ff7900 }
p.p10 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972; min-height: 23.0px }
p.p11 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972 }
span.s1 { color: #596972 }
span.s2 { color: #2b9edb }
span.s3 { color: #d76019 }
span.s4 { color: #000000 }
span.s5 { color: #929151 }
span.s6 { color: #060606 }
span.s7 { color: #ad5cff }
span.s8 { color: #97a700 }
span.s9 { color: #ff7900 }
span.s10 { color: #3c7400 }
span.s11 { color: #2eafa9 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*文字宽度不一样,不建议给a设置宽度*/
.nav{
height: 50px;
background-color: pink;
/*让文字垂直居中
放在这里也可以,发到下面,因为可以继承*/
line-height: 50px;
}
li{
list-style: none;
/*设置在一行上显示*/
float: left;
}
li a{
/*不起作用 行内元素
高度是盒子的高度50px 不起作用,因为是行内元素
需要转化为行内快元素*/
height: 50px;
display: inline-block;
padding: 0 10px;
}
li a:hover{
background-color: yellowgreen;
padding: 0 10px;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="">百度</a>
</li>
<li>
<a href="">百度一下</a>
</li>
<li>
<a href="">么么哒</a>
</li>
</ul>
</div>
</body>
</html>
实现导航栏二:

代码:
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b9edb }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2eafa9 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #3c7400 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p7 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p8 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151 }
p.p9 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151; min-height: 23.0px }
p.p10 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #ff7900 }
p.p11 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972; min-height: 23.0px }
p.p12 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972 }
span.s1 { color: #596972 }
span.s2 { color: #2b9edb }
span.s3 { color: #d76019 }
span.s4 { color: #929151 }
span.s5 { color: #060606 }
span.s6 { color: #ad5cff }
span.s7 { color: #97a700 }
span.s8 { color: #3c7400 }
span.s9 { color: #ff7900 }
span.s10 { color: #000000 }
span.s11 { color: #2eafa9 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.nav{
height: 55px;
background: url(img/head_bg.jpg);
border-top: 1px solid red;
/*这是为了设置垂直居中
可以继承*/
line-height: 55px;
}
.nav li{
/*这是设置去掉点*/
list-style: none;
/*在一行显示*/
float: left;
/*背景默认在左边显示*/
background: url(img/li_bg.png) no-repeat right;
/*padding-left: 10px;*/
/*padding-right: 10px;*/
}
ul{
margin-left: 390px;
}
a{
height: 55px;
display: inline-block;
padding: 0 10px;
}
a:hover{
background: yellowgreen;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="">智能手机</a>
</li>
<li>
<a href="">智能手机</a>
</li>
<li>
<a href="">智能手机</a>
</li>
</ul>
</div>
</body>
</html>
网页布局
案例一: 实现以下效果:

代码:
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b9edb }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2eafa9 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #3c7400 }
p.p7 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151 }
p.p8 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p9 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972; min-height: 23.0px }
p.p10 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972 }
span.s1 { color: #596972 }
span.s2 { color: #2b9edb }
span.s3 { color: #d76019 }
span.s4 { color: #929151 }
span.s5 { color: #060606 }
span.s6 { color: #000000 }
span.s7 { color: #3c7400 }
span.s8 { color: #ad5cff }
span.s9 { color: #97a700 }
span.s10 { color: #ff7900 }
span.s11 { color: #2eafa9 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
{
/*CSS初始化*/
h1,h2,h3,h4,h5,h6,body{
margin: 0;
padding: 0;
}
.box{
width: 980px;
height: 200px;
background-color: #DBDBE0;
margin: 0 auto;
}
.header{
height: 50px;
background-color: black;
}
.container{
height: 600px;
background-color: red;
}
.contet{
width: 680px;
height: 600px;
background-color: blue;
float: left;
}
.sidebar{
width: 300px;
height: 600px;
background-color: palegoldenrod;
float: right;
}
.footer{
height: 50px;
background-color: fuchsia;
}
}
</style>
</head>
<body>
<!--主题盒子-->
<div class="box">
文字
<!--头部-->
<div class="header">
</div>
<!--内容部分-->
<div class="container">
<!--内容里面有两个盒子-->
<!--内容盒子左边-->
<div class="contet">
</div>
<!--内容盒子右边-->
<div class="sidebar">
</div>
</div>
<!--尾部-->
<div class="footer">
</div>
</div>
</body>
</html>
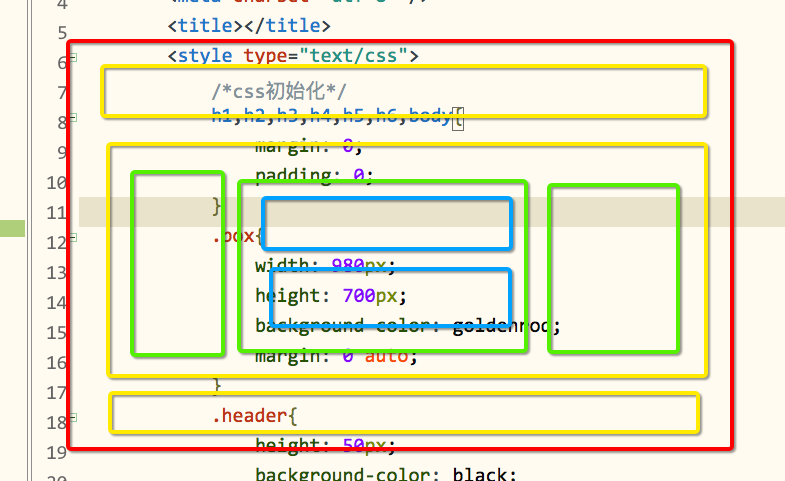
案例二:实现以下效果:

实现思路:

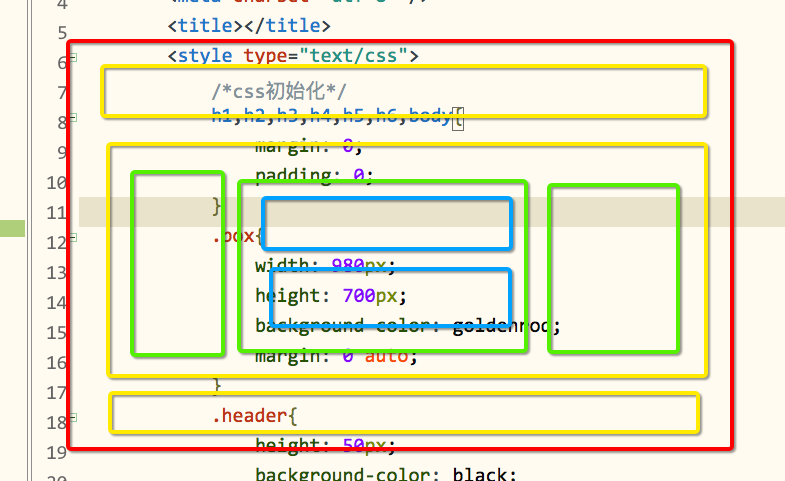
实现代码:
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b9edb }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2eafa9 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #3c7400 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p7 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151 }
p.p8 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151; min-height: 23.0px }
p.p9 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972 }
p.p10 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972; min-height: 23.0px }
span.s1 { color: #596972 }
span.s2 { color: #2b9edb }
span.s3 { color: #d76019 }
span.s4 { color: #000000 }
span.s5 { color: #929151 }
span.s6 { color: #060606 }
span.s7 { color: #ad5cff }
span.s8 { color: #3c7400 }
span.s9 { color: #97a700 }
span.s10 { color: #ff7900 }
span.s11 { color: #2eafa9 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*css初始化*/
h1,h2,h3,h4,h5,h6,body{
margin: 0;
padding: 0;
}
.box{
width: 980px;
height: 700px;
background-color: goldenrod;
margin: 0 auto;
}
.header{
height: 50px;
background-color: black;
}
.content{
height: 600px;
background-color: palegreen;
}
.left{
width: 90px;
height: 600px;
background-color: blue;
float: left
}
.right{
width: 90px;
background-color: blueviolet;
height: 600px;
float: left;
}
.middle{
width: 800px;
background-color: pink;
height: 600px;
float: left;
}
.m-top{
width: 800px;
height: 300px;
background-color: hotpink;
}
.m-bottom{
width: 800px;
height: 300px;
background-color: seagreen;
}
.footer{
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<!--主题盒子-->
<div class="box">
<!--头部-->
<div class="header"></div>
<!--主体部分-->
<div class="content">
<!--主体-左边-->
<div class="left"></div>
<!--主体-中间-->
<div class="middle">
<div class="m-top"></div>
<div class="m-bottom"></div>
</div>
<!--主体-右边-->
<div class="right"></div>
</div>
<!--尾部-->
<div class="footer"></div>
</div>
</body>
</html>
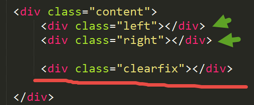
2.3清除浮动
清除浮动不是删除浮动
清除浮动指的是清除浮动的影响
注意:
当子元素设置了浮动,父元素没有高度的时候,造成页面混乱
这种情况下进行清除浮动
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
span.s1 { color: #000000 }
span.s2 { color: #929151 }
span.s3 { color: #3c7400 }
span.s4 { color: #596972 }
span.s5 { color: #ff7900 }
span.Apple-tab-span { white-space: pre }
/*清除浮动一*/
.clearfix{
clear: both;
}
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
span.s1 { color: #000000 }
span.Apple-tab-span { white-space: pre }
/*清除浮动方式二*/
/*overflow: hidden;*/
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
span.s1 { color: #000000 }
span.Apple-tab-span { white-space: pre }
/*清除浮动方式三:*/
/*.clearfix:after{
content:'';
display: table;
clear: both;
height: 0;
/*line-height: 0;*/
/*visibility: hidden;*/
/*}*/
2.4清除浮动的几种方式
使用: clear: left/right/both
在要清除浮动的元素后面添加一个标签


给父盒子设置overflow:hidden

如果父盒子中有定位的元素,一般不推荐使用该种方式清除浮动
使用伪元素清除浮动


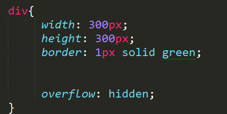
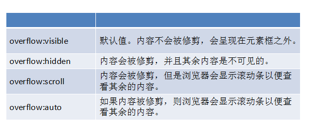
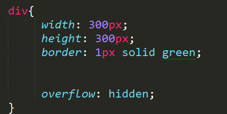
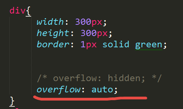
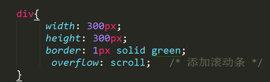
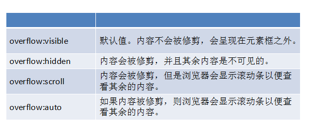
2.5 Overflow的使用
hidden: 将超出的部分进行隐藏

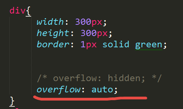
auto
如果内容超出盒子,那么给盒子设置滚动条
如果内容没有超出盒子,那么不显示滚动条

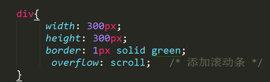
scorll


3.定位
方位名称:
left right top bottom
3.1静态定位(static)
用法:
Position:static

静态定位就是元素标准流的显示方式
3.2 绝对定位(absolute)看脸型
用法:
Position: absolute

特点:
1. 当给一个单独的元素设置绝对定位,以浏览器左上角(body)为
基准设置定位的
2. 当盒子发生嵌套关系的时候,如果父盒子没有设置定位,子盒子设置
定位以浏览器的左上角为基准设置定位
3. 当盒子发生嵌套关系的时候,如果父盒子设置定位,子盒子设置定位的
时候,会以父盒子左上角为基准,设置定位
4. 给盒子设置了绝对定位,该盒子不占位置(脱标)
5. 给行内元素设置绝对定位后,该元素转化为了行内块元素
注意: 元素设置了绝对定位后,通过具体的方位名称可以随便设置元素的
位置
3.3 相对定位(relative)(自恋型)
元素设置了相对定位后占原来的位置
设置相对定位,以自己的位置为参照设置位置
相对定位不能进行元素的模式转换
子绝父相(子元素设置绝对定位,父元素设置相对定位)

3.4固定定位 (fixed)

固定定位不占位置
将行内元素转化为行内快元素
块级元素独占一行显示,标准流的显示方式
让两个盒子在一行显示
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b9edb }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2eafa9 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #3c7400 }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p7 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #ff7900 }
p.p8 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972; min-height: 23.0px }
p.p9 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972 }
span.s1 { color: #596972 }
span.s2 { color: #2b9edb }
span.s3 { color: #d76019 }
span.s4 { color: #000000 }
span.s5 { color: #929151 }
span.s6 { color: #3c7400 }
span.s7 { color: #ad5cff }
span.s8 { color: #97a700 }
span.s9 { color: #060606 }
span.s10 { color: #2eafa9 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.one{
width: 100px;
height: 100px;
background-color: red;
/*让两个盒子在一行显示*/
display: inline-block;
}
.two{
width: 100px;
height: 100px;
background-color: greenyellow;
display: inline-block;
}
</style>
</head>
<body>
<div class="one">
</div>
<div class="two">
</div>
</body>
</html>
一个靠左边,一个靠右边
2.2浮动
Float: left/right
设置了浮动的元素,不在原来的位置(脱标)
设置可以浮动可以让块级元素在一行上显示
浮动可以将行内元素转化为行内块元素
模式转化的过程中,能用display就用display
浮动用来解决文字图片的环绕问题
浮动的第二个作用: 制作导航栏
实现导航栏一:

代码:
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b9edb }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2eafa9 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; min-height: 23.0px }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #3c7400 }
p.p7 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
p.p8 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151 }
p.p9 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #ff7900 }
p.p10 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972; min-height: 23.0px }
p.p11 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972 }
span.s1 { color: #596972 }
span.s2 { color: #2b9edb }
span.s3 { color: #d76019 }
span.s4 { color: #000000 }
span.s5 { color: #929151 }
span.s6 { color: #060606 }
span.s7 { color: #ad5cff }
span.s8 { color: #97a700 }
span.s9 { color: #ff7900 }
span.s10 { color: #3c7400 }
span.s11 { color: #2eafa9 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*文字宽度不一样,不建议给a设置宽度*/
.nav{
height: 50px;
background-color: pink;
/*让文字垂直居中
放在这里也可以,发到下面,因为可以继承*/
line-height: 50px;
}
li{
list-style: none;
/*设置在一行上显示*/
float: left;
}
li a{
/*不起作用 行内元素
高度是盒子的高度50px 不起作用,因为是行内元素
需要转化为行内快元素*/
height: 50px;
display: inline-block;
padding: 0 10px;
}
li a:hover{
background-color: yellowgreen;
padding: 0 10px;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="">百度</a>
</li>
<li>
<a href="">百度一下</a>
</li>
<li>
<a href="">么么哒</a>
</li>
</ul>
</div>
</body>
</html>
实现导航栏二:

代码:
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b9edb }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2eafa9 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #3c7400 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p7 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p8 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151 }
p.p9 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151; min-height: 23.0px }
p.p10 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #ff7900 }
p.p11 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972; min-height: 23.0px }
p.p12 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972 }
span.s1 { color: #596972 }
span.s2 { color: #2b9edb }
span.s3 { color: #d76019 }
span.s4 { color: #929151 }
span.s5 { color: #060606 }
span.s6 { color: #ad5cff }
span.s7 { color: #97a700 }
span.s8 { color: #3c7400 }
span.s9 { color: #ff7900 }
span.s10 { color: #000000 }
span.s11 { color: #2eafa9 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.nav{
height: 55px;
background: url(img/head_bg.jpg);
border-top: 1px solid red;
/*这是为了设置垂直居中
可以继承*/
line-height: 55px;
}
.nav li{
/*这是设置去掉点*/
list-style: none;
/*在一行显示*/
float: left;
/*背景默认在左边显示*/
background: url(img/li_bg.png) no-repeat right;
/*padding-left: 10px;*/
/*padding-right: 10px;*/
}
ul{
margin-left: 390px;
}
a{
height: 55px;
display: inline-block;
padding: 0 10px;
}
a:hover{
background: yellowgreen;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="">智能手机</a>
</li>
<li>
<a href="">智能手机</a>
</li>
<li>
<a href="">智能手机</a>
</li>
</ul>
</div>
</body>
</html>
网页布局
案例一: 实现以下效果:

代码:
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b9edb }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2eafa9 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #3c7400 }
p.p7 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151 }
p.p8 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p9 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972; min-height: 23.0px }
p.p10 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972 }
span.s1 { color: #596972 }
span.s2 { color: #2b9edb }
span.s3 { color: #d76019 }
span.s4 { color: #929151 }
span.s5 { color: #060606 }
span.s6 { color: #000000 }
span.s7 { color: #3c7400 }
span.s8 { color: #ad5cff }
span.s9 { color: #97a700 }
span.s10 { color: #ff7900 }
span.s11 { color: #2eafa9 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
{
/*CSS初始化*/
h1,h2,h3,h4,h5,h6,body{
margin: 0;
padding: 0;
}
.box{
width: 980px;
height: 200px;
background-color: #DBDBE0;
margin: 0 auto;
}
.header{
height: 50px;
background-color: black;
}
.container{
height: 600px;
background-color: red;
}
.contet{
width: 680px;
height: 600px;
background-color: blue;
float: left;
}
.sidebar{
width: 300px;
height: 600px;
background-color: palegoldenrod;
float: right;
}
.footer{
height: 50px;
background-color: fuchsia;
}
}
</style>
</head>
<body>
<!--主题盒子-->
<div class="box">
文字
<!--头部-->
<div class="header">
</div>
<!--内容部分-->
<div class="container">
<!--内容里面有两个盒子-->
<!--内容盒子左边-->
<div class="contet">
</div>
<!--内容盒子右边-->
<div class="sidebar">
</div>
</div>
<!--尾部-->
<div class="footer">
</div>
</div>
</body>
</html>
案例二:实现以下效果:

实现思路:

实现代码:
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b9edb }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2eafa9 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #3c7400 }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
p.p6 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p7 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151 }
p.p8 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #929151; min-height: 23.0px }
p.p9 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972 }
p.p10 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #596972; min-height: 23.0px }
span.s1 { color: #596972 }
span.s2 { color: #2b9edb }
span.s3 { color: #d76019 }
span.s4 { color: #000000 }
span.s5 { color: #929151 }
span.s6 { color: #060606 }
span.s7 { color: #ad5cff }
span.s8 { color: #3c7400 }
span.s9 { color: #97a700 }
span.s10 { color: #ff7900 }
span.s11 { color: #2eafa9 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*css初始化*/
h1,h2,h3,h4,h5,h6,body{
margin: 0;
padding: 0;
}
.box{
width: 980px;
height: 700px;
background-color: goldenrod;
margin: 0 auto;
}
.header{
height: 50px;
background-color: black;
}
.content{
height: 600px;
background-color: palegreen;
}
.left{
width: 90px;
height: 600px;
background-color: blue;
float: left
}
.right{
width: 90px;
background-color: blueviolet;
height: 600px;
float: left;
}
.middle{
width: 800px;
background-color: pink;
height: 600px;
float: left;
}
.m-top{
width: 800px;
height: 300px;
background-color: hotpink;
}
.m-bottom{
width: 800px;
height: 300px;
background-color: seagreen;
}
.footer{
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<!--主题盒子-->
<div class="box">
<!--头部-->
<div class="header"></div>
<!--主体部分-->
<div class="content">
<!--主体-左边-->
<div class="left"></div>
<!--主体-中间-->
<div class="middle">
<div class="m-top"></div>
<div class="m-bottom"></div>
</div>
<!--主体-右边-->
<div class="right"></div>
</div>
<!--尾部-->
<div class="footer"></div>
</div>
</body>
</html>
2.3清除浮动
清除浮动不是删除浮动
清除浮动指的是清除浮动的影响
注意:
当子元素设置了浮动,父元素没有高度的时候,造成页面混乱
这种情况下进行清除浮动
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d76019 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #060606 }
span.s1 { color: #000000 }
span.s2 { color: #929151 }
span.s3 { color: #3c7400 }
span.s4 { color: #596972 }
span.s5 { color: #ff7900 }
span.Apple-tab-span { white-space: pre }
/*清除浮动一*/
.clearfix{
clear: both;
}
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
span.s1 { color: #000000 }
span.Apple-tab-span { white-space: pre }
/*清除浮动方式二*/
/*overflow: hidden;*/
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #a5b2b9 }
span.s1 { color: #000000 }
span.Apple-tab-span { white-space: pre }
/*清除浮动方式三:*/
/*.clearfix:after{
content:'';
display: table;
clear: both;
height: 0;
/*line-height: 0;*/
/*visibility: hidden;*/
/*}*/
2.4清除浮动的几种方式
使用: clear: left/right/both
在要清除浮动的元素后面添加一个标签


给父盒子设置overflow:hidden

如果父盒子中有定位的元素,一般不推荐使用该种方式清除浮动
使用伪元素清除浮动


2.5 Overflow的使用
hidden: 将超出的部分进行隐藏

auto
如果内容超出盒子,那么给盒子设置滚动条
如果内容没有超出盒子,那么不显示滚动条

scorll


3.定位
方位名称:
left right top bottom
3.1静态定位(static)
用法:
Position:static

静态定位就是元素标准流的显示方式
3.2 绝对定位(absolute)看脸型
用法:
Position: absolute

特点:
1. 当给一个单独的元素设置绝对定位,以浏览器左上角(body)为
基准设置定位的
2. 当盒子发生嵌套关系的时候,如果父盒子没有设置定位,子盒子设置
定位以浏览器的左上角为基准设置定位
3. 当盒子发生嵌套关系的时候,如果父盒子设置定位,子盒子设置定位的
时候,会以父盒子左上角为基准,设置定位
4. 给盒子设置了绝对定位,该盒子不占位置(脱标)
5. 给行内元素设置绝对定位后,该元素转化为了行内块元素
注意: 元素设置了绝对定位后,通过具体的方位名称可以随便设置元素的
位置
3.3 相对定位(relative)(自恋型)
元素设置了相对定位后占原来的位置
设置相对定位,以自己的位置为参照设置位置
相对定位不能进行元素的模式转换
子绝父相(子元素设置绝对定位,父元素设置相对定位)

3.4固定定位 (fixed)

固定定位不占位置
将行内元素转化为行内快元素
相关文章推荐
- 李洪强和你一起学习前端之(6)浮动 布局 定位
- 李洪强和你一起学习前端之(7)定位盒子 css可见性 滑动门案例
- 李洪强和你一起学习前端之(3)Css基础和选择器
- 李洪强和你一起学习前端之(5)css书写位置 优先级和伪类
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
- 李洪强和你一起学习前端之面试题
- 李洪强和你一起学习前端之(8)CSS复习
- 李洪强和你一起学习前端之(4)HTML5介绍
- 李洪强和你一起学习前端之(11)梅兰商贸案例
- 李洪强和你一起学习前端之(10)滑动门案例讲解,新闻列表
- 李洪强和你一起学习前端之(2)表格、表单、标签语义化
- 李洪强和你一起学习前端之(7)复习
- 李洪强和你一起学习前端之(1)Html基础
- CSS学习笔记8:实操——运用浮动简单布局网页
- 网页布局和定位:绝对定位和浮动布局
- 网页布局方式:浮动和定位
- 前端学习CSS网页布局篇(五)
- 前端学习_05.浮动与定位
- HTML网页开发 燕十八 第6课学习笔记-浮动布局
- CSS之定位、居中、浮动及利用浮动设计网页布局和导航
