chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法
2017-07-11 09:19
435 查看
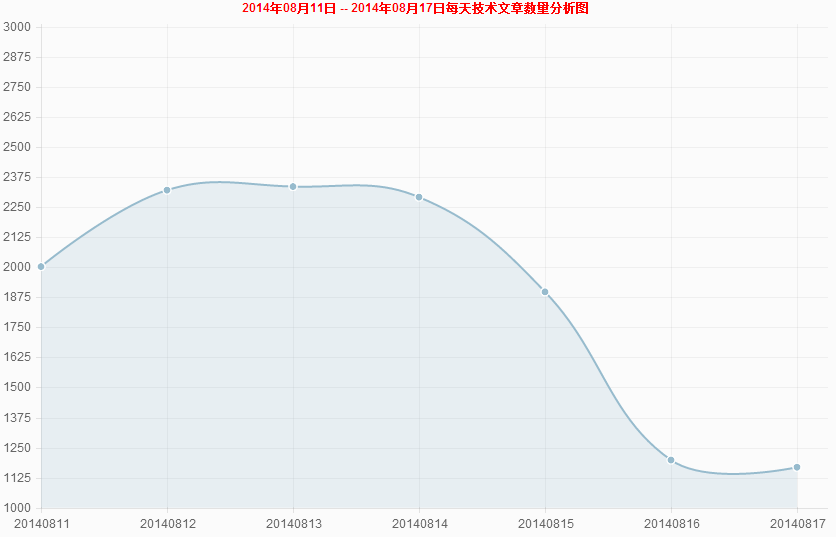
默认情况下如下图

Y轴并不是从0开始,这样折现图的幅度会很大,不是正常的幅度,解决办法如下,
示例代码:
核心代码:
这样就会得到下面的效果,Y轴从0开始

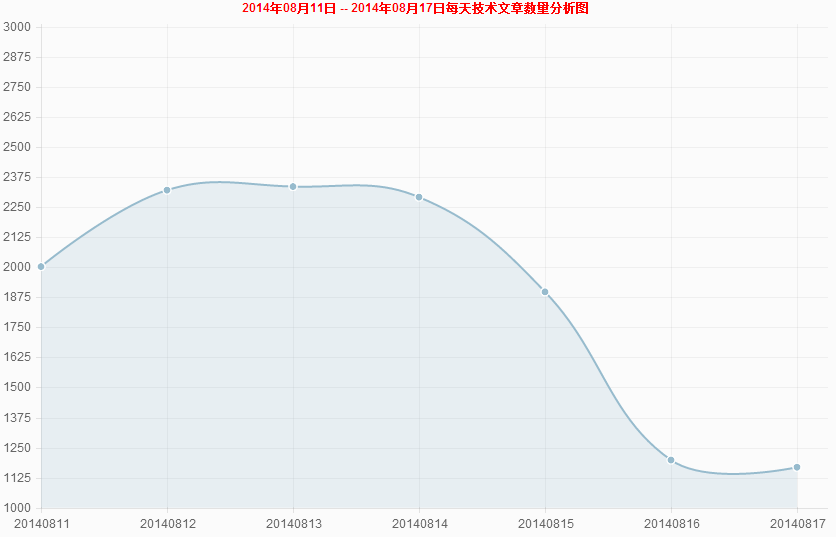
Y轴并不是从0开始,这样折现图的幅度会很大,不是正常的幅度,解决办法如下,
示例代码:
window.onload = function () {
var ctx = document.getElementById("canvas").getContext("2d");
window.myLine = new Chart(ctx).Line(lineChartData, {
scaleOverride :true , //是否用硬编码重写y轴网格线
scaleSteps : 15, //y轴刻度的个数
scaleStepWidth : 300, //y轴每个刻度的宽度
scaleStartValue : 0, //y轴的起始值
pointDot : true, //是否显示点
pointDotRadius : 5, //点的半径
pointDotStrokeWidth : 1,//点的线宽
datasetStrokeWidth : 3, //数据线的线宽
animation : true, //是否有动画效果
animationSteps : 60 //动画的步数
} );
}核心代码:
scaleOverride :true , //是否用硬编码重写y轴网格线 scaleSteps : 15, //y轴刻度的个数 scaleStepWidth : 300, //y轴每个刻度的宽度 scaleStartValue : 0, //y轴的起始值
这样就会得到下面的效果,Y轴从0开始
相关文章推荐
- chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]
- chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]
- 使用EVAL处理jqchart jquery 折线图返回数据无效的解决办法
- 使用EVAL处理jqchart jquery 折线图返回数据无效的解决办法
- ASP.NET 使用ajaxfileupload.js插件出现上传较大文件失败的解决方法(ajaxfileupload.js第一弹)
- jQuery validate插件与prototype.js冲突的解决办法
- jQuery.form.js插件回调函数失效的解决办法
- 启用wp-thumbnails插件后生成两张缩略图解决办法
- jquery 异步加载数据引起的js注入解决办法
- 使用JS生成文件 ,使用utf编码时,出现乱码的现象的解决办法
- 试图使用未在此报表服务器中注册的数据扩展插件“ORACLE”。 解决办法
- rails4 new没有生成prototype.js之类的脚本解决办法
- asix2eclipse插件生成文件service.xml问题及解决办法.txt
- 在FF中浏览本地HTML页面,该页面中的js未加载远程数据的解决办法。
- jQuery UI dialog插件出错信息:$(this).dialog is not a function及js引入重复解决办法
- rails4 new没有生成prototype.js之类的脚本解决办法
- Subsonic.exe 生成数据访问层代码,报“从索引 0 处开始,初始化字符串的格式不符合规范”错误解决办法
- jquery的选择器$('')在IE6下对JS动态生成(比如ajax生成的)的元素失效的解决办法
- phpcms v9中formvalidator无法验证时间插件返回的数据解决办法
- “espcms开启静态化,get name=list的第一条数据静态地址的生成不完整”解决办法
