SkylineGlobe 如何使用二次开发接口创建粒子效果
2017-07-11 14:13
489 查看
标签:
SkylineGlobe在6.6版本,ICreator66接口新增加了CreateEffect方法,用来创建粒子效果对象;
以及ITerrainEffect66对象接口,可以灵活设置粒子效果对象的相关属性;
下图是TerraExplorer Pro中对应的菜单界面:

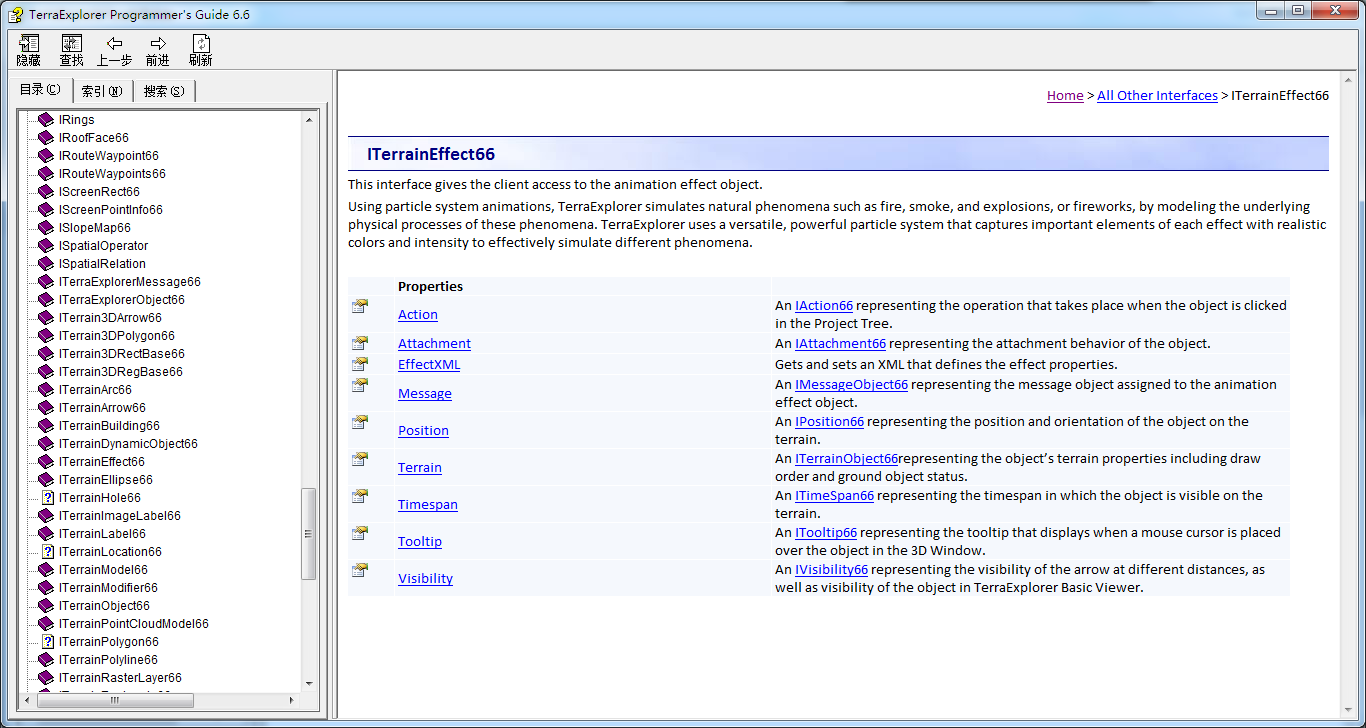
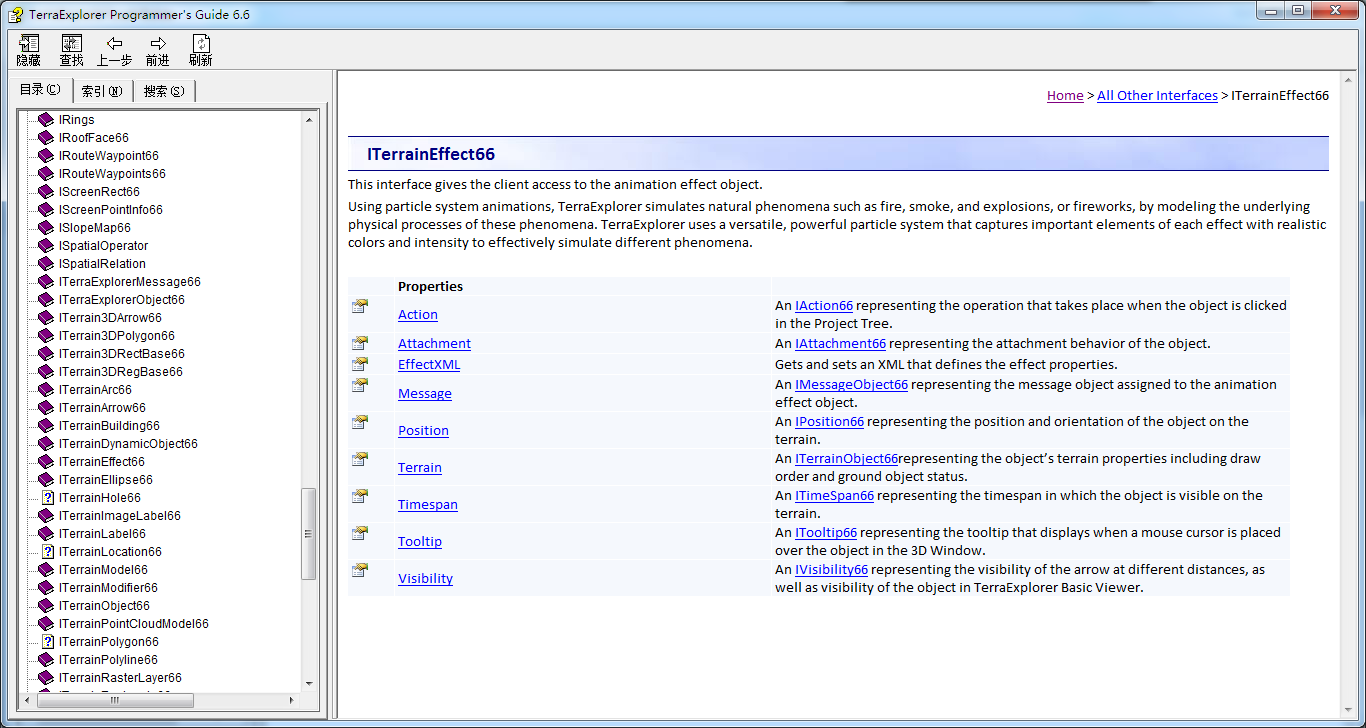
下图是ITerrainEffect66接口的属性:

SkylineGlobe提供的示例代码:
SkylineGlobe在6.6版本,ICreator66接口新增加了CreateEffect方法,用来创建粒子效果对象;
以及ITerrainEffect66对象接口,可以灵活设置粒子效果对象的相关属性;
下图是TerraExplorer Pro中对应的菜单界面:

下图是ITerrainEffect66接口的属性:

SkylineGlobe提供的示例代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ToolTitle</title>
<meta http-equiv="X-UA-Compatible" content="IE=9" />
<link href="css/cupertino/jquery-ui-1.10.4.custom.css" rel="stylesheet">
<script src="js/jquery-1.10.2.js"></script>
<script src="js/jquery-ui-1.10.4.custom.js"></script>
<!--<script language="javascript" src="jquery-1.5.min.js"></script>-->
<script language="javascript" src="ToolsCommon-NoJQ.js"></script>
<link href="jquery-ui-Override.css" rel="stylesheet">
<link rel="StyleSheet" href="Style.css" type="text/css">
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" style="border: 0; overflow: auto; background-color: #ffffff" id="Body" onload="Init()" onunload="Reset(0,1)" >
<!--oncontextmenu="return false;" onclick="bHide=true;HideOptionsNow()" > -->
<!--<table border="0" width="100%" cellspacing="0" cellpadding="2">
<tr>
<td id="TopAreaTD" height="50px" width="100%" valign="middle" style="background-color: #CAD8E2">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="12px"></td>
<td width="55px"><img src="ParticleEditor.ico" align="absmiddle" /></td>
<td id="TitleTD" align="center" class="s12b i18n">ToolName</td>
<td valign="top" align="right" id="CloseHelpTd"></td>
</tr>
</table>
</td>
</tr>
<tr height="1px">
<td style="background-repeat: repeat-x;" background="Iamges/separator.gif">
</td>
</tr>
<tr>
<td>
<br />
</td>
</tr>
</table> -->
<!--Was in place of ** in the above id="CloseHelpTd">**</td> : <img src="../CommonImg/help.gif" border="0" class="i18n" alt="help" title="help" onclick="DisplayHelpPopup6 (SGLang.i18nFile(‘help.html‘),SGLang.i18n(‘help‘))" style="cursor: pointer;">-->
<table border="0" cellspacing="1" cellpadding="3" bgcolor="#ffffff" class="s8" width="100%">
<tr>
<td>
<div id="tabs">
<ul>
<li style="list-style: none;"><a href="#tabs-1">1</a><input id="tabsCheck-1" name="tabs-1" type="checkbox" value="1" style="width:20px;" checked></li>
<li style="list-style: none;"><a href="#tabs-2">2</a><input id="tabsCheck-2" name="tabs-2" type="checkbox" value="2" style="width:20px;"></li>
<li style="list-style: none;"><a href="#tabs-3">3</a><input id="tabsCheck-3" name="tabs-3" type="checkbox" value="3" style="width:20px;"></li>
<li style="list-style: none;"><a href="#tabs-4">4</a><input id="tabsCheck-4" name="tabs-4" type="checkbox" value="4" style="width:20px;"></li>
<li style="list-style: none;"><a href="#tabs-5">5</a><input id="tabsCheck-5" name="tabs-5" type="checkbox" value="5" style="width:20px;"></li>
</ul>
<div id="Div1" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-1" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div>
<div id="Div2" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-2" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div>
<div id="Div3" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-3" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div>
<div id="Div4" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-4" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div>
<div id="Div5" style="display:block"><iframe src="PropertiesSheet.html" id="tabs-5" style="width:350px; height:660px; padding:0.5em 0.5em;"></iframe></div>
</div>
</td>
</tr>
<tr id="buttonsRow">
<td colspan="2" valign="top" class="s8b i18n" align="center">
<button id="groupButton" class="MenuButton" onclick="AddFinishObject()"><img src="images/AddObject.gif" /><br /> <span id="startstopSpan" class="i18n">Text11</span></button>
<button id="editButton" class="MenuButton" onclick="EditExisting(null)"><img src="images/AddObject.gif" /><br /> <span id="existingStartstopSpan" class="i18n">Text34</span></button>
</td>
</tr>
</table>
<object id="SGWorld" classid="CLSID:3a4f9199-65a8-11d5-85c1-0001023952c1"> </object>
<script language="JavaScript">
function DetectTEMode() {
var vMode = document.documentMode;
var rMode = ‘IE5 Quirks Mode‘;
if (vMode == 8) {
rMode = ‘IE8 Standards Mode‘;
} else if (vMode == 7) {
rMode = ‘IE7 Strict Mode‘;
} else if (vMode == 9) {
rMode = ‘IE9 Strict Mode‘;
}
//alert(‘Rendering in: ‘ + rMode);
}
DetectTEMode();
var inEdit = false;
var gParticleLabel = null;
var gMaxEmmiters = 5;
var gCurrentShowIndex = 1;
//--------------
// EditExisting
function EditExisting(ObjectID) {
//if (ObjectID === undefined) alert("EditExisting: undefined");
if (inEdit)
Reset(false, false);
else LoadExistingObject(ObjectID);
}
//--------------
// LoadExistingObject
function LoadExistingObject(ObjectID) {
var selectedItemID;
//if (ObjectID == null) alert("LoadExistingObject: null");
if (ObjectID == null)
selectedItemID = SGWorld.ProjectTree.GetNextItem("", 10);
else
selectedItemID = ObjectID;
if (selectedItemID == "") {
alert(SGLang.i18n("Text39"));
return;
}
gParticleLabel = SGWorld.ProjectTree.GetObject(selectedItemID);
var xml = gParticleLabel.EffectXML;
if (!xml || xml.indexOf("$$PARTICLE$$UserDefine") != 0) {
alert(SGLang.i18n("Text36"));
Reset(false, false);
return;
}
//inEdit = true; Moved to 2nd line from the end, otherwise many updates are sent to TE while loading the XML to the propery sheets in the HTML.
$("#existingStartstopSpan").text(SGLang.i18n("Text12"));
xml = xml.substring(xml.indexOf("<?xml version")); //was 27 then 23
xmlDoc = $.parseXML(xml);
$xml = $(xmlDoc);
//debugger;
var frameNum = 1;
$xml.find("Particle>ParticleEmitter").each(function () {
document.getElementById("tabs-" + frameNum.toString()).contentWindow.LoadParticle($(this));
//$("#tabsCheck-" + frameNum).attr(‘checked‘, ‘checked‘);
$("#tabsCheck-" + frameNum).prop(‘checked‘, true);
$(‘#tabs‘).tabs("enable", frameNum-1);
frameNum++;
});
for (var i = frameNum; i <= 5; i++) {
//$("#tabsCheck-" + i).removeAttr(‘checked‘);
$("#tabsCheck-" + i).prop(‘checked‘, false);
$(‘#tabs‘).tabs("disable", i-1);
}
$(‘#tabs‘).tabs({ active: 0 });
inEdit = true;
UpdateParticle();
}
//--------------
// Init
function Init() {
$("#tabs").tabs();
$("#tabs").tabs("option", {
//"selected": 0,
"active":0,
"disabled": [1, 2, 3, 4]
});
$("input[type=checkbox]").click(function () {
if ($(this).is(‘:checked‘)) {
// $(‘#tabs‘).tabs("enable", $(this).val());
// $(‘#tabs‘).tabs("select", $(this).val());
$(‘#tabs‘).tabs("enable", $(this).val());
$(‘#tabs‘).tabs({ active: parseInt($(this).val()) - 1 });
}
else {
var checkedTabs = 0;
for (var i = 1; i <= 5; i++) {
if ($("#tabsCheck-" + i).prop(‘checked‘)) checkedTabs++;
}
if (checkedTabs == 0) {
$(this).prop(‘checked‘, true);
return;
}
$(‘#tabs‘).tabs("disable", $(this).val());
//$(this).val()debugger;
if ($("#tabs").tabs("option", "active") == ($(this).val() - 1)) {
for (var i = 1; i <= 5; i++) {
if ($("#tabsCheck-" + i).prop(‘checked‘)) {
$(‘#tabs‘).tabs("enable", i);
$(‘#tabs‘).tabs({ active: i - 1 });
break;
}
}
}
}
UpdateParticle();
});
rootId = GetParamValue("rootId", "");
groupID = -1;
Reset(true, false);
objectID = GetParamValue("ObjectID", "");
if (objectID != "") {
document.getElementById("buttonsRow").style.display="none";
EditExisting(objectID);
}
}
//------------------
// Reset
//------------------
function Reset(FirstTime, FromMouseInputMode) {
try {
inEdit = false;
gParticleLabel = null;
$("#startstopSpan").text(SGLang.i18n("Text11"));
$("#existingStartstopSpan").text(SGLang.i18n("Text34"));
if (FirstTime != 1 && FromMouseInputMode == 0) {
// alert("input");
SGWorld.Window.SetInputMode(0);
}
}
catch (err) { isStart = false; }
}
//--------------------
// AddFinishObject
function AddFinishObject() {
if (inEdit)
Reset(false, false);
else AddNewObject();
}
//--------------------
// AddNewObject
function AddNewObject() {
$(‘#tabs‘).tabs("refresh");
inEdit = true;
$("#startstopSpan").text(SGLang.i18n("Text12"));
//Create label style
var centerPos = SGWorld.Window.CenterPixelToWorld(-1).Position;
centerPos.Altitude += 100;
var labelStyle = SGWorld.Creator.CreateLabelStyle(0);
labelStyle.LockMode = 1;
labelStyle.Scale = 0.3;
gParticleLabel = SGWorld.Creator.CreateEffect(centerPos);
document.getElementById("tabs-1").contentWindow.UpdateParticle();
UpdateParticle();
}
//-------------
//UpdateParticle
function UpdateParticle() {
if (!inEdit)
return;
var colorR ;
var colorG ;
var colorB ;
var size;
var sizeRatio;
var sizeWithRatioX;
var sizeWithRatioY;
var particleSpeed;
var speedX;
var speedY;
var speedZ;
var imageName ;
var shape;
var speedShape;
var rotationSpeed;
var rotationTime;
var rotationNodeConditional;
var randomizeRotation;
var render;
var gravityX;
var gravityY;
var gravityZ;
var force;
var overrideRotation;
var scaleX;
var scaleY;
var scaleZ;
var drag;
var maxParticles ;
var rate ;
var timeSpan ;
var fadeIn ;
var fadeOut ;
var maxFade;
var blend;
var particleText = "$$PARTICLE$$UserDefine: \r\n <?xml version=‘1.0‘ encoding=‘UTF-8‘?> \r\n <Particle ID=‘Custom‘>";
for (var i = 1; i <= 5; i++)
{
if ($("#tabsCheck-" + i).prop(‘checked‘))
{
//Set label style params
colorR = document.getElementById("tabs-"+i).contentWindow.gColorR;
colorG = document.getElementById("tabs-"+i).contentWindow.gColorG;
colorB = document.getElementById("tabs-"+i).contentWindow.gColorB;
scaleX = document.getElementById("tabs-" + i).contentWindow.gScaleX;
scaleY = document.getElementById("tabs-" + i).contentWindow.gScaleY;
scaleZ = document.getElementById("tabs-" + i).contentWindow.gScaleZ;
size = document.getElementById("tabs-" + i).contentWindow.gSize;
sizeRatio = document.getElementById("tabs-" + i).contentWindow.gSizeRatio;
particleSpeed = document.getElementById("tabs-" + i).contentWindow.gParticleSpeed;
speedX = document.getElementById("tabs-" + i).contentWindow.gSpeedDirX;
speedY = document.getElementById("tabs-" + i).contentWindow.gSpeedDirY;
speedZ = document.getElementById("tabs-" + i).contentWindow.gSpeedDirZ;
imageName = document.getElementById("tabs-"+i).contentWindow.gImageName;
shape = document.getElementById("tabs-" + i).contentWindow.gShape;
speedShape = document.getElementById("tabs-" + i).contentWindow.gSpeedShape;
rotationSpeed = document.getElementById("tabs-" + i).contentWindow.gRotationSpeed;
rotationTime = document.getElementById("tabs-" + i).contentWindow.gRotationTime;
randomizeRotation = document.getElementById("tabs-" + i).contentWindow.gRandomizeRotation;
render = document.getElementById("tabs-" + i).contentWindow.gRender;
gravityX = document.getElementById("tabs-" + i).contentWindow.gGravityX;
gravityY = document.getElementById("tabs-" + i).contentWindow.gGravityY;
gravityZ = document.getElementById("tabs-" + i).contentWindow.gGravityZ;
force = document.getElementById("tabs-" + i).contentWindow.gForce;
overrideRotation = document.getElementById("tabs-" + i).contentWindow.gOverrideRotation;
drag = document.getElementById("tabs-" + i).contentWindow.gDrag;
maxParticles = document.getElementById("tabs-"+i).contentWindow.gMaxParticles;
rate = document.getElementById("tabs-"+i).contentWindow.gRate;
timeSpan = document.getElementById("tabs-"+i).contentWindow.gTimeSpan;
fadeIn = document.getElementById("tabs-"+i).contentWindow.gFadeIn;
fadeOut = document.getElementById("tabs-"+i).contentWindow.gFadeOut;
maxFade = document.getElementById("tabs-" + i).contentWindow.gMaxFade;
blend = document.getElementById("tabs-" + i).contentWindow.gBlend;
rotationNodeConditional = (rotationSpeed == 0 || rotationTime == 0) ? "" : ("<Rotation Speed=‘" + rotationSpeed + "‘ Time=‘" + rotationTime + "‘ Initial=‘" + randomizeRotation + "‘ />" + "\r\n")
sizeWithRatioX = (sizeRatio >= 1) ? size : size / sizeRatio;
sizeWithRatioY = (sizeRatio > 1) ? size * sizeRatio : size;
particleText += "<ParticleEmitter ID=‘ring‘ NumParticles=‘" + maxParticles + "‘ Texture=‘" + imageName + "‘>" + "\r\n" +
"<Emitter Rate=‘" + rate + "‘ Shape=‘" + shape + "‘ SpeedShape=‘" + speedShape + "‘ Scale=‘"+scaleX+","+scaleY+","+scaleZ+"‘ Speed=‘"+speedX+","+speedY+","+speedZ+"‘ />" + "\r\n" + // shape:(Cone, Sphere, ShellCone, ShellSphere, Ring, Disc, Cube), scale:the size of the shape in meters, speed:(X,Alt,Z) disform the shape like it is in radius=1.
"<Cycle Value=‘1‘ />" + "\r\n" + // 0=one time , 1=loop
"<Sort Value=‘1‘ />" + "\r\n" +
rotationNodeConditional+
"<Render Value=‘" + render + "‘ />" + "\r\n" +
"<Gravity Value=‘" + gravityX + ", " + gravityY + ", " + gravityZ + "‘ />" + "\r\n" + // Gravity in X, Altitude and Z directions
"<Force Value=‘" + force + "‘ OverrideRotation=‘" + overrideRotation + "‘ />" + "\r\n" + // Gravity in X, Altitude and Z directions
"<Position Value=‘0, 0, 0‘ />" + "\r\n" + // doesn;t work
"<Life Value=‘" + timeSpan + "‘ />" + "\r\n" + // life of each particle in seconds
"<Speed Value=‘" + particleSpeed + "‘ />" + "\r\n" + // this value multiply the Emitter speed values (x,y,z)
"<Color Value=‘20," + colorR + "," + colorG + "," + colorB + "‘ />" + "\r\n" +
"<Size Value=‘" + sizeWithRatioX /*size*/ + "," + sizeWithRatioY /*size * sizeRatio*/ + "‘ />" + "\r\n" + // size of the particle image 1=original image size. Format: SizeX, SizeY
"<Drag Value=‘" + drag + "‘ />" + "\r\n" + // drag force (units like graviy)
"<Blend Type=‘" + blend + "‘ />" + "\r\n" +
//*** "<Rotation Speed=‘0‘ Time=‘1.7‘ />" + "\r\n" + // optional: should be in a checkbox
"<Fade FadeIn=‘" + fadeIn + "‘ FadeOut=‘" + fadeOut + "‘ MaxFade=‘" + maxFade + "‘ />" + "\r\n" + // fade of each particle. FadeIn/fade out in seconds. Max fade - the maximum fade value (alpha 0-1)
"</ParticleEmitter>" + "\r\n";
}
}
particleText += "</Particle>";
gParticleLabel.EffectXML = particleText;
}
</script>
</body>
</html>
<!--Sig:00000040PACTVv.HC6Si7Qa6ezNdgCsjOp1A3GSsG7PGgWx8Lk6TFiqoR8FrYSnASLeOSAllh3Z0FCCFgRBBg6LMEvQ4JmJJ-->
相关文章推荐
- SkylineGlobe 如何使用二次开发接口创建粒子效果
- Unity 游戏开发技巧集锦之使用忍者飞镖创建粒子效果
- Unity 游戏开发技巧集锦之使用忍者飞镖创建粒子效果
- iOS 开发中如何使用半透明模糊效果
- 如何使用报表制作工具软件进行二次开发
- 如何使用二次开发dbpath
- 使用 JET 在 Eclipse 中创建更多更好的代码,如何掌握专家的最佳实践并提高您的模型驱动开发进度
- Java学习笔记---------如何使用Runnable接口来创建线程???
- iOS 开发中如何使用半透明模糊效果
- SkylineGlobe 如何实现二次开发加载KML文件
- 如何使用开发工具C#.net来调用QC的接口
- 【二次开发】如何使用C#进行CATIA二次开发
- 如何使用Rexsee以Web开发方式创建Android应用
- kotlin开发Android入门篇四接口的创建和使用
- Ecshop二次开发:如何创建一个自定义页面(一)
- 如何在Vue项目中使用Mockjs,模拟接口返回的数据,实现前后端分离独立开发
- Skyline软件二次开发初级——4如何在WEB页面中的三维地图上使用弹出框Popups
- (4)gsoap方法:软件开发时如何使用webservice接口
- 一行代码不用敲,15分钟轻松搞定GIS开发,GISer福音,教你如何从下载到使用webappbuilder创建第一个应用程序(不用申请有使用期限的企业账号哦!)
- 【菜鸟学WCF】使用ScriptManager+Ajax调用WCF服务之如何为服务创建接口
