JS_实现一个简易计算器
2017-07-07 15:53
477 查看
<!DOCTYPE html>
<html>
<head>
<title>14th_test</title>
<meta charset="gb2312">
</head>
<body>
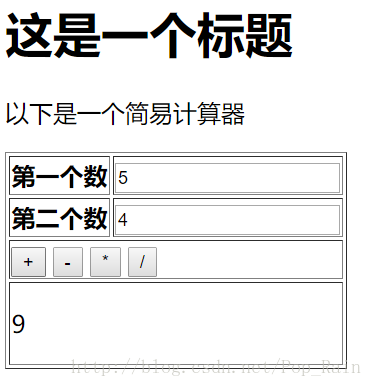
<h1>这是一个标题</h1>
<p>以下是一个简易计算器</p>
<table border="1" style="position:center;">
<tr>
<th>第一个数</th>
<td><input id="fir" type="text" /></td>
</tr>
<tr>
<th>第二个数</th>
<td><input id="sec" type="text" /></td>
</tr>
<tr>
<td colspan="2">
<button type="button" onclick="add()">+</button>
<button type="button" onclick="substract()">-</button>
<button type="button" onclick="multiply()">*</button>
<button type="button" onclick="divide()">/</button>
</td>
</tr>
<tr>
<td colspan="2"><p id="result"></p></td>
</tr>
</table>
<script>
var res; //保存计算结果
function add()
{
var first = document.getElementById("fir").value;
var second = document.getElementById("sec").value;
res = Number(first) + Number(second); //这里"+"两端必须Number类型转换,否则当成字符串连接
sent(res);
}
function substract()
{
var first = document.getElementById("fir").value;
var second = document.getElementById("sec").value;
res = first - second;
sent(res);
}
function multiply()
{
var first = document.getElementById("fir").value;
var second = document.getElementById("sec").value;
res = first * second;
sent(res);
}
function divide()
{
var first = document.getElementById("fir").value;
var second = document.getElementById("sec").value;
res = first / second;
sent(res);
}
function sent(re)
{
document.getElementById("result").innerHTML = re;
}
</script>
</body>
</html>output:

相关文章推荐
- 使用 this 指针和 prototype 实现 js 的 OO 时的一个区别
- 用js+jsp实现在同一个下拉列表中,动态生成多级select选项
- 一个基于WEB的js时间控件的实现
- JS实现求出一个字符串中最多出现的字符和个数
- 用JS实现的一个include函数
- 一个用jS实现的日期控件
- 一个用js实现过滤重复字符的函数
- 一个用js实现的页内搜索代码
- 一个基于WEB的js时间控件的实现
- 用js实现随机返回数组的一个元素
- js实现datagrid 模板列中有多个checkbox 时只许选中一个..........
- 对于一个“纯JS实现GB2312转码”的看法
- 有关打印、收藏等的JS代码(打印等主要使用了一个IE组件来实现)
- 一个用js实现的页内搜索代码
- 通过js脚本复制网页上的一个表格的不错实现方法
- 有关打印、收藏等的JS代码(打印等主要使用了一个IE组件来实现)
- 利用js实现一个按钮可选择多个事件
- 一个JS实现表格可排序
- 用JS实现的一个include函数
- 用js实现的一个根据内容自动生成表格的函数
