微信小程序开发体验(热身篇)
2017-07-08 15:55
381 查看
前言
小程序在去年下半年和今天年初着实火了一把,最近刚刚抽时间完成了小程序开发体验与学习,完成了一个从豆瓣api获取电影信息的原型小程序的开发,在此记录一下。主要参考资料是imooc上《微信小程序入门与实战 常用组件 API 开发技巧 项目实战》课程,老师讲的非常详细,有一些基础和学习决心的同学可以去看一看,比自己从头了解效率要高出不少。
小程序简介
小程序的开发基本属于前端开发,这意味着你要想做一个复杂的应用还需要后端服务的支持。什么是小程序
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。个人觉得小程序是TX为与各个行业进行对接提供的开发接口,小程序可以解决各个行业与互联网融合的一部分问题,降低各个行业互联网化的成本。从而让TX的生态体系更加的完善。
特点及定位
首先有一点可以确认并非全部的问题都可以通过小程序解决,小程序是有着自己的定位的,具有典型的应用场景。主要特点:
- 小程序适合做简单的、用完即走的应用
- 小程序适合做低频的应用
- 小程序适合做性能要求不高的应用
典型应用场景:
- 等公交,查询公交达到时间>>>>公交小程序
- 骑贡献单车->>>>>>>>>>>>摩拜小程序
- 在旅游景点,想了解一下背景>>>景点小程序
规律:线上与线下的资源,解决实际问题
类似产品
支付宝小程序,正在酝酿百度轻应用,已经即被挂了
google的PWA,国内不成熟
微信小程序不是最早提出类似的理念的,国外有谷歌的PWA国内有百度的轻应用,但是都并没有收到像小程序这样的关注,主要是平台的问题,目前微信作为国内最大的社交平台,拥有数亿日活用户,这一点是其他公司难以仰望的。
背景知识
微信小程序的出现必备知识:
1.Js基础
2.css基础
3.html基础
这三项自不必说,前端开发必备技能。如果不会请出门imooc看几天就应该能上手了。
可选基础:
1.模板开发,模板的应用是组件化开发的精髓,能大幅降低代码冗余度。
2.ES6,小程序支持不少ES6的js特性,熟悉ES6的朋友可以大胆尝试,可以有效提高开发效率。
3.react/vue/angular的开发经验,有了react,vue或angular的开发经验再来开发小程序就是小菜一碟,当然除了各种奇葩要求。
高能预警
一定要注意版本更新,版本更新程序出现问题是家常便饭。
学习准备
0.基础知识的准备,js+css+html1.小程序注册,谢天谢地目前小程序已经开发个人注册了,这样大家开发时就能预览和上传自己的作品啦。
2.填写主体信息,这个是要绑定小程序开发者的实名信息的,身份证啊手机啊一个不能少,请认真填写。
3.绑定开发者,对了要是开发团队的话就需要在这里进行开发者的绑定,应该是绑定微信号,否则在后面开发者工具中开发人员是没法通过验证的。
4.获取AppID,这个id是小程序身份的唯一标识,需要在开发工具中填写,只有绑定了appid的小程序才能进行预览和提交的。
5.下载并安装开发者工具
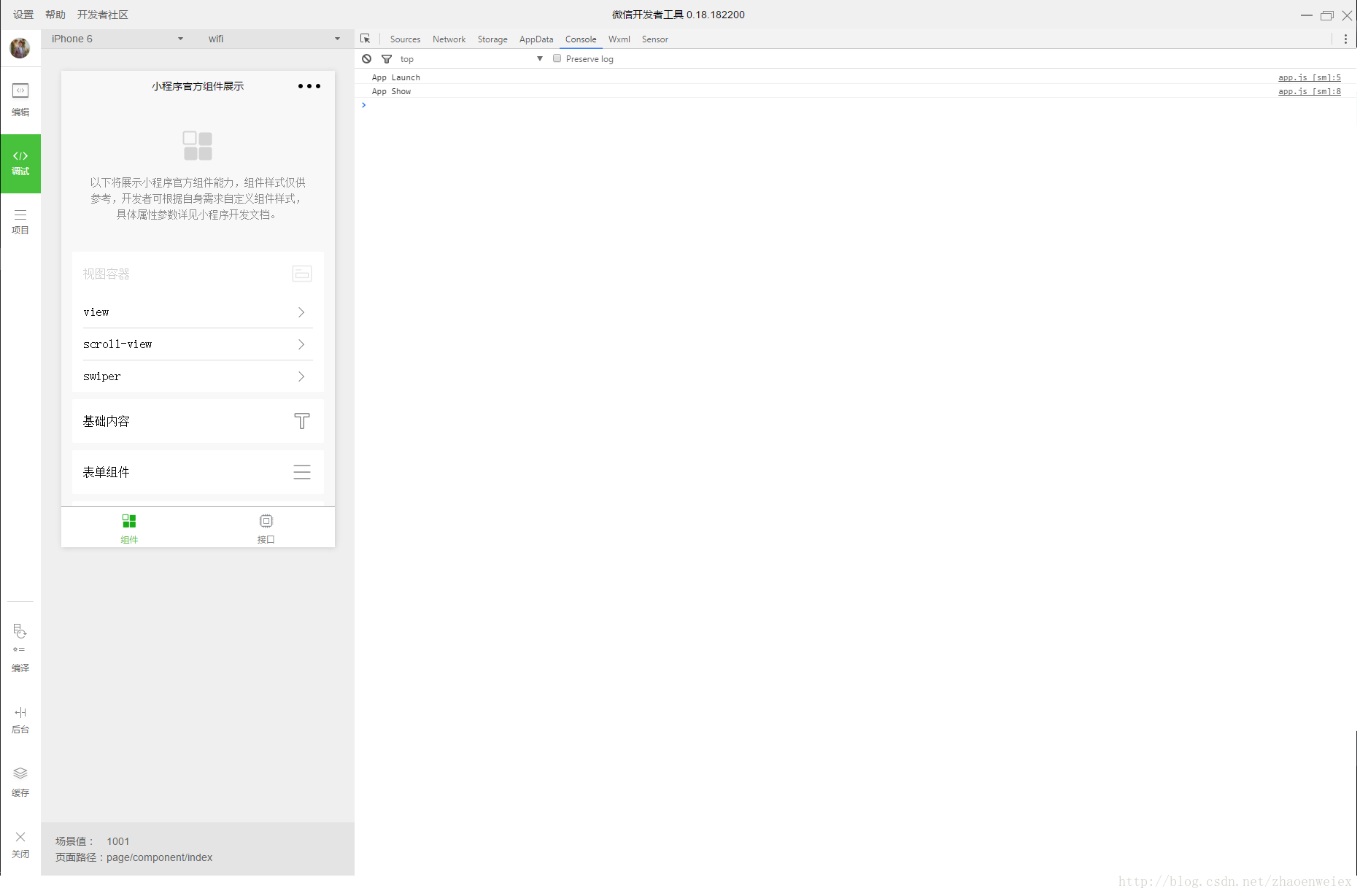
开发者工具是微信小程序开发团队为开发者准备的封闭式开发环境,貌似是基于vscode做的,体验还可以吧,要是不太挑剔的话可以用,当然也可以用自己喜欢的atom,storm或vscode来进行编码,但预览和提交就只能通过官方的ide啦。
就是下面这个

第一个小程序
官网上有现成的实例代码地址如下:http://mp.weixin.qq.com/debug/wxadoc/dev/demo.html
1。下载源码
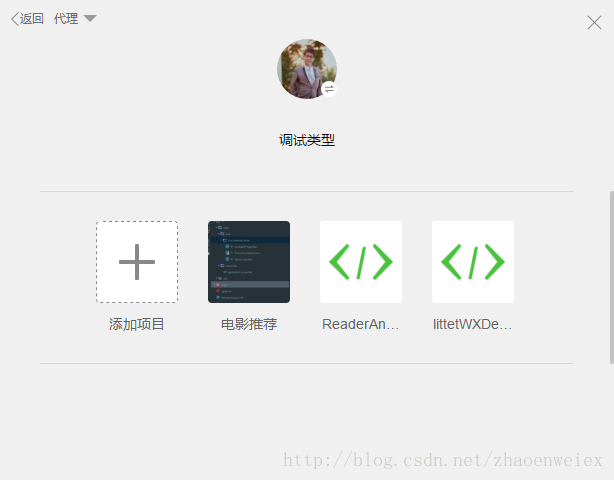
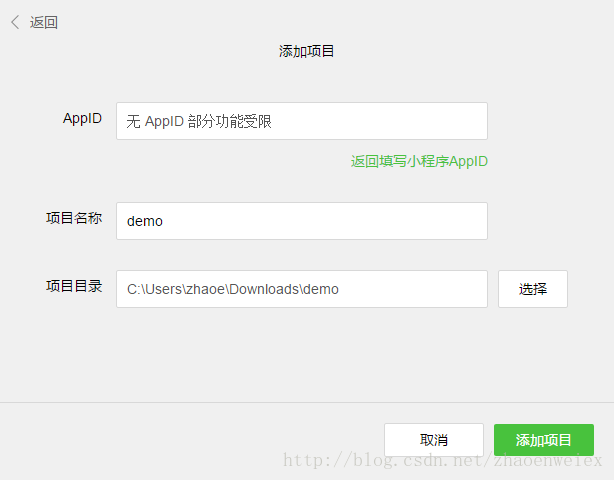
2。打开开发者工具新建项目将项目路径指向各个下载的源码即可

3.确定后加载完毕后可以在调试里体验一下小程序。

】
4.在这里要注意的是如果有appid的话可以在项目这填写,要是没有的话是无法预览和上传的。即无法在真机上体验的 。

总结与建议
目前小程序的第一波热潮已经逐渐退去,但我观察到确实有一些实用的小程序开始逐渐出现,这也许正式任何新技术所要经历的必然过程,不过在微信这一巨大的互联网生态平台下,这一过程被大幅放大。建议:
1.由于小程序还处于初级阶段,更新较为频繁且幅度可能很大,因此特别要注意版本问题,也许昨天没问题的代码今天更新完了就跑不起来了;
2.有踩坑的心理准备,还是上面的原因小程序是初级阶段,小程序开发平台的开发团队也不是神仙各种bug都有可能出现,要想尝鲜就要有踩坑的准备。
3。关注开发者社群,由于存在各种大坑,开发者最好能关注开发者社群,毕竟人过力量大,你要踩得坑大多已经有人踩过了。
最后小程序不是万能的,但是它是必须的,未来一定会更好。
PS1:要是不喜欢默认的开发者工具可以考虑使用vscode,记得配合小程序插件,最后免不了 要用官方工具来预览,上传。
PS2:最重要的参考资料还是再官网上http://mp.weixin.qq.com/debug/wxadoc/dev/
相关文章推荐
- 微信小程序开发体验
- 发布体验版小程序-微信小程序开发-视频教程15
- 微信小程序(应用号)开发体验
- 微信小程序开发体验
- 微信小程序开发平台新功能「云开发」快速上手体验
- 微信小程序开发初学者之入门步骤和体验
- mpvue体验微信小程序开发
- dcloud打包ecshop程序的支付宝和微信接口开发
- 微信/易信公共平台开发(三):记录用户状态,优化程序结构
- 微信快速开发框架(四)-- 体验微信公众平台快速开发框架
- Android开发-进阶:实现微信自动抢红包的程序
- 分享:我用一天时间开发的 新年送祝福 微信手机网站(可在线体验附图)(要代码的留下邮箱)
- 分享:我用一天时间开发的 新年送祝福 微信手机网站(可在线体验附图)(要代码的留下邮箱)
- WINCE 6.0 R3开发体验1-silverlight示例程序XAMLPERF的运行
- 微信蓝牙开发板体验和开发指引
- 夺命雷公狗---微信开发20----编写程序进行上传多媒体文件
- 微信开发———让微信debug到自己的程序中;
- 如何在微信公众帐号开发模式下,通过程序代码向用户发送符号表情。
- 微信 开发 聊天机器人设计方案 java语言 程序和数据库代码
- 微信第三方开发程序中上传头像图片提示It is not safe to rely on the system's timezone settings
