Android 底部菜单栏(RadioGroup+Fragment)美化
2017-07-11 18:16
369 查看
众所周知,android的底部菜单栏太重要,平时项目一般都是需要用到的,但是网上关于这方面的demo做得太丑了,实在惨不忍睹,所以这里便用RadioGroup+Fragment的方式写了一个,顺便美化了一下,需要的可以看下。
效果图:

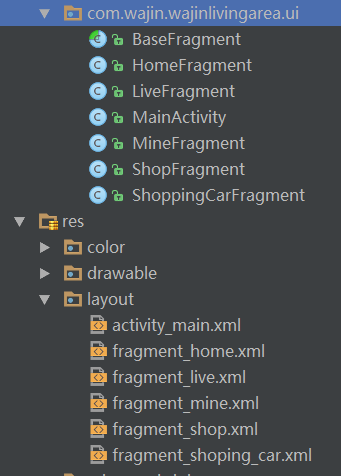
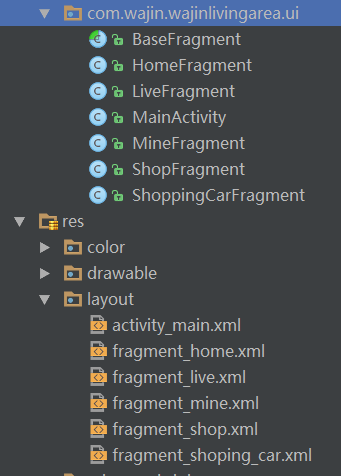
项目结构

MainActivity.java
Demo下载地址:http://download.csdn.net/download/baiyulinlin1/9895564
温馨提示:以后我自己写的demo都是用Android Studio写的了,用Eclipse的同学要的话需要自己改一下,时代在进步,工具也在升级!
效果图:

项目结构

MainActivity.java
public class MainActivity extends AppCompatActivity {
private FrameLayout frameLayout;
private RadioGroup radioGroup;
private Fragment[] mFragments;
private int mIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFragment();
setRadioGroupListener();
}
private void initFragment() {
radioGroup = (RadioGroup) findViewById(R.id.radioGroup);
frameLayout = (FrameLayout) findViewById(R.id.fl_content);
HomeFragment homeFragment = new HomeFragment();
ShopFragment shopFragment = new ShopFragment();
LiveFragment liveFragment = new LiveFragment();
ShoppingCarFragment shoppingCarFragment = new ShoppingCarFragment();
MineFragment mineFragment = new MineFragment();
//添加到数组
mFragments = new Fragment[]{homeFragment, shopFragment, liveFragment, shoppingCarFragment, mineFragment};
//开启事务
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
//添加首页
ft.add(R.id.fl_content, homeFragment).commit();
//默认设置为第0个
setIndexSelected(0);
}
private void setIndexSelected(int index) {
if (mIndex == index) {
return;
}
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction ft = fragmentManager.beginTransaction();
//隐藏
ft.hide(mFragments[mIndex]);
//判断是否添加
if (!mFragments[index].isAdded()) {
ft.add(R.id.fl_content, mFragments[index]).show(mFragments[index]);
} else {
ft.show(mFragments[index]);
}
ft.commit();
//再次赋值
mIndex = index;
}
private void setRadioGroupListener() {
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i) {
case R.id.rb_home:
setIndexSelected(0);
break;
case R.id.rb_shop:
setIndexSelected(1);
break;
case R.id.rb_live:
setIndexSelected(2);
break;
case R.id.rb_shopping_car:
setIndexSelected(3);
break;
case R.id.rb_mine:
setIndexSelected(4);
break;
default:
setIndexSelected(0);
break;
}
}
});
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
//仅当activity为task根(即首个启动activity)时才生效,这个方法不会改变task中的activity状态,
// 按下返回键的作用跟按下HOME效果一样;重新点击应用还是回到应用退出前的状态;
moveTaskToBack(false);
return true;
}
return super.onKeyDown(keyCode, event);
}
}Fragment,这里只列出HomeFragment的,其他都是一样public class HomeFragment extends BaseFragment {
public HomeFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_home,container,false);
return view;
}
}activity_main.xml布局文件<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/line" /> <View android:id="@+id/line" android:layout_width="match_parent" android:layout_height="@dimen/line_size" android:layout_above="@+id/radioGroup" android:background="#9e9e9e" /> <RadioGroup android:id="@+id/radioGroup" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:clickable="true" android:gravity="center" android:orientation="horizontal" android:padding="3dp"> <RadioButton android:id="@+id/rb_home" style="@style/RadioButtonStyle" android:checked="true" android:drawableTop="@drawable/btn_home" android:text="@string/home" /> <RadioButton android:id="@+id/rb_shop" style="@style/RadioButtonStyle" android:drawableTop="@drawable/btn_shop" android:text="@string/shop" /> <RadioButton android:id="@+id/rb_live" style="@style/RadioButtonStyle" android:drawableTop="@drawable/btn_live" android:text="@string/live" /> <RadioButton android:id="@+id/rb_shopping_car" style="@style/RadioButtonStyle" android:drawableTop="@drawable/btn_shopping_car" android:text="@string/shopping_car" /> <RadioButton android:id="@+id/rb_mine" style="@style/RadioButtonStyle" android:drawableTop="@drawable/btn_mine" android:text="@string/mine" /> </RadioGroup> </RelativeLayout>RadioButton的样式
<style name="RadioButtonStyle"> <item name="android:layout_width">0dp</item> <item name="android:layout_weight">1</item> <item name="android:layout_height">match_parent</item> <item name="android:layout_marginRight">10dp</item> <item name="android:layout_marginLeft">10dp</item> <item name="android:button">@null</item> <item name="android:gravity">center</item> <item name="android:textColor">@color/color_radiobutton</item> <item name="android:textSize">10sp</item> </style>
Demo下载地址:http://download.csdn.net/download/baiyulinlin1/9895564
温馨提示:以后我自己写的demo都是用Android Studio写的了,用Eclipse的同学要的话需要自己改一下,时代在进步,工具也在升级!
相关文章推荐
- 【Android UI】RadioGroup+Fragment实现底部菜单栏
- Android之底部導航欄--RadioGroup、TabHost、Fragment
- Android开发Tabhost+RadioGroup实现底部菜单栏
- Android (FragmentTabHost+RadioGroup)实现底部bar
- Android之底部導航欄--RadioGroup、TabHost、Fragment
- Android 底部菜单栏RadioButton+Fragment
- Android之底部導航欄--RadioGroup、TabHost、Fragment
- android 底部导航栏 ViewPager+RadioGroup+Fragment
- Android开发——使用RadioGroup及Fragment来实现底部Tab效果
- Android RadioGroup+ViewPager+ActionBar实现仿微信6.0界面(底部滑动菜单栏+导航栏)
- Android UI-实现底部切换标签之方式二 ──Activity(底部采用radioGroup+rutton)添加5个子fragment
- Android下利用Fragment+RadioGroup和TabHost实现底部选项卡的效果
- 【Android UI设计与开发】第08期:底部菜单栏(三)Fragment+FragmentTabHost实现仿新浪微博底部菜单栏
- Android开发中关于如何解决Fragment中弹出键盘会把底部菜单栏顶上去的问题以及返回键的监听问题
- 【Android UI设计与开发】第08期:底部菜单栏(三)Fragment+FragmentTabHost实现仿新浪微博底部菜单栏
- 【Android UI设计与开发】第08期:底部菜单栏(三)Fragment+FragmentTabHost实现仿新浪微博底部菜单栏
- Android知识点九(ViewPager + Fragment 实现底部菜单栏)
- 底部菜单栏(二) TabHost & RadioGroup 实现
- Android TabHost +Fragment 实现底部菜单栏 .
- 【Android UI设计与开发】第08期:底部菜单栏(三)Fragment+FragmentTabHost实现仿新浪微博底部菜单栏
